來個乾貨——使用VS2019發布.NET Core程式並部署到IIS的最新教程
使用VS2019發布.NET Core程式並部署到IIS,不管你是使用.NET Core開發的是Web API還是網站類的程式,如果你是部署到IIS,那麼下面的內容都適合於你,不會將.NET Core程式部署到IIS上的小夥伴們,可以看看了。
將.NET Core程式部署到IIS總體需要經過三大步驟
1、安裝IIS和.NET Core運行時程式
2、以文件的形式發布.NET Core程式指定目錄
3、IIS上面建立網站並配置好網站設置
一、安裝IIS和.NET Core運行時程式
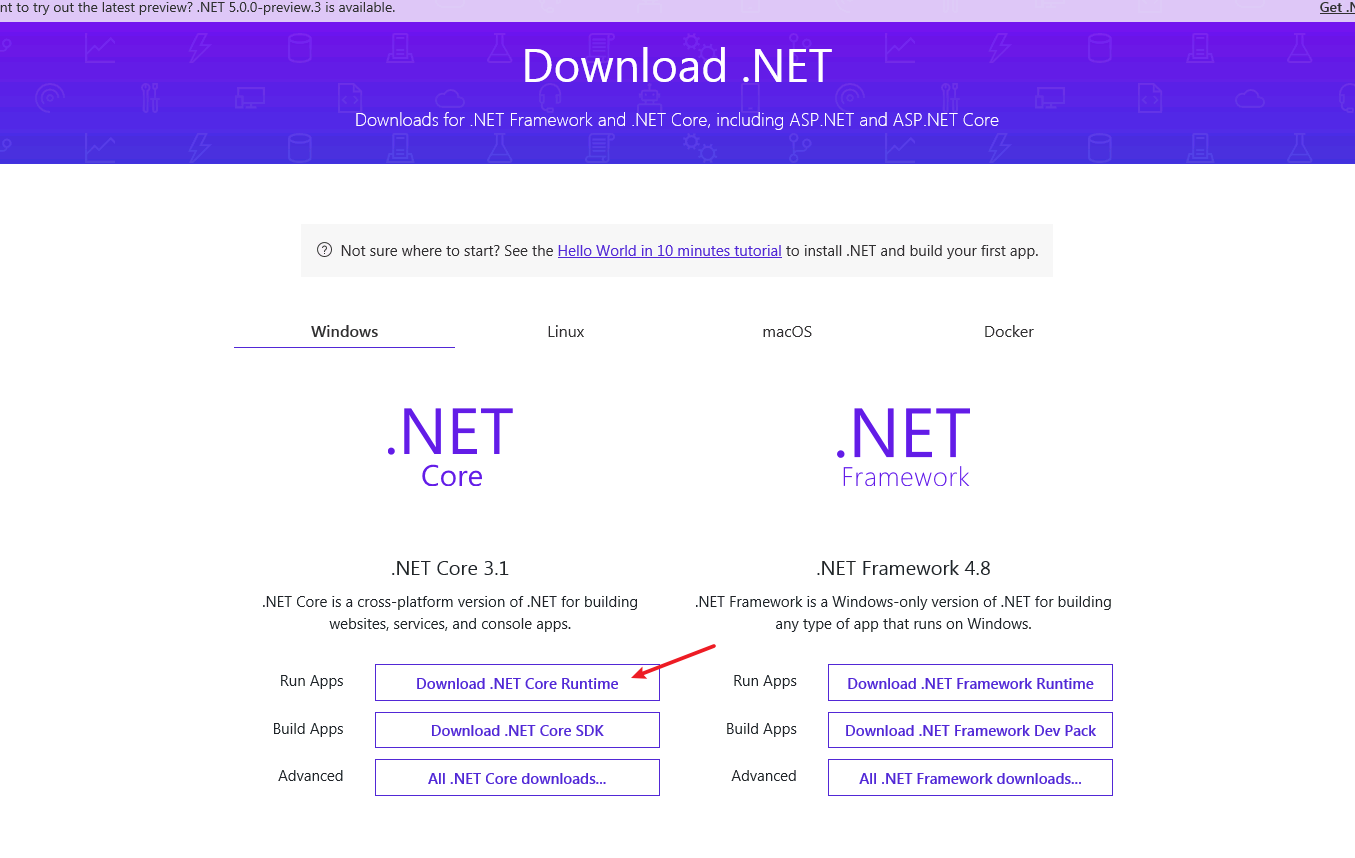
部署.NET Core程式首先要確保你的伺服器上的IIS環境是安裝好的,不知道怎麼在伺服器上安裝IIS的,可以自行搜索一下。確保IIS安裝好了之後,還需要安裝.NET Core的運行時,運行時程式文件可以在官網下載最新版本安裝,地址 //dotnet.microsoft.com/download

