
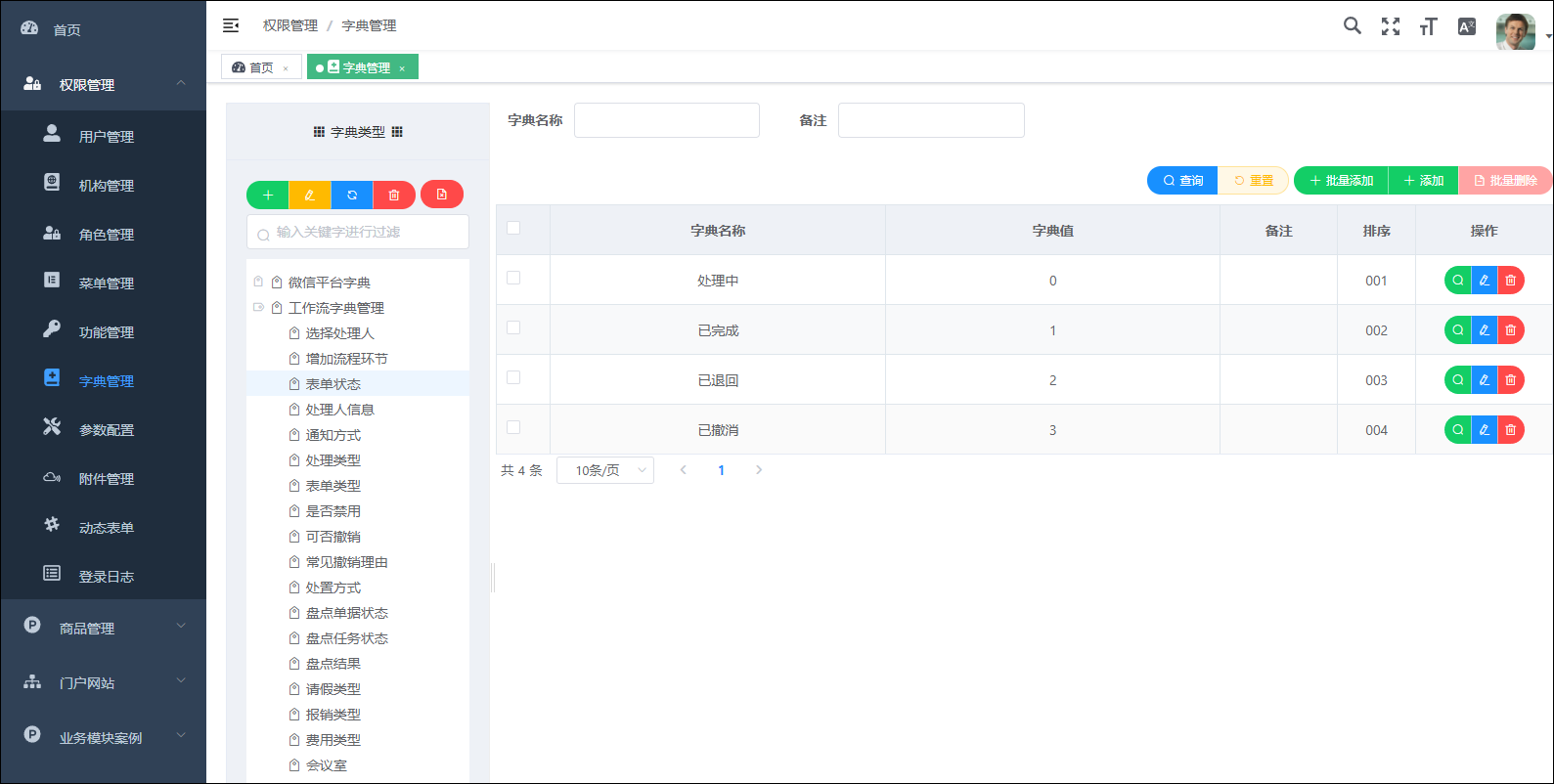
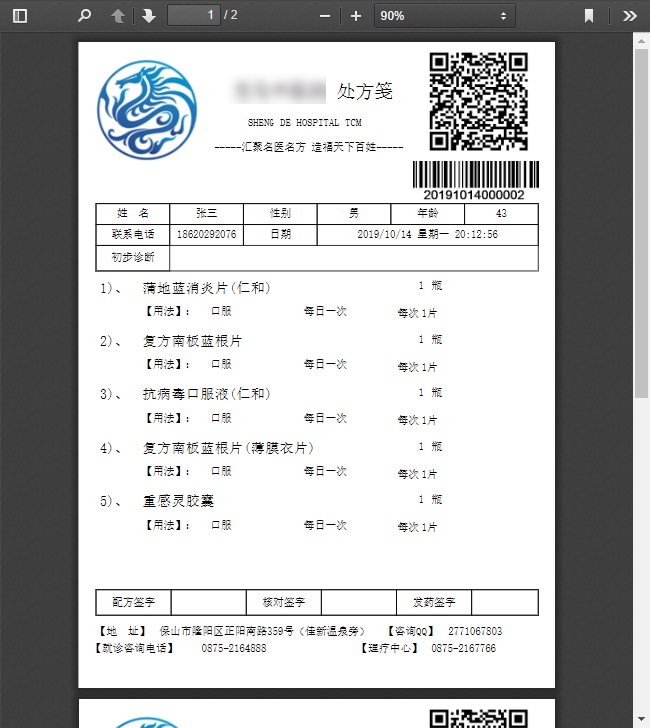
基於Vue的工作流項目模組中,使用動態組件的方式統一呈現不同表單數據的處理方式
- 2021 年 10 月 29 日
- 筆記
在基於Vue的工作流項目模組中,我們在查看錶單明細的時候,需要包含公用表單資訊,特定表單資訊兩部分內容。前者表單數據可以 …
Continue Reading
在基於Vue的工作流項目模組中,我們在查看錶單明細的時候,需要包含公用表單資訊,特定表單資訊兩部分內容。前者表單數據可以 …
Continue Reading
在Vue前端介面中,自定義組件很重要,也很方便,我們一般是把一些通用的介面模組進行拆分,創建自己的自定義組件,這樣操作可 …
Continue Reading
在很多項目開發中,我們為了使用方便,一般都會封裝一些自定義組件來簡化介面的顯示處理,例如參照字典的下拉列表顯示,是我們項 …
Continue Reading
在我的《FastReport報表隨筆》介紹過各種FastReport的報表設計和使用,FastReport報表可以彈性的 …
