字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用
这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅…
- 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式
iconfont-阿里矢量图标库
登录/注册
打开阿里矢量图标库地址://www.iconfont.cn/home/index,并使用 github 账号注册/登录
搜集需要的图标
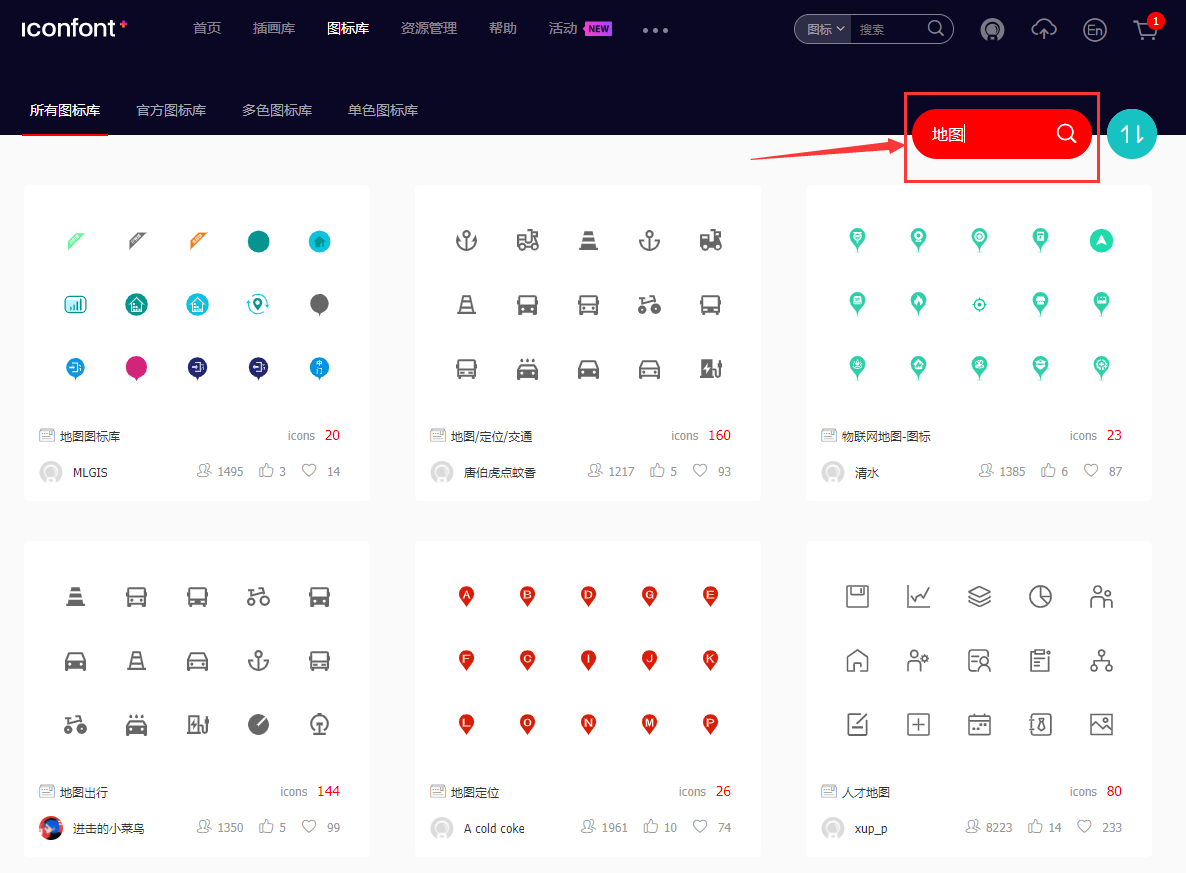
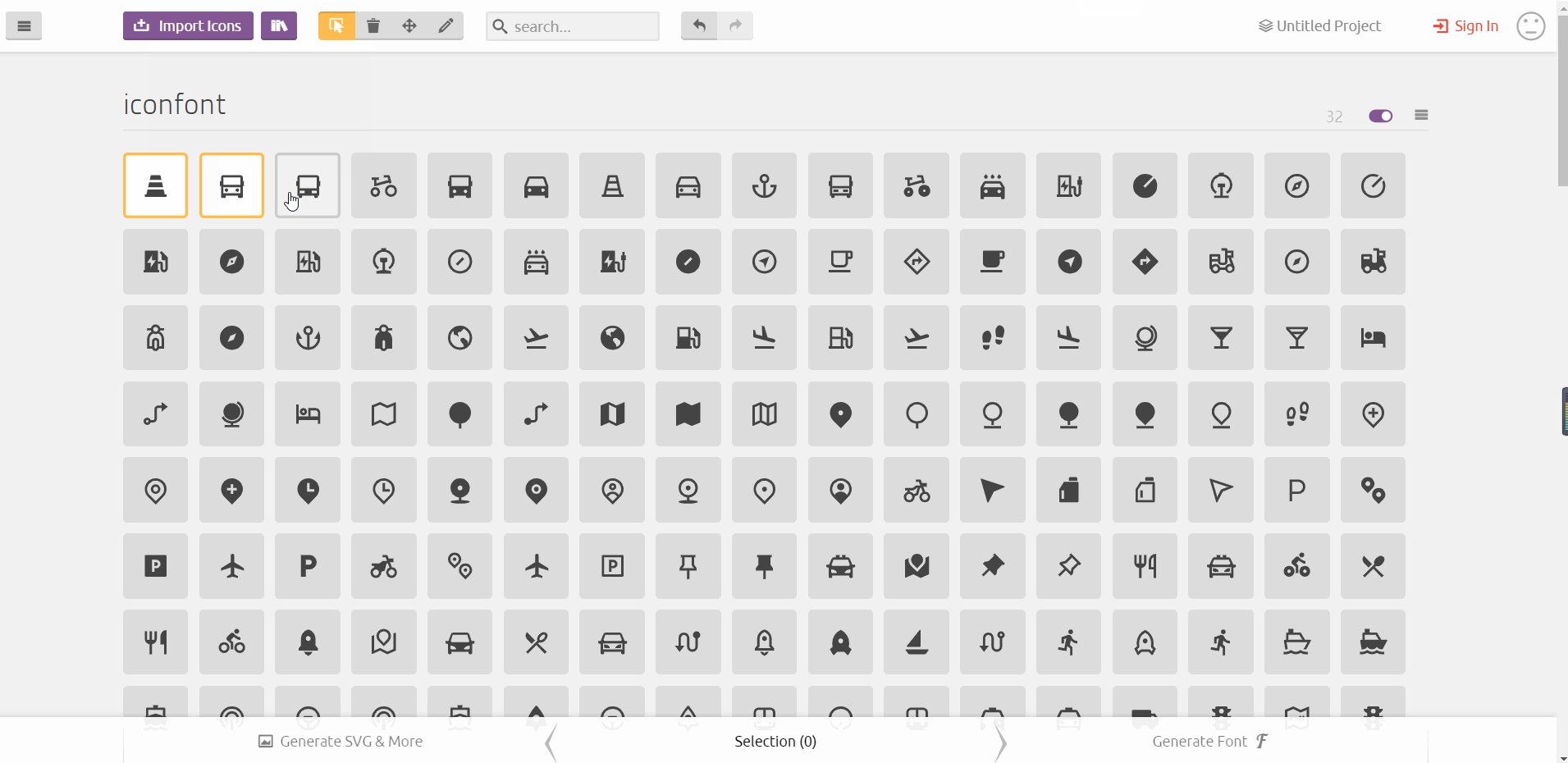
选中菜单的图标库,然后点击页面右侧的红色搜索按钮

如下图是我搜索 地图 出来的图标库列表

在首页搜索你想要的图标(中英文都 ok)

维护项目图标库
