
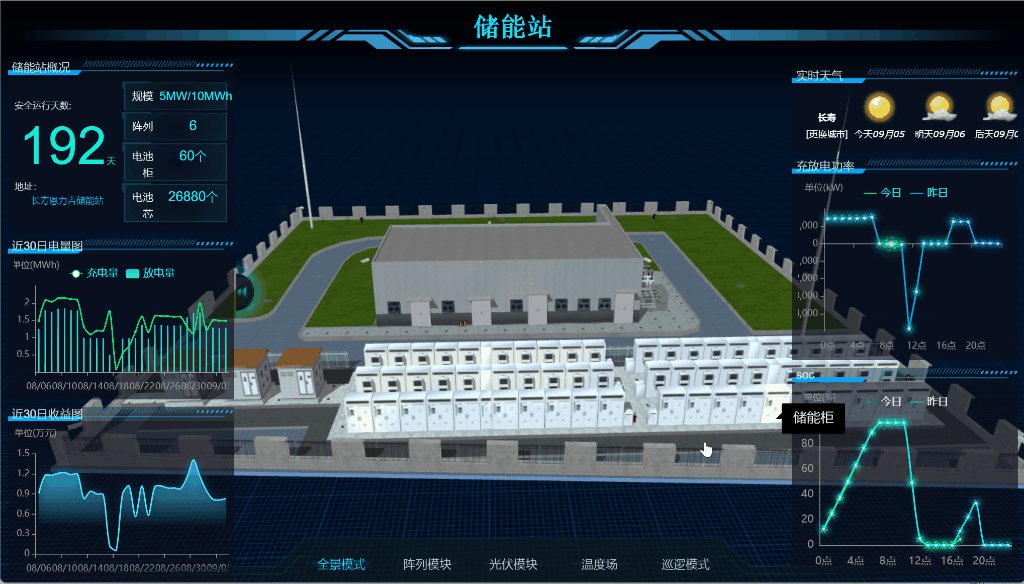
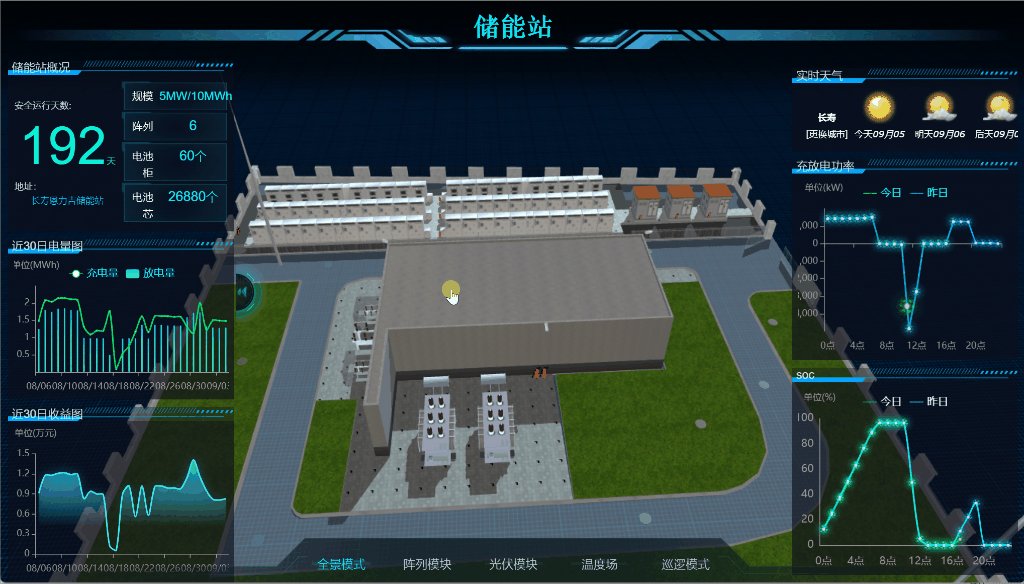
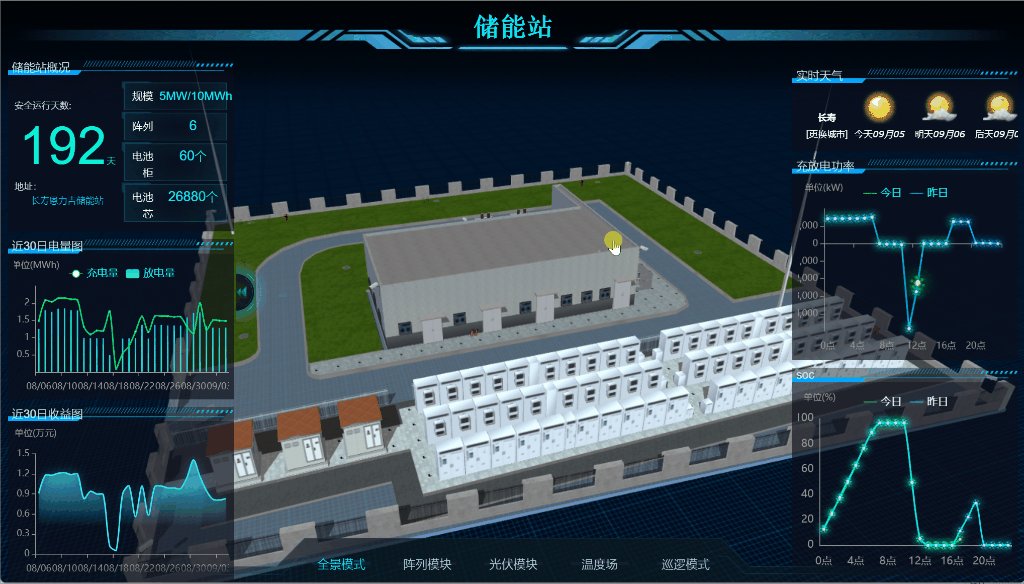
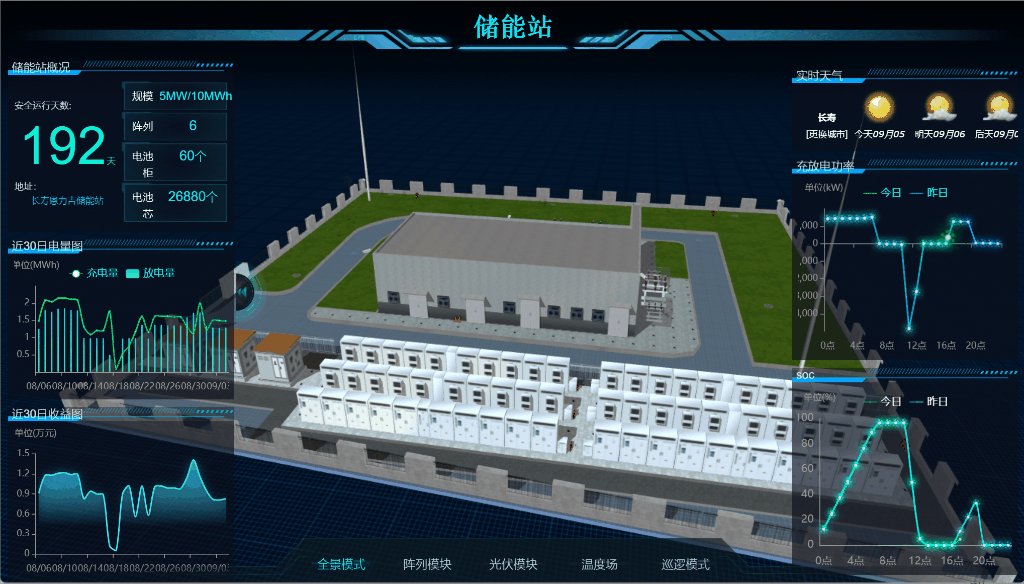
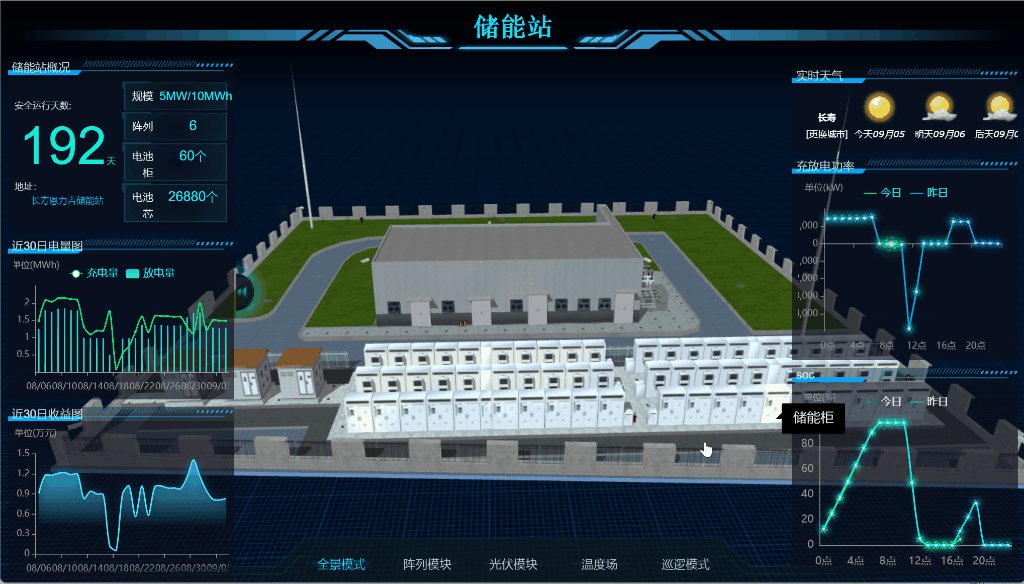
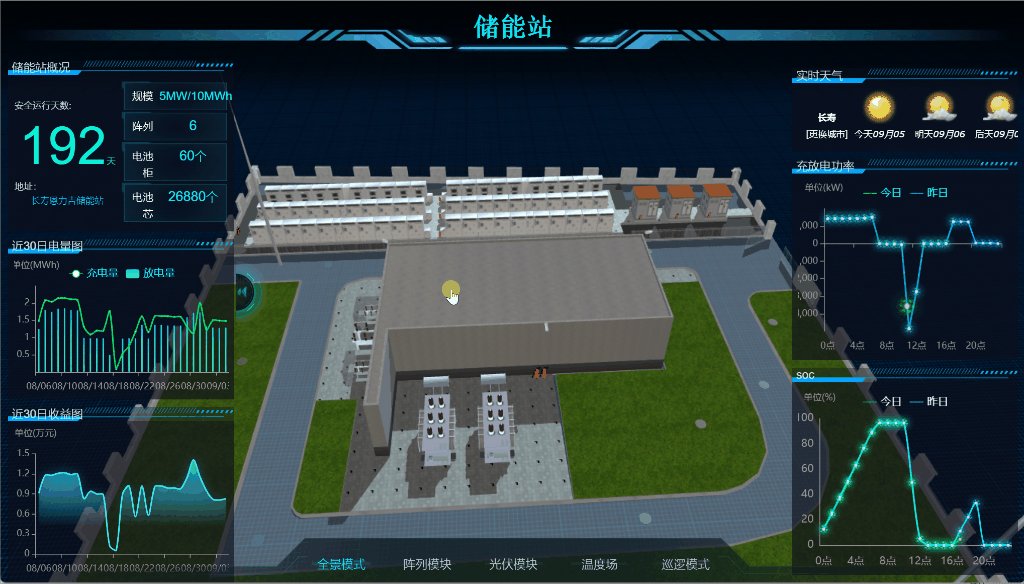
