webgl(three.js)实现室内定位,楼宇bim、实时定位三维可视化解决方案——第五课
- 2019 年 10 月 3 日
- 笔记
(写在前面,谈谈物联网展会)上次深圳会展中心举行物联网展会,到了展会一看,80%以上的物联网应用都是在搞RFID,室内定位,我一度怀疑物联网落地方案的方向局限性与市场导向,后来多方面了解才明白,展会上看到的不能体现目前物联网最前沿最广泛的应用,很多大的企业与技术前沿企业没有参与这样的展会,一是不屑于参加,二是展会带来的市场价值实在太少太少,展会最大的价值就是让同行之间再抄一抄(国内大部分企业基本这样,互相山寨),看看各家都做了啥,所以,展会上我们所看到的往往不是企业最核心最好的东西,不能体现当前国内物联网最前沿的技术与发展状况。
前言:GPS、北斗系统将全球地图导航定位发展到了极致的程度,但精确精度还不能达到两米以内, 如何解决解决室内这最后几米的定位问题,国内外各大厂家各出奇招。因为有市场需求所以有资本驱动,室内精确定位在仓库,档案馆,监狱,医院,办公,人员,以及各种高价值重要资产等定位场景中都要这样的需求。室内定位设想应用于人员的管理、机器人仿生、被标签物的定位追踪等等。如果室内定位能够解决精度,延迟,容量三方面瓶颈,其市场应用价值不可限量
技术目标:将非可视内容的可视化呈现,更直观的掌控数据情况。
一、市场背景与领域:
1、信息采集定位:打卡、签注、活动范围圈定、电子围栏、工作中日常监控等等。
2、安防监控定位:安防领域比较广泛,包括了消防、监控、维保安保等等,这些具体行业划分方面对精准定位可视化需求都比较强烈。保护人民生命财产、监控消防英雄实时位置这些都是有待解决的问题。
3、工业4.0:这是最新的工业诉求,真正落地的,目前还没有几家,其主要目标就是通过室内定位技术让整个生产流程实现可视化,可追踪化。
4、监狱、医院、机场领域、商场。定位可视化需求也比较强烈
监狱:防止越狱,防止自杀等。每个犯人手上上一个不可拆卸的手环,只要系统检查到有人某处停留时间过长,系统就会报警。
医院:为患者提供快捷的寻址巡诊服务。
机场、商场:为客人,旅客提供方便快捷的定位导航服务,为机场提供可疑物品贴标签定位方案。
5、仓库资产定位
6、无人机、物流、快递派送定位
7、APP应用服务,适当位置推送适当服务。
8、游戏场景,VR应用
等等,随便想想就这么多,看来市场还是比较有前景的。
二、技术方案分析:
当前市面上室内定位技术主要分为下列几种:
1、wifi探针+摄像机智能分析技术:这种技术利用wifi探针撤出大体位置在用摄像机智能分析,分析出精确位置,优点是精确度高,缺点是成本高,摄像机死角多。
2、无源RFID+读卡器技术:这种技术是目前市面上用的比较多的技术,比如超市,仓储,优点是成本低,缺点是没什么精度要求 ,精度范围 是房间内
3、低功耗有源RFID+读卡器基地器+智能分析:这种利用有源发射信号的方式定位,精确多虽然高 但是读卡器多的情况下会出现误报,乱报情况,这就需要智能分析,数据清洗。目前比较看好的方案,成本低,精确度一米以内。
4、蓝牙信号强度探测分析:精确的高,但是蓝牙信号受阻挡,受干扰比较严重。这也是展会中看到的方案。
5、定位地毯+有源信号卡(手环):这是精确度非常高的方案,但是成本也很高。要在室内铺上一层定位弱电地毯。
6、红外探测技术、超宽带技术、超声波技术:和蓝牙的方案差不多。
三、三维可视化显示
我们还是和前面的课程( 使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一))一样选择webgl无插件解决方案,直观体现定位可视化。
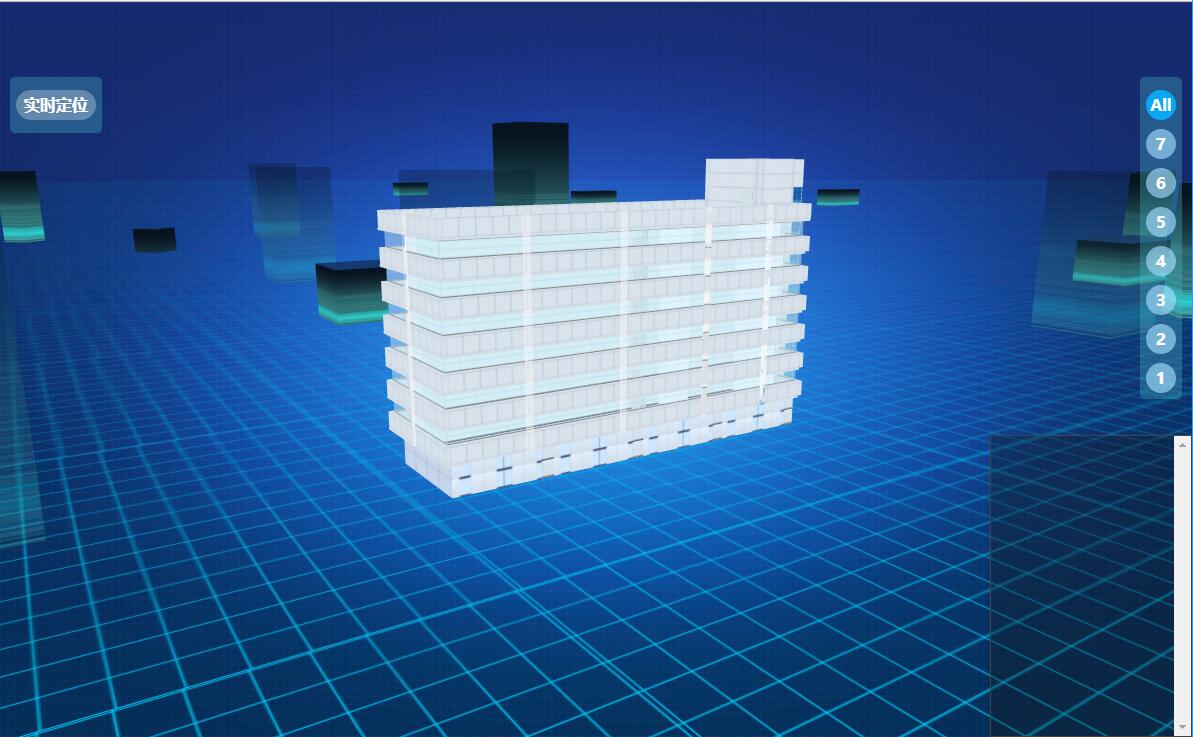
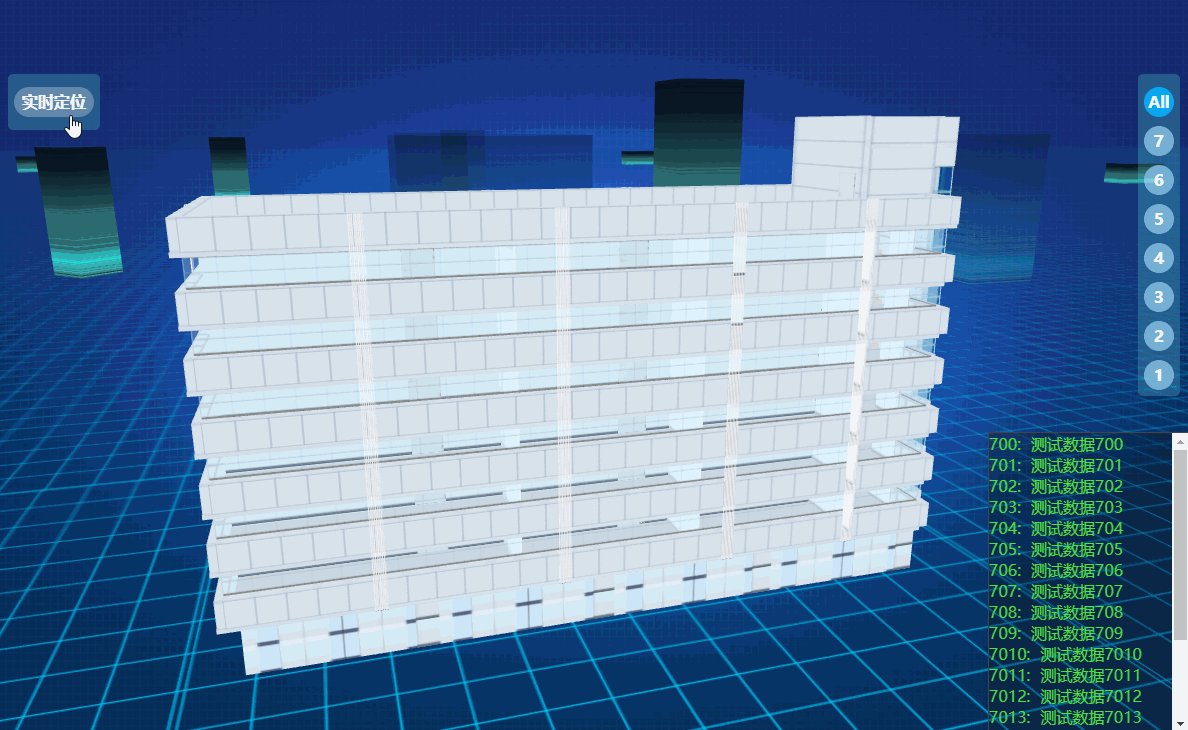
3.1、首先是场景搭建,搭建需要定位的三维场景。这里我们随便做了一栋大楼,作为需要定位的场景。

下图是gif图效果,(为了上传到文章里,特意做了帧数删减)