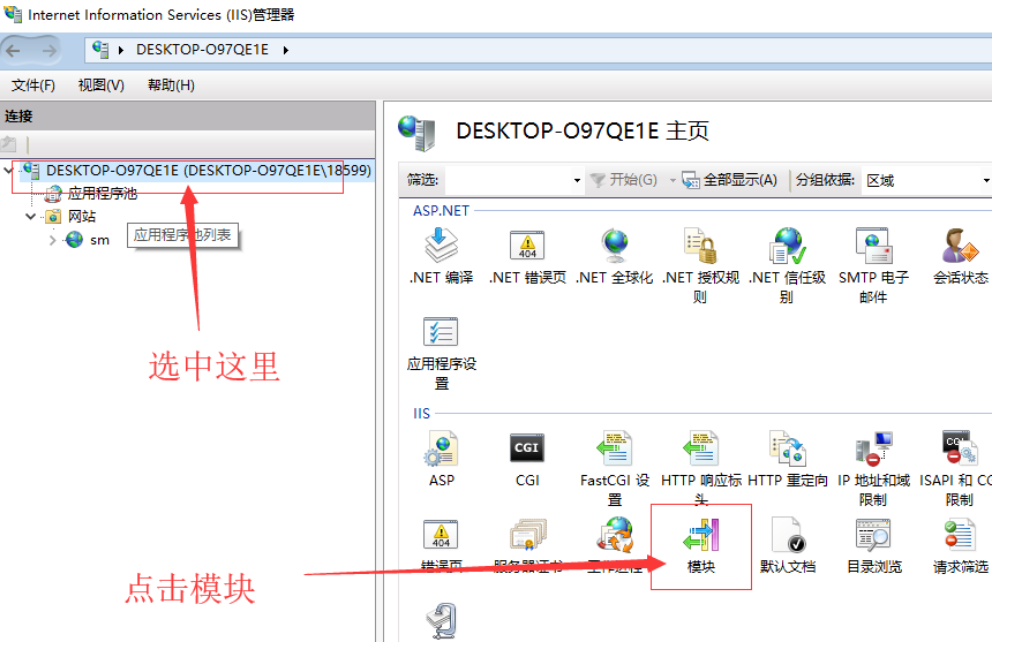
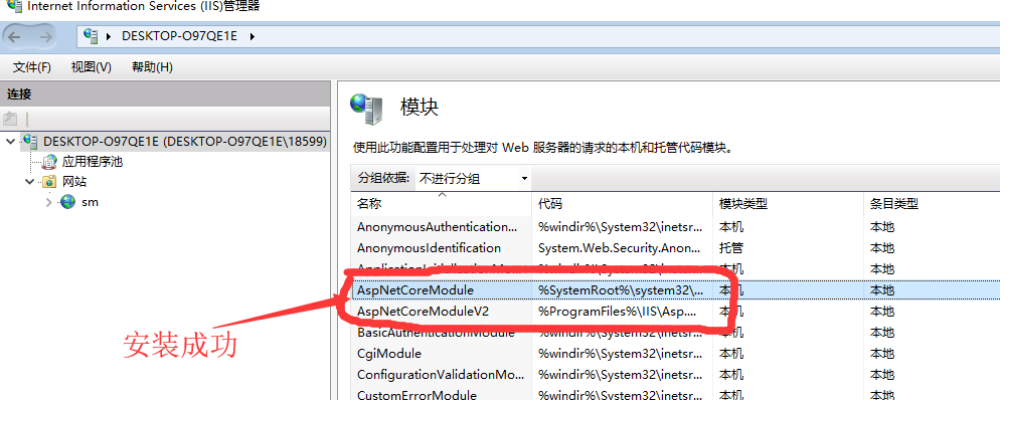
安裝好了之後,如果你在IIS上模組裡面看到AspNetCoreModule,標識安裝成功了。查看方式如下:

進入IIS後,先點擊左側你的伺服器上面IIS名稱,然後會出現上圖右邊所示的模組,點擊就會在下圖右側出現IIS上眾多的模組,當然安裝了運行時後,就會出現AspNetCoreModule這個東西,標識安裝成功,已經具備在IIS上運行.NET Core程式的環境了。

二、 以文件的形式發布.Net Core程式到指定目錄
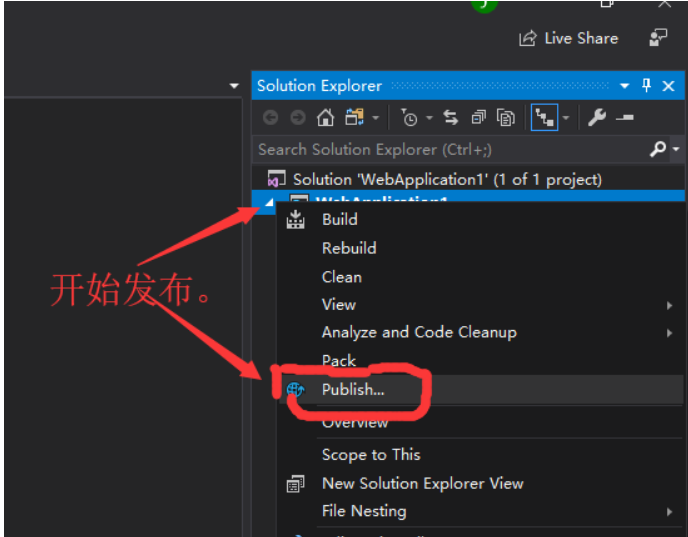
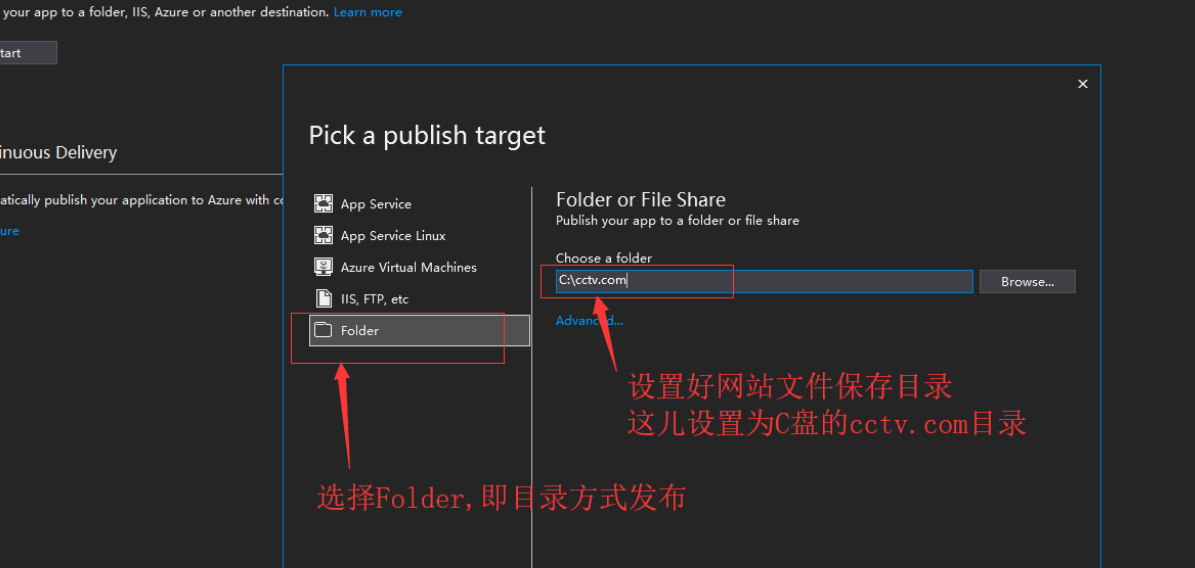
VS2019發布.NET Core程式提供了5中方式,文本為了演示目的就以文件的形式發布.NET Core程式到指定目錄的方式來說明一下發布過程。打開你的.NET Core程式解決方案,在.NET Core程式上右鍵,點擊發布,如下圖所示:

點擊發布(Publish)後會出現下面的選擇設置框,然後根據你的需求設置好保存的目錄稽核,這裡選擇Folder

然後,點擊發布

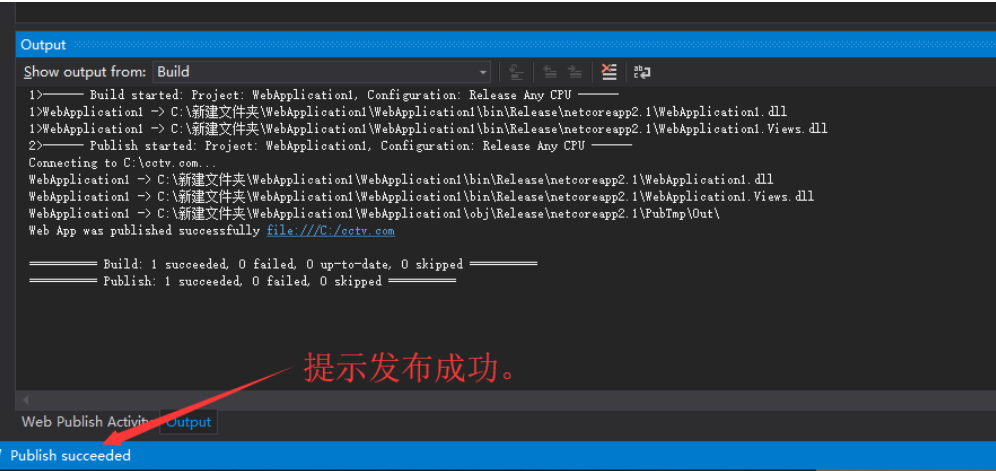
發布成功後,找到這個目錄,將其打包上傳到伺服器上,文本這純演示,就直接在本機上製作,就略過複製文件到安裝了IIS的伺服器上的步驟。
三、IIS上建立網站
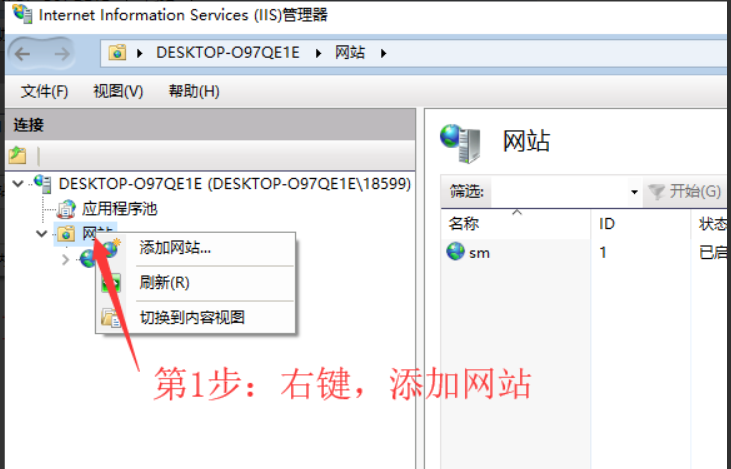
在IIS上建立網站,需要提前將發布的文件複製到伺服器的任意目錄,不一定放在C盤的wwwroot目錄,你可以放到任何未知,在伺服器上打開IIS,為了方便,你可以在伺服器上建立一個IIS的快捷方式。

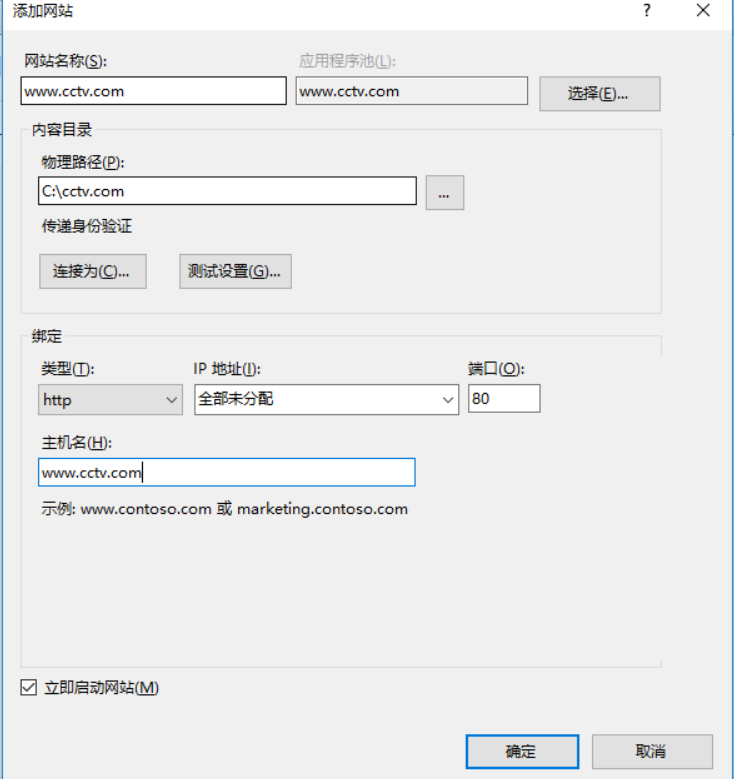
在右鍵添加網站後,會出現下面的添加網站介面,設置好網站名稱,我一般習慣的命名為域名的名稱,物理路徑就是上傳到伺服器上的額發布文件保存的目錄,主機名可以設置為域名,IP地址,設置為域名前提需要你的域名解析了才行,不然訪問不了。還有一種方式就是修改host文件。