有两种方式,下文以本地使用的方式展开
1.使用在线地址引入 iconfont,每次线上改完就生效貌似每次改完地址都会变,后续自己测试一下
2.下载到本地使用,每次改完重新下载压缩包替换
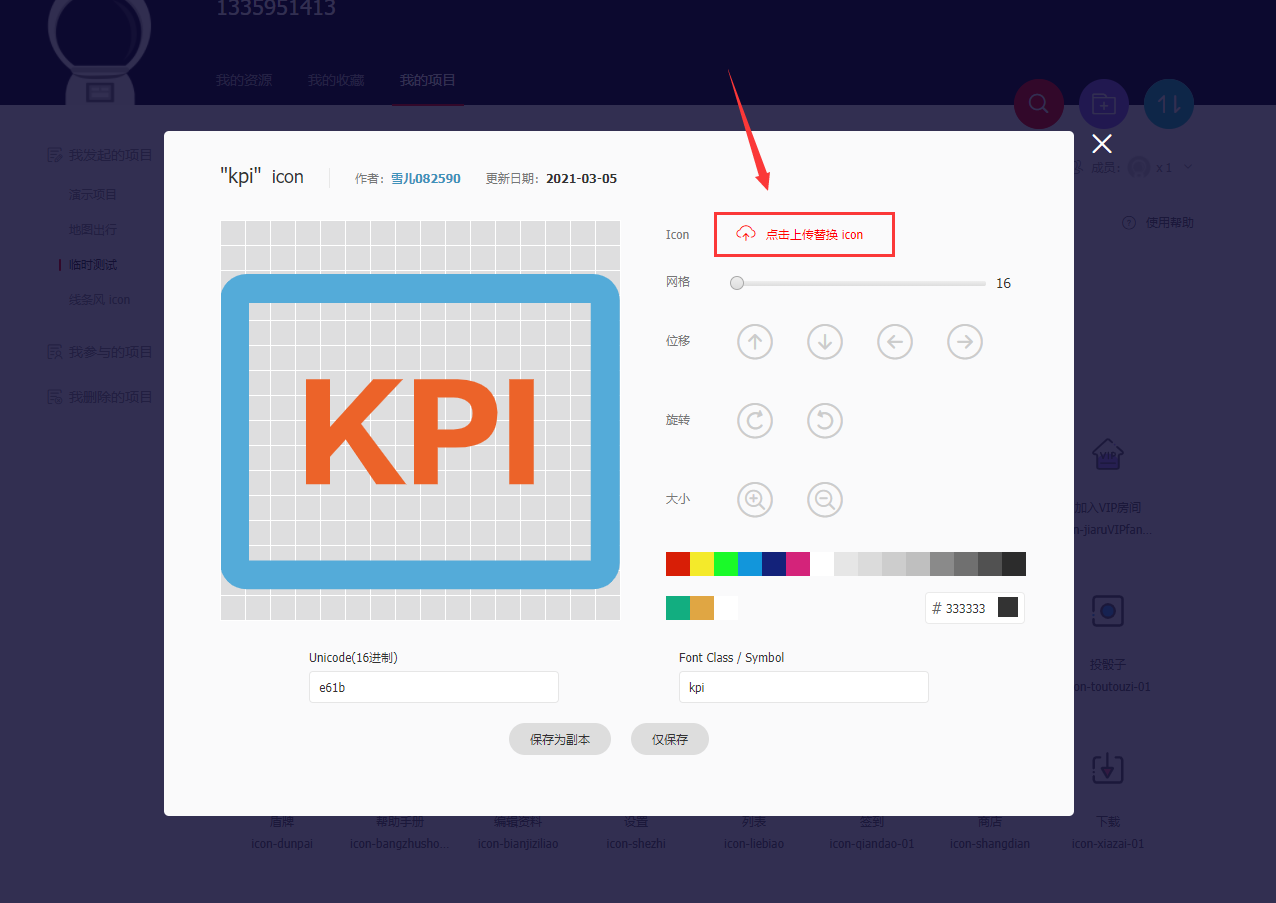
更改图标
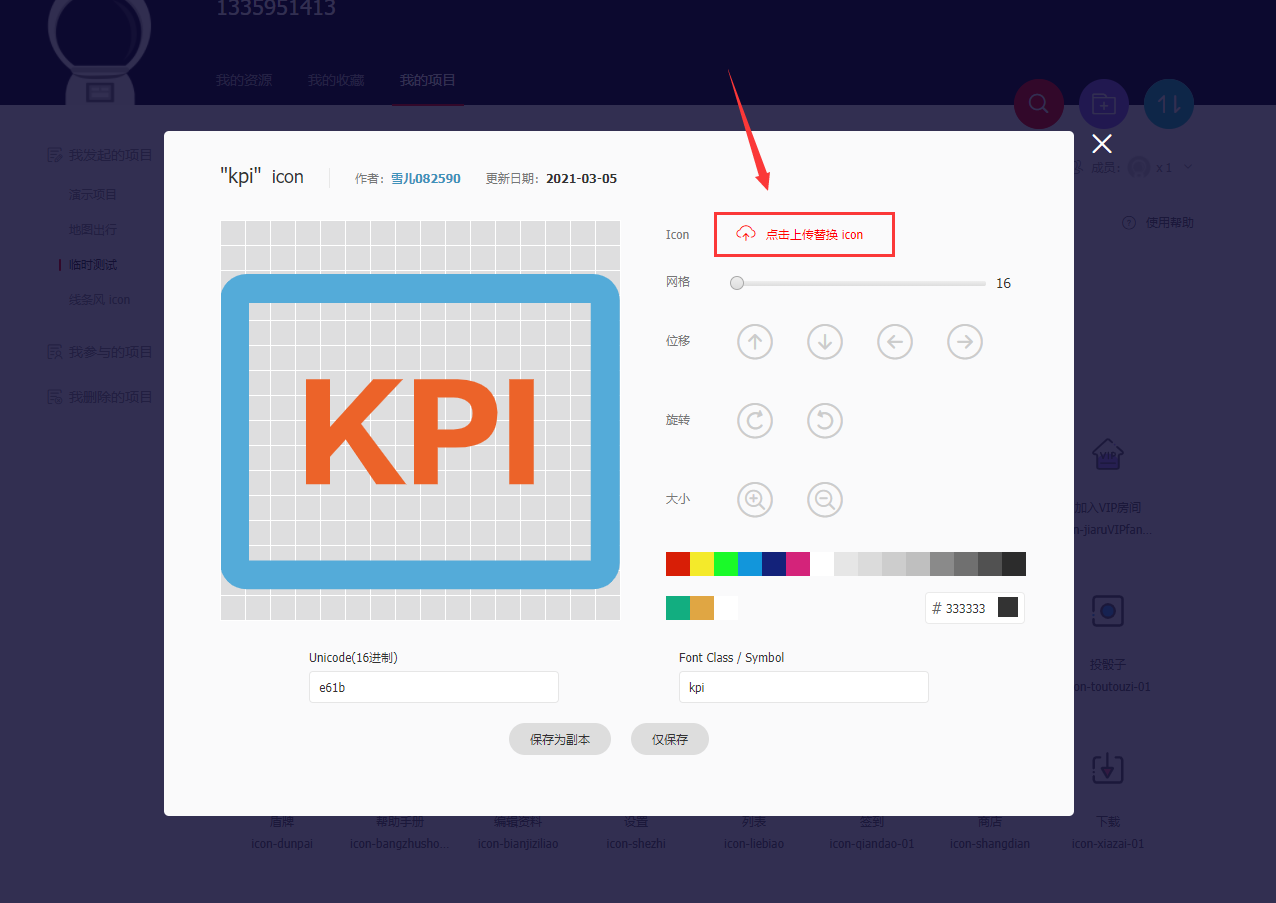
1.直接编辑图标做更改,然后下载替换
- 对图标在网格中的位置、大小、旋转角度进行调整
2.上传新图标来替换
- 点击商场替换 icon

新增图标
iconfont 网站上面搜、找
找到了加到购物车,然后添加至项目,然后下载替换即可
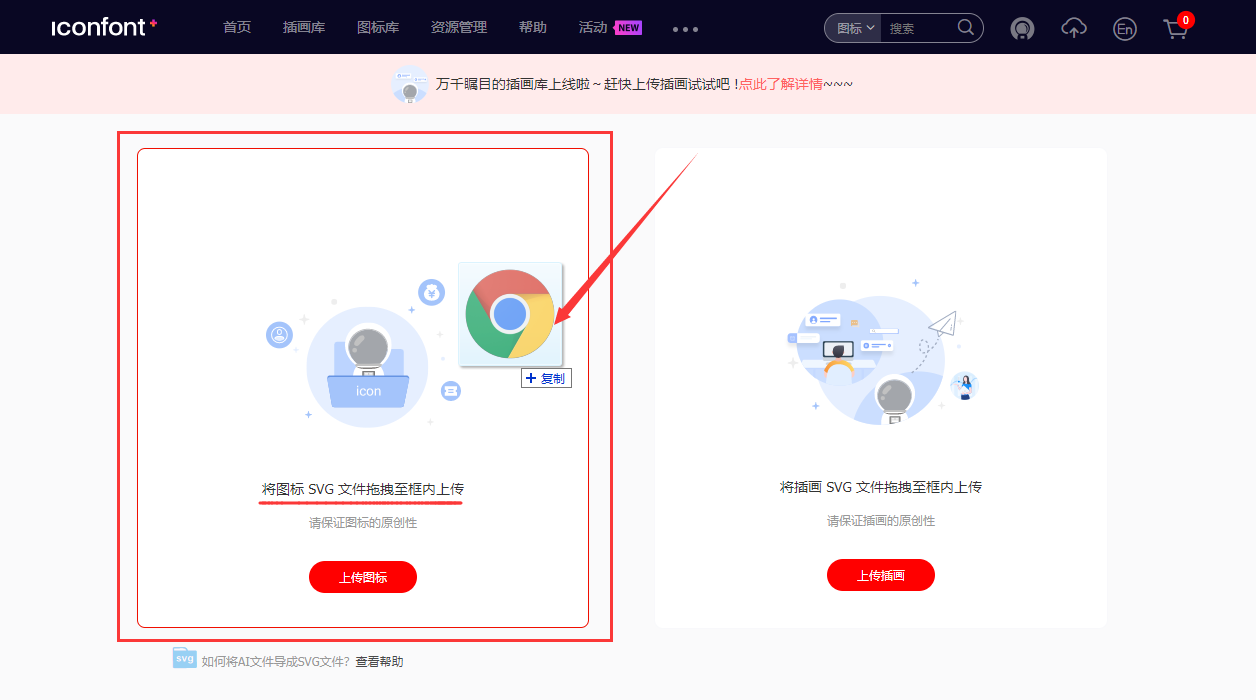
自制 svg 图标,上传到 iconfont 上
找设计同事要来 svg 格式的图标,传到 iconfont 上,添加至项目,下载替换原文件

可以一次选中多个图标上传


