SpringBoot— SpringSecurity进行注销,权限控制
- 2020 年 8 月 20 日
- 筆記
- springboot, SpringSecurity, thymeleaf
SpringBoot— SpringSecurity进行注销,权限控制
环境
IDEA :2020.1
Maven:3.5.6
SpringBoot: 2.0.9 (与此前整合的版本2.3.3 不同,版本适配问题,为配合使用降级)
1、注销
这里也有一个前提问题需要注意,我们登录操作都是在开启防跨域攻击的环境下进行的。
毫无疑问,注销也是在这样的情况下进行的。
登录时我们提交表单,采用 POST 方法传输,通过使用 Thymeleaf 在 form 表单添加 th:action 元素,Thymeleaf 会自动为我们添加 _csrf 元素。
同样注销操作也是要带有 _csrf 参数认证的。
<form th:action="@{/logout}" method="post">
<button type="submit" >注销</button>
</form>
我们把它做成一个表单按钮,同时采用 POST 方法传输,使用 SpringSecurity 提供的默认 /logout 方法进行登出注销。
开发者是不需要在 Controller 配置这个 /logout 方法处理的,和 /login 一样,这是由 SpringSecurity 提供的。
我们需要在之前登陆的配置类配置登出的各种属性即可。
.and() //这里采用链式编程
.logout()
.logoutSuccessUrl("/index") //注销成功后,调转的页面
/* .logoutUrl() 配置自己的注销URL,默认为 /logout
.invalidateHttpSession() 是否销毁session,默认ture
.deleteCookies() 删除指定的cookies */
销毁session 相信很容易理解,一次对话,可以注销关闭,或者关闭页面会自动销毁。
记住我
cookies 需要重点介绍一下,这也是我们常用的记住我,在关闭页面或浏览器之后,下次打开页面时,是以之前登录的用户登录的。
为此,我们需要在登录表单增加记住我选项
tr><td><input type="checkbox" name="remember-me"></td><td>Remember me on this computer.</td></tr>
同时在配置类开启记住我。
.and()
.rememberMe();
这里 checkbox 的 name 我们使用默认的 remember-me ,同样这一 cookies 的 name 也会被浏览器记住,这样我们只需要开启记住我即可使用。
如果不使用 name= “remember-me” ,而是使用其他 name 属性值,则需要配置指定,以便 SpringSecurity 接收是否记住我。
.and()
.rememberMe().rememberMeParameter("rememberme");
//接收前端自定义记住我的name<input name="rememberme">,默认是remember-me
回到 deleteCookies() 方法的配置上,要销毁指定的 cookies ,我们要指定cookies 的名字即可。
.and()
.logout().logoutSuccessUrl("/index").deleteCookies("remember-me")
//销毁 name="remember-me"的 cookies
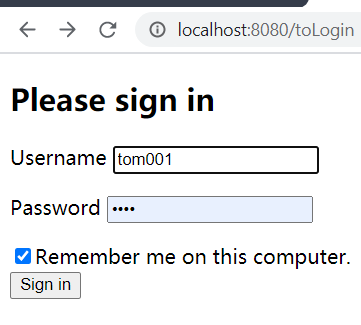
浏览器登录,选用记住我

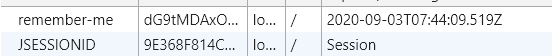
登录后, F12,查看 cookies

第一个为 cookies,第二个则是此次会话的 session 对象。
可以看到 cookies 是有限期的,默认为 14 天。
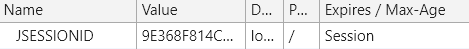
点击注销。

由于配置了删除 cookies,cookies 已经被删除。
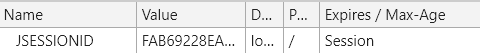
重新登录,这次没有选记住我,同时 session 也已经不是同一个,值已经改变了。

2、权限控制
同时,页面还有一个重要的需求没有实现。
没有某一权限的用户,不应该看到点击的入口(武功秘籍)。所谓得不到的最想要,你这不是摆着馋他嘛!可不能把他害咯。
对此,我们可以结合 Thymeleaf 和 SpringSecurity 实现哪些用户可以看到哪些内容。
首先,我们要导入 thymeleaf-springsecurity 整合的依赖
<!-- thymeleaf-springsecurity整合-->
<!-- //mvnrepository.com/artifact/org.thymeleaf.extras/thymeleaf-extras-springsecurity4 -->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
同时还要在页面标签导入命名空间
<html xmlns:th="//www.thymeleaf.org"
xmlns:sec="//www.thymeleaf.org/thymeleaf-extras-springsecurity4">
在页面下把需要权限限制的内容包起来
<div sec:authorize="!isAuthenticated()">
<h2 align="center" >游客您好,如果想查看武林秘籍
<a th:href="@{/toLogin}">请登录</a>
</h2>
</div>
sec:authorize=”!isAuthenticated()” 表示未登录认证的用户才可以查看到的内容。
<div sec:authorize="isAuthenticated()">
<a>
Count: <span sec:authentication="name"></span>
</a>
<form th:action="@{/logout}" method="post"><!--只能通过表单加 -csrf 认证,其他(超链接)无法添加-->
<button type="submit" >注销</button>
</form>
</div>
sec:authorize=”isAuthenticated()” 表示已经登录认证的用户才可以查看到的内容。
sec:authentication=”name” 表示获取认证的用户的用户名。
唉,别忘了,重点,有些武功秘籍不能让没有权限的用户看到,比如 level2 的,像什么太极拳,七伤拳,梯云纵。哈哈哈
<div sec:authorize="hasRole('level2')">
<h3>高级武功秘籍</h3>
<ul>
<li><a th:href="@{/level2/1}">太极拳</a></li>
<li><a th:href="@{/level2/2}">七伤拳</a></li>
<li><a th:href="@{/level2/3}">梯云纵</a></li>
</ul></div>
sec:authorize=”hasRole(‘level2’)” 规定只有 level 2 权限的用户才能查看。
其他的可以此类推做出配置。
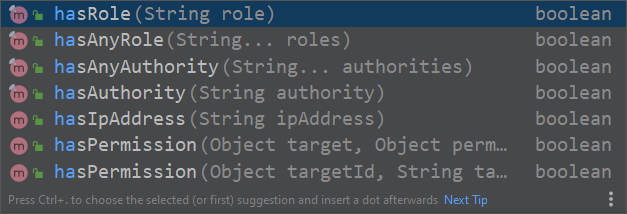
除此之外,还可以有其他定制化配置,权限(role),权力(authority),IP ,是否允许(permission)。
spring security 5.1.6版本,从源码的角度可以看出使用不同的hasAuthority、hasRole方法判断权限时的区别,其实他们最终调用的都是hasAnyAuthorityName()方法,唯一不同的就是hasRole()在调用时,传递了前缀defaultRolePrefix,这就导致了他们两者之间比较的字符产生了差异。spring security应该想代表的意思就是权限字符加了ROLE_就是角色Role,如果没有加就是一个权限Authority。

SpringSecurity 都有为我们提供。


