博客园样式美化
- 2019 年 10 月 3 日
- 筆記
前言
博客园有着丰富的博客皮肤(目前有124个),博客样式按说应该足够丰富了,总有一款适合我们吧?但作为一名专业的程序员,有时候我们想要有自己的一些自定义操作
1、账号设置 -> 博客设置
2、向博客园申请js权限
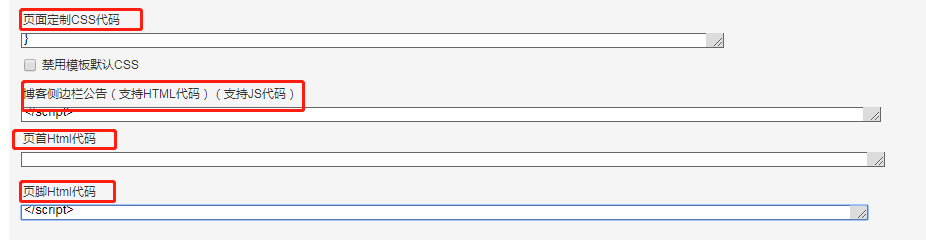
3、在以下位置定制代码

有了HTML、CSS、JS代码权限,就可以愉快的美化自己的博客样式啦
如何“剽
窃”他人的智慧?…
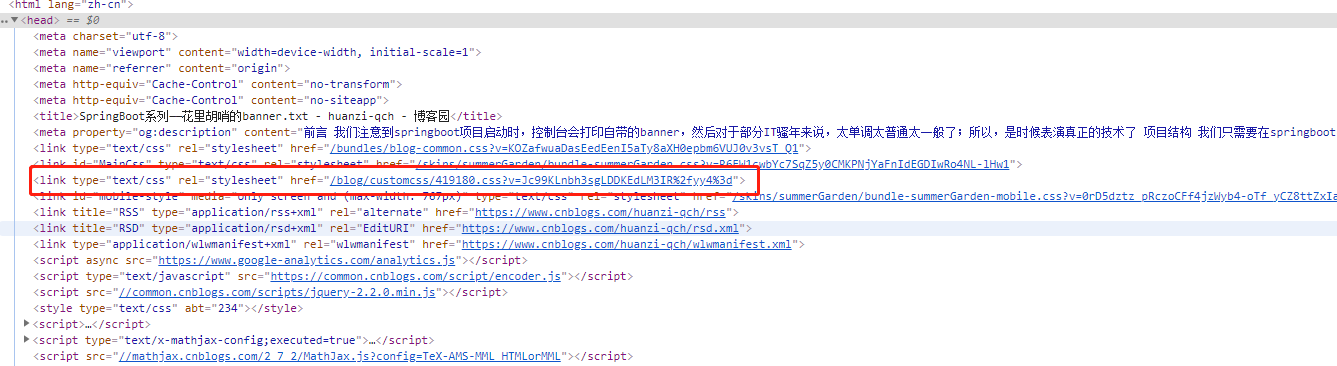
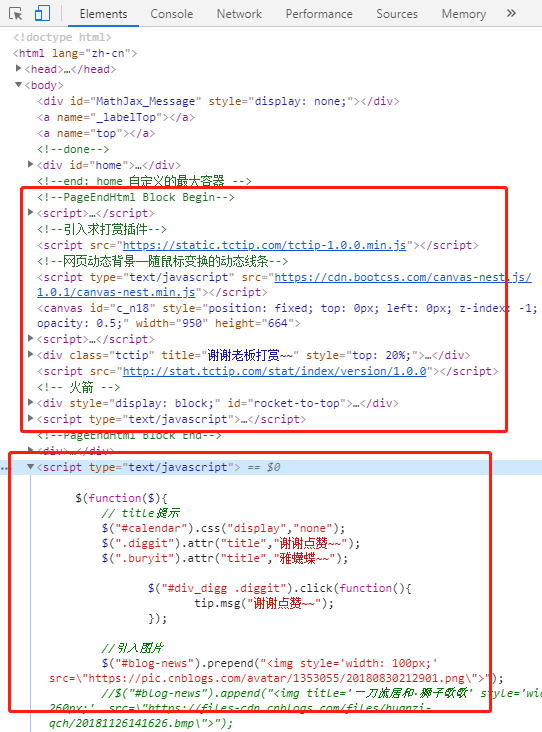
如果自己不擅长前端操作,可以自己喜欢的一些大佬的页面美化效果“偷”过来,教大家一招如何“偷”别人的代码,打开具体博客,打开F12,就可以看到该博客对博客园页面美化的代码了,一般在页首、页尾(手动滑稽脸…)
拿我自己的博客为例,
个人定制的CSS代码


