
記一個「奇葩」需求的實現
- 2022 年 9 月 3 日
- 筆記
1、前言 我們這邊沒有專門的產品經理,UI對產品的設計基本具有決定權,說實話,是有那麼一點可怖的(前後改了很多次,差一點 …
Continue Reading
1、前言 我們這邊沒有專門的產品經理,UI對產品的設計基本具有決定權,說實話,是有那麼一點可怖的(前後改了很多次,差一點 …
Continue Reading
一、form 下面只有一個 input 時回車鍵刷新頁面 原因是:觸發了表單默認的提交行為,給el-form …
Continue Reading
簡述 這篇文章是我項目中,遇到的一個issue,我將解決過程和方法記錄下來。 本篇文章基於Vue.js進行的前端頁面構建 …
Continue Reading
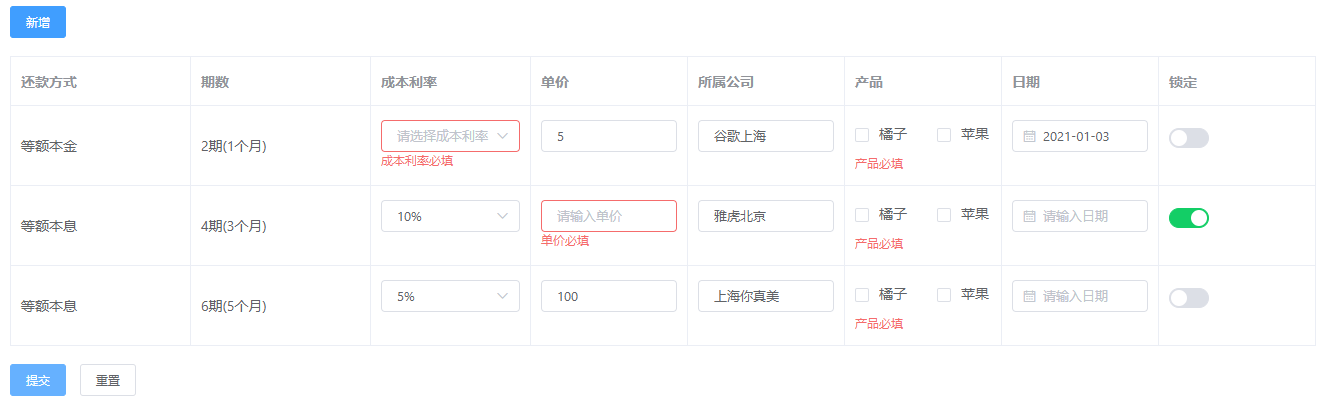
實現的效果: 整體思路方式: 1、給獲取到的數據添加自定義的className 2、在點擊行(row-cli …
Continue Reading
前一段時間,有博友在我那篇封裝Vue Element的table表格組件的博文下邊留言說有沒有那種「表格行內編輯」的封裝 …
Continue Reading
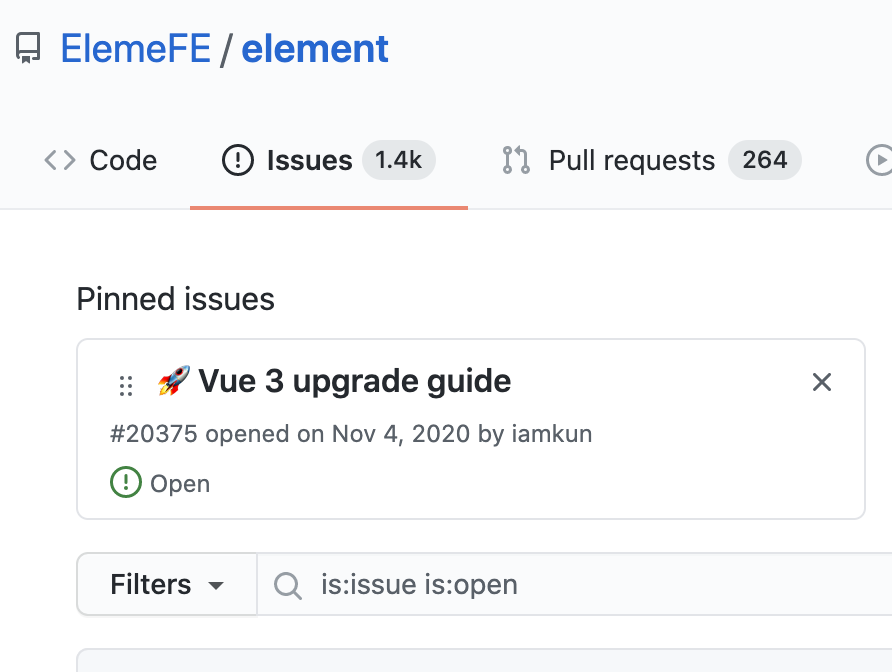
最近,讓前端圈子振奮的消息莫過於 Vue 3.0 的發布,一個無論是性能還是 API 設計都有了重大升級的新版本。距離 …
Continue Reading
在上篇文章《2021新年 Vue3.0 + Element UI 嘗鮮小記》里,我們嘗試使用了 Vue CLI 創建 V …
Continue Reading
目標 使用Vue+ElementUI構建一個非常簡單CRUD應用程式,以便您更好地了解它的工作方式。 效果頁面 比如我們 …
Continue Reading在使用element-ui開發的時候,總感覺element-ui的組件不夠用,這個時候總會需要配合其他的單獨的組件來使用 …
Continue Reading
我本沒有想著說要封裝一個彈窗組件,但有同行的朋友在問我,而且彈窗組件也確實在項目開發中用的比較多。思前想後,又本著樣式統 …
Continue Reading