女屌絲前端逆襲記(一)之淺談float
提到前端,相信作為開發者的你或是正在看這篇文章的你並不陌生。前端可以說是直接與用戶打交道的一個埠,不論是頁面前端亦或是後端介面的前端,都是直接與用戶對接的,因此前端設計對於一個網站或管理系統,都是至關重要的。一個好的前端能給用戶視覺上的衝擊,比如電商、門戶等網站;也能給用戶帶去很好的體驗,比如辦公系統、財務軟體等能讓用戶更好的去操作。就拿我們喜科堂的官網來舉例:如圖1所示

圖1 喜科堂官網首頁
通過喜科堂官網首頁圖,可以看出,不論從布局上、還是從色彩上,都給人帶來了不一樣的體驗。首先,它在布局上採用了比較常用的流式布局;其次,色彩搭配上也是非常得當的,伴隨一些裝飾色彩,更加突出主題,同時也達到展示宣傳的效果。
你現在是不是已經開始心動了,是不是也想擼起袖子寫出一個漂亮的頁面,不要著急…。你要想寫出和別人一樣漂亮的頁面,肯定是可以的,但是需要具備以下三點:
- 熟悉HTML/CSS/JS。
- 熟練使用CSS中的布局。
- 會色彩的搭配,頁面的構建。
看到以上三點是不是有點膽怯了,或是有了放棄的念頭,但凡有此念頭的可以提醒自己,你行,你不能放棄。那我就來給你分享一下,我是如何從羨慕到想放棄再到我能行的,下面精彩的前端之路即將開啟!!!
下面我就拿頁面中最核心的東西—布局,來做一個技術經驗的分享:
要想讓頁面以不變應萬變,我們需要做到穩准狠。
穩,指的是在頁面布局中保持平穩,不論你這個頁面樓層蓋多高,蓋多厚,都不會坍塌,這才是穩。
那怎樣才能做到真正的穩呢?要想穩,必須要掌握以下幾點:
- 使用好float
- 利用好盒子模型
- 掌握好定位
首先,我們來看一下「float」的使用。
float從英文意思去理解,使「漂浮或浮動」的意思,那麼我們就可以理解為,讓html中的標籤元素漂浮或者是浮動起來。要知道,在HTML中,元素分為塊級元素、行內元素和行內塊元素,並且遵循文檔流,也就是我們所說的標準文檔流,從上到下,從左到右的讀寫方式。這種標準文檔流,在某些情況下限制了我們元素的展示和呈現,因此CSS給我們提供了float這個屬性幫助改變這種布局的局限性。
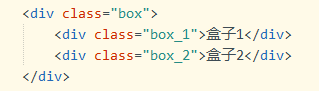
說到float,我們先來看看它的誕生記,float最初是用於做圖片環繞的效果,後來發現float還有能改變元素性質的作用。在沒有使用float的時候,通常使用的是display這個屬性來改變元素的性質,但是發現display這個屬性雖然能讓元素並排顯示或者是獨自佔一行,但是並排顯示的元素之間有空白間隙,並且不能讓元素進行左右布局,這時, float就有了用武之地。float不僅能改變元素的性質,還能讓元素之間沒空白間隙,也能讓元素進行左右布局,是不是突然覺得它非常perfect。話不多說,示例展示如下:


圖2:使用左浮動後的盒子
示例程式碼:圖3


圖3:示例程式碼
通過以上效果圖和示例程式碼,可以看出通過對div塊級標籤的設置,讓原本獨自佔一行的元素並排顯示,並且是無間隙的並排,同時還能讓div這個塊級元素轉換成行內塊元素。你之所以能看到一個空白間隙,是因為設置了左外邊距。當然你還可以試著讓盒子1左浮動,讓盒子2右浮動哦!現在就來小試牛刀吧。
既然知道float那麼厲害,有那麼多的優點,是不是在用的時候就沒有後顧之憂了呢?no!no!no!凡事有利也有弊,飯吃多了還會撐呢?你說是不,float也不例外。它的確能讓塊級元素更好的去排列展示,但是它也是有自己的若點的。
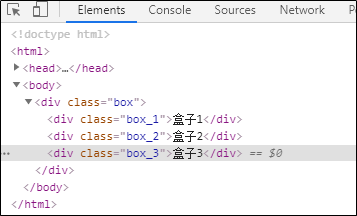
float既然是讓元素浮動,那麼它必定會讓元素脫離標準文檔了,如果元素脫離標準文檔流,本身的位置就會空出來,緊挨著它的元素就會跑到它的下面。可以看圖4所示:


圖4:float讓元素脫標的問題
由圖4,可以看出,盒子3跑到了盒子1的下面,眼尖的你應該還發現了一個問題,盒子3雖然跑到了盒子1下面,但是文字沒有被遮住,這就是float讓文字環繞的效果,它是不會壓住文字的,這也是float的初衷目的。通過圖4效果,知道了float原來也是有bug的,那還能用它嗎?答案是yes,正所謂魔高一尺道高一丈,你有你的bug,我有我的招。下面就來看看如何解決float帶來的浮動問題。
第一種解決辦法:最簡單直接,給盒子1和盒子2添加一個父容器,並且一定要給父容器設置高度,這樣盒子3就不會跑到盒子1下面了,不信,你可以試試哦。
第二種解決的辦法:可以給盒子3使用清除浮動的屬性clear:both來清除左右兩邊浮動影響。
第三種解決的辦法:可以在盒子3的前面添加一個div,給這個div設置clear屬性清除,但是這種情況缺點是會讓頁面多出一些無意義的標籤元素。
當然,你肯定會問,還有沒有更好的解決辦法呢?自然是有的,不過以上是咱們最常見的,由於文檔字數有限,你想和我這個屌絲女探討這個問題,可以通過掃描下方的二維碼,給你分享更多的前端乾貨哦。
PS:看完這篇文章分享,如果受益匪淺,記得關注我,後續還會給不斷分享更多更多的乾貨。

