Vue快速入门
Vue入门
1.什么是MVVM?
MVVM(Model-View-ViewModel)是一种软件架构设计模式,是一种简化用户界面的事件驱动编程方式。它源自与经典的MVC模式,MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0kcy9wSJ-1649604741713)(C:\Users\28905\AppData\Roaming\Typora\typora-user-images\image-20220408130830448.png)]](http://img-blog.csdnimg.cn/05e3cbbbd3484cfc9b83752a8fb59479.png)
为什么要使用MVVM?
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候,View也可以不变。
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
可测试:界面向来是比较难于测试的,而现在测试可以针对ViewModel来写
2.第一个Vue项目
第一个Vue程序
1.导入Vue.js
CDN导入
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
2.new 一个vue对象
3.绑定一个元素
4.放数据
5.从模板里取出来
<!--View层 模板-->
<div id="app">
{{message}}
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message:"hello,vue!"
}
});
</script>
3.Vue基本语法
v-bind
使用v-bind来绑定元素特性!
v-开头的被称为指令
v-bind这个指令的意思是“将这个元素节点的title特性和Vue实例的message属性保持一致
<!--View层 模板-->
<div id="app">
<span v-bind:title="message">鼠标悬停在此处,可以查看动态绑定的信息</span>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message:"hello,vue!"
}
});
</script>
v-if、v-else
<!--View层 模板-->
<div id="app">
<h1 v-if ok==="lyl">我是true</h1>
<h1 v-else>我是flase</h1>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
ok: "lyl"
}
});
</script>
v-for
<!--View层 模板-->
<div id="app">
<li v-for="item in items">
{{item.message}}
</li>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
items:[
{message: "我是itme1"},
{message: "我是itme2"}
]
}
});
</script>
methods
<div id="app">
<button v-on:click="say">click me</button>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message: "我是Vue"
},
methods:{//方法必须定义在Vue的method对象中
say:function (event){
alert(this.message);
}
}
});
</script>
4.Vue的双向绑定
什么是双向数据绑定?
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化,这也是Vue的精髓之处。
注意,我们所说的数据双向绑定,一定是对于Ui控件来说的,非UI控件不会涉及到数据的双向绑定,单项数据绑定是使用状态管理工具的前提,如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定?
在vue.js 中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js
的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定?
你可以用v-model 指令在表单
<input>,
<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意: v-model 会忽略所有表单元素的.value、checked、selected
特性的初始值而总是将Vue实例的数据作为数据来源。你应该通过JavaScript在组件的data选项中声明初始值!
通过v-model实现数据绑定
<div id="app">
请输入文本:<input type="text" v-model="message">{{message}}
<!--也可以使用selected实现默认选值-->
<select name="" id="" v-model="selected">
<option disabled value="">--请选择--</option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
{{selected}}
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message: "我是Vue"
selected: "C" //默认下拉菜单选中为C
},
methods:{//方法必须定义在Vue的method对象中
}
});
</script>
v-bind和v-model区分
(1)v-bind是单项数据绑定,映射关系是Model->View,我们通过Model操作就可以实现视图的联动更新。
格式:v-bind:(props)=”(message)”
props就是组件component的元素
message就是vm中Data对象的数据
绑定一个属性
<img v-bind:src="imagesrc"/>(2)v-model是双向数据绑定,映射关系是 View接受的数据,传给model,model的数据再传给view ,用于表单控件
5.Vue组件
通过component定义一个组件,component有两个元素:props(参数)、template(模板)
组件lyl中的v-bind绑定了props属性中的参数
<div id="app">
<lyl v-for="item in items" v-bind:zujian="item"></lyl>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
//定义一个Vue组件component
Vue.component("lyl",{
props: ['zujian'],
template:'<li>{{zujian}}</li>'
})
var vm = new Vue({
el:"#app",
//Model:数据
data:{
items: ["西瓜","苹果","橘子"]
}
});
</script>
6.Axios异步通信
什么是Axios?
Axios是一个开源的可以用在浏览器端和
node.js的异步通信框架,它的主要作用就是实现 AJAX异步通信,其功能特点如下:
-
从浏览器中创建XMLHttpRequests
-
从node.js 创建http请求
-
支持Promise API[ JS中链式编程 ]拦截请求和响应
-
转换请求数据和响应数据取消请求
-
自动转换JSON数据
-
客户端支持防御XSRF(跨站请求伪造)
为什么要使用Axios?