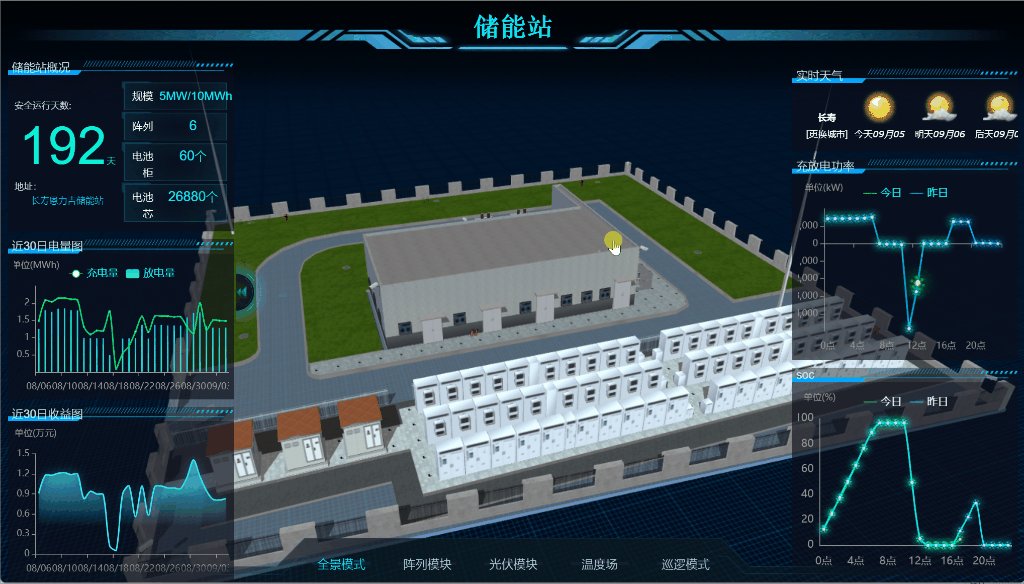
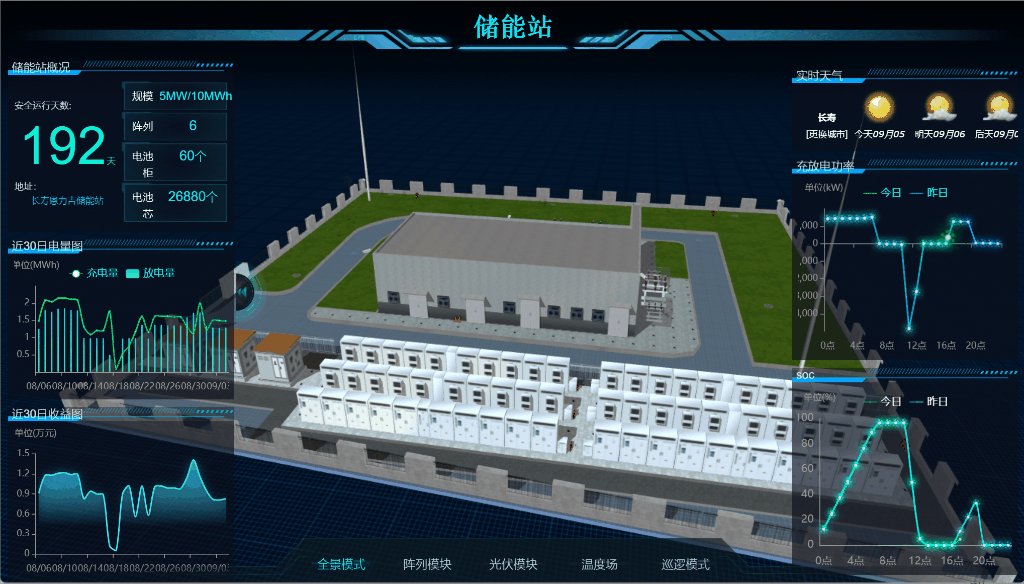
如何使用webgl(three.js)實現3D儲能,3D儲能站,3D智慧儲能、儲能櫃的三維可視化解決方案——第十七課
- 2022 年 11 月 11 日
- 筆記
前言 上節課我們講了《3D光伏發電》,與之配套的就是能量存儲 這節課我們主要講講儲能,儲能站,在分散式能源系統中起到調節 …