删除图标
直接在项目里删除,然后重新下载文件或重新生成链接应用即可
接手老项目开发(扩展图标)
今天一探索,对于 iconfont 还存在着一个问题
对于接手的老项目,想要扩展字体图标怎么办?
- 如果有在线 iconfont 项目,把你拉进去作为项目成员当然好,如果人家离职了,没有在线 iconfont 项目或者不拉你进去?
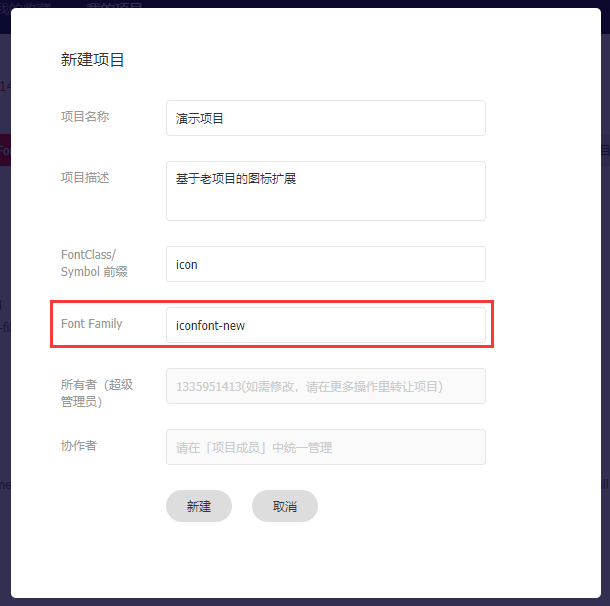
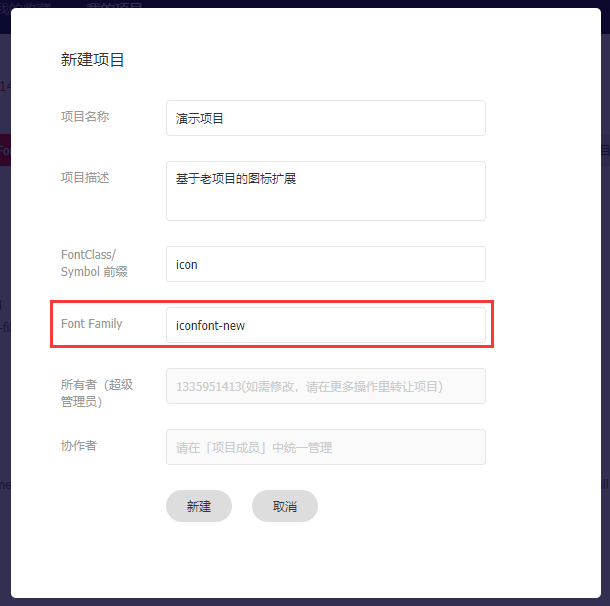
方案一:新建 iconfont 项目,编辑项目,更改 Font Family 为其他值(推荐,方便再后续维护以及自己找图标)
没有项目用的 iconfont 项目,就只能自己新建一个咯?
- 注意 Font Family 写另外的值

然后往里面添加图标…
下载 iconfont 项目图标库到本地,放到项目目录下
- demo 目录结构如下
.