模型代码:

[{"show":true,"uuid":"","name":"background","objType":"cube2","length":200000,"width":200000,"height":10,"x":0,"y":-576.444,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bg2.png","repeatx":true,"width":4096,"repeaty":true,"height":4096},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bg2.png"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1},"skin_right":{"skinColor":16777215,"side":1,"opacity":1}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_10","objType":"cube2","length":2000,"width":1000,"height":800,"x":10237.738,"y":-139.174,"z":3320.555,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_11","objType":"cube2","length":2000,"width":1000,"height":800,"x":18066.859,"y":-139.174,"z":14929.469,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_7","objType":"cube2","length":2000,"width":1000,"height":800,"x":-19896.116,"y":-139.174,"z":30779.636,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_8","objType":"cube2","length":2000,"width":1000,"height":800,"x":-18017.483,"y":-139.174,"z":49679.969,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_3","objType":"cube2","length":2000,"width":1000,"height":800,"x":-14248.791,"y":-139.174,"z":2799.724,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_6","objType":"cube2","length":2000,"width":1000,"height":800,"x":-31619.419,"y":-139.174,"z":25782.452,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_12","objType":"cube2","length":2000,"width":1000,"height":800,"x":20756.568,"y":-139.174,"z":36695.712,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_5","objType":"cube2","length":2000,"width":1000,"height":800,"x":-31619.419,"y":-139.174,"z":2799.724,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