Continue Reading
前言 上節課我們講了《3D光伏發電》,與之配套的就是能量存儲 這節課我們主要講講儲能,儲能站,在分散式能源系統中起到調節 …
Continue Reading
(二)Three.js光線檢測 摘要:使用three.js中的光線檢測 Raycaster() ,實現一下效果: 通過點 …
Continue Reading
聲明:本文涉及圖文和模型素材僅用於個人學習、研究和欣賞,請勿二次修改、非法傳播、轉載、出版、商用、及進行其他獲利行為。 …
Continue Reading
聲明:本文涉及圖文和模型素材僅用於個人學習、研究和欣賞,請勿二次修改、非法傳播、轉載、出版、商用、及進行其他獲利行為。 …
Continue Reading
彈簧系統三維可視化 games 101 最後一次作業,彈簧系統三維可視化 主要使用顯式 Verlet 方法,並加入阻尼, …
Continue Reading
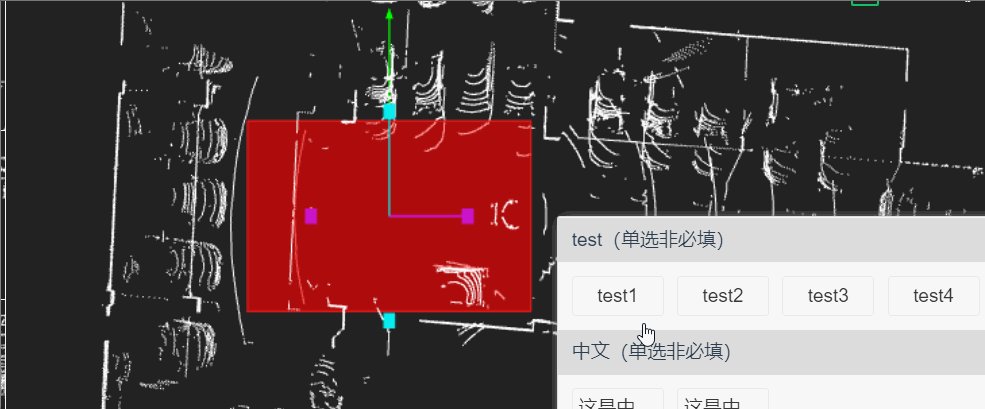
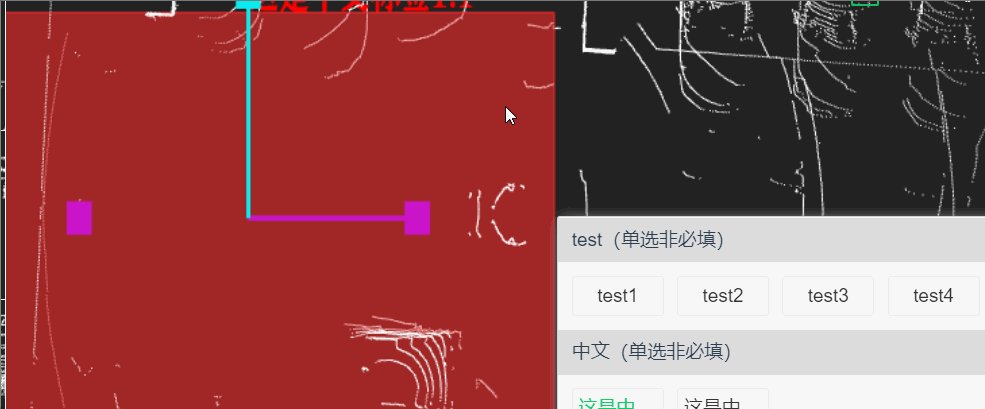