│ index.html
│
├─iconfont
│ demo.css
│ demo_index.html
│ iconfont.css
│ iconfont.eot
│ iconfont.js
│ iconfont.json
│ iconfont.svg
│ iconfont.ttf
│ iconfont.woff
│ iconfont.woff2
│
├─iconfont-new
│ demo.css
│ demo_index.html
│ iconfont.css
│ iconfont.eot
│ iconfont.js
│ iconfont.json
│ iconfont.svg
│ iconfont.ttf
│ iconfont.woff
│ iconfont.woff2
│
└─img
bg.png
页面里引入该 css,在页面上使用
- 两个 iconfont 项目图标库使用案例如下(主要是新的 iconfont 图标怎么用,旧的不用管,直接替换就行了)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 老 iconfont 项目的引用 -->
<link rel="stylesheet" href="./iconfont/iconfont.css">
<!-- 新 iconfont 项目的引用 -->
<link rel="stylesheet" href="./iconfont-new/iconfont.css">
</head>
<body>
<!-- 老 iconfont 项目的图标引用方式(不变) -->
<i class="iconfont icon-kpi"></i>
<!-- 新 iconfont 项目的图标引用方式,iconfont 要改为创建项目时使用的 Font Family 名 -->
<i class="iconfont-new icon-bus-fill"></i>
</body>
</html>
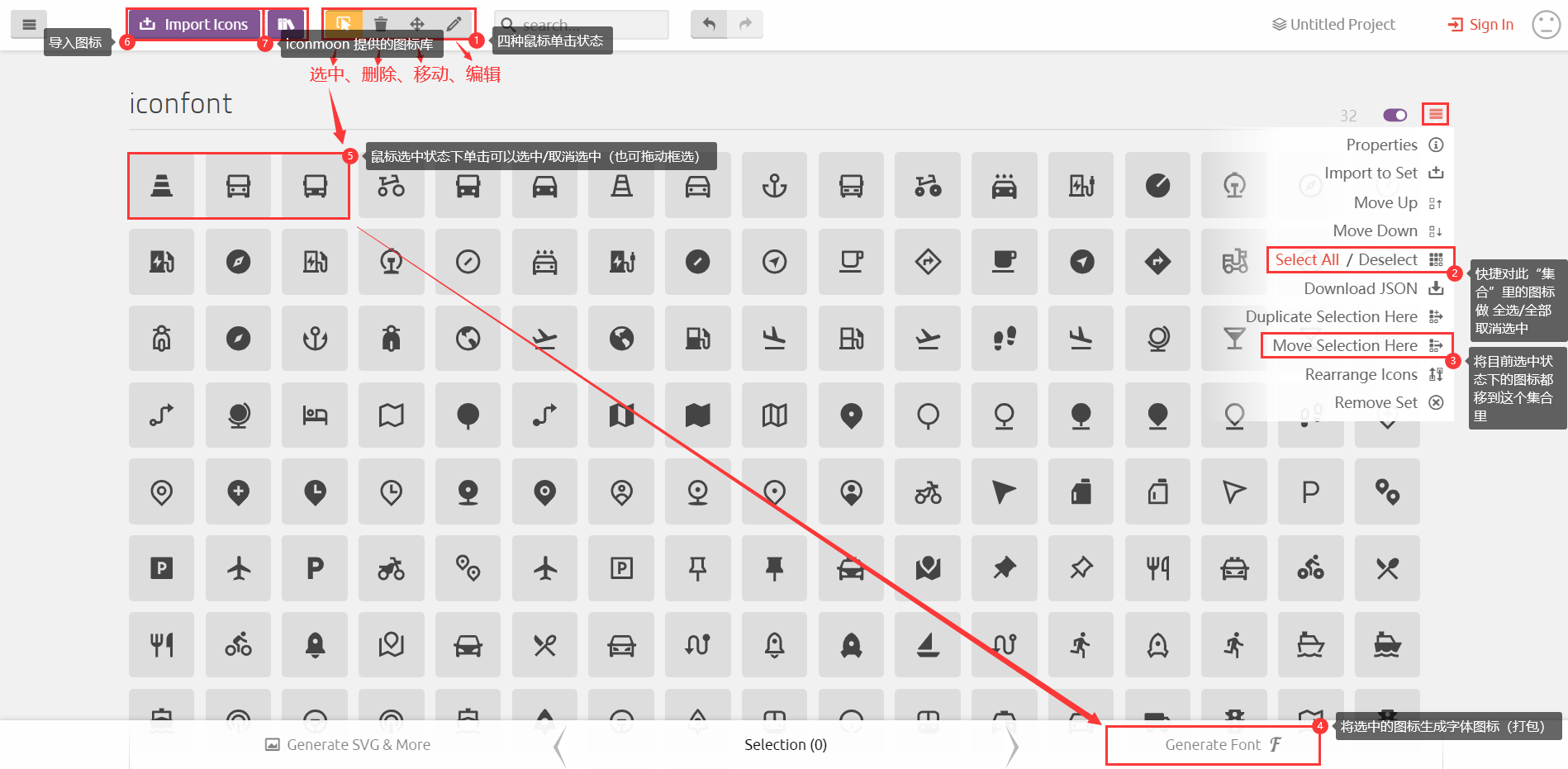
方案二:国外平台 iconmoon 扩展(不需要翻墙,访问速度也还好)
iconfont 的 iconfont.svg 文件可以直接导入到 iconmoon 平台里,后续用 iconmoon 来做扩展,对图标进行管理

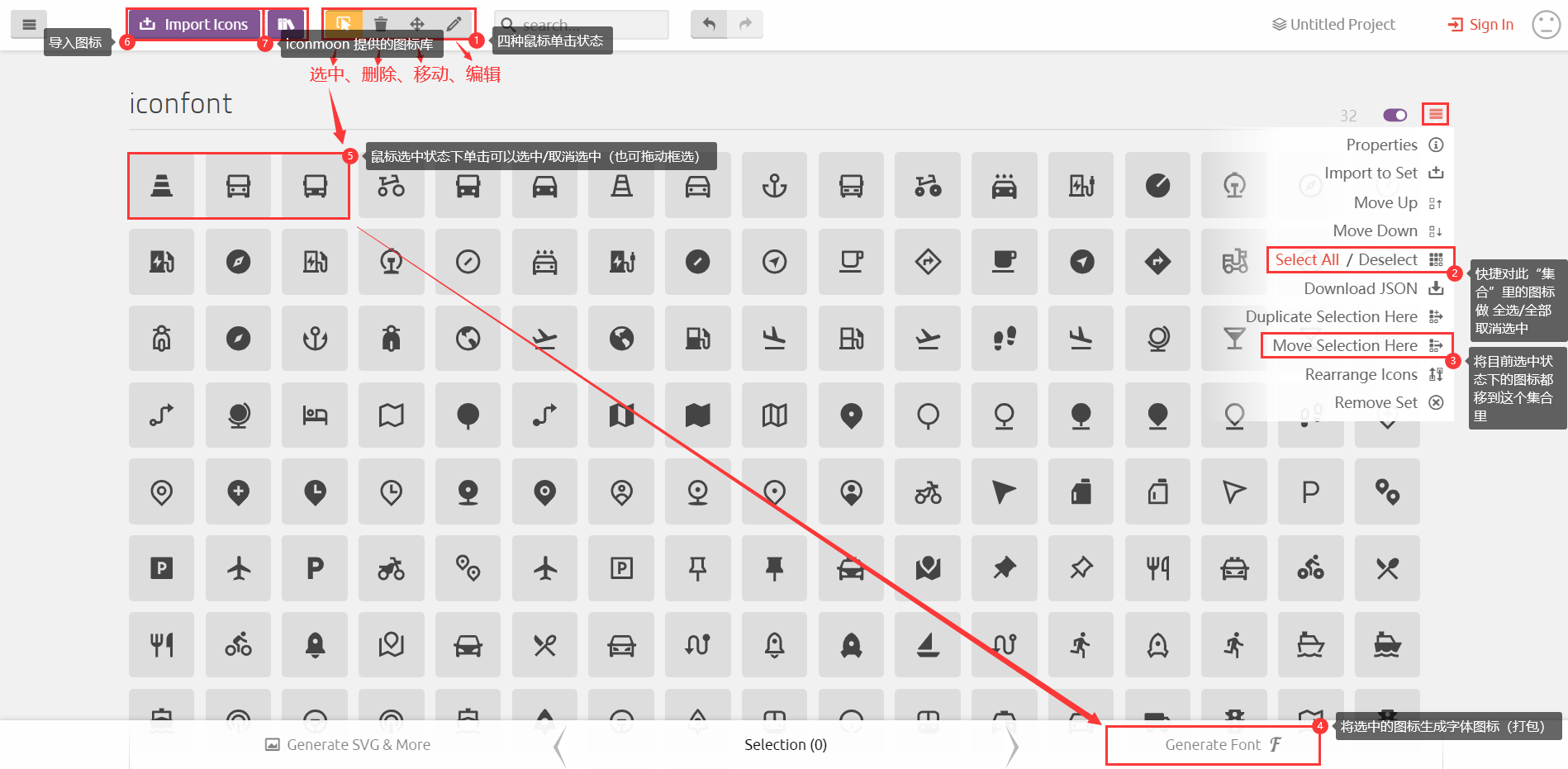
基本功能介绍
- 鼠标状态在编辑时,可以对单个图标进行修改

单个图标的修改
- 包括标签 class 名的更改、图标的替换

导出字体图标到项目中使用
-
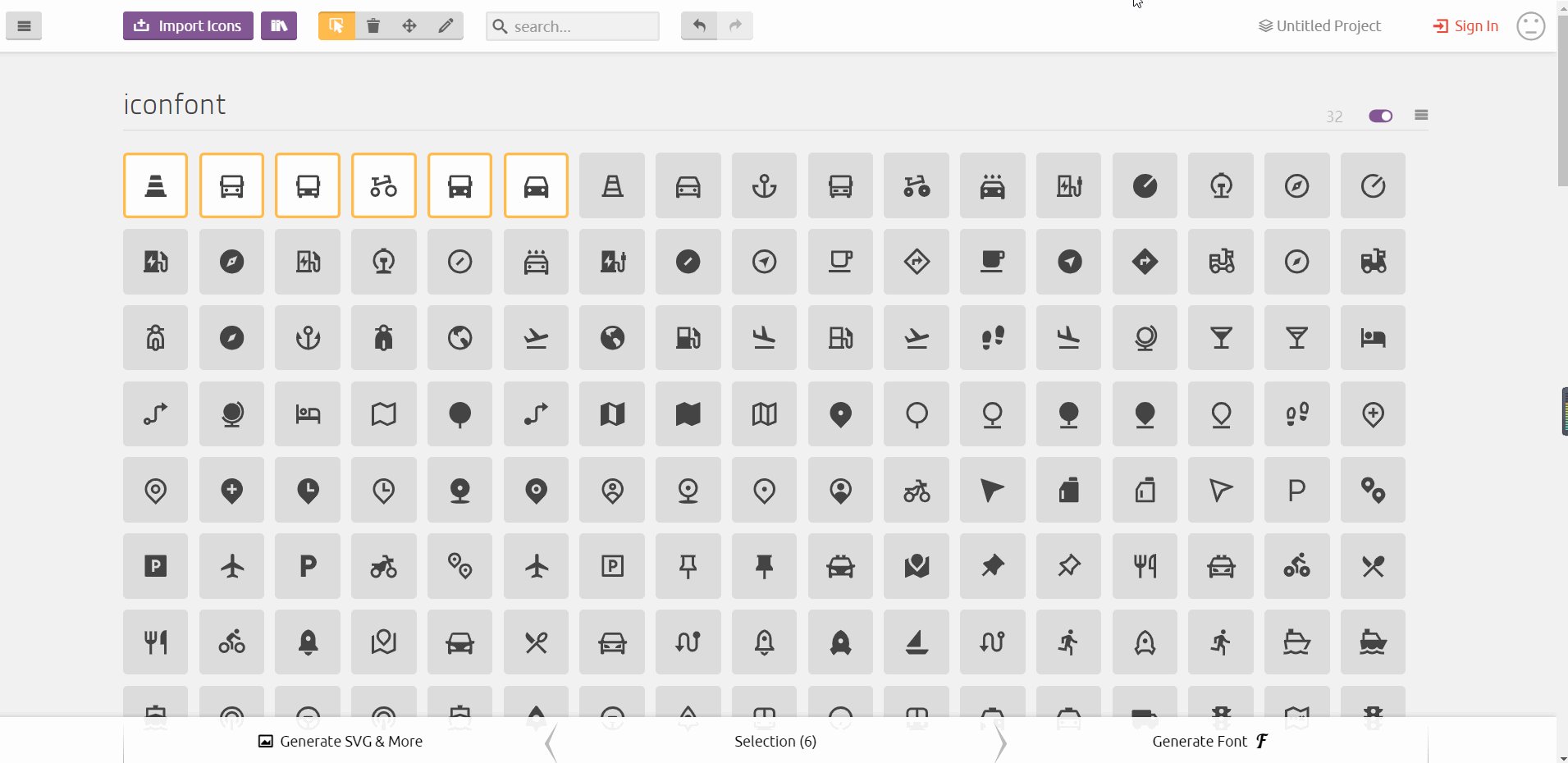
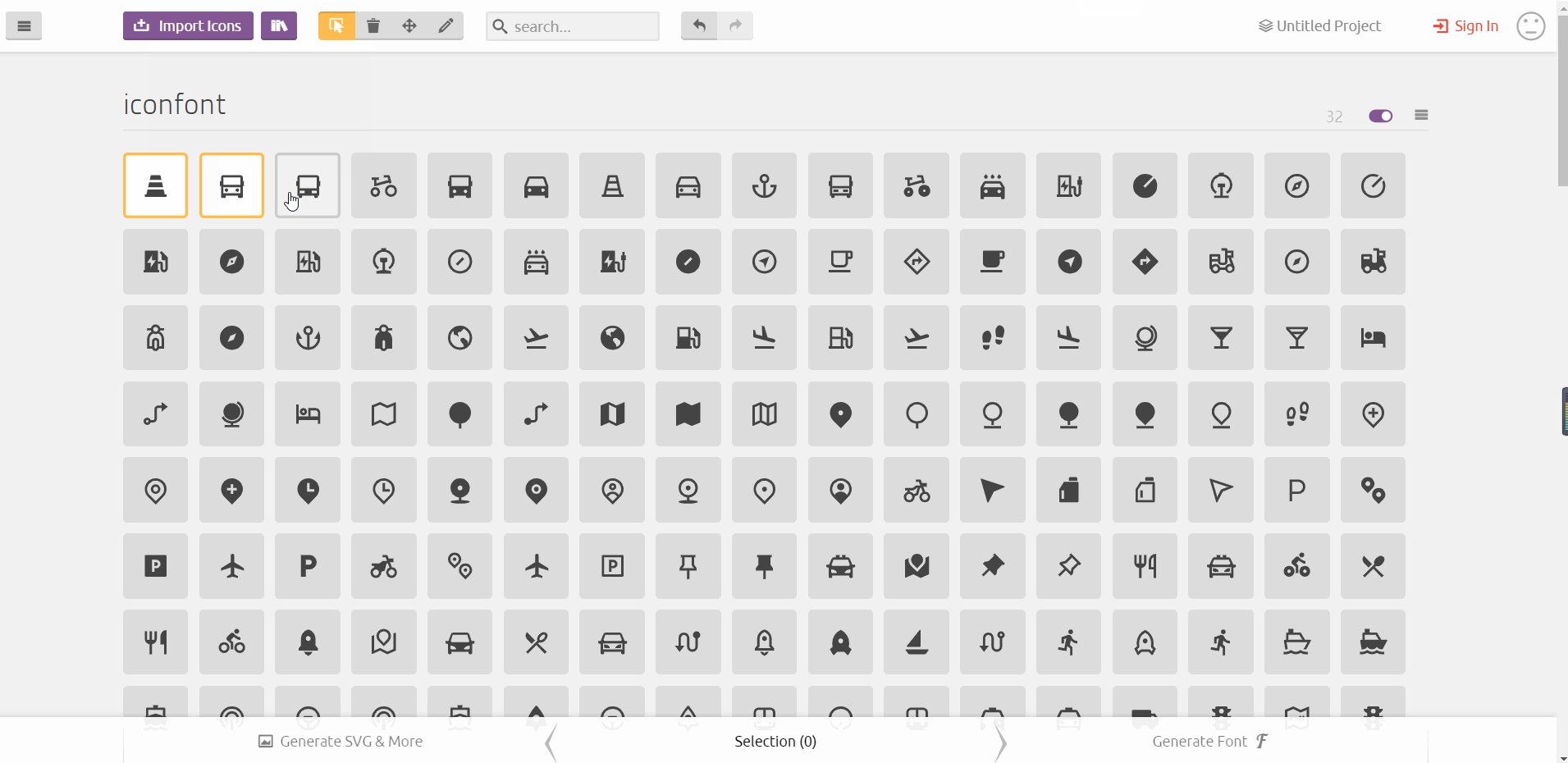
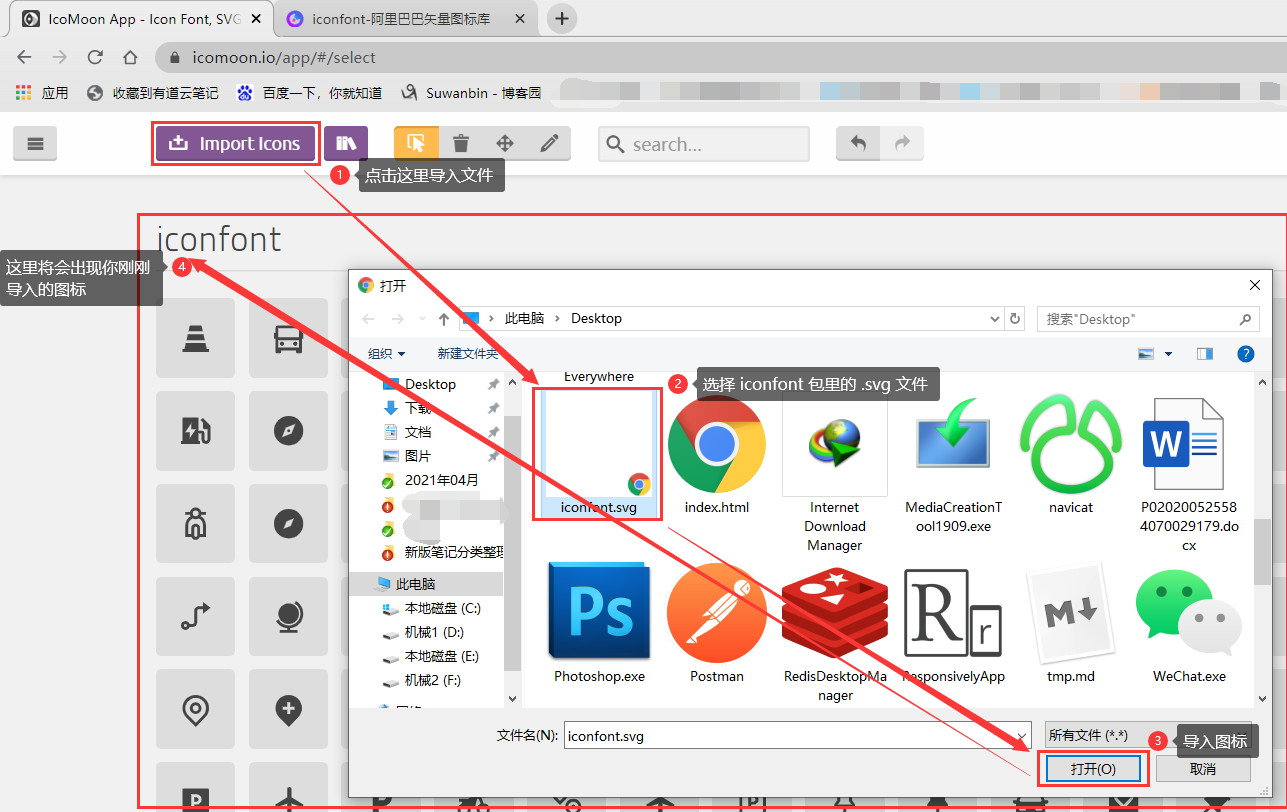