_1","objType":"cube2","length":2000,"width":1000,"height":800,"x":-7399.548,"y":-139.174,"z":-2991.478,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down":{"skinColor":589798,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bf.png"}}},"showSortNub":399,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bo_2","objType":"cube2","length":2000,"width":1000,"height":800,"x":-616.637,"y":-139.174,"z":6943.05,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1456752,"side":1,"opacity":1},"skin_down": {"width":200,"height":300}}}],"showSortNub":348,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"customType1":"","customType2":"","animation":null,"dbclickEvents":null}]
View Code
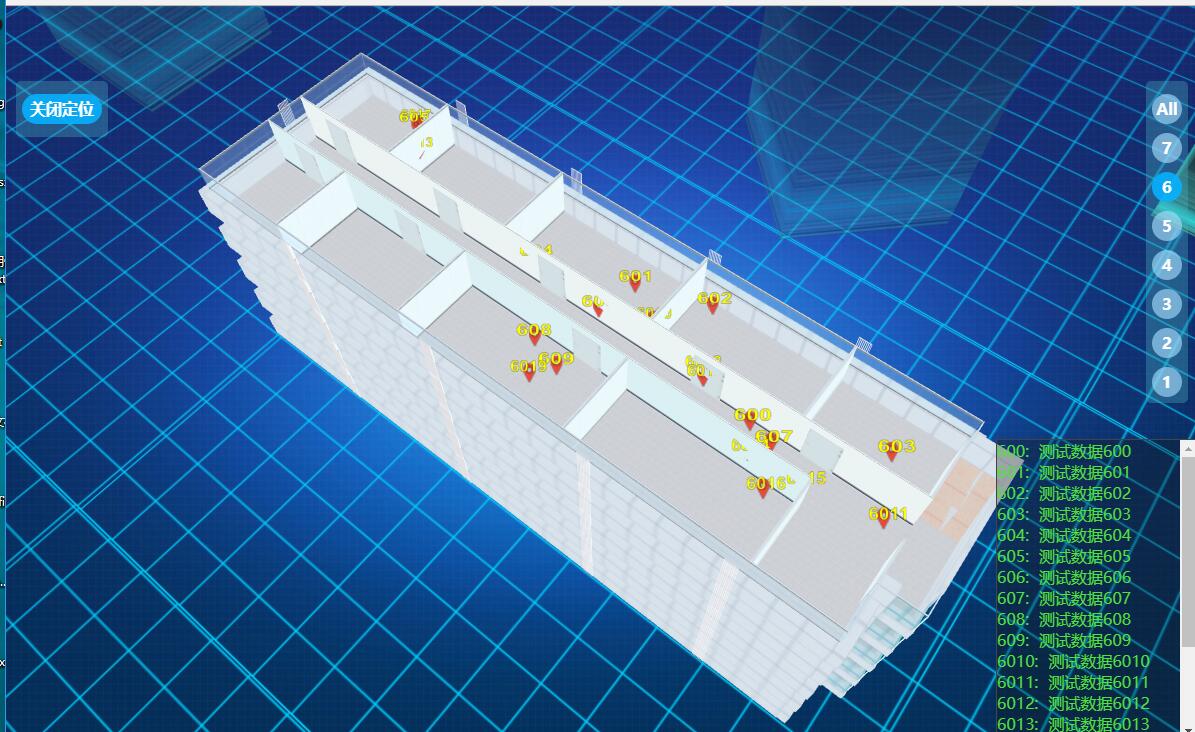
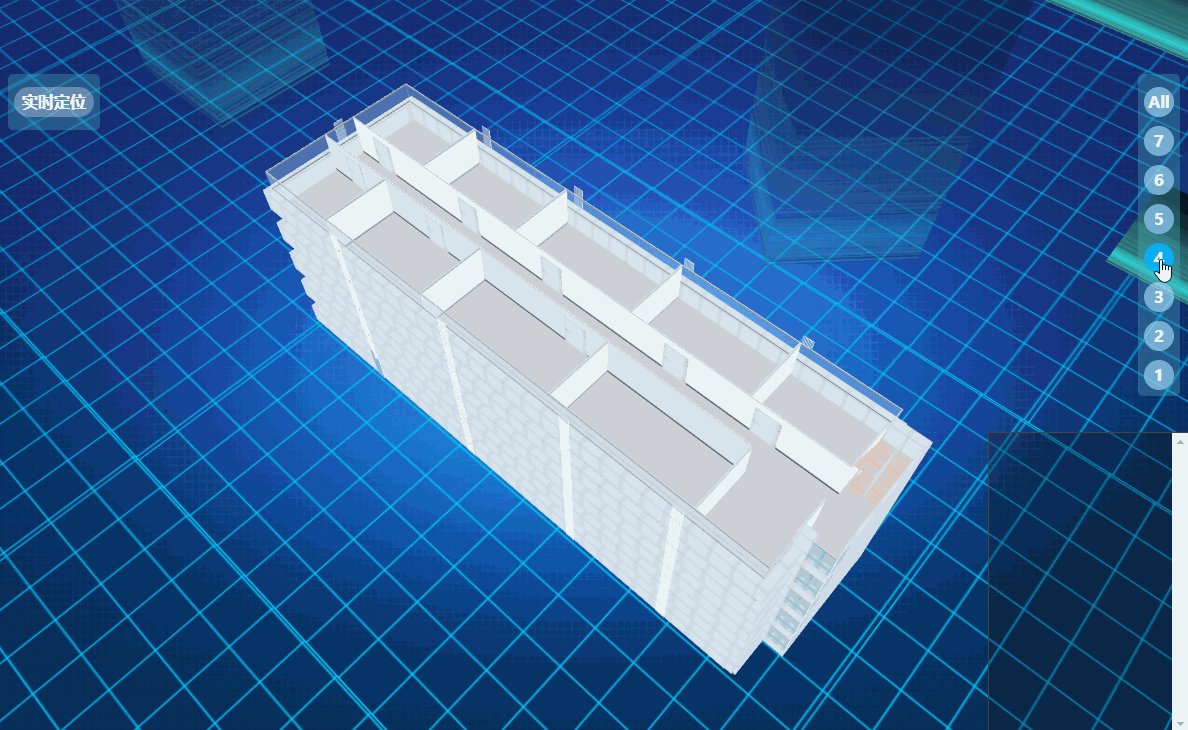
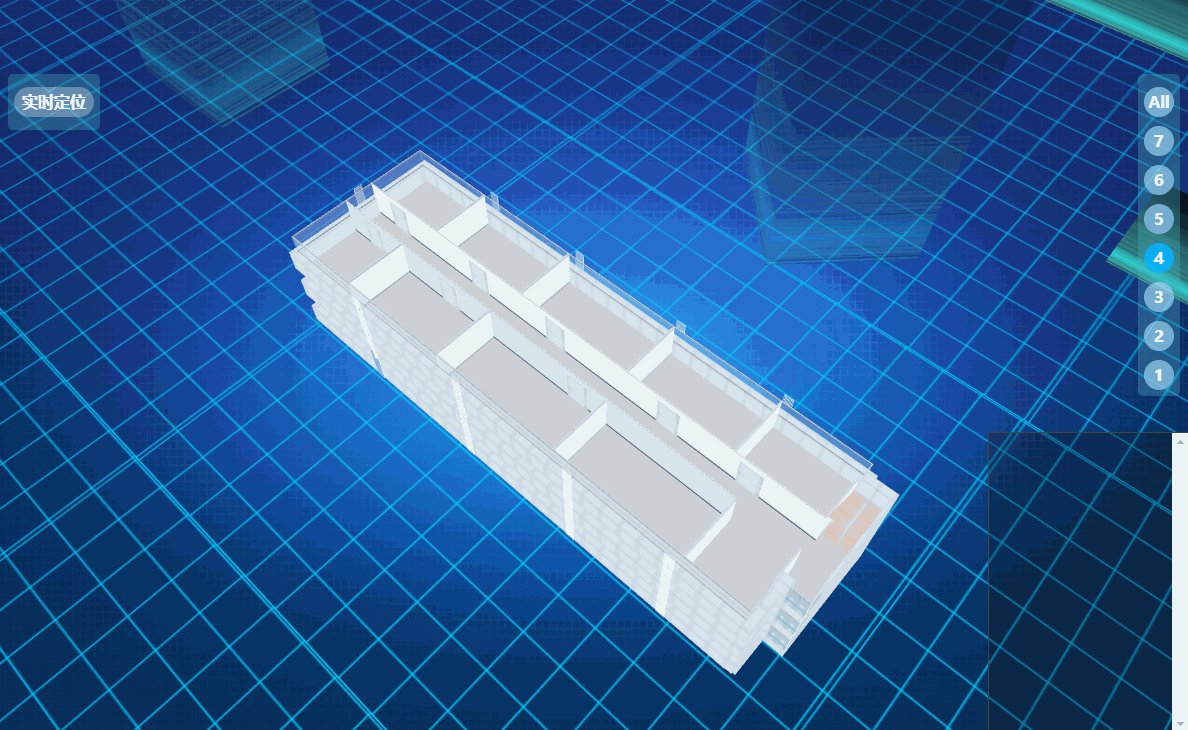
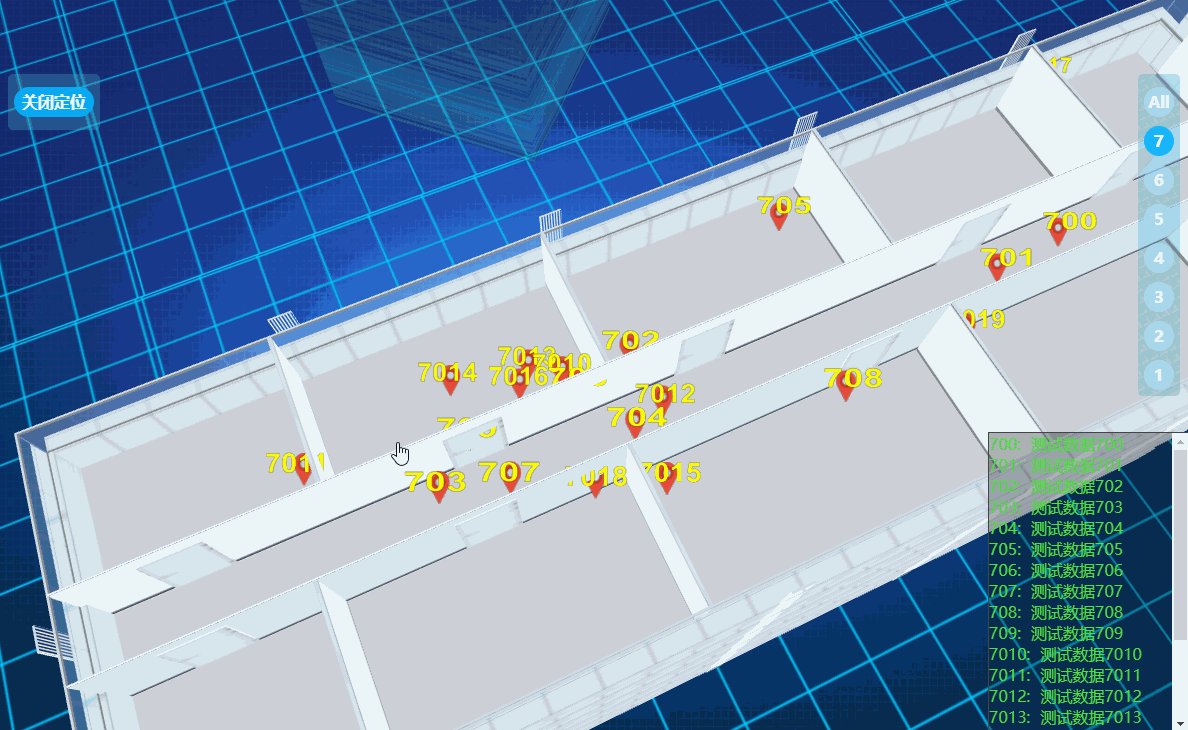
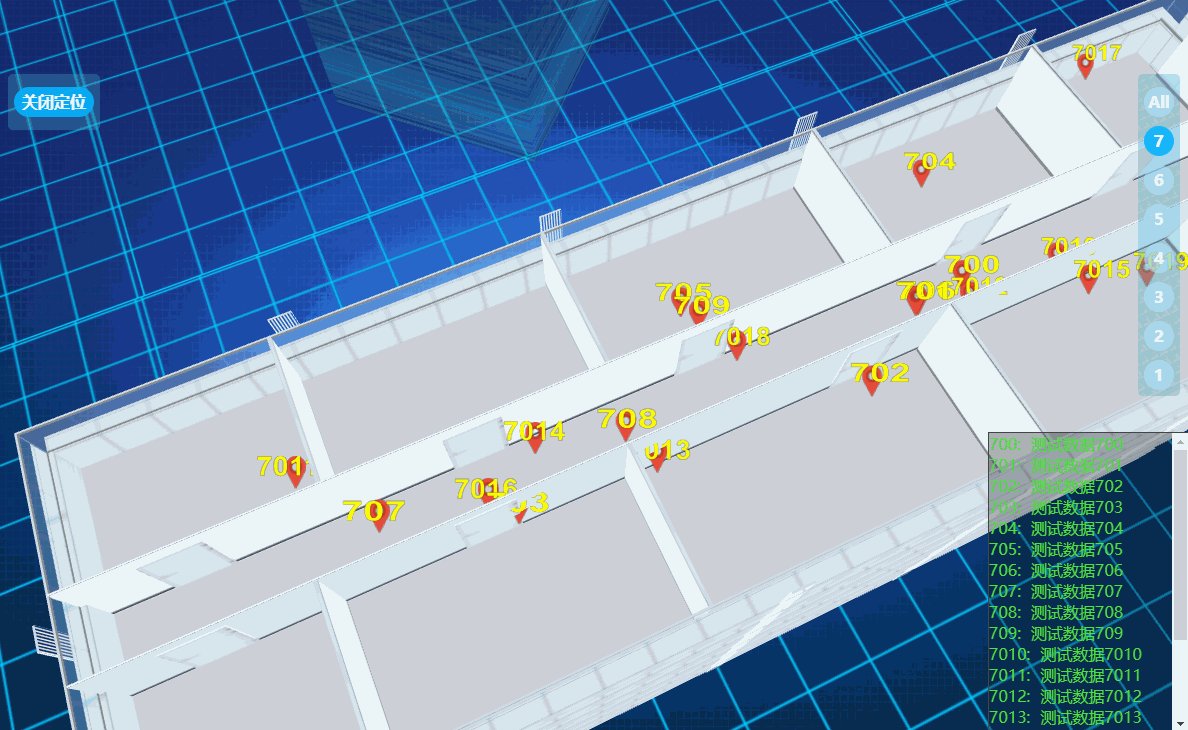
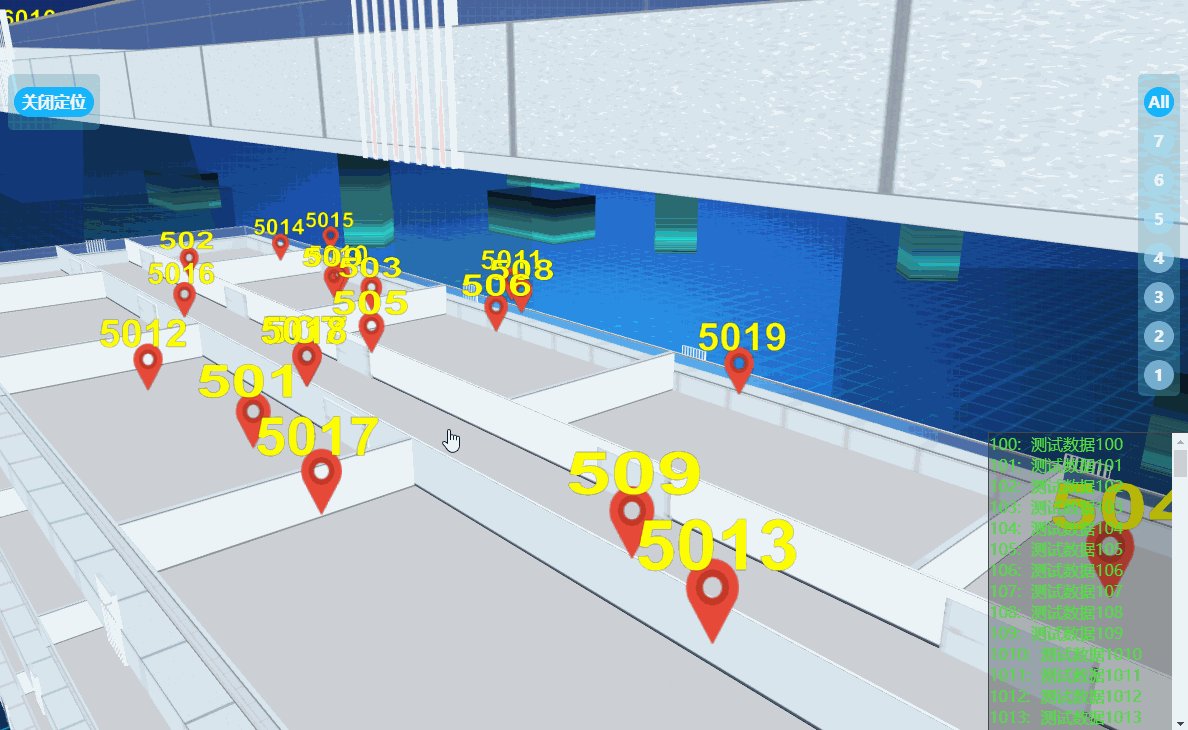
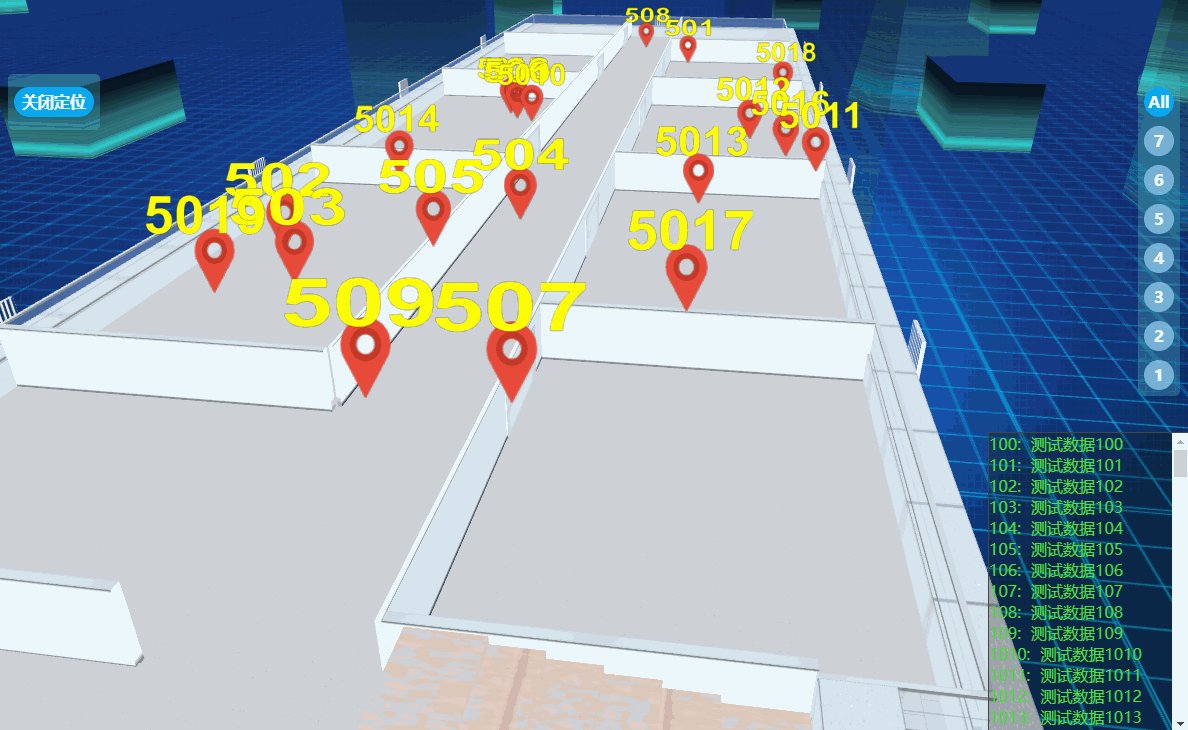
3.2、显示单个楼层实时定位效果。这里我们动态添加定位标签。标注标签。在右下角显示标签信息,规避场景内凌乱。

楼层切换效果

逻辑代码:
if (_this.build1CurrentShowFlow == 8&&_this.currentShowLocationState == 1) { _this.closeLocation(doshowAnimiation); } else { doshowAnimiation(); } function doshowAnimiation(){ WT3DObj.commonFunc.changeCameraPosition( { x: -3160 + (8 - floornub) * 300, y: 5645 - (8 - floornub) * 300, z: -3292 + (8 - floornub) * 300 }, { x: 80, y: 23, z: 155 }, 500, function () { if (_this.build1CurrentShowFlow > floornub) { var start = _this.build1CurrentShowFlow; _this.build1CurrentShowFlow = floornub; for (var i = start; i >= floornub + 1; i--) { (function (floorindex) { setTimeout(function () { var movemodesname = "cM_dingweifloor_" + floorindex; var