蓝色展开收缩悬浮QQ客服代码
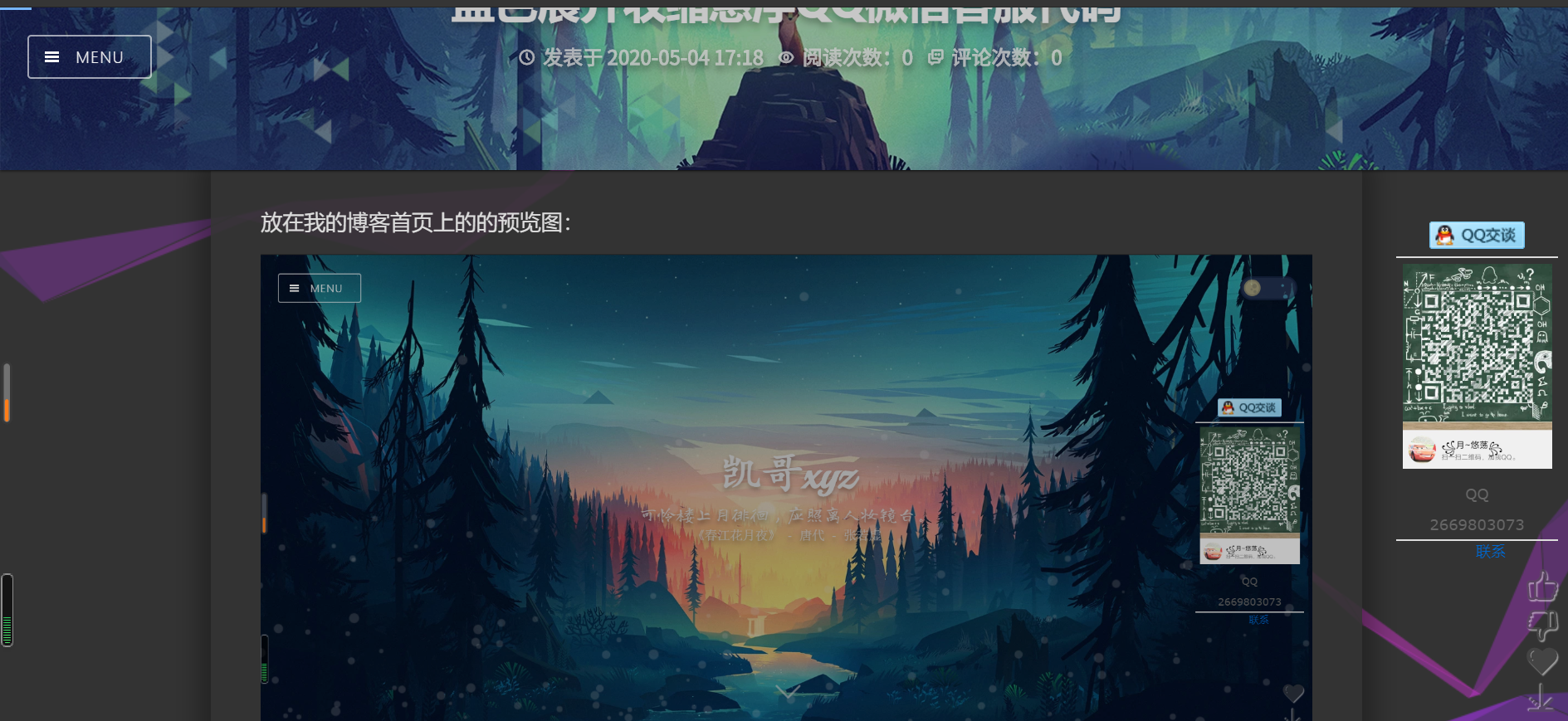
放在我的博客首页上的的预览图:
在文章区的预览图如下:
代码如下:
<div class="scrollsidebar" id="scrollsidebar">
<div class="side_content">
<div class="side_list">
<div class="side_title"><a title="隐藏" class="close_btn"><span>关闭</span></a></div>
<div class="side_center">
<div class="custom_service">
<p> <a title="点击这里给我发消息" href="tencent://message/?uin=2669803073&Site=//www.cnblogs.com/qrk666/&Menu=yes" target="_blank"><img src="//wpa.qq.com/pa?p=2:8983659:41"></a> </p>
</div>
<div class="other">
<p><img src="//images.cnblogs.com/cnblogs_com/qrk666/1750660/o_200504090346AD4BE6AC10146679D7FC4C3718A63A37.jpg" width="120"/></p>
<p>QQ</p>
<p>2669803073</p>
</div>
<div class="msgserver">
<p><a href="tencent://message/?uin=2669803073&Site=//www.cnblogs.com/qrk666/&Menu=yes" >联系</a></p>
</div>
</div>
<div class="side_bottom"></div>
</div>
</div>
<div class="show_btn"><span>在线客服</span></div>
</div>
<script type="text/javascript">!(function() {
var serviceOnline = (function() {
var sideContent = document.querySelector(".side_content");
var show_btn = document.querySelector(".show_btn");
var close_btn = document.querySelector(".close_btn");
var timer = null;
//悬浮QQ匀速移动
var startMove = function(argument) {
var scrollsidebar = document.getElementById("scrollsidebar");
clearInterval(timer);
timer = setInterval(function() {
var speed = (argument - scrollsidebar.offsetTop) / 4;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (argument == scrollsidebar.offsetTop) {
clearInterval(timer);
} else {
scrollsidebar.style.top = scrollsidebar.offsetTop + speed + "px";
}
}, 20);
};
//鼠标移动
var scrollMove = function() {
window.onscroll = window.onload = function() {
var scrollsidebar = document.getElementById("scrollsidebar");
var scrolltop =
document.body.scrollTop || document.documentElement.scrollTop;
startMove(
parseInt(
(document.documentElement.clientHeight -
scrollsidebar.offsetHeight) /2 +scrolltop
)
);
};
};
//悬浮QQ显示
var slideShow = function() {
if (!show_btn) return false;
show_btn.addEventListener(
"click",
function() {
show_btn.style.width = 0;
sideContent.style.width = "154px";
},
false
);
};
//悬浮QQ隐藏
var slideClose = function() {
if (!close_btn) return false;
close_btn.addEventListener(
"click",
function() {
console.log(this);
sideContent.style.width = 0;
show_btn.style.width = "25px";
},
false
);
};
//返回出来的方法
return {