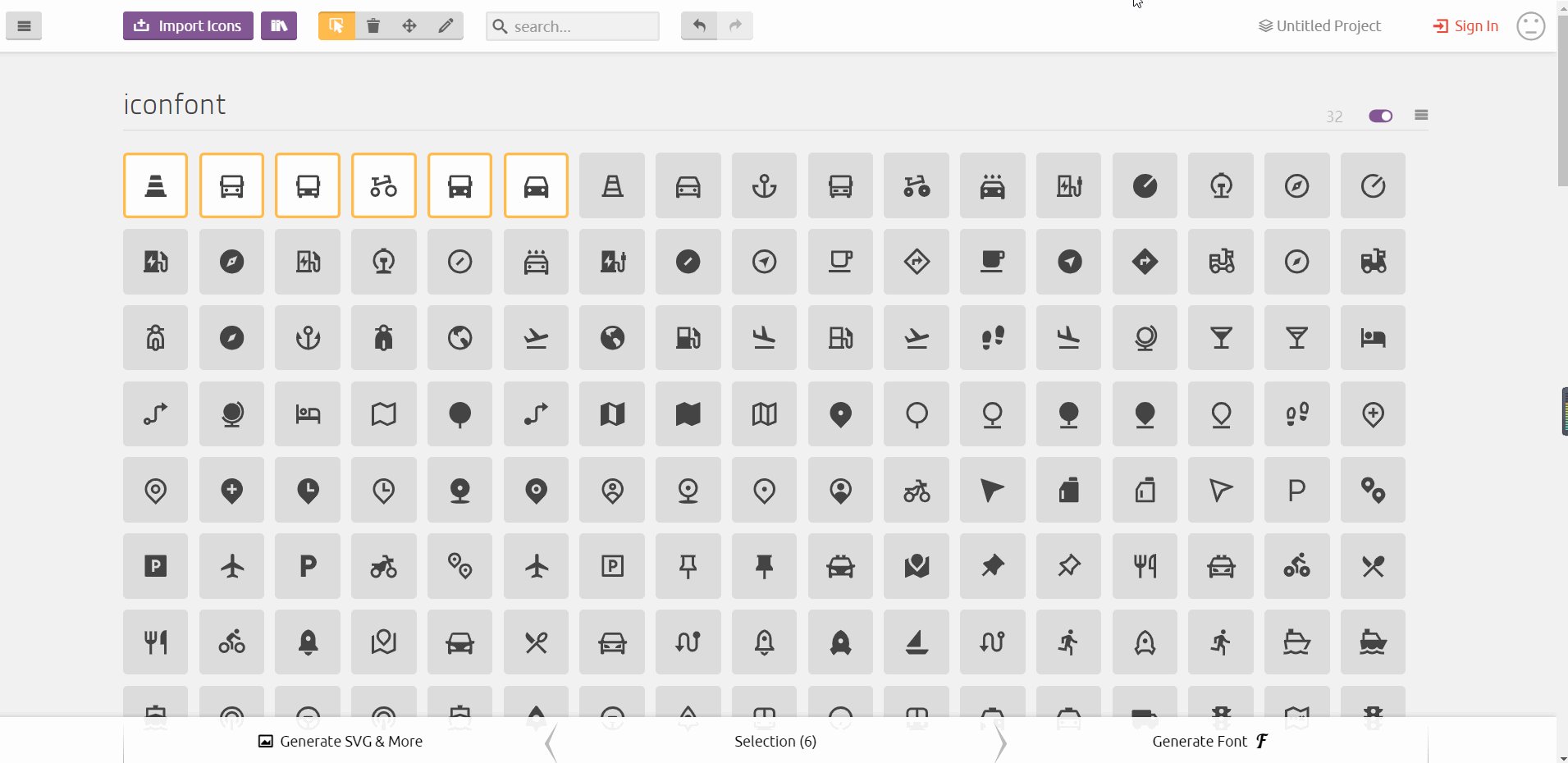
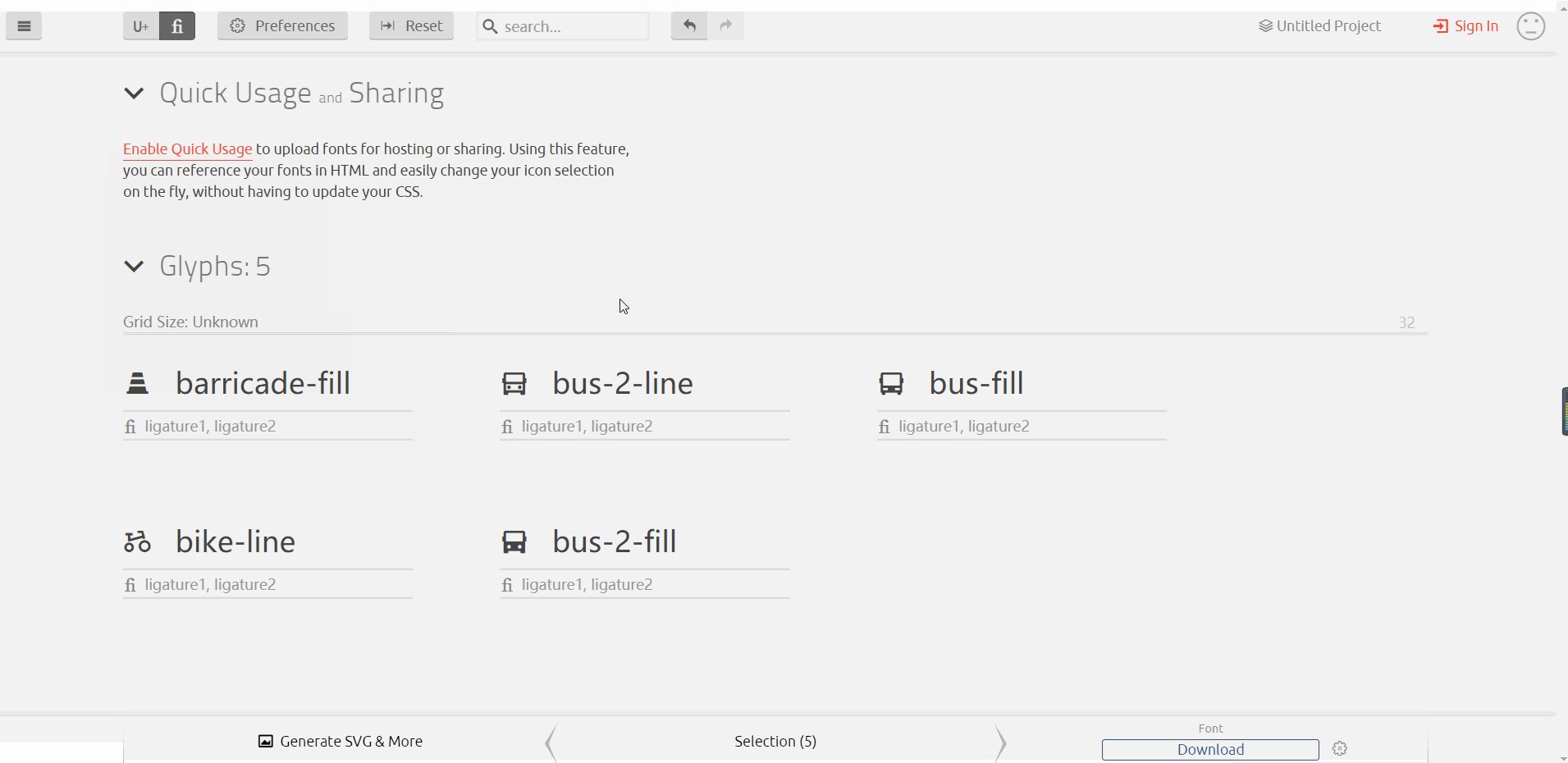
选中要导出的图标(注意鼠标状态)
-
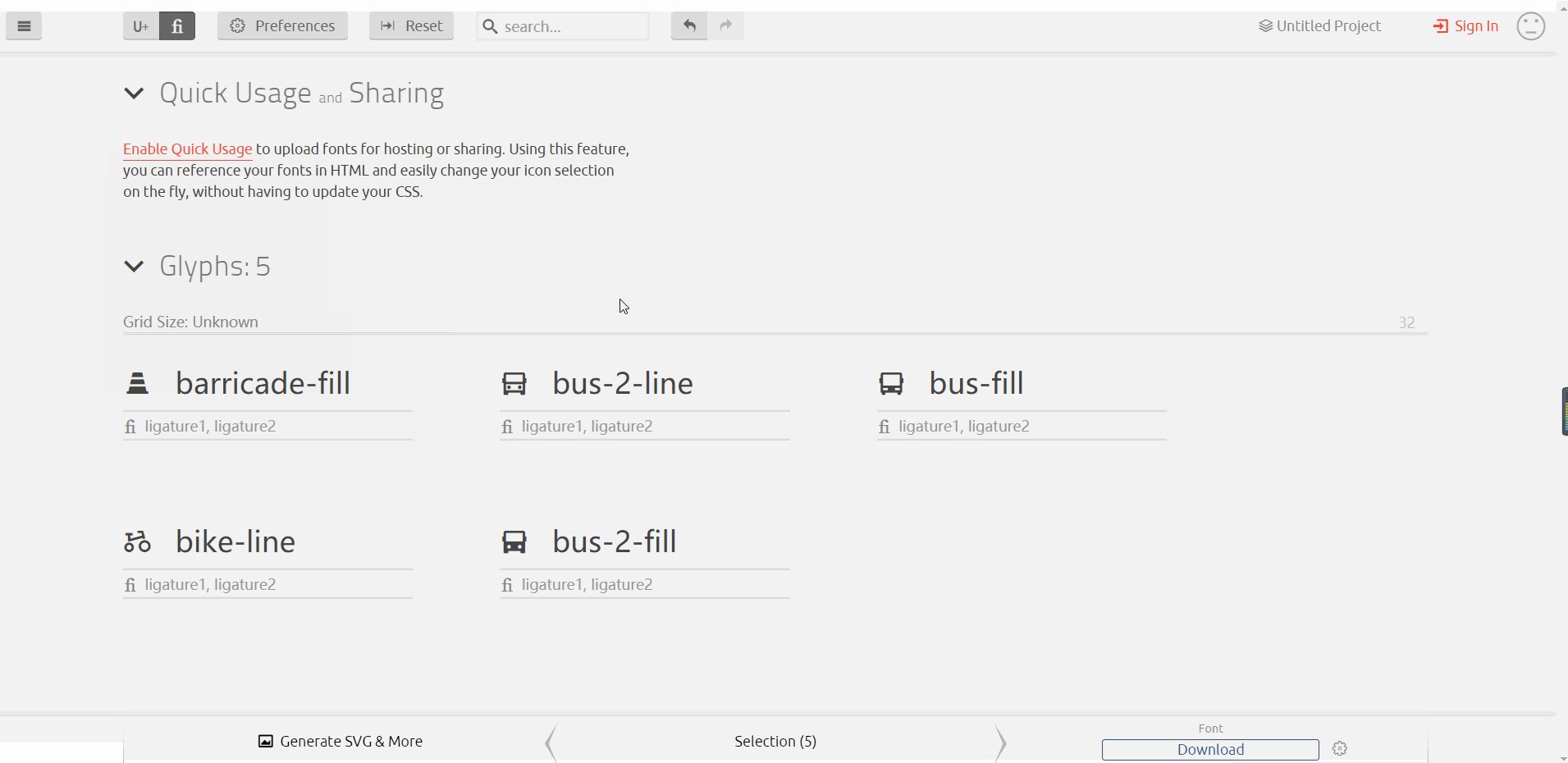
点击 Generate Font
-
可以对 iconmoon 字体图标做一些整体配置
- icon 前缀、图标使用 icon 名、默认使用 i 标签

- icon 前缀、图标使用 icon 名、默认使用 i 标签
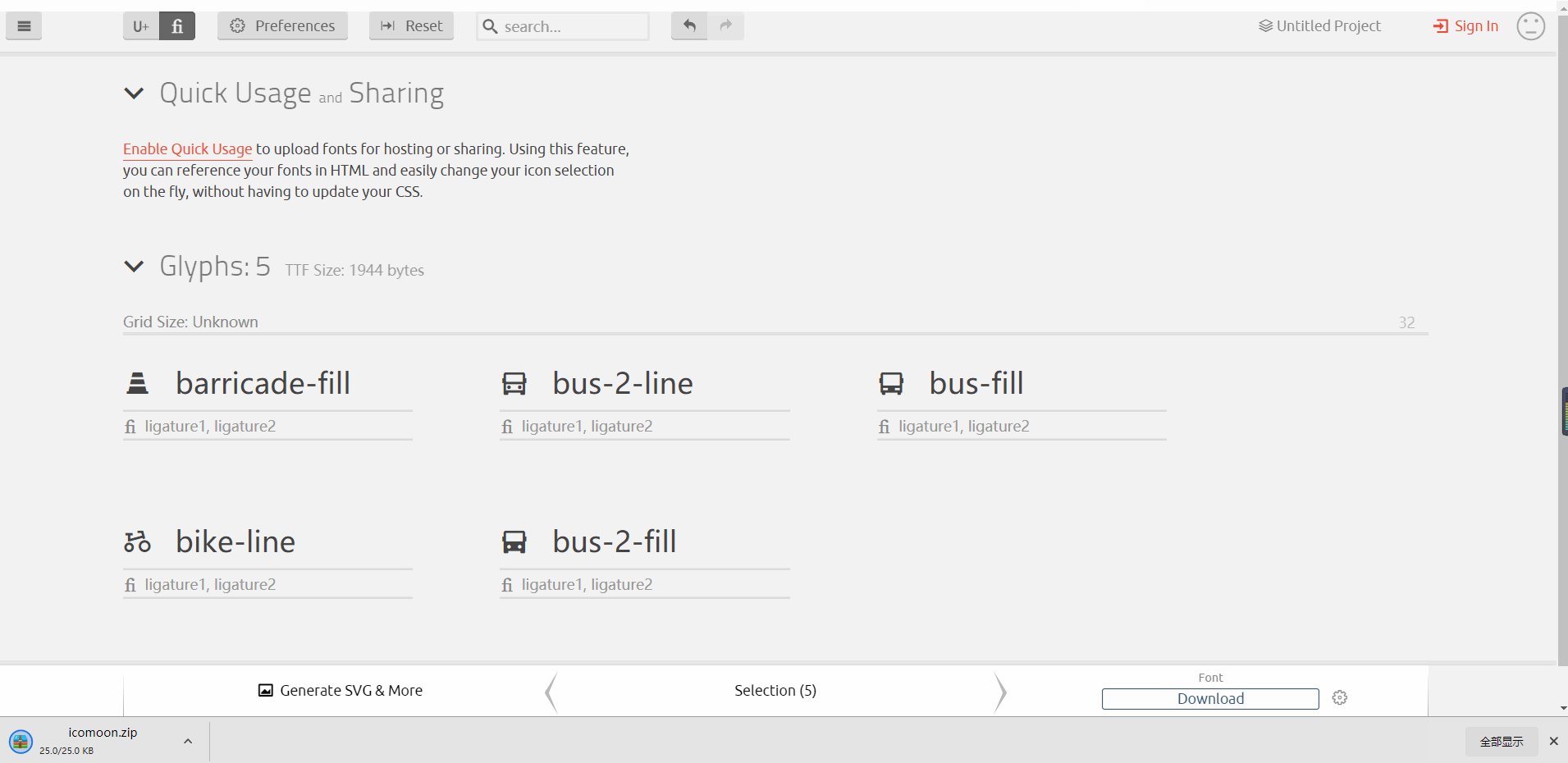
-
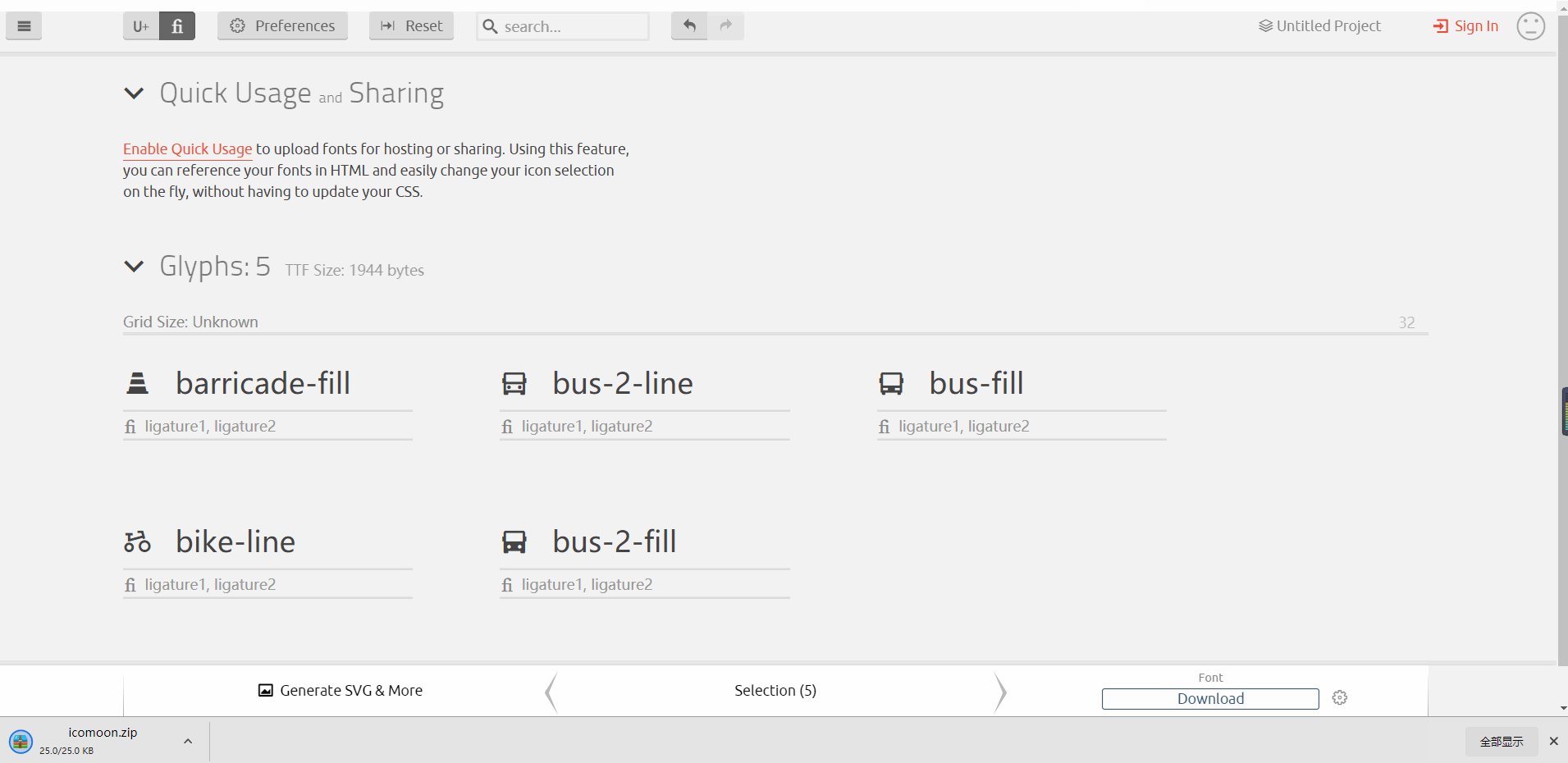
Download,将文件引入项目使用即可(动图演示如何选中图标到下载图标包)

(压缩包里的 .svg 文件也可以直接拿来导入 iconmoon,对原有图标进行管理)
页面使用
目录结构
│ index.html
│
└─iconmoon
│ demo.html
│ Read Me.txt
│ selection.json
│ style.css
│
├─demo-files
│ demo.css
│ demo.js
│
└─fonts
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标使用 demo</title>
<!-- 引入 iconmoon 的样式文件 -->