修改應用程式池為無託管程式碼
在上面步驟添加網站完畢後,會自動創建和網站名稱一樣的應用程式池。通俗的來講,應用程式池就是伺服器分配給網站的一個資源集合,管理著網站的記憶體,進程等內容,如果你的網站使用了快取,快取分配的記憶體也是受應用程式池管理的。應用程式池一回收,快取就全部失效。所以一般的所發是使用分散式快取,如redis等等,所以在ASP.NET時代,網站慢了,重啟大法很好用也是這個道理。

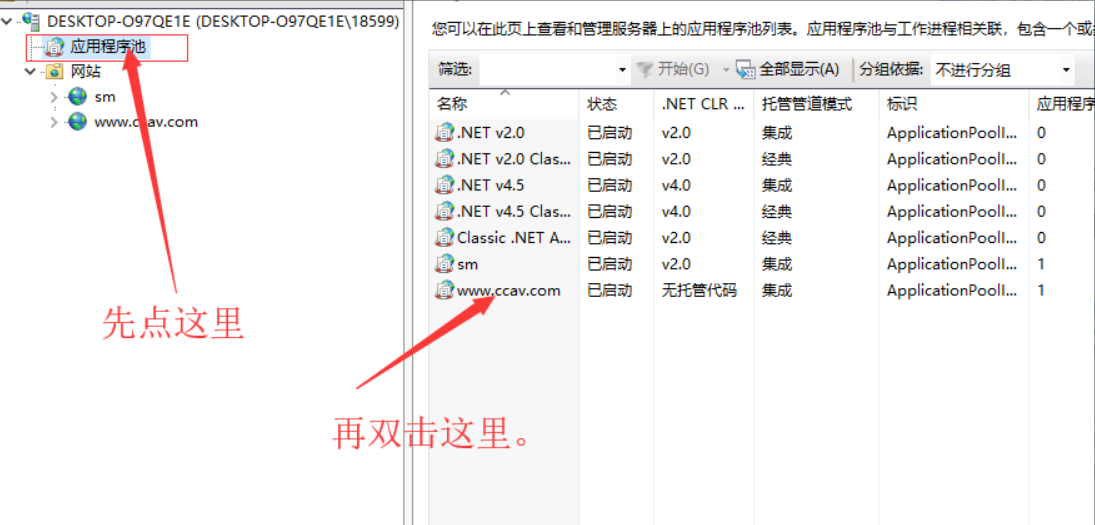
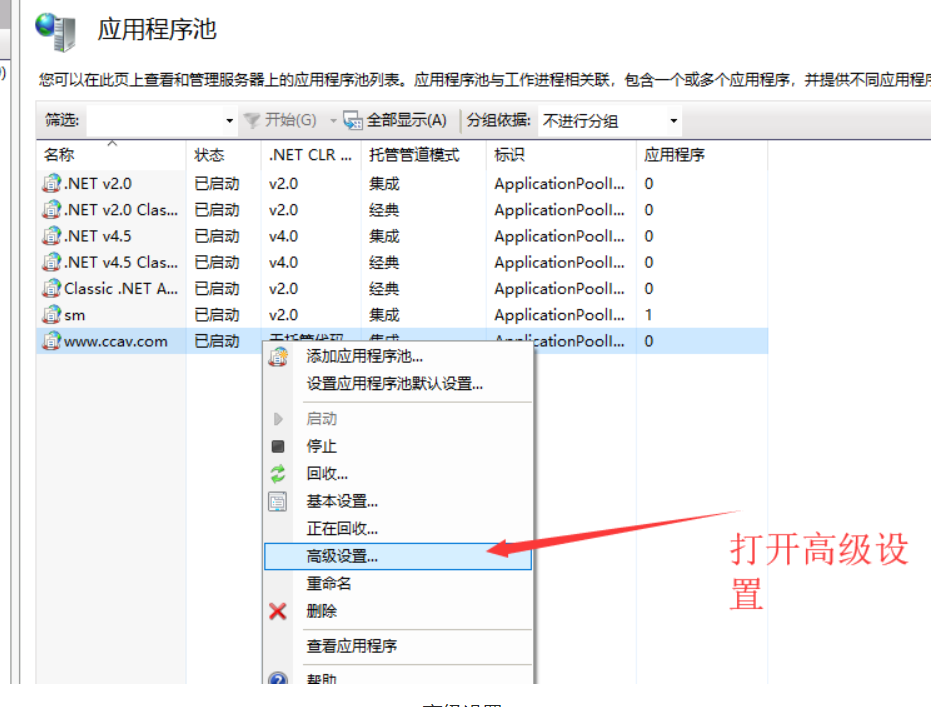
如果你的程式要和資料庫打交道,資料庫和網站沒有分開時,則還需要修改應用程式標識,在應用程式池右鍵—>高級設置,彈出的窗口上面修改即可

