如何给input或textarea文字加背景色
- 2020 年 11 月 21 日
- 筆記
- javascript
需求说明
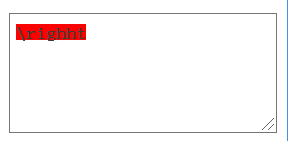
如果要实现一个需求,如下图,在一个textarea中加入文字加背景色,该怎么处理呢?

答案:“很简单啊!直接给textarea加个background-color的背景颜色啊!”
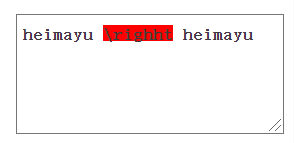
那好,如果实现下面的需求呢?并且要求输入的时候,也保持这样的样式呢?

答案:“额…这又是一个前端交互永远不是你想的那么简单的小问题了~”
实验一下
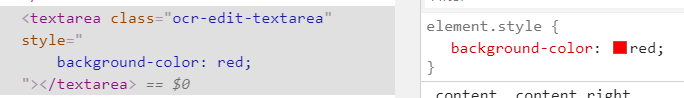
我们来实验下给textarea加背景色。的确很简单,加个样式:

看下效果:

实现思路
我之前也遇到过这类问题,我们很容易想到的就是,使用一个替换的div+span 可以给span设置颜色,背景 来代替输入框,
输入文本的时候div隐藏,输入框显示;
显示文本的时候div显示(带样式的),输入框隐藏;
但是这个方法,有一点不好,就是在输入的时候无法显示高亮的字。
所以在这个方法的基础上,还要做一些改造和优化👇:

划重点,2个元素都不隐藏!根据需求造化元素
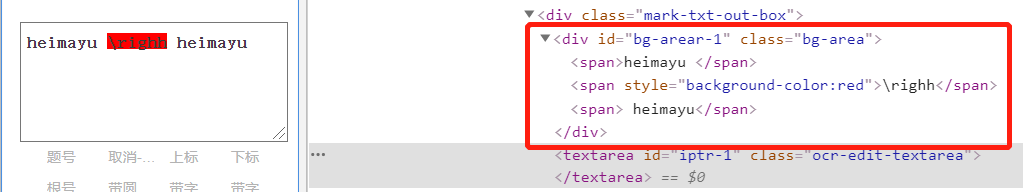
1、如果都不隐藏,那么需要在一个位置上: 将textarea的dom节点浮动显示在div元素上,然后设置div的样式特性、文字特性都和textarea的一致
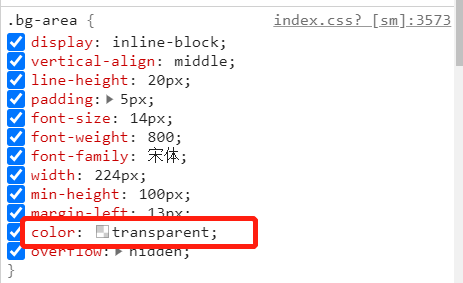
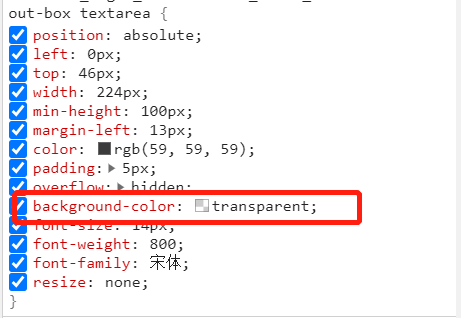
2、需要显示div的就是背景色:因此要把div的文字设置透明,将textarea的背景色设置透明即可

div的字的颜色透明度设置透明,显示背景色

textarea 的背景色设置透明,这样就能透出div的背景色了
前端不易,且行且记录~【转载请说明出处,谢谢!】