基于Asp.Net Core MVC和AdminLTE的响应式管理后台之侧边栏处理
- 2019 年 10 月 3 日
- 笔记
说明:
.NET Core版本为:2.2
AdminLTE版本为:2.4.18
Bootstrap版本为:3.4.1
font-awesome版本为:4.7.0
1、使用VS 2017新建项目:AdminLteDemo,完成后添加区域Admin
在Areas/Admin/Views文件夹添加文件并分别添加如下代码,主要为引用和页面布局使用,这两个文件直接从创建模板里面创建就可以,不用修改名称:
_ViewImports.cshtml
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers_ViewStart.cshtml
@{ Layout = "_Layout"; }2、在Startup类中添加对区域路由的代码,使用Home管理作为默认路由地址如下:
app.UseMvc(routes => { routes.MapRoute( name: "areas", template: "{area:exists}/{controller=HomeManagement}/{action=Index}/{id?}"); routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); });3、在Areas/Admin/Contorllers文件夹中添加两个控制器
Home管理控制器HomeManagementController,记得添加区域信息,不然路由找不到内容,代码如下:
[Area("Admin")] public class HomeManagementController : Controller { public IActionResult Index() { return View(); } }学生管理控制器StudentManagementController,记得添加区域信息,不然路由找不到内容,代码如下:
[Area("Admin")] public class StudentManagementController : Controller { public IActionResult Index() { return View(); } }4、对HomeManagementController的action添加对应的视图文件,代码如下:
@{ ViewData["Title"] = "Index"; } <section class="content-header"> <h1>Home Management Index</h1> </section>对StudentManagementController的action添加对应的视图文件,代码如下:
@{ ViewData["Title"] = "Index"; } <section class="content-header"> <h1>Student Management Index</h1> </section>两个视图里面都添加了一个H1标题,已区分不同的内容
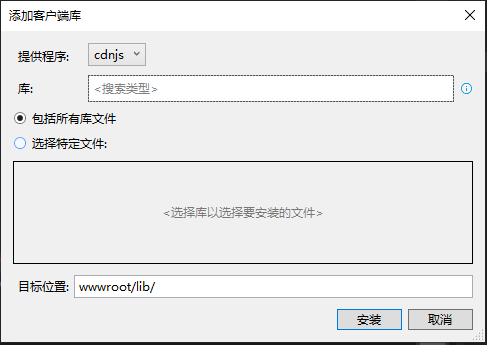
5、使用libman添加对adminlte、bootstrap和font-awesome的引用
方法:wwwrootlib 右键:添加->客户端库

注意:bootstrap 3.*版本为twitter-bootstrap
由于项目自带的bootstrap版本为4.*,所以需要添加对bootstrap 3.*版本引用
在Areas/Admin/Views添加Shared文件夹,并添加_Layout.cshtml文件,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>@ViewBag.Title</title> <link rel="stylesheet" href="~/lib/twitter-bootstrap/css/bootstrap.css" /> <link rel="stylesheet" href="~/lib/font-awesome/css/font-awesome.css" /> <link