
React中useEffect的簡單使用
- 2022 年 7 月 17 日
- 筆記
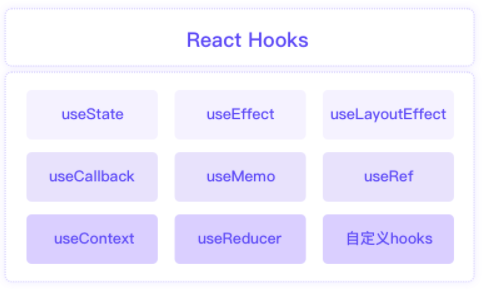
學習hooks 在 React 的世界中, 組件有函數組件和類組件 UI 組件我們可以使用函數,用函數組件來展示 UI。 …
Continue Reading
學習hooks 在 React 的世界中, 組件有函數組件和類組件 UI 組件我們可以使用函數,用函數組件來展示 UI。 …
Continue Reading
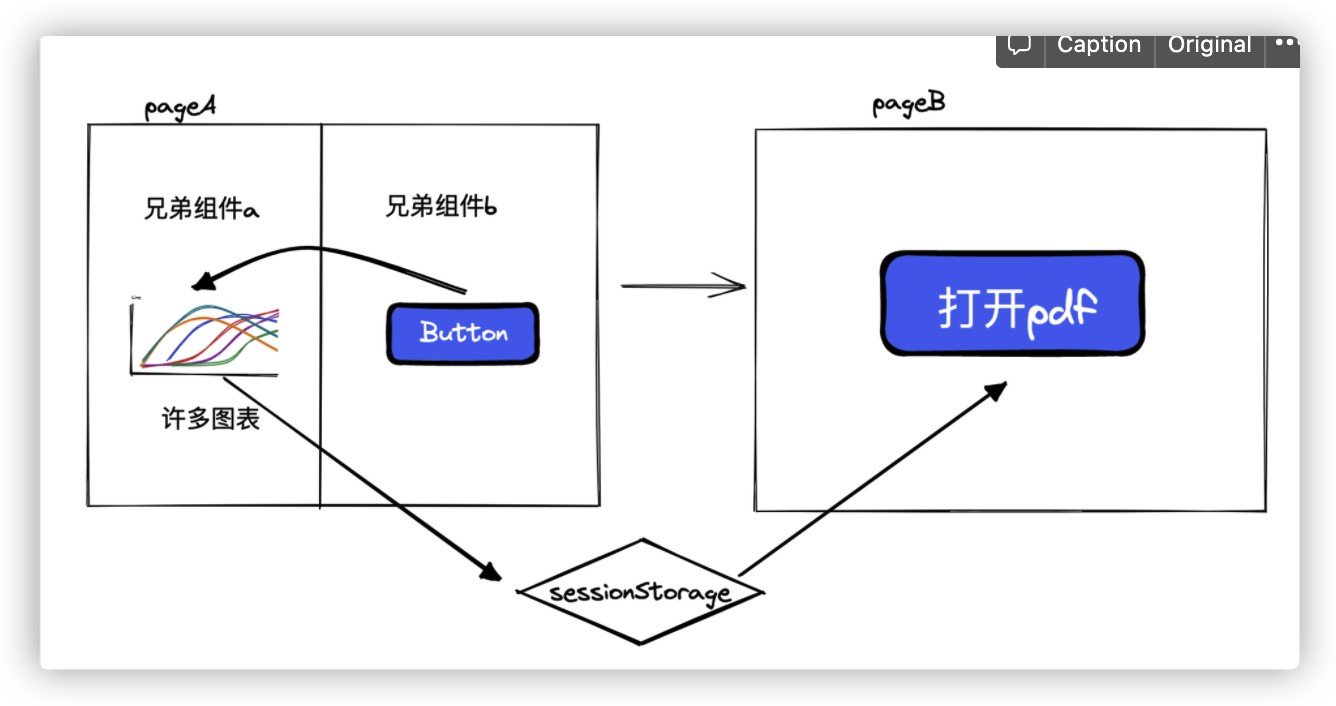
需求: 獲取子組件中所有圖片的dom元素並生成圖片,再把生成的圖片轉化為pdf下載 難點 眾所周知,react是單向數據 …
Continue Reading
壹 ❀ 引 我在【react】什麼是fiber?fiber解決了什麼問題?從源碼角度深入了解fiber運行機制與diff …
Continue Reading
壹 ❀ 引 我在react 什麼是虛擬dom?虛擬dom比操作原生dom要快嗎?虛擬dom是如何轉變成真實dom並渲 …
Continue Reading
setState跟新數據是同步還是非同步? setState跟新數據是非同步的。 如何用程式碼表現出來是非同步的。 點擊按鈕更新 …
Continue ReadingNext.js 提供了 Fast-Refresh 能力,它可以為您對 React 組件所做的編輯提供即時回饋。 但是,當 …
Continue Reading
React組件復用 React組件復用的方式有兩種: 1.render Props模式 2.高階組件HOC 上面說的這兩 …
Continue Reading
一. 我的走位: 保持中立 1. 各有各的好處, 誰也別說誰 2. 一個東西帶來了好處, 相應的副作用肯 …
Continue Reading
大家好~我是米洛! 我正在從0到1打造一個開源的介面測試平台, 也在編寫一套與之對應的教程,希望大家多多支援。 歡迎關注 …
Continue Reading
壹 ❀ 引 虛擬DOM(Virtual DOM)在前端領域也算是老生常談的話題了,若你了解過vue或者react一定避不 …
Continue Reading