init: function() {
scrollMove();
slideClose();
slideShow();
}
};
})();
//初始化
serviceOnline.init();
})();</script>
/*下面是加QQ弹框c's's*/ html {overflow-x:hidden;} .custom_service p img {display: inline; vertical-align:middle;} .scrollsidebar{position:absolute; z-index:999; top:350px;right:0} .side_content{width:154px; height:auto; overflow:hidden; float:left; } .side_content .side_list {width:154px;overflow:hidden;} .show_btn{ width:0; height:112px; overflow:hidden; margin-top:50px; float:left; cursor:pointer;} .show_btn span { display:none;} .close_btn{width:24px;height:24px;cursor:pointer;} .side_title,.side_bottom,.close_btn,.show_btn {background:url(../images/sidebar_bg.png) no-repeat;} .side_title {height:46px;} .side_bottom { height:8px;} .side_center {font-family:Verdana, Geneva, sans-serif; padding:5px 12px; font-size:12px;} .close_btn { float:right; display:block; width:21px; height:16px; margin:16px 10px 0 0; _margin:16px 5px 0 0;} .close_btn span { display:none;} .side_center .custom_service p { text-align:center; padding:6px 0; margin:0; vertical-align:middle;} .other { text-align:center;border-bottom:1px solid #ddd;border-top:1px solid #ddd} .other p { padding:5px 0; _height:16px; margin:0;color: #666666;} .msgserver { text-align:center; margin-bottom:5px;} .msgserver a { background:url(../images/sidebar_bg.png) no-repeat -119px -115px; padding-left:22px;} /* blue skin as the default skin */ .side_title, .side_blue .side_title {background-position:-195px 0;} .side_center, .side_blue .side_center {background:url(../images/blue_line.png) repeat-y center;} .side_bottom, .side_blue .side_bottom {background-position:-195px -50px;} .close_btn, .side_blue .close_btn {background-position:-44px 0;} .close_btn:hover, .side_blue .close_btn:hover {background-position:-66px 0;} .show_btn , .side_blue .show_btn {background-position:-119px 0;} .msgserver a, .side_blue .msgserver a {color:#06C;} /* green skin */ .side_green .side_title {background-position:-349px 0;} .side_green .side_center {background:url(../images/green_line.png) repeat-y center;} .side_green .side_bottom {background-position:-349px -50px;} .side_green .close_btn {background-position:-44px -23px;} .side_green .close_btn:hover {background-position:-66px -23px;} .side_green .show_btn {background-position:-147px 0;} .side_green .msgserver a {color:#76a20c;}
注:可以直接使用,两段代码都要用上