rel="stylesheet" href="~/lib/admin-lte/css/AdminLTE.css" /> <link rel="stylesheet" href="~/lib/admin-lte/css/skins/_all-skins.css" /> <link rel="stylesheet" href="~/lib/iCheck/skins/flat/blue.css" /> </head> @{ var controller = (string)ViewContext.RouteData.Values["Controller"]; } <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <header class="main-header"> <a href="#" class="logo"> <span class="logo-mini"><b>A</b>LT</span> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <nav class="navbar navbar-static-top"> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">切换导航</span> </a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"></ul> </div> </nav> </header> <aside class="main-sidebar"> <section class="sidebar"> <div class="user-panel"> <div class="pull-left image"> <img src="~/lib/admin-lte/img/user2-160x160.jpg" class="img-circle" alt="User Image" /> </div> <div class="pull-left info"> <p>Alexander Pierce</p> <a href="#"><i class="fa fa-circle text-success"></i> 在线</a> </div> </div> <!-- Search Form --> <form action="#" method="post" class="sidebar-form"> <div class="input-group"> <input type="text" name="q" class="form-control" placeholder="Search..." /> <span class="input-group-btn"> <button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i></button> </span> </div> </form> <!-- /. Search Form --> <!-- sidebar menu: : style can be found in sidebar.less --> <ul class="sidebar-menu" data-widget="tree"> <li class="header">主导航</li> @{ var mainList = new List<string>() { "HomeManagement" }; var mainActive = mainList.Contains(controller) ? "active" : ""; } <li class="@mainActive treeview"> <a href="#"> <i class="fa fa-dashboard"></i><span>Home Management</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li @Html.Raw(controller == "HomeManagement" ? "class="active"" : "")><a