个人定制的HTML、JS代码

我的样式
我的博客园皮肤选的是

所有的优化具体效果直接看我当前博客页面
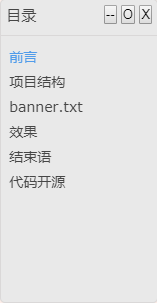
目录弹窗
请看我之前的博客:自定义web弹窗/层:简易风格的msg与可拖放的dialog,生成博客园文章目录弹窗
效果

统计阅读总数
请看我之前的博客:Web Worker——js的多线程,实现统计博客园总阅读量
效果

火箭返回顶部
css

/*回到顶部*/ #rocket-to-top div { left: 0; margin: 0; overflow: hidden; padding: 0; position: absolute; top: 0; width: 149px; } #rocket-to-top .level-2 { background: url("http://images.cnblogs.com/cnblogs_com/mq0036/508398/o_rocket_button_up.png") no-repeat scroll -149px 0 transparent; display: none; height: 250px; opacity: 0; z-index: 1; } #rocket-to-top .level-3 { background: none repeat scroll 0 0 transparent; cursor: pointer; display: block; height: 150px; z-index: 2; } #rocket-to-top { background: url(http://images.cnblogs.com/cnblogs_com/mq0036/508398/o_rocket_button_up.png) no-repeat scroll 0 0 transparent; height: 250px; margin: -125px 0 0; overflow: hidden; padding: 0; position: fixed; right: 0%; top: 97%; width: 145px; z-index: 11; display: none; }
View Code
js

<script type="text/javascript"> // jQuery火箭图标返回顶部代码 $(function() { var e = $("#rocket-to-top"), t = $(document).scrollTop(), n, r, i = !0; $(window).scroll(function() { //只监听博客详情页面 if($("#post_detail").length == 0 ){ return ; } var t = $(document).scrollTop(); t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({ marginTop: "-1000px" }, "normal", function() { e.css({ "margin-top": "-125px", display: "none" }), i = !0 })) : e.fadeIn("slow") }), e.hover(function() { $(".level-2").stop(!0).animate({ opacity: 1 }) }, function() { $(".level-2").stop(!0).animate({ opacity: 0 }) }), $(".level-3").click(function() { tip.msg("火箭发射~~"); function t() { var t = e.css("background-position"); if (e.css("display") == "none" || i == 0) { clearInterval(n), e.css("background-position", "0px 0px"); return } switch (t){ case "0px 0px": e.css("background-position", "-298px 0px"); break; case "-298px 0px": e.css("background-position", "-447px 0px"); break; case "-447px 0px": e.css("background-position", "-596px 0px"); break; case "-596px 0px": e.css("background-position", "-745px 0px"); break; case "-745px 0px": e.css("background-position", "-298px 0px"); } } if (!i) return; n = setInterval(t, 50), $("html,body").animate({scrollTop: 0},"slow"); }); }); </script>
View Code
html

<!-- 火箭 --> <div style="display: none;" id="rocket-to-top"> <div style="opacity:0;display: block;" class="level-2"></div> <div class="level-3"></div> </div>
View Code
效果


特效爱心
js

// 鼠标特效,心 window.onclick = function(event) { var heart = document.createElement("b"); heart.onselectstart = new Function('event.returnValue=false'); document.body.appendChild(heart).innerHTML = "❤"; heart.style.cssText = "position: fixed;left:-100%;"; var f = 16, // 字体大小 x = event.clientX - f / 2, // 横坐标 y = event.clientY - f, // 纵坐标 c = randomColor(), // 随机颜色 a = 1, // 透明度 s = 1.2; // 放大缩小 var timer = setInterval(function() { if (a <= 0) { document.body.removeChild(heart); clearInterval(timer); } else { heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" + c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" + s + ");"; y--; a -= 0.016; s += 0.002; } }, 12) } // 随机颜色 function randomColor() { return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")"; }
View Code
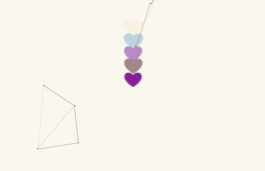
效果,单击鼠标左键