由于Vue.js是一个视图层框架并且作者(尤雨溪)严格准守SoC (关注度分离原则),所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery,因为它操作Dom太频繁!
Axios的CDN引入:
<script src="//unpkg.com/axios/dist/axios.min.js"></script>
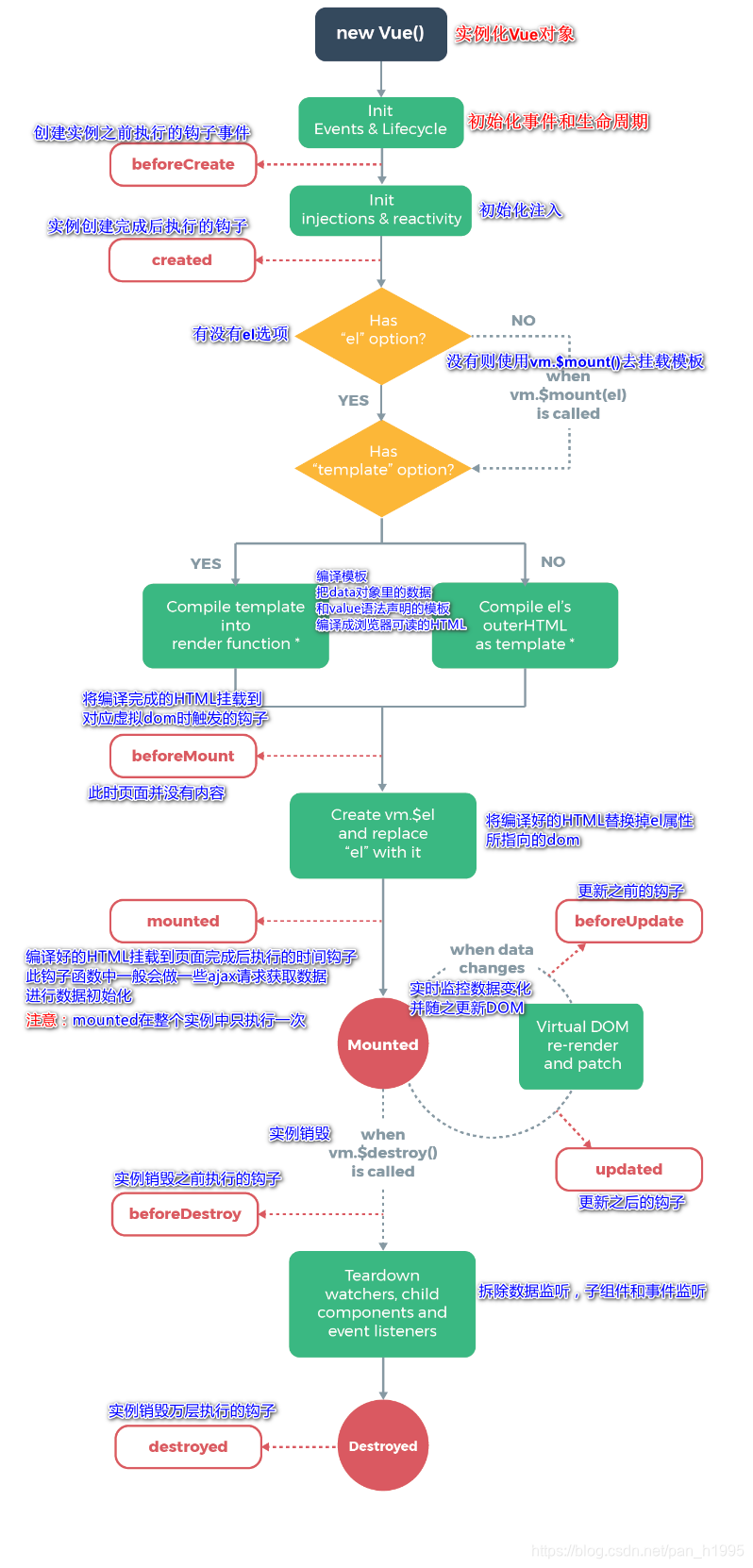
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue
实例从创建到销毁的过程,就是生命周期。

实例测试:
<div id="app">
<div>{{info.address.country}}</div>
<div>{{info.name}}</div>
<a v-bind:href="info.url">跳转</a>
</div>
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="//unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
//data:是vm的属性,此处用的是data()
data(){
return{
//请求返回的参数格式,必须和json字符串一样
info: {
name: null,
address: {
street: null,
city: null,
country: null
},
url:null
}
}
},
mounted(){//钩子函数,链式编程,Es6新特性
axios.get('../data.json').then(response=>(this.info=response.data))
},
});
</script>
7.计算属性
计算出来的结果,保存在属性中(简单来说,就是能够将计算结果缓存起来的属性)
内存中运行:虚拟DOM
<div id="app">
<div>time:{{time()}}</div>
<div>time1:{{time1}}</div>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message:"你好"
},
methods:{
time:function (){
return Date.now(); //返回一个时间戳
}
},
computed:{//计算属性
time1:function (){
this.message;
return Date.now();
}
}
});
</script>
- methods:定义方法,调用方法使用time(),需要带括号
- computed:定义计算属性,调用属性使用time1,不需要带括号; this.message 是为了能够让time1观察到数据变化而变化
- 如何在方法中的值发生了变化,则缓存就会刷新! 可以在控制台使用vm.message=”lyl” ,改变下数据的值,再次测试观察效果!