<link rel="stylesheet" href="./iconmoon/style.css">
<style>
body {
font-size: 55px;
color: red;
}
</style>
</head>
<body>
<i class="icon-mutil2pure-color-pyq"></i>
<i class="icon-pure-color-pyq"></i>
<!-- 这是多色图标用法 -->
<span class="icon-mutil-color-pyq"><span class="path1"></span><span class="path2"></span><span class="path3"></span><span class="path4"></span><span class="path5"></span><span class="path6"></span><span class="path7"></span><span class="path8"></span><span class="path9"></span></span>
<!-- <i class="icon-mutil-color-pyq"></i> -->
</body>
</html>
iconfont 与 iconmoon 的使用案例下载
- 由于这是之前起草的博客,最近才做的完善,demo 和此博客后续内容不太相关,但原理是相同的,不知道怎么用的网友可以看下 demo
链接:iconfont-demo(包含了 iconmoon)
js 脚本操作页面…
做了个思路扩展,以后都可以使用 js 脚本来做一些操作,减少手动操作成本…
- 给页面引入 jquery
let importJs=document.createElement('script') // 在页面新建一个script标签
importJs.setAttribute("type","text/javascript") // 给script标签增加type属性
importJs.setAttribute("src", '//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js') // 给script标签增加src属性, url地址为cdn公共库里的
document.getElementsByTagName("head")[0].appendChild(importJs) // 把importJs标签添加在页面
- 执行加入购物车的点击事件
$('.block-icon-list .icon-cover span[title="添加入库"]').length // 如果等于 0,就是选择器写的有问题,或许 iconfont 规则改了...
$('.block-icon-list .icon-cover span[title="添加入库"]').click()