
JavaScript之數組高階API—reduce()
- 2022 年 11 月 7 日
- 筆記
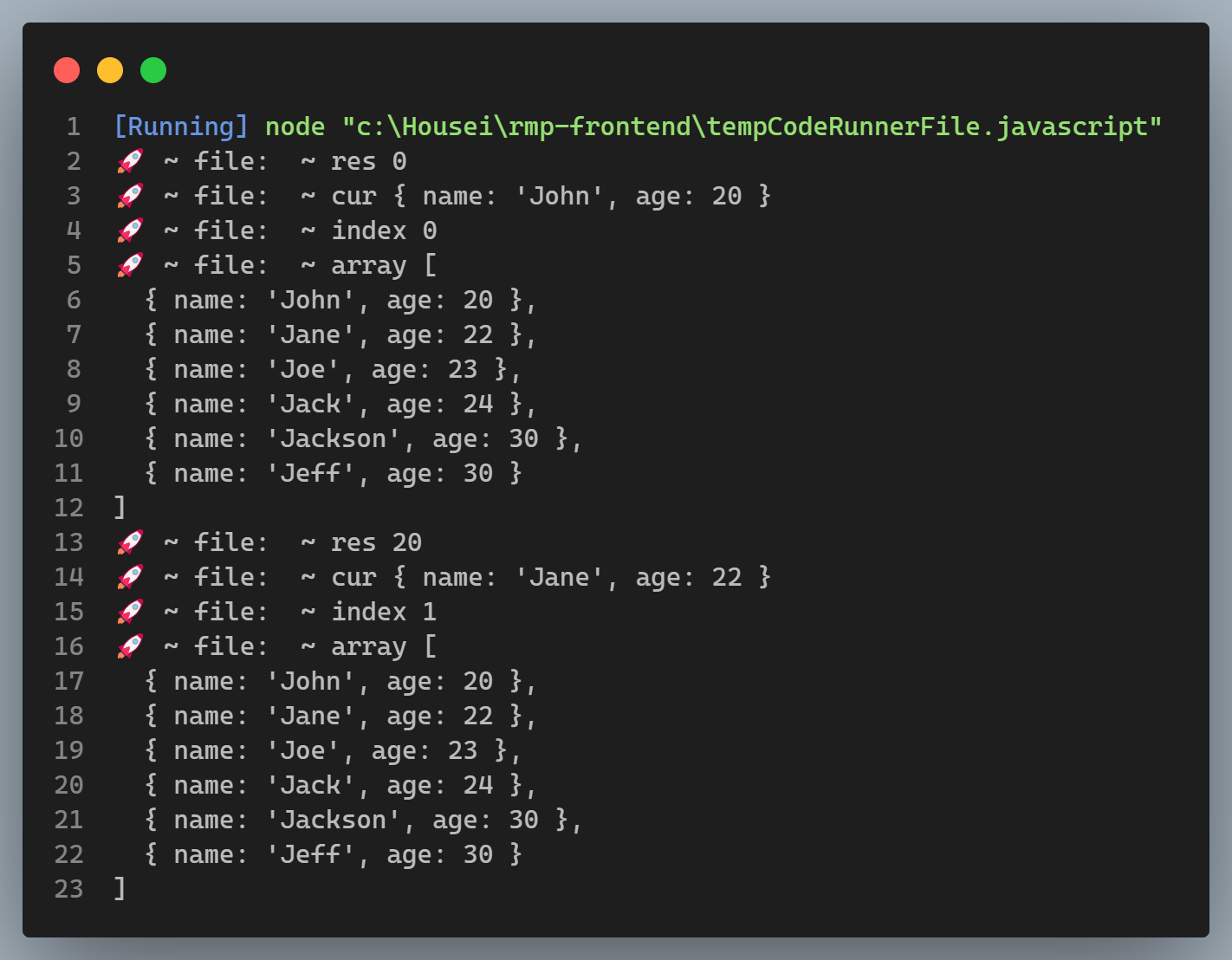
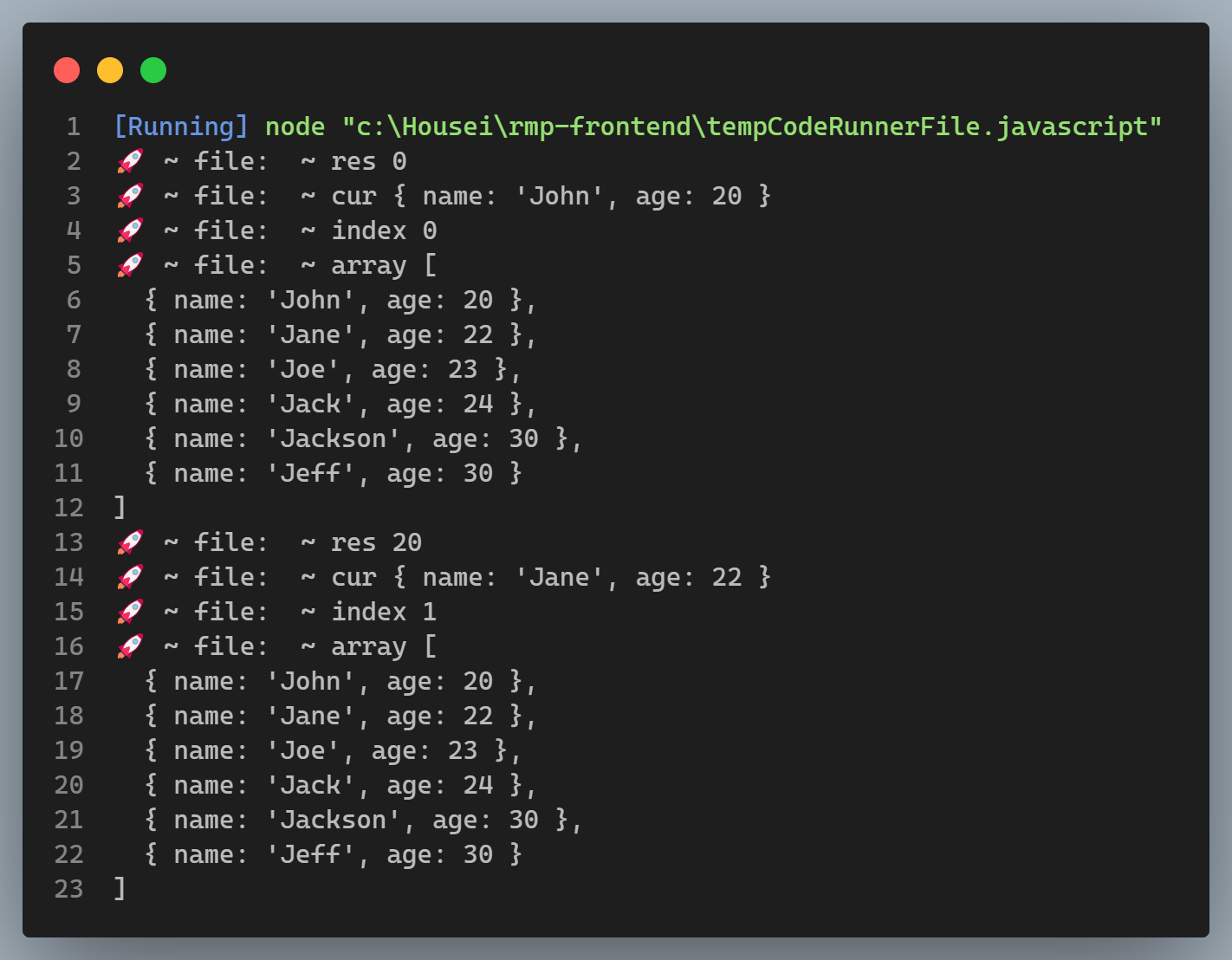
一文搞懂JavaScript數組中最難的數組API——reduce() 前面我們講了數組的一些基本方法,今天給大家講一下 …
Continue Reading
一文搞懂JavaScript數組中最難的數組API——reduce() 前面我們講了數組的一些基本方法,今天給大家講一下 …
Continue Reading模板字面量是ES6引入的一個新特性,它的出現擴展了字元串的可用性,使得拼接字元串和變數變得更加方便和全面。但它不僅限於拼 …
Continue Reading
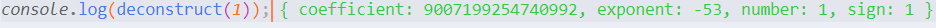
一、JS中的數值類型 眾所JS愛好友周知,JS中只有一個總的數值類型——number,它包含了整型、浮點型等數值類型。其 …
Continue Reading一、this顯示綁定 this顯示綁定,顧名思義,它有別於this的隱式綁定,而隱式綁定必須要求一個對象內部包含一個指向 …
Continue Reading
1 ES Module 規範 ES Module 是目前使用較多的模組化規範,在 Vue、React 中大量使用,大家應 …
Continue Reading模組 HTML 網頁中,瀏覽器通過<script>標籤載入 JavaScript 腳本。 <!– 頁 …
Continue Reading
這篇文章主要幫助大家簡單理解數組的一些常用API用法,許多小夥伴常用方法記不住?別急,看完下面的介紹您一定就會明白各個方 …
Continue Reading宏任務 先說一下事件循環:先執行宏任務,再檢查有沒有微任務,如果有就執行微任務,然後渲染dom,最後進入下一次事件循環。 …
Continue Reading一、對象和屬性和方法 JavaScript中對象: var person={name:”Jack”,age:20}; 或 …
Continue Reading一、ECMAScript和JavaScript關係 JavaScript 的創造者 Netscape 公司,決定將 Ja …
Continue Reading