8.插槽slot
在vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
通过插槽<slot>的name属性进行值的绑定
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-item slot="todo-item" v-for="item in items" v-bind:item="item"></todo-item>
</todo>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
//slot插槽
Vue.component("todo",{
//通过slot中的name属性绑定标签中的slot
template: `<div>`+
`<slot name="todo-title"></slot>`+
`<ul>\
<slot name="todo-item"></slot>
</ul>`+
`</div>`
});
//一个title组件,props中的参数要加引号
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
//一个item组件
Vue.component("todo-item",{
props: ['item'],
template: '<li>{{item}}</li>'
})
var vm = new Vue({
el:"#app",
data:{
title: "title:lyl测试",
items:['java','python','C']
},
});
</script>
9.自定义事件内容分发
补充:
(1)v-for可以遍历出数组的下标
v-for="(item,index) in items"
(2)组件中也可以有methods:对象
(3)通过this.$emit()自定义事件内容分发
(4)v-on等价于@click
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-item slot="todo-item"
v-for="(item,index) in items"
v-bind:item="item"
v-bind:index="index"
v-on:remove_self="removeitems(index)">
</todo-item>
</todo>
</div>
<!--导入vue.js-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
//slot插槽
Vue.component("todo",{
//通过slot中的name属性绑定标签中的slot
template: `<div>`+
`<slot name="todo-title"></slot>`+
`<ul>\
<slot name="todo-item"></slot>
</ul>`+
`</div>`
});
//一个title组件,props中的参数要加引号
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
//一个item组件
Vue.component("todo-item",{
props: ['item','index'],
//组件只可以绑定组件内部自己的methods的方法,不能绑定vue对象的方法
template: '<li>索引:{{index}}---》{{item}} <button v-on:click="remove">删除</button></li>',
methods: {
remove:function (index){
//通过this.$emit 自定义事件分发,调用vue对象中的removeitems
this.$emit('remove_self',index)
}
}
})
var vm = new Vue({
el:"#app",
data:{
title: "title:lyl测试",
items:['java','python','C']
},
methods: {
removeitems:function (index){
console.log("删除了"+this.items[index]+"成功")
this.items.splice(index,1) //通过js的splice方法,从index开始,一次删除一个元素
}
}
});
</script>
自定义事件分发小结:
(前端作为转接媒介)
(1)在实现插槽的组件中可以调用自身的methods方法,但是无法调用Vue对象的methods方法
(2)通过在组件的方法中,this.$emit('remove_self',index)实现事件转发
(3)在组件的标签中,通过事件转发的方法 v-on:remove_self="removeitems(index)"绑定到Vue对象中的methods方法
第一个Vue-cli项目
1.什么是vue-cli?