movemodel = _this.outFloorModels[movemodesname]; if (!movemodel.oldposition) { movemodel.oldposition = { x: movemodel.position.x, y: movemodel.position.y, z: movemodel.position.z }; } var moveToPositon = movemodel.position.y + 5000; new TWEEN.Tween(movemodel.position).to({ y: moveToPositon }, 1000).onComplete(function () { movemodel.visible = false; if (floorindex == floornub + 1) { if (_this.currentShowLocationState == 1) { if (floornub < 8) { var showTxt = ""; showTxt += _this.addFloorMarks(floornub); $("#showText").html(showTxt); } else { _this.showLocation(); } } } }).start(); }, 500 * (start+1 - floorindex)); })(i); } } else if (_this.build1CurrentShowFlow < floornub) { var start = _this.build1CurrentShowFlow+1; _this.build1CurrentShowFlow = floornub; for (var i = start; i <= floornub ; i++) { (function (floorindex) { setTimeout(function () { var movemodesname = "cM_dingweifloor_" + floorindex; var movemodel = _this.outFloorModels[movemodesname]; var moveToPositon = movemodel.oldposition.y; movemodel.visible = true; new TWEEN.Tween(movemodel.position).to({ y: moveToPositon }, 1000).onComplete(function () { if (floorindex == floornub) { setTimeout(function () { if (_this.currentShowLocationState == 1) { if (floornub < 8) { var showTxt = ""; showTxt += _this.addFloorMarks(floornub); $("#showText").html(showTxt); } else { _this.showLocation(); } } }, 150 * floornub - start); } }).start(); }, 500 * (floorindex-start + 1)); })(i); } } }); }
单楼层显示定位效果
 ‘’
‘’
动态标签模型代码:
[{ "show": true, "uuid": "", "name": "dmark_" + name, "objType": "GroupObj", "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "rotation": [{ "direction": "x", "degree": 0 }], "childrens": [{ "name": "dmark_" + name + "OBJCREN0", "objType": "picIdentification", "size": { "x": size.width, "y": size.height }, "position": { "x": 0, "y": 0, "z": 0 }, "imgurl": picurl, "showSortNub": 3480, "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "dmark_" + name + "OBJCREN1", "objType": "makeTextSprite", "textColor": { "r": Txtcolor.r, "g": Txtcolor.g, "b": Txtcolor.b, "a": 1 }, "message": "" + showNub, "fontsize": 300, "canvasWidth": 400, "canvasHeight": 350, "position": { "x": 0, "y": 64.901, "z": 0 }, "showSortNub": 3481, "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }], "showSortNub": 3480 }];
单楼层显示定位代码:
ModelBusiness.prototype.marks = []; ModelBusiness.prototype.addMark = function (name, position, size, picurl,showNub,Txtcolor) { if (this.marks.indexOf("dmark_" + name) >= 0) { modelBusiness.moveMark("dmark_" + name, position, 1000); return; } this.marks.push("dmark_" + name); var timestrik = new Date().getTime(); var showHtml = "hello"; var local = [{ "show": true, "uuid": "", "name": "dmark_" + name, "objType": "GroupObj", "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "rotation": [{ "direction": "x", "degree": 0 }], "childrens": [{ "name": "dmark_" + name + "OBJCREN0", "objType": "picIdentification", "size": { "x": size.width, "y": size.height }, "position": { "x": 0, "y": 0, "z": 0 }, "imgurl": picurl, "showSortNub": 3480, "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "dmark_" + name + "OBJCREN1", "objType": "makeTextSprite", "textColor": { "r": Txtcolor.r, "g": Txtcolor.g, "b": Txtcolor.b, "a": 1 }, "message": "" + showNub, "fontsize": 300, "canvasWidth": 400, "canvasHeight": 350, "position": { "x": 0, "y": 64.901, "z": 0 }, "showSortNub": 