如何給input或textarea文字加背景色
- 2020 年 11 月 21 日
- 筆記
- javascript
需求說明
如果要實現一個需求,如下圖,在一個textarea中加入文字加背景色,該怎麼處理呢?

答案:「很簡單啊!直接給textarea加個background-color的背景顏色啊!」
那好,如果實現下面的需求呢?並且要求輸入的時候,也保持這樣的樣式呢?

答案:「額…這又是一個前端交互永遠不是你想的那麼簡單的小問題了~」
實驗一下
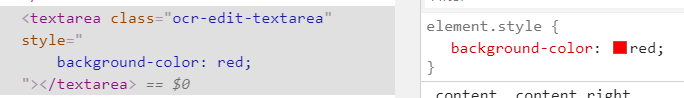
我們來實驗下給textarea加背景色。的確很簡單,加個樣式:

看下效果:

實現思路
我之前也遇到過這類問題,我們很容易想到的就是,使用一個替換的div+span 可以給span設置顏色,背景 來代替輸入框,
輸入文本的時候div隱藏,輸入框顯示;
顯示文本的時候div顯示(帶樣式的),輸入框隱藏;
但是這個方法,有一點不好,就是在輸入的時候無法顯示高亮的字。
所以在這個方法的基礎上,還要做一些改造和優化👇:

劃重點,2個元素都不隱藏!根據需求造化元素
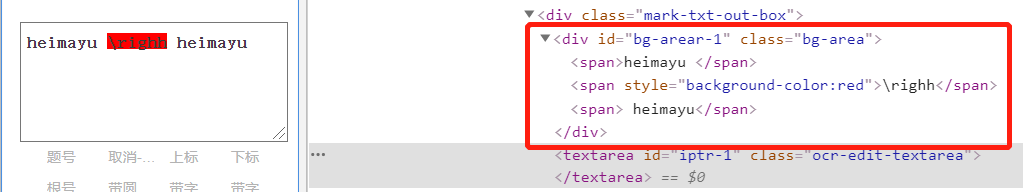
1、如果都不隱藏,那麼需要在一個位置上: 將textarea的dom節點浮動顯示在div元素上,然後設置div的樣式特性、文字特性都和textarea的一致
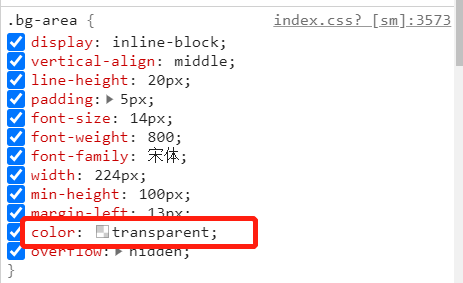
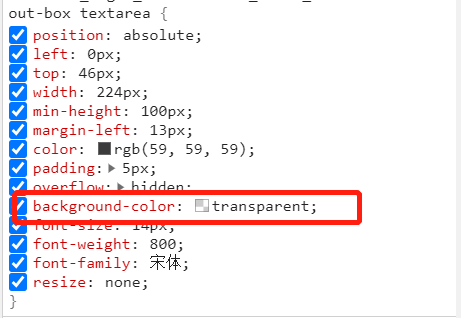
2、需要顯示div的就是背景色:因此要把div的文字設置透明,將textarea的背景色設置透明即可

div的字的顏色透明度設置透明,顯示背景色

textarea 的背景色設置透明,這樣就能透出div的背景色了
前端不易,且行且記錄~【轉載請說明出處,謝謝!】