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
2.环境配置
- Node.js
下载地址: //nodejs.cn/download/ 安装的时候一直下一步直到结束
确认是否安装成功:
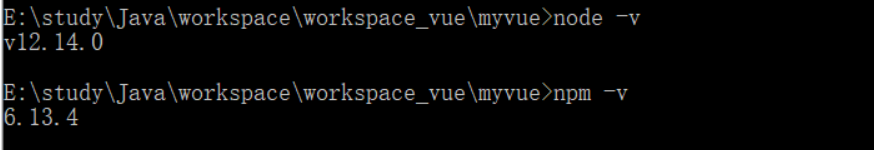
- 在cmd中运行node -v命令,查看是否能够输出版本号
- 在cmd中运行npm -v命令,查看是否能够输出版本号
- 安装node.js淘宝镜像加速器(cnpm)
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题,但是每次install都需要(妈发)
npm install --registry=//registry.npm.taobao.org
- 安装vue-cli
cnpm instal1 vue-cli-g
#测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list

2.2 第一个vue-cli应用程序
- 找到一个项目路径(空文件夹)
- 创建一个基于webpack模板的vue应用程序
#1、首先需要进入到对应的目录 cd E:\study\Java\workspace\workspace_vue
#2、这里的myvue是顶日名称,可以根据自己的需求起名
vue init webpack myvue
-
创建过程需要的操作
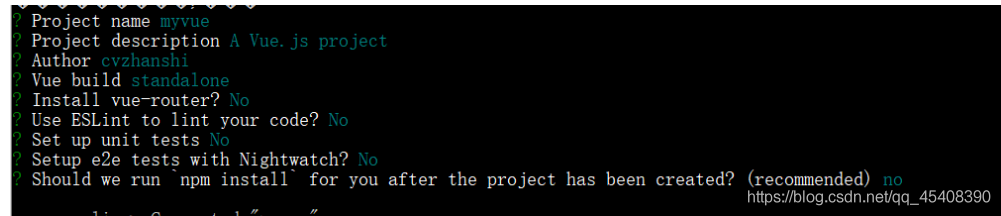
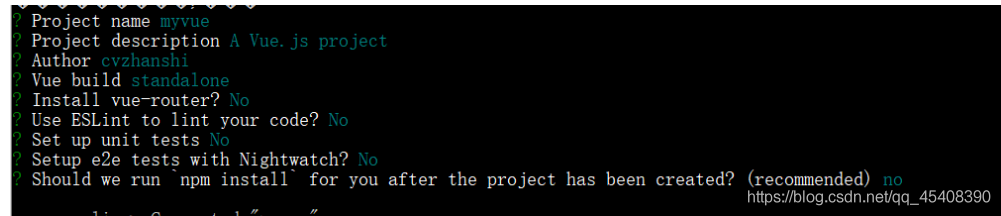
一路选no

Project name:项目名称,默认回车即可
Project description:项目描述,默认回车即可
Author:项目作者,默认回车即可
Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果
当出现问题时,它会给出提示我们按照提示来就行

- 初始化并运行
cd myvue
npm install
npm run dev

访问localhost:8080即可
Webpack
什么是webpack?
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module
bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency
graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS.AMD、ES6、css、JSON、CoffeeScript、LESS等;
安装Webpack
WebPack是一款模块加载器兼打包工具, 它能把各种资源, 如JS、JSX、ES 6、SASS、LESS、图片等都作为模块来处理和使用
安装:
npm install webpack -g
npm install webpack-cli -g
测试安装成功:
webpack -v
webpack-cli -v
配置:
创建webpack .config.js配置文件
entry: 入口文件,指定WebPack 用哪个文件作为项目的入口
output:输出,指定WebPack把处理完成的文件放置到指定路径
module:模块,用于处理各种类型的文件
plugins:插件,如:热更新、代码重用等r
resolve:设置路径指向
watch:监听,用于设置文件改动后直接打包
- 创建项目
在自己的目录中,新建文件夹webpack-study,然后用IDEA打开
- 创建一个名为modules的目录,用于放置JS模块等资源文件
- 在modules下创建模块文件hello.js
//暴露一个方法:sayHi
exports.sayHi = function(){
document.write("<div>Hello Webpack</div>");
}
- 在modules下创建一个名为main.js的入口文件main.js,用于打包时设置entry属性
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
- 在项目目录下创建webpack.config.js配置文件,
module.exports = {
entry:"./modules/main.js",
output:{
filename:"./js/bundle.js"
}
}
- 使用webpack命令打包(命令行状态下),打包成功后会生成一个dist文件夹
打包:
说明:打包如果失败,就用管理员权限运行webpack
- 在项目目录下创建HTML页面,index.html,通过script导入webpack打包后的JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="./dist/js/bundel.js"></script>
</body>
</html>
补充:
webpack -watch
参数–watch 用于监听变化,如果要打包的东西有变化,就重新打包
Vue-router路由
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
-
嵌套的路由/视图表
-
模块化的、基于组件的路由配置路由参数、查询、通配符
-
基于Vue.js 过渡系统的视图过渡效果
-
细粒度的导航控制
-
带有自动激活的Css classt的链接
-
HTML5历史模式或hash模式,在IE9中自动降级
-
自定义的滚动条行为
安装
- 基于第一个
vue-cli进行测试学习; 先查看node modules中是否存在vue-router, vue-router是一个插件包, 所以我们还是需要用npm/cnpm来进行安装的
npm install vue-router --save-dev
- 如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
问题解决:
npm run dev时候提示好多警告,Router is not found in vue-router,并且无法加载出页面
原因:vue-router的版本太高
解决方案:更换低版本的vue-router
cnpm install [email protected] --save-dev
测试路由
- 在src目录下新建
cpmponents文件夹用于存放我们自己编写的组件 - 定义自己的组件Content.vue、Main.vue
Content.vue
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
Main.vue
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
- 新建router文件夹,用于存放路由,在文件夹下编写index.js,用于配置路由
index.js
import Vue from 'vue'
//导入路由插件
import Router from "vue-router";
//导入自定义的组件
import Content from "../components/Content";
import Main from "../components/Main";
//安装路由
Vue.use(Router);
//配置导出路由
export default new Router({