3481, "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }], "showSortNub": 3480 }]; //[{ "name": "dmark_" + name, "objType": "picIdentification", "size": { "x": size.width, "y": size.height }, "position": position, "imgurl": picurl, "showSortNub": 3480, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, // { "name": "dmark_TxtNub_" + name, "objType": "makeTextSprite", "textColor": { "r": 255, "g": 255, "b": 0, "a": 1 }, "message": "001", "fontsize": 100, "canvasWidth": 100, "canvasHeight": 120, "position": { "x": position.x, "y": position.y + 53.904, "z": position.z}, "showSortNub": 5, "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }]; WT3DObj.commonFunc.loadModelsByJsons(local, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true); } ModelBusiness.prototype.addMarkTxt = function (showHtml, _obj, buildNub, position, closeFunc) { var timestrik = new Date().getTime(); var _obj = { uuid: 'daf4', name: "showMark", showSortNub: 1, objType: "DivTagging", tagType: 'sprite',//plane/sprite elementParam: { cssid: "style_divtest", css: "", marginValue: { x: 0, y: 0, z: 0 }, divid: 'divtest', html: "<div id='divtest'><div style='width:300px;height:200px;background-color:rgba(0,0,0,1);padding:10px;border:1px solid #00ffff;'>" + showHtml + "</div > </div >", }, position: { x: position.x, y: position.y + 500, z: position.z }, scale: { x: 8, y: 8, z: 1 }, rotation: [], } var ccd = WT3DObj.addDivTagging(WT3DObj, _obj); ccd.renderOrder = 1; WT3DObj.addObject(ccd); }
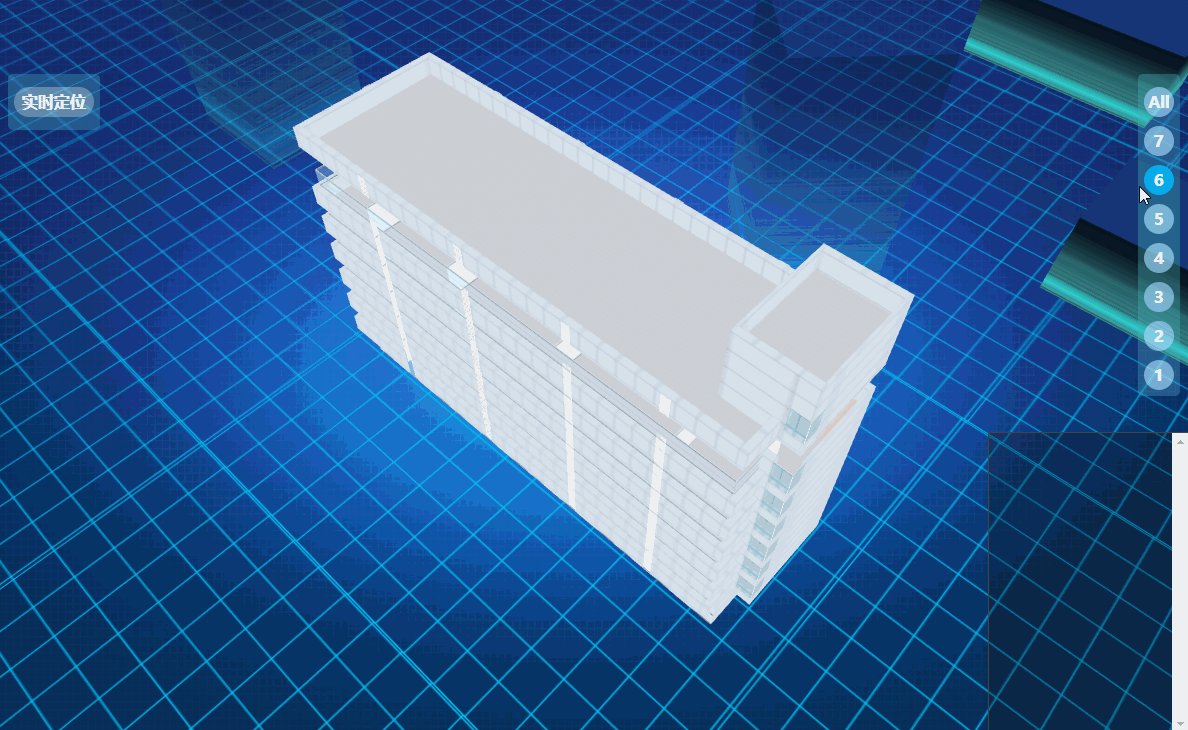
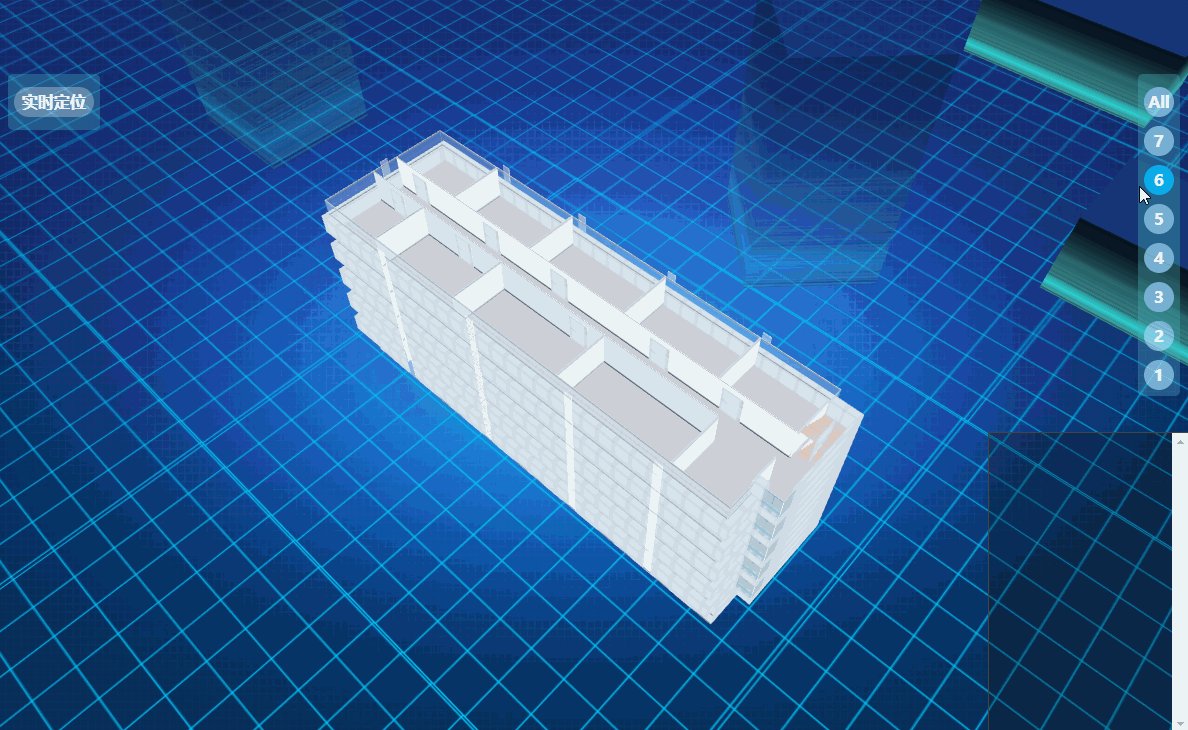
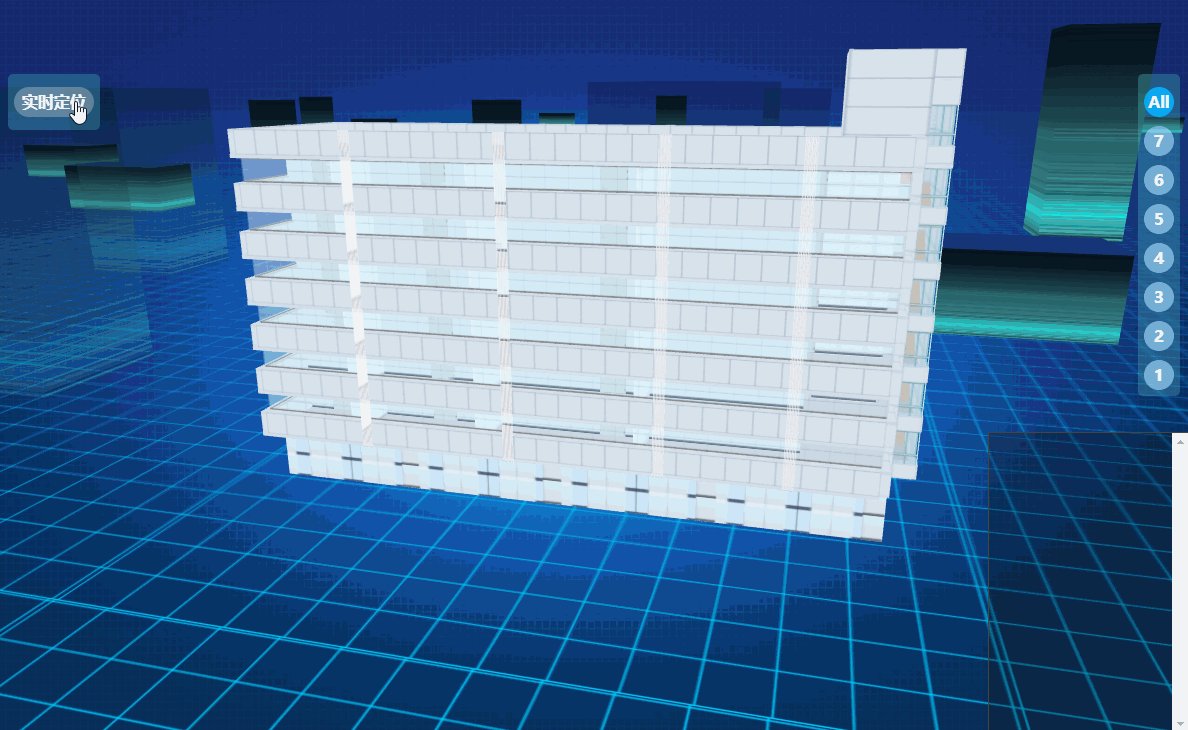
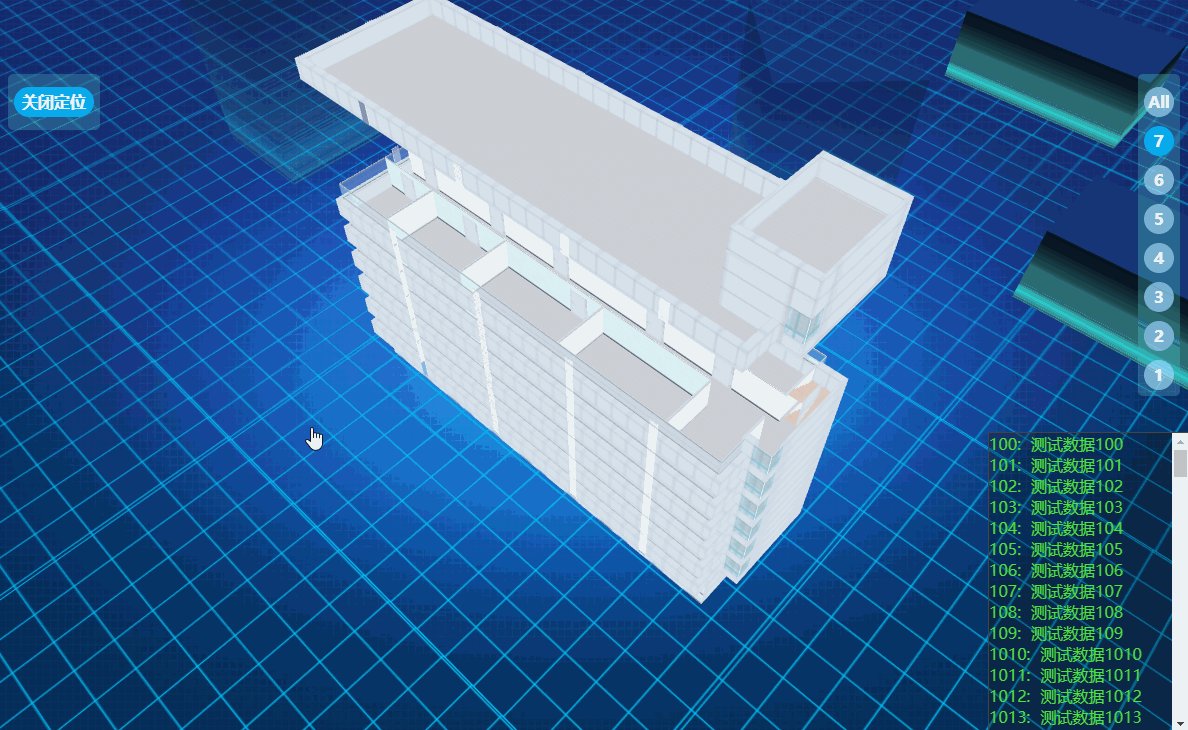
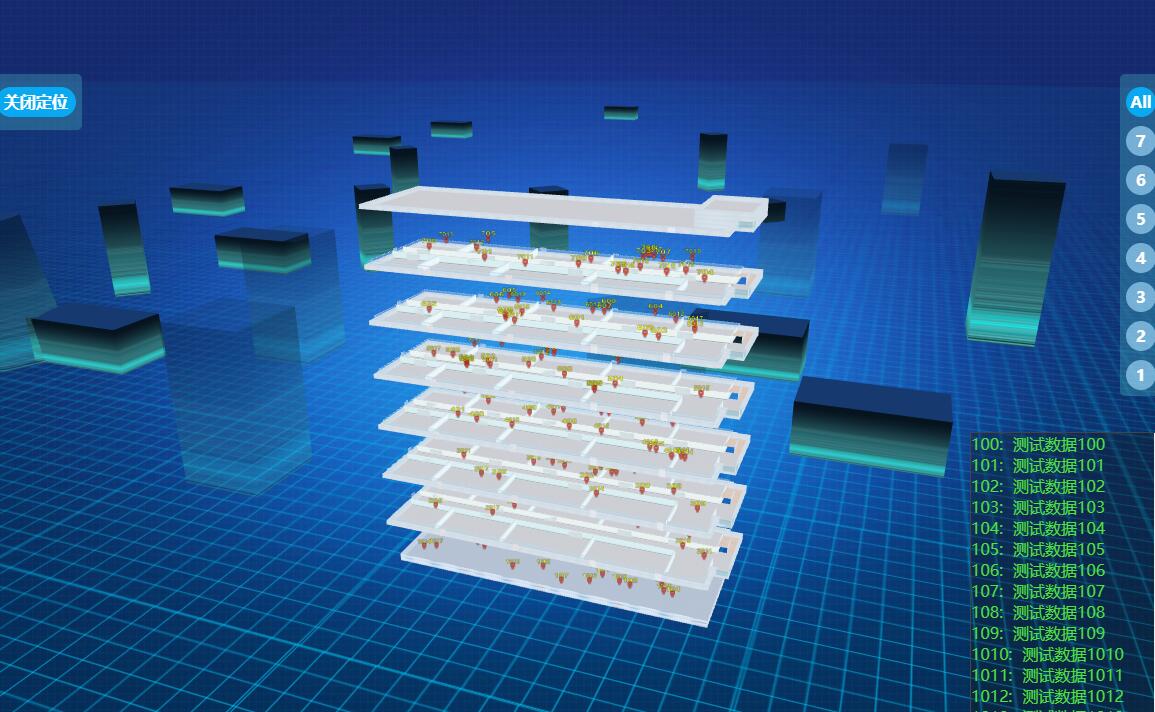