asp-area="Admin" asp-action="Index" asp-controller="HomeManagement"><i class="fa fa-circle-o"></i>Home Index</a></li> </ul> </li> @{ var studentList = new List<string>() { "StudentManagement" }; var studentActive = studentList.Contains(controller) ? "active" : ""; } <li class="@studentActive treeview"> <a href="#"> <i class="fa fa-dashboard"></i><span>Student Management</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li @Html.Raw(controller == "StudentManagement" ? "class="active"" : "")><a asp-area="Admin" asp-action="Index" asp-controller="StudentManagement"><i class="fa fa-circle-o"></i>Student Index</a></li> </ul> </li> <li class="treeview"> <a href="#"> <i class="fa fa-files-o"></i> <span>Layout Options</span> <span class="pull-right-container"> <span class="label label-primary pull-right">4</span> </span> </a> <ul class="treeview-menu"> <li><a href="#"><i class="fa fa-circle-o"></i> Top Navigation</a></li> <li><a href="#"><i class="fa fa-circle-o"></i> Boxed</a></li> <li><a href="#"><i class="fa fa-circle-o"></i> Fixed</a></li> <li><a href="#"><i class="fa fa-circle-o"></i> Collapsed Sidebar</a></li> </ul> </li> </ul> </section> </aside> <div class="content-wrapper"> @RenderBody() </div> <footer class="main-footer"> <div class="pull-right hidden-xs"> <b>Version</b> 0.0.1 </div> <strong>Copyright © @DateTime.Now.Year </strong> All rights reserved. </footer> </div> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/twitter-bootstrap/js/bootstrap.js"></script> <script src="~/lib/admin-lte/js/adminlte.js"></script> </body> </html>_Layout.cshtml文件中AdminLTE主要分为如下及部分:
- main-header
- main-sidebar
- content-wrapper
- main-footer
其中,1、2、4在项目充基本是固定的,3是需要根据权限、人员进行动态分配的和调整的
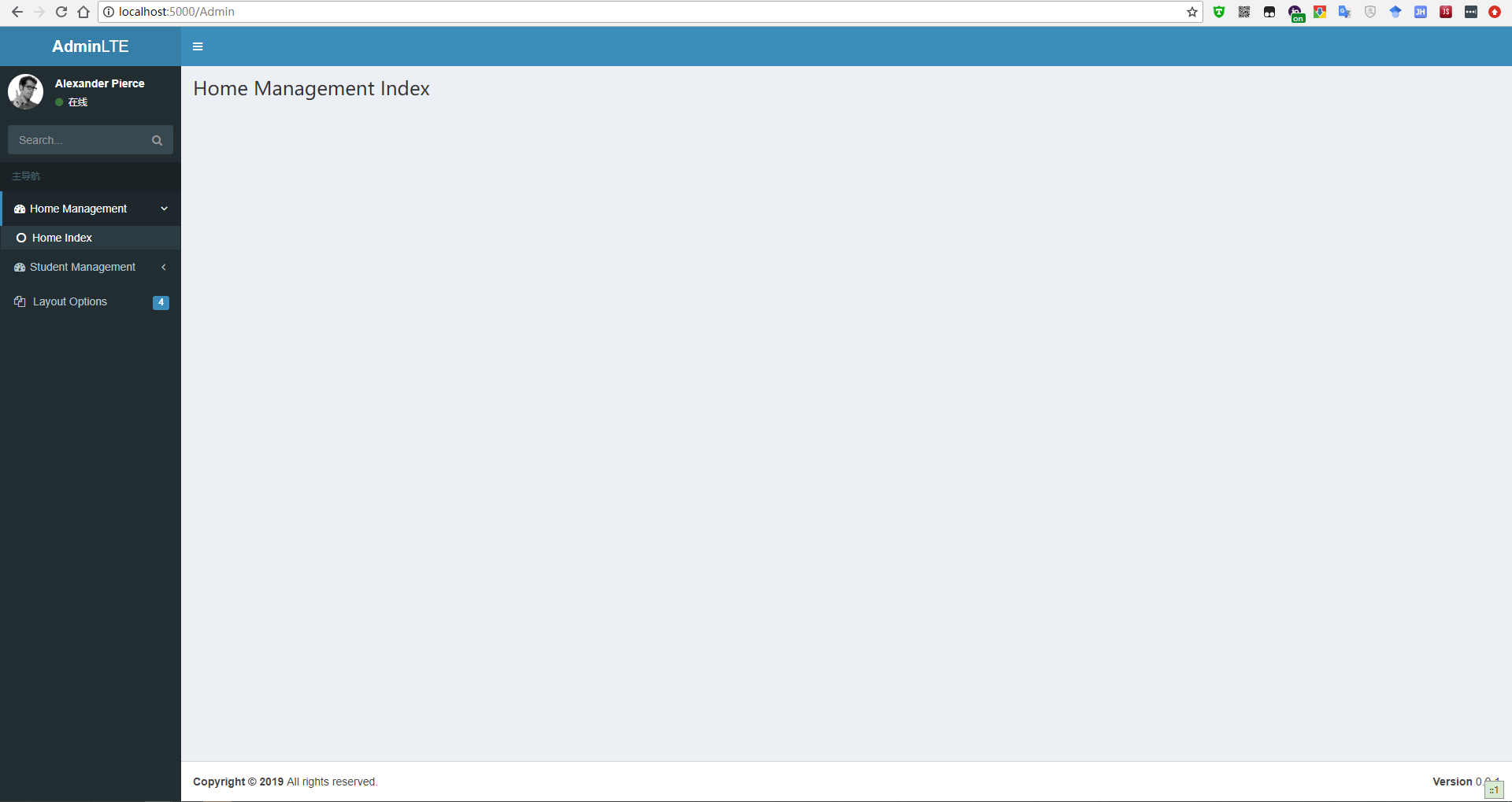
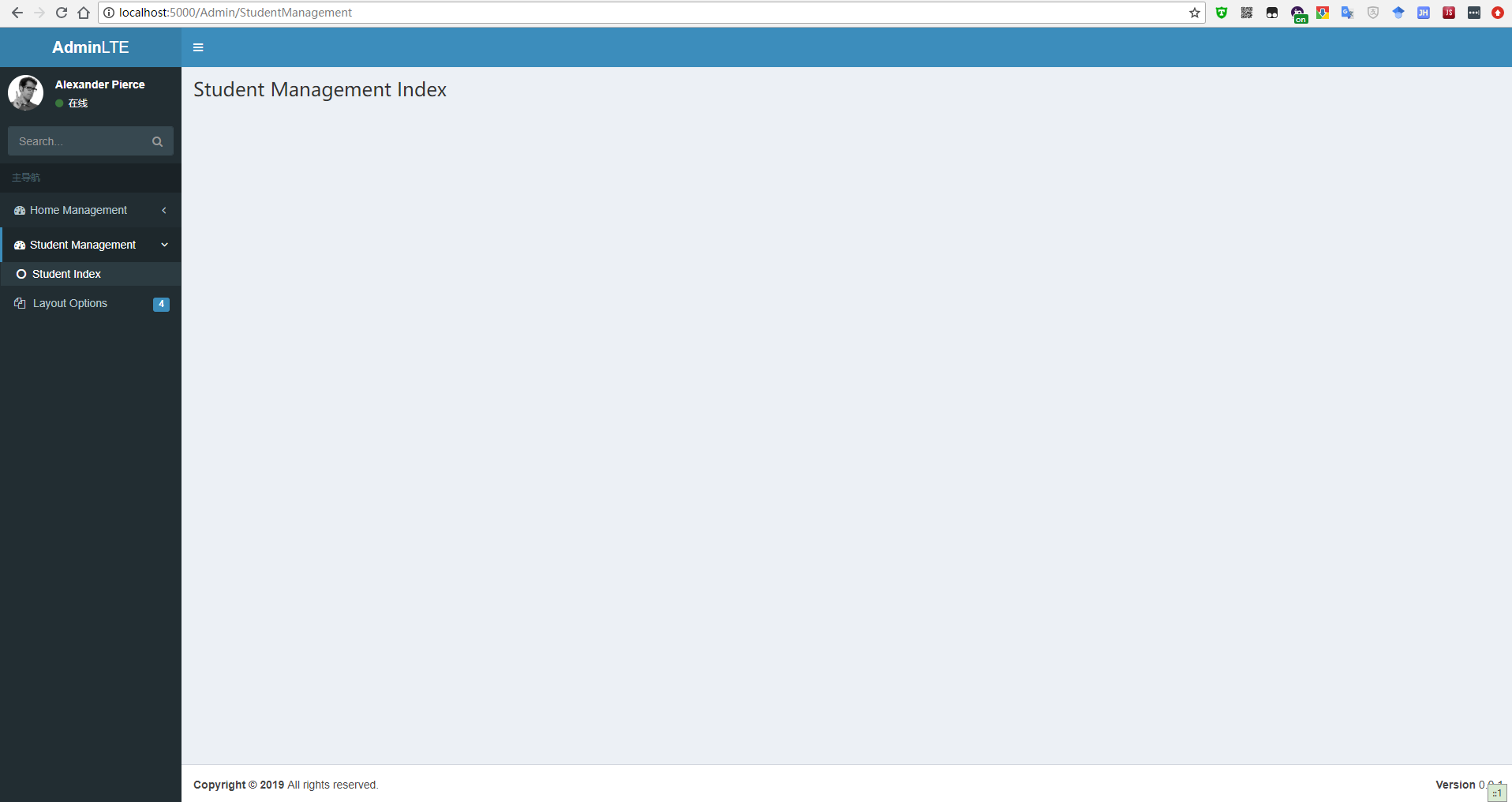
运行效果图


需要解决的问题:
- 动态菜单分配问题
希望AdminLTE能出一版bootstr 4.*的后台管理框架
我的公众号