routes:[
{
//路由路径
path:'/content',
name:'content',
//跳转的组件
component:Content
},
{
path:'/main',
name:'main',
component: Main
}
]
});
- 在main.js中配置路由(import路由的时候路径写到文件夹即可,因为写的是index.js会被默认扫描)
main.js
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false;
//显示声明引用VueRouter
new Vue({
el: '#app',
//配置路由
router,
components: { App },
template: '<App/>'
})
- 在
app.vue中使用路由
<template>
<div id="app">
<!--
router-link:默认会被渲染成一个<a>标签,to属性为指定链接
router-view:用于渲染路由匹配到的组件
-->
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 通过命令
npm run dev运行,通过浏览器进行访问
Vue+Element小例子
1.创建工程
- 创建一个名为hello-vue的工程
vue init webpack hello-vue - 安装依赖,我们需要安装vue-router、element-ui、sass-loader、node-sass四个插件
#进入工程目录
cd hello-vue
#安装vue-routern
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader node-sass --save-dev
#启功测试
npm run dev
npm命令说明:
-
npm install moduleName:安装模块到项目目录下
-
npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置要看npm
config prefix的位置
-
npm install -save moduleName:–save的意思是将模块安装到项目目录下, 并在package文件的dependencies节点写入依赖,-S为该命令的缩写
-
npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
问题解决:
在最后npm run dev的时候,出现sass版本问题
解决方案:将package.json文件中的"sass-loader": "^7.3.1"版本改成7.3.1
重新执行以下命令:
npm uninstall node-sass
npm i -D sass
-
用IDEA打开新建的项目,在src下新建routers、views文件夹
-
说明:
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue视图组件
- router:用于存放vue-router配置
-
在views文件夹下新建Login.vue和Main.vue组件
Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
//表单验证,需要在el-form-item 元素中增加prop 属性
rules: {
username: [
{required: true, message: " 账号不可为空", trigger: 'blur'}
],
password: [
{required: true, message: " 密码不可为空 ", trigger: 'blur'}
]
},
//对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
//为表单绑定验证功能
this.$refs [formName].validate((valid) => {
if (valid) {
//使用vue-router路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
Main.vue
<template>
<h1>主页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
- 在routers文件夹下新建index.js文件
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from "../views/Login";
import Main from "../views/Main";
Vue.use(Router);
export default new Router({
routes: [
{
path : '/main',
name : 'main',
component: Main
},
{
path: '/login',
name: 'login',
component:Login
}
]
});
- 在main.js中配置路由
import Vue from 'vue'
import App from './App'
import router from './routers'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(router)
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
render: h => h(App) //ElementUI
})
2.路由嵌套
- 新建views下的子组件,user/List.vue、和/user/Profile.vue
List.vue
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "List"
}
</script>
<style scoped>
</style>
Profile.vue
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "Profile"
}
</script>
<style scoped>
</style>
通过在路由配置组件中配置子元素children属性,实现嵌套
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from "../views/Login";
import Main from "../views/Main";
import Profile from "../views/user/Profile";
import List from "../views/user/List";
Vue.use(Router);
export default new Router({
routes: [
{
path : '/main',
name : 'main',
component: Main,
children:[ //子元素嵌套
{
path : '/user/list',
name : 'list',
component: List
},
{
path : '/user/profile',
name : 'profile',
component: Profile
}
]
},
{
path: '/login',
name: 'login',