Continue Reading
在我們很多前端業務開發中,往往為了方便,都需要自定義一些用戶組件,一個是減少單一頁面的程式碼,提高維護效率;二個也是方便重 …
Continue Reading
我們在做門戶網站的時候,如果網站的內容可以動態從後端進行管理,那麼調整網站內容就非常方便,有時候如一些公司新聞、產品資訊 …
Continue Reading
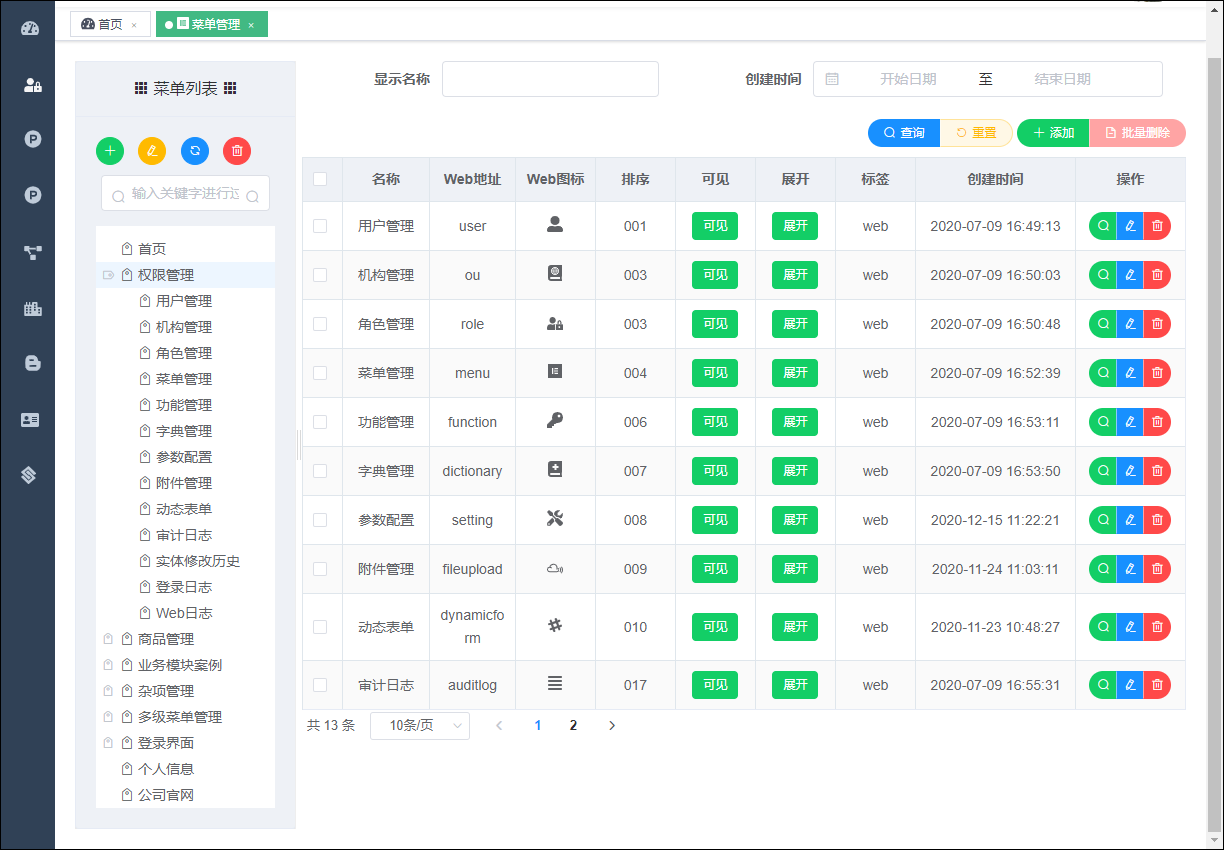
我們一般的應用系統,菜單是很多功能介面的入口,菜單為了更好體現功能點的設置,一般都是動態從資料庫生成的,而且還需要根據用 …
Continue Reading
最近把微信框架的前端改造一下,在原來基於Bootstrap框架基礎上的微信後台管理,增加一套Vue&Elemen …
Continue Reading
基於Metronic的Bootstrap開發框架是我們稍早一點的框架產品,介面部分採用較新的Bootstrap技術,框架 …
Continue Reading
在前篇隨筆《使用Vue-TreeSelect組件實現公司-部門-人員級聯下拉列表的處理》中介紹了Vue-TreeSele …
Continue Reading