Laravel 上手增刪改查
拿到一個框架,除了解框架,還要能實現基本的CURD操作。
添加
1、配置路由,指定添加頁面;
// routes/web.php 中增加如下:
// 添加頁面、存放路徑 Laravel7/resources/views/Users/add.blade.php
// 視圖文件默認以 .blade.php 結尾
Route::get('/add', function(){
return view('Users.add');
});
2、創建並編輯添加視圖頁面;
<!-- 視圖文件存放路徑 Laravel7/resources/views/Users/add.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加</title>
</head>
<body>
<form action="regDo" method="post">
<div>
<span>用戶名</span>
<span><input type="text" name="name" id=""></span>
</div>
<div>
<span>密碼</span>
<span><input type="text" name="pwd" id=""></span>
</div>
<div>
<span></span>
<span><input type="submit" value="註冊"></span>
</div>
<!-- 如果是通過 POST 方式提交數據的化、需要增加 csrf 保護 -->
<!-- 位置:官方手冊 -> 基礎功能 -> csrf保護 -->
{{ csrf_field() }}
</form>
</body>
</html>
3、配置路由綁定控制器和方法,用於執行添加操作;
// routes/web.php 中增加如下:
// post 提交方式、視圖層中 form 的 method
// doAdd 提交地址、視圖層中 form 的 action
Route::post('/doAdd', 'UsersController@doAdd');
4、在控制器接收數據,調用模型層執行添加操作;返回成功或者失敗;
控制器中方法:
/**
* 添加
* @param Request
* @return string
*/
public function create(Request $request)
{
// 獲取要提交的數據
$data['name'] = $request->input('name', '');
$data['pwd'] = $request->input('pwd', '');
// 調用模型層方法添加數據
$res = Users::addOne($data);
// 判斷是否添加成功
if (!$res) {
// 注意: a 標籤的 href 屬性是指定的路由
return '添加失敗!! 跳轉至<a href="/add">添加頁面</a>';
}
return '添加成功!! 跳轉至<a href="/show">展示頁面</a>';
}
模型層中的方法:
// 注意: 模型層需要指定與模型關聯的數據表名
// protected $table = 'users';
/**
* 添加一條數據
* @param array $data
* @return booler
*/
public static function addOne($data)
{
return self::insert($data);
}
展示
1、配置路由綁定控制器和方法,用於獲取要展示的數據;
// routes/web.php 中增加如下:
// 展示數據
Route::get('/show', 'UsersController@show');
2、在控制器中調用模型層執行查詢操作,然後判斷是否成功、成功則調用視圖層展示數據 、失敗則返回失敗;
控制器中的方法:
/**
* 展示
*/
public function show()
{
// 調用模型層中的方法獲取數據
$res = Users::getAll();
// 判斷是否獲取成功
if (!$res) {
return '資料庫暫時沒有數據!!';
}
// 成功、通過 view 方法發送數據到 視圖文件
return view('Users.show', ['res' => $res]);
}
模型層中的方法:
/**
* 獲取所有的數據
* @return array
*/
public static function getAll()
{
return self::get();
}
3、編輯視圖層文件,通過 foreach 展示數據;
<!-- 視圖文件存放路徑 Laravel7/resources/views/Users/show.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>展示</title>
</head>
<body>
<div>
<span> 展示 </span>
<span> <a href="/page">分頁展示</a> </span>
</div>
<table>
<tr>
<td>ID</td>
<td>NAME</td>
<td>PWD</td>
<td>STATUS</td>
<td>LAST LOGIN</td>
</tr>
<!-- 手冊:前端開發 -> blade 模版 -> 循環 -->
@foreach ( $res as $v )
<tr>