component:Login
}
]
});
更新Main.vue中的内容为侧边栏样式内容
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
3.参数传递及重定向
参数传递方法1:
前端通过params传递,中间通过router接收,通过$router.params.id展示
(1)前端通过to属性传递参数(注意:要对to属性进行双向绑定)
name传组件名,params传递参数,需要对象:v-bind
<router-link v-bind:to="{name: 'profile',params:{id:1}}">个人信息</router-link>
(2)通过路由(index.js)接收
routes: [
{
path : '/main',
name : 'main',
component: Main,
children:[
{
path : '/user/list',
name : 'list',
component: List
},
{
path : '/user/profile:id', //通过id接收(如果使用name传参
//此处的:id可以不写,但是在地址栏中没办法改变id 的值)
name : 'profile',
component: Profile
}
]
},
{
path: '/login',
name: 'login',
component:Login
}
]
(3)在Profile.vue中显示传递的参数
注意:所有的元素不能直接在根节点下,必须至少有一个div标签包裹,否则出错
<template>
<div>
<h1>个人信息</h1>
{{$route.params.id}}
</div>
</template>
参数传递方法2:
使用props减少耦合
(1)前端通过to属性传递参数(注意:要对to属性进行v-bind绑定)
name传组件名,params传递参数,需要对象:v-bind
<router-link :to="{name: 'profile',params:{id:1,name:'望穿先生',age:'22'}}">个人信息</router-link>
(2)通过路由(index.js)接收
在需要接收参数的路由后,新增属性props:true
indes.js
routes: [
{
path : '/main',
name : 'main',
component: Main,
children:[
{
path : '/user/list',
name : 'list',
component: List
},
{
path : '/user/profile',
name : 'profile',
component: Profile,
props: true
}
]
},
{
path: '/login',
name: 'login',
component:Login
}
]
(3)在Profile.vue中显示传递的参数
需要的Profile.vue接收参数并且在export中增加props属性
注意:所有的元素不能直接在根节点下,必须至少有一个div标签包裹,否则出错
Profile.vue
<template>
<div>
<h1>个人信息</h1>
<ul>
<li>id:{{id}}</li>
<li>姓名:{{name}}</li>
<li>年龄:{{age}}</li>
</ul>
</div>
</template>
<script>
export default {
props:['id','name','age'],
name: "Profile"
}
</script>
重定向
Vue 中的重定向是作用在路径不同但组件相同的情况
- 在router/index.js配置重定向路径
index.js
routes: [
{
path : '/main',
name : 'main',
component: Main,
children:[
{
path : '/user/list',
name : 'list',
component: List
},
{
path : '/user/profile:id',
name : 'profile',
component: Profile,
props : true
}
]
},
{
path: '/login',
name: 'login',
component:Login
},
{
path: '/gohome',
redirect : '/main'
}
]
在前台加入链接
<router-link to="/gohome">返回首页</router-link>
路由模式与404
路由模式有两种
- hash:路径带 # 符号,如 //localhost/#/login
- history:路径不带 # 符号,如 //localhost/login
修改路由配置
index.js
export default new Router({
mode:'history',
routes: []
)}
在路由的配置中修改
路由钩子
除了之前的钩子函数还存在两个钩子函数
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
- 在 Profile.vue 使用
<script>
export default {
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
}
}
</script>
参数说明:
to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
在钩子函数中进行异步请求
- 安装Axios
cnpm install --save vue-axios
- main.js引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
- 准备数据
data.json
{
"name": "望穿先生",
"url": "//baidu.com",
"page": "1",
"isNonProfit": "true",
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "//www.bilibili.com/"
},
{
"name": "4399",
"url": "//www.4399.com/"
},
{
"name": "百度",
"url": "//www.baidu.com/"
}
]
}
说明: 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下
- 在 beforeRouteEnter 中进行异步请求
<script>
export default {
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next(vm => {
//进入路由之前执行getData方法
vm.getData()
});
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
},
//axios
methods: {
getData: function () {
this.axios({
method: 'get',
url: '//localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
</script>
- 测试