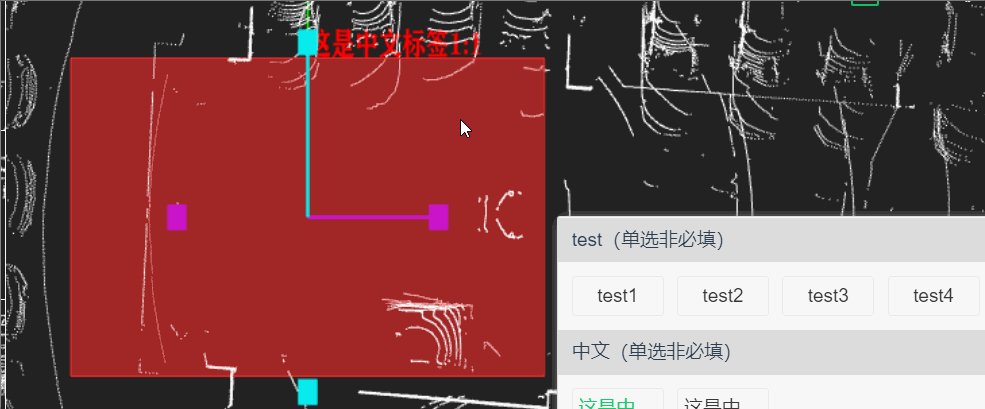
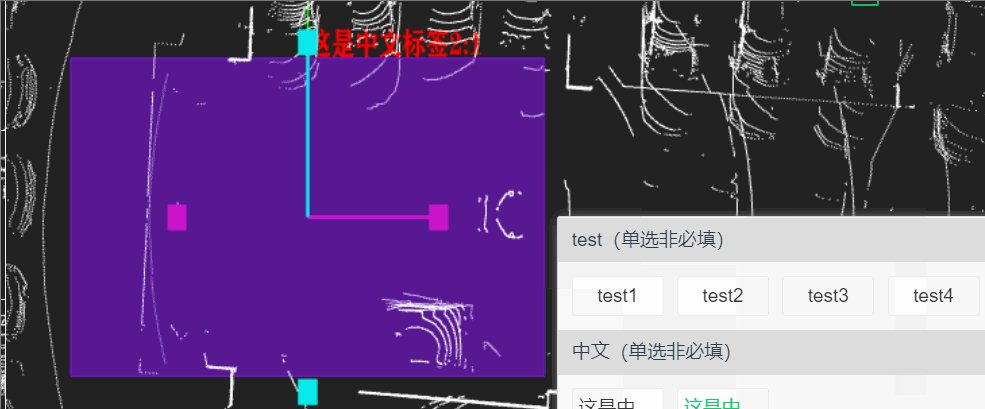
本周更新的需求是物體上顯示文字資訊,效果圖如下: 載入字體 import { FontLoader } from  …
Continue Reading
背景 破防了 😭!突然發現 SegmentFault 平台的粉絲數量已經突破 1000 了,它是我的三個部落格平台掘金、博 …
Continue Reading
本博文主要記錄如何使用three.js繪製物體的邊框及修改其lineWidth。three.js是個技術點比較多,查詢資 …
Continue Reading
圖形學 旋轉與投影矩陣-3 game101 第二次作業; webgl 實現 目錄 圖形學 旋轉與投影矩陣-3 前文簡介 …
Continue Reading
圖形學 旋轉與投影矩陣—2 game101 第二次作業; webgl 實現 目錄 圖形學 旋轉與投影矩陣—2 前文簡介 …
Continue Reading