Redux源碼分析之createStore
- 2022 年 6 月 29 日
- 筆記
createStore是一個高階函數,主要作用是完成store的初始化 createStore(reducer,prel …
Continue ReadingcreateStore是一個高階函數,主要作用是完成store的初始化 createStore(reducer,prel …
Continue Reading
什麼是 redux? 三大原則? 什麼是 redux Redux 是一個基於 js 的全局可預測狀態容器,主要用於現代前 …
Continue Reading
前言 這裡寫一下如何封裝可復用組件。首先技術棧 react hooks + props-type + jsx封裝純函 …
Continue Reading
redux和mobx入門使用 項目涉及技術 公共插件 create-react-app react-dom react- …
Continue Reading
前言 📝 👉 unstated-next 基於 React 心智模型(hook+context)而設計的狀態管理。 👈 …
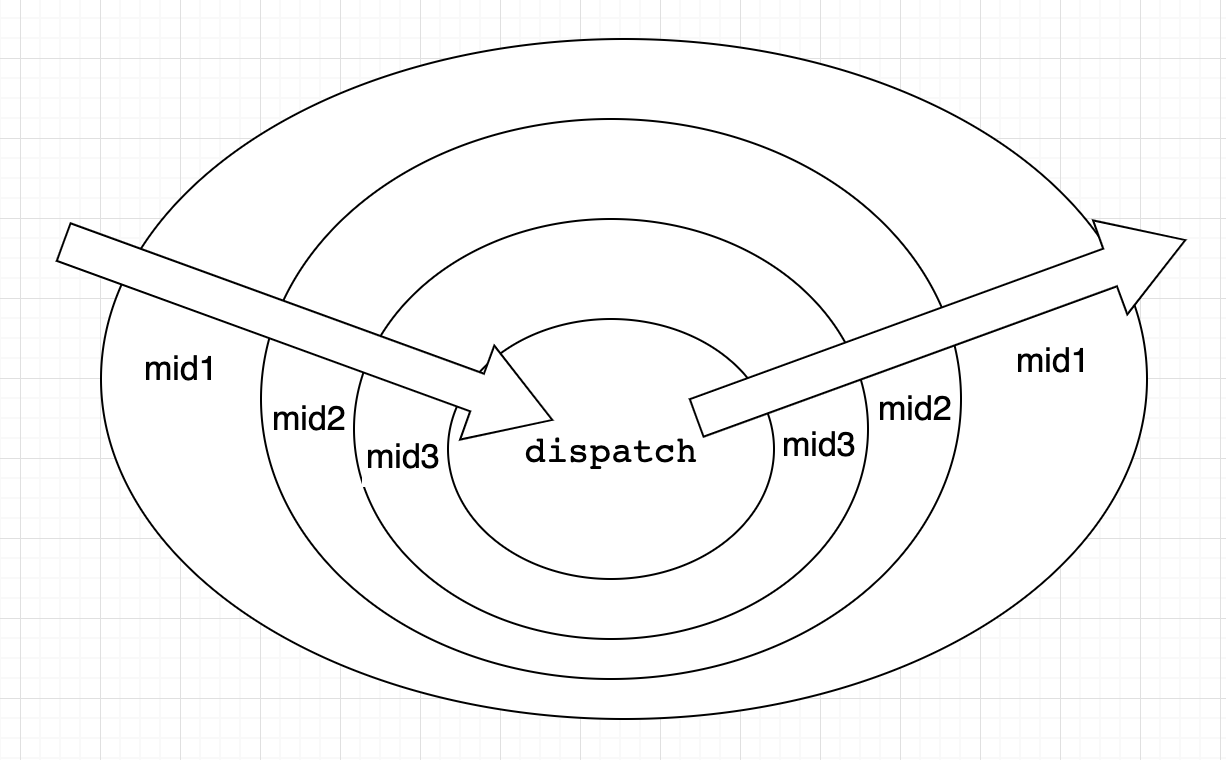
Continue Reading上一篇文章我們分析了Redux-Thunk的源碼,可以看到他的程式碼非常簡單,只是讓dispatch可以處理函數類型的ac …
Continue Reading上一篇文章我們手寫了一個Redux,但是單純的Redux只是一個狀態機,是沒有UI呈現的,所以一般我們使用的時候都會配合 …
Continue ReadingRedux可是一個大名鼎鼎的庫,很多地方都在用,我也用了幾年了,今天這篇文章就是自己來實現一個Redux,以便於深入理解 …
Continue Reading
Redux 版本:3.7.2 Redux 是 JavaScript 狀態容器,提供可預測化的狀態管理。 說白了Redux …
Continue ReadingReact + Redux 今天我們來嘮嘮在React一般項目中,使用Redux進行狀態管理的時候,相對的如何存放r …
Continue Reading