Angular实战之使用NG-ZORRO创建一个企业级中后台框架
前言:
在之前的一篇文章已经介绍过了,公司正在使用NG-ZORRO组件库开发后台应用,并且详细的介绍了Angular开发环境的搭建和项目的创建。这篇文章就是为了让大家熟悉了解我们该如何在Angular项目中使用到NG-ZORRO UI组件库搭建后台管理框架。
NG-ZORRO介绍:
官网地址://ng.ant.design/docs/introduce/zh
ng-zorro-antd是遵循 Ant Design 设计规范的 Angular UI 组件库,主要用于研发企业级中后台产品。全部代码开源并遵循 MIT 协议,任何企业、组织及个人均可免费使用。
NG-ZORRO特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Angular 组件库,与 Angular 保持同步升级。
- 使用 TypeScript 构建,提供完整的类型定义文件。
- 支持 OnPush 模式,性能卓越。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。
创建一个Angular项目:
angular环境配置参考://www.cnblogs.com/Can-daydayup/p/14166192.html
在创建项目之前,请确保
@angular/cli已被成功安装。
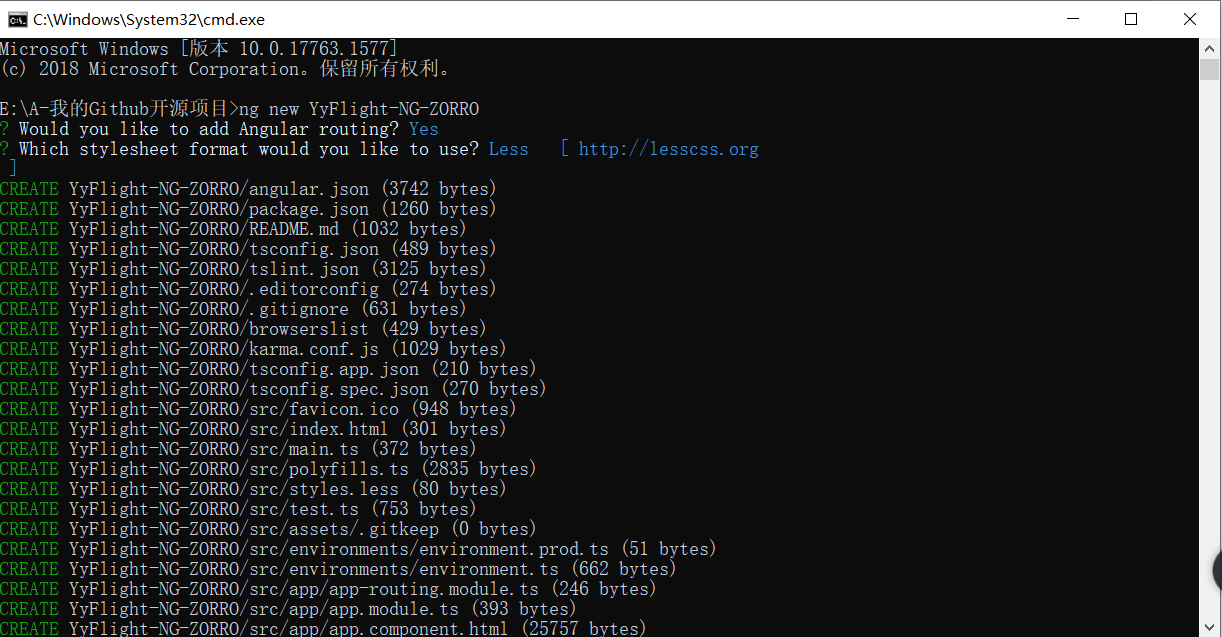
执行以下命令,@angular/cli 会在当前目录下新建一个名称为 YyFlight-NG-ZORRO的文件夹,并自动安装好相应依赖。
ng new YyFlight-NG-ZORRO

自动完成 ng-zorro-antd 的初始化配置(推荐,简单快速):
进入新建的Angular项目目录(YyFlight-NG-ZORRO)中:
cd YyFlight-NG-ZORRO
初始化ng-zorro-antd配置:
注意:执行以下命令后将自动完成 ng-zorro-antd 的初始化配置,包括引入国际化文件,导入模块,引入样式文件等工作。
ng add ng-zorro-antd
【重要】设置项目的相关配置,并选择模板创建项目:
Skipping installation: Package already installed? Enable icon dynamic loading(正在跳过安装:包已安装?启用图标动态加载):y
set up custom theme file(设置自定义主题文件):y
choose your locale code(选择区域设置代码):ZH-CN
choose template to create project(选择模板创建项目):sidemenu (页面菜单)

启动调试查看页面效果:
ng serve --port 0 --open

手动安装ng-zorro-antd:
安装组件:
npm install ng-zorro-antd --save
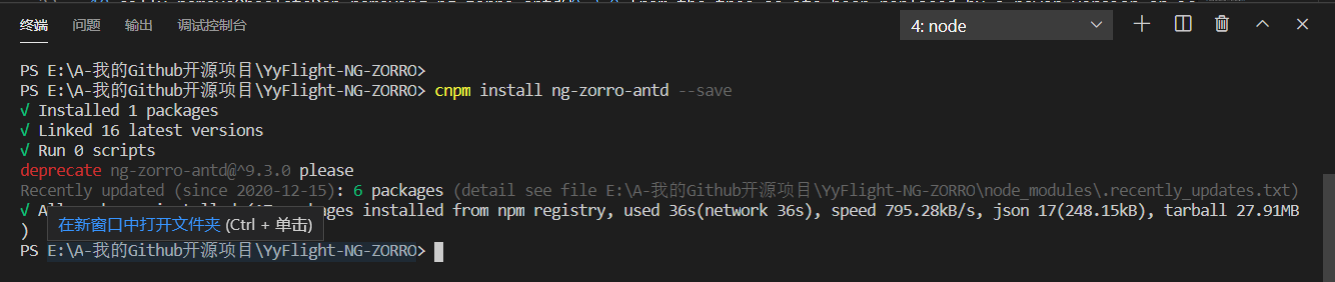
如果上面命令安装失败,可以试试下面的cnpm安装:
cnpm install ng-zorro-antd --save

引入样式:
在 angular.json 中引入:
{
"styles": [
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}
在 style.css 中引入css样式文件:
@import "~ng-zorro-antd/ng-zorro-antd.min.css";
在 style.less 中引入 less 样式文件:
@import "~ng-zorro-antd/ng-zorro-antd.less";
引入组件模块:
以下面的 NzButtonModule 模块为例,先引入组件模块:
import { NgModule } from '@angular/core';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
NzButtonModule
]
})
export class AppModule { }
然后在模板中使用:
<button nz-button nzType="primary">Primary</button>