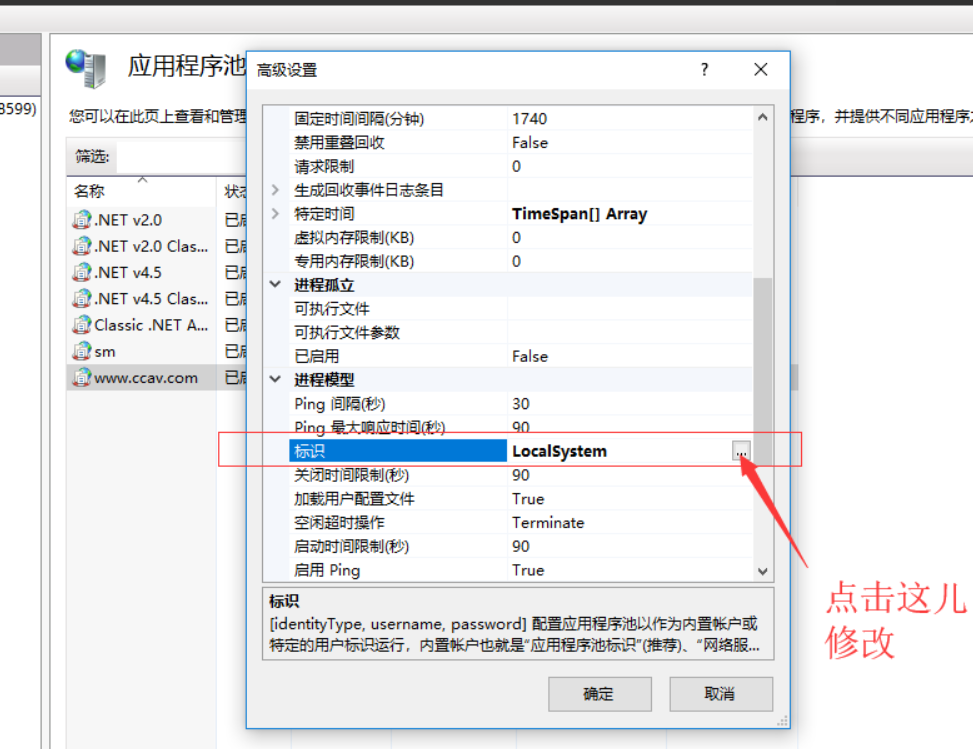
在打開高級設置窗口裡面,有很多設置項,不懂得別亂整,感興趣得可以自行研究一下。但對於.NET Core 程式來說,連了資料庫最有可能修改得就是高級設置裡面的標識項,標識設置就是給應用程式相應訪問資料庫、執行上下文讀寫的許可權。

好了,整個.NET Core 應用程式發布部署到這裡也就完成了,試一下是否可以正常訪問吧。


