
vuex 的基本使用
- 2022 年 9 月 2 日
- 筆記
第一步安裝vuex 1 npm i vuex -S 在src文件夾下面創建store文件夾,裡面創建index.js,寫 …
Continue Reading
第一步安裝vuex 1 npm i vuex -S 在src文件夾下面創建store文件夾,裡面創建index.js,寫 …
Continue Reading
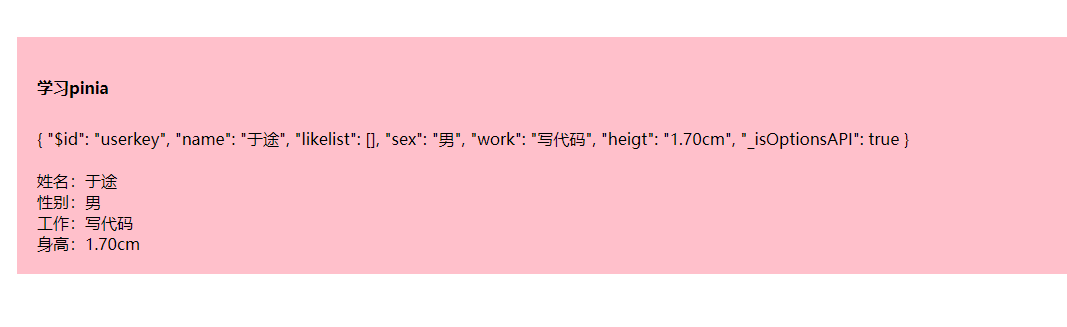
1.pinia的簡單介紹 Pinia最初是在2019年11月左右重新設計使用Composition API的 Vue 商 …
Continue Reading最近連續看了幾個GitHub上的開源項目,裡面都用到了 Pinia 這個狀態管理庫,於是研究了一下,發現確實是個好東 …
Continue Reading
摘要:簡單來說,Vuex就是實現組件全局狀態(數據)管理的一種機制,可以方便的實現組件之間數據的共享。 本文分享自華為雲 …
Continue Readingvuex官網: //vuex.vuejs.org/zh/ 一. 前言 不管是Vue,還是 React,都需要管理狀態(s …
Continue Reading原因 可能有多種原因, 現在我說一下我碰到的一種情況: state種有一個變數叫state,它是一個json對象, 可把 …
Continue Reading
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式存儲管理應用的所有組件的狀態,並以相應的規則 …
Continue Reading