背景线条
引入这个js
<!--网页动态背景——随鼠标变换的动态线条--> <script type="text/javascript" src="https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>
效果

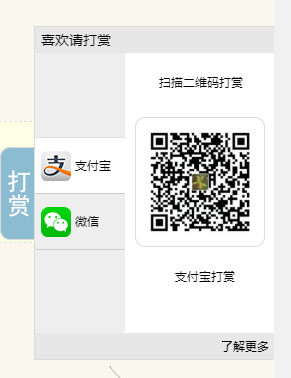
求打赏插件
引入这个js
<!--引入求打赏插件--> <script src="https://static.tctip.com/tctip-1.0.0.min.js"></script>
然后初始化

//求打赏 new tctip({ top: '20%', button: { id: 9, type: 'dashang', }, list: [ { //支付宝收款码图片,先事先上传到博客园 type: 'alipay', qrImg: 'https://files.cnblogs.com/files/huanzi-qch/1540353568326.bmp' }, { //微信收款码图片,先事先上传到博客园 type: 'wechat', qrImg: 'https://files.cnblogs.com/files/huanzi-qch/1540353592438.bmp' } ] }).init();
View Code
效果

css常规操作
/*屏蔽广告*/ #ad_t2 { display: none; } .c_ad_block { display: none; } /* 推荐及反对 */ #div_digg { position: fixed; bottom: 25px; right: 120px; width: 50px; border: 2px solid #CBCFD2; padding: 10px; background-color: #ffffff9e; border-radius: 5px 5px 5px 5px !important; z-index: 1; } /* 反对 */ .buryit { display: none; } /* 版权 */ #MySignature { border: #e0e0e0 1px dashed; padding: 10px; font-family: 微软雅黑; font-size: 11px; background-color: #fcffe3; line-height: 25px; display: block; } /*隐藏搜索*/ #sidebar_search{ display: none; } /*隐藏常用链接*/ #sidebar_shortcut{ display: none; }
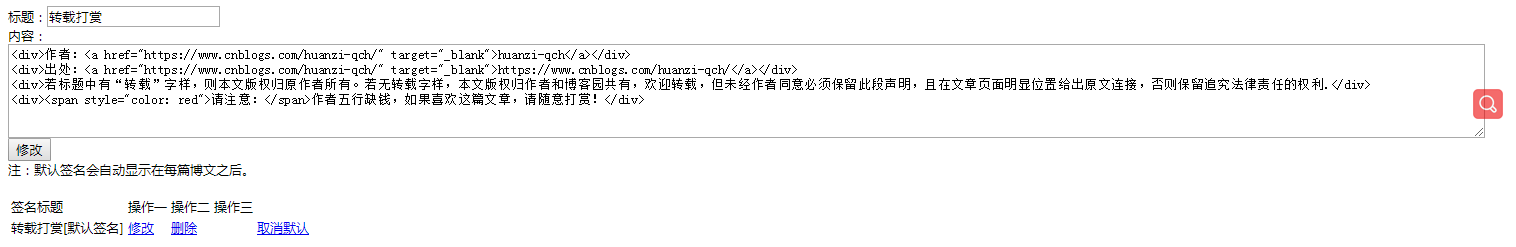
转载说明
转载说明是在博客签名进行设置

<div>作者:<a href="https://www.cnblogs.com/huanzi-qch/" target="_blank">huanzi-qch</a></div> <div>出处:<a href="https://www.cnblogs.com/huanzi-qch/" target="_blank">https://www.cnblogs.com/huanzi-qch/</a></div> <div>若标题中有“转载”字样,则本文版权归原作者所有。若无转载字样,本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.</div> <div><span style="color: red">请注意:</span>作者五行缺钱,如果喜欢这篇文章,请随意打赏!</div>
View Code

效果就是这个

后记
由于本人不是专业前端,更多骚操作都没涉及到,之前看到有好多优秀的博客页面美化,更多骚操作欢迎大家评论分享