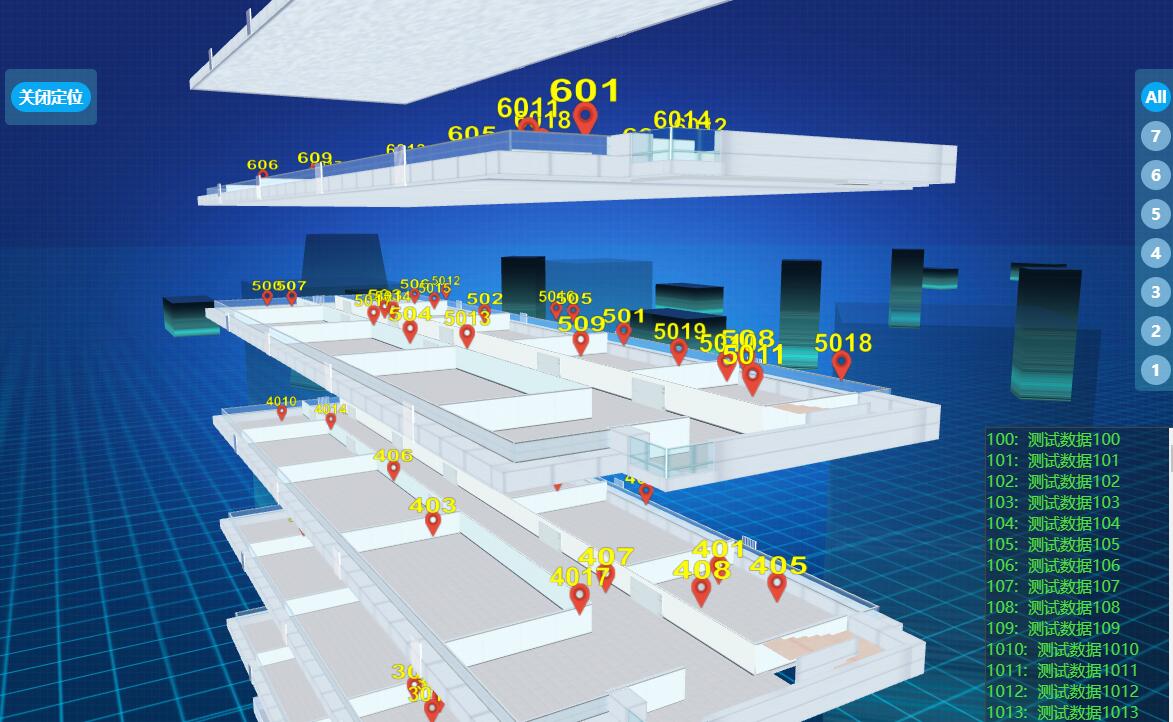
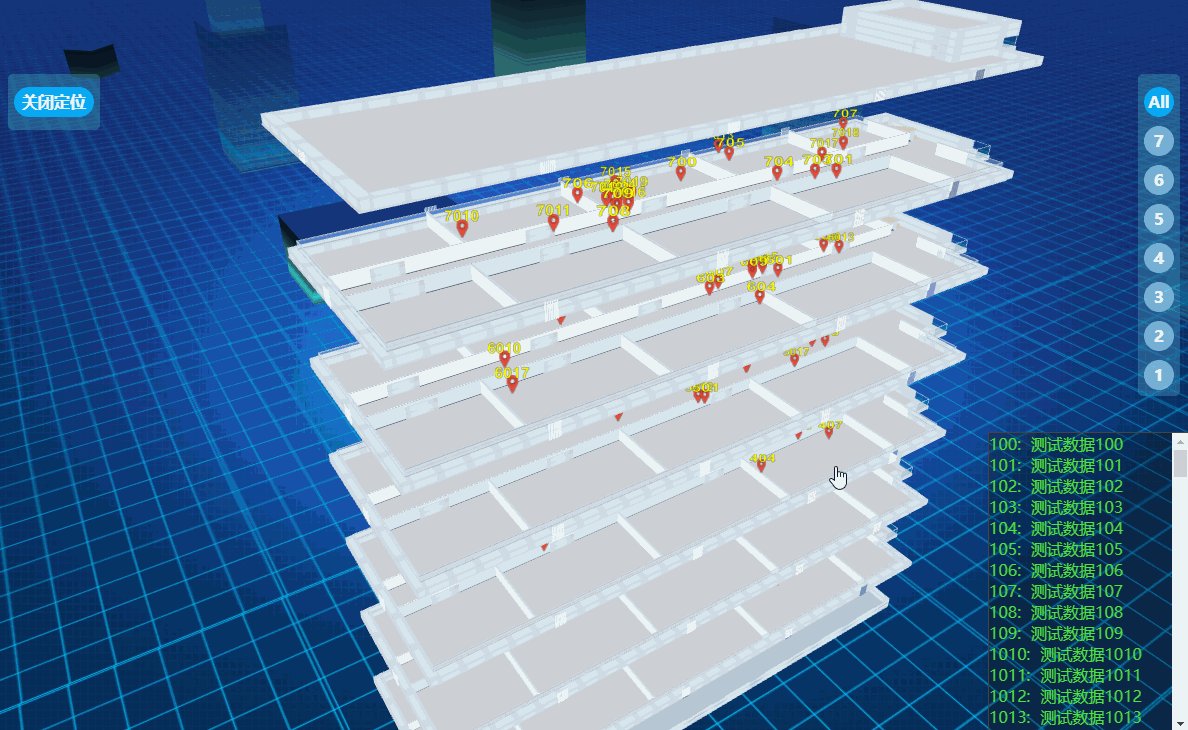
3.3、显示整体楼层实时定位效果。


gif录屏图

实现代码:

ModelBusiness.prototype.getAllFloorBuild = function () { var _this = this; if (!_this.outFloorModels) { var modelNames = ["cM_dingweifloor_8", "cM_dingweifloor_7", "cM_dingweifloor_6", "cM_dingweifloor_5", "cM_dingweifloor_4", "cM_dingweifloor_3", "cM_dingweifloor_2", "cM_dingweifloor_1"]; var models = WT3DObj.commonFunc.findObjectsByNames(modelNames); _this.outFloorModels = {}; $.each(models, function (_index, _obj) { _this.outFloorModels[_obj.name] = _obj; }); } return _this.outFloorModels; } //floornub:楼层编号 ModelBusiness.prototype.showFloor = function ( floornub) { var _this = this; _this.getAllFloorBuild(); _this.removeAllMark(); if (_this.build1CurrentShowFlow == 8&&_this.currentShowLocationState == 1) { _this.closeLocation(doshowAnimiation); } else { doshowAnimiation(); } function doshowAnimiation(){ WT3DObj.commonFunc.changeCameraPosition( { x: -3160 + (8 - floornub) * 300, y: 5645 - (8 - floornub) * 300, z: -3292 + (8 - floornub) * 300 }, { x: 80, y: 23, z: 155 }, 500, function () { if (_this.build1CurrentShowFlow > floornub) { var start = _this.build1CurrentShowFlow; _this.build1CurrentShowFlow = floornub; for (var i = start; i >= floornub + 1; i--) { (function (floorindex) { setTimeout(function () { var movemodesname = "cM_dingweifloor_" + floorindex; var movemodel = _this.outFloorModels[movemodesname]; if (!movemodel.oldposition) { movemodel.oldposition = { x: movemodel.position.x, y: movemodel.position.y, z: movemodel.position.z }; } var moveToPositon = movemodel.position.y + 5000; new TWEEN.Tween(movemodel.position).to({ y: moveToPositon }, 1000).onComplete(function () { movemodel.visible = false; if (floorindex == floornub + 1) { if (_this.currentShowLocationState == 1) { if (floornub < 8) { var showTxt = ""; showTxt += _this.addFloorMarks(floornub); $("#showText").html(showTxt); } else { _this.showLocation(); } } } }).start(); }, 500 * (start+1 - floorindex)); })(i); } } else if (_this.build1CurrentShowFlow < floornub) { var start = _this.build1CurrentShowFlow+1; _this.build1CurrentShowFlow = floornub; for (var i = start; i <= floornub ; i++) { (function (floorindex) { setTimeout(function () { var movemodesname = "cM_dingweifloor_" + floorindex; var movemodel = _this.outFloorModels[movemodesname]; var moveToPositon = movemodel.oldposition.y; movemodel.visible = true; new TWEEN.Tween(movemodel.position).to({ y: moveToPositon }, 1000).onComplete(function () { if (floorindex == floornub) { setTimeout(function () { if (_this.currentShowLocationState == 1) { if (floornub < 8) { var showTxt = ""; showTxt += _this.addFloorMarks(floornub); $("#showText").html(showTxt); } else { _this.showLocation(); } } }, 150 * floornub - start); } }).start(); }, 500 * (floorindex-start + 1)); })(i); } } }); } } ModelBusiness.prototype.dbClickFloor = function (clickObj) { console.log(clickObj); var modelNames = ["cM_dingweifloor_8", "cM_dingweifloor_7", "cM_dingweifloor_6", "cM_dingweifloor_5", "cM_dingweifloor_4", "cM_dingweifloor_3", "cM_dingweifloor_2", "cM_dingweifloor_1"]; if (clickObj.name.indexOf("cM_dingweifloor_") >= 0) { this.showFloor( parseInt(clickObj.name.replace("cM_dingweifloor_", ""))); } }
View Code
由于篇幅原因,这一课先介绍到这里
后面我将继续讲解用webgl 建立 3D园区 3D智慧小区 、室内定位、桥梁隧道三维应用炫酷效果等等
技术交流 [email protected]
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)