<td>{{ $v->id }}</td>
<td>{{ $v->name }}</td>
<td>{{ $v->pwd }}</td>
<td>{{ $v->status }}</td>
<td>{{ $v->last }}</td>
</tr>
@endforeach
</table>
</body>
</html>
分頁展示
1、配置路由綁定控制器和方法,用於獲取要展示的數據;
// routes/web.php 中增加如下:
// 展示數據
Route::get('/page', 'UsersController@page');
2、在控制器中調用模型層執行查詢操作,然後判斷是否成功,成功則調用視圖層展示數據 ,失敗則返回失敗;
控制器中方法:
/**
* 分頁展示
*/
public function page()
{
// 調用模型層中的方法獲取數據
$res = Users::page();
// 判斷是否獲取成功
if (!$res) {
return '資料庫暫時沒有數據!!';
}
// 成功、通過 view 方法發送數據到 視圖文件
return view('Users.page', ['res' => $res]);
}
模型層中方法:
/**
* 分頁展示
* @return array
*/
public static function page()
{
// paginate 方法會自動根據用戶正在查看的頁面來設置限制和偏移量
// 5 是每頁顯示條數
return self::paginate(5);
}
3、編輯視圖層文件,通過 foreach 展示數據;
<!-- 視圖文件存放路徑 Laravel7/resources/views/Users/page.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分頁展示</title>
<!-- Laravel 框架默認的樣式是 BootStrap、為了分頁展示美化、所以引用 css 樣式 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<div>
<span> 分頁展示 </span>
<span> <a href="/show">普通展示</a> </span>
</div>
<table class="table" style="text-align: center">
<tr>
<td>ID</td>
<td>NAME</td>
<td>PWD</td>
<td>STATUS</td>
<td>LAST LOGIN</td>
<td>ACTION</td>
</tr>
<!-- 手冊:前端開發 -> blade 模版 -> 循環 -->
@foreach ( $res as $v )
<tr>
<td>{{ $v->id }}</td>
<td>{{ $v->name }}</td>
<td>{{ $v->pwd }}</td>
<td>{{ $v->status }}</td>
<td>{{ $v->last }}</td>
<td>
<a href="upd?id={{ $v->id}}">修改</a>
<a href="del?id={{ $v->id}}">刪除</a>
</td>
</tr>
@endforeach
<tr>
<td colspan="6">
<!-- 手冊:資料庫 -> 分頁 -> 顯示分頁結果 -->
{{ $res->links() }}
</td>
</tr>
</table>
</body>
</html>
刪除
1、在展示的視圖文件中增加刪除鏈接,指定刪除的路由;
編輯展示的視圖文件
// 視圖文件中增加刪除鏈接
// del 執行刪除的路由
<a href="del?id={{ $v->id}}">刪除</a>
編輯路由文件:
// 路由文件中增加如下刪除路由
Route::get('/del', 'UsersController@del');
2、在控制器接收數據,調用模型執行刪除操作,然後判斷是否成功,成功則返回成功 ,失敗則返回失敗;
控制器中方法:
/**
* 刪除
*/
public function del(Request $request)
{
// 接收數據 ID
$where['id'] = $request->input('id', 0 );
// 調用模型層中的刪除方法
$res = Users::del($where);
// 判斷執行結果
if (!$res) {
return '刪除失敗!! 跳轉至<a href="/page">展示頁面</a>';
}
return '刪除成功!! 跳轉至<a href="/page">展示頁面</a>';
}
模型層中方法:
/**
* 刪除
* @param array $where
* @return booler
*/
public static function del($where)
{
return self::where($where)->delete();
}
修改
1、在展示的視圖文件中增加修改鏈接,指定獲取要修改的數據的路由;
編輯展示的視圖文件
// 視圖文件中增加修改鏈接
// upd 執行修改的路由
<a href="upd?id={{ $v->id}}">修改</a>
編輯路由文件:
// 路由文件中增加如下刪除路由
Route::get('/upd', 'UsersController@upd');
2、在控制器接收數據,調用模型獲取數據,然後發送數據到視圖文件;
控制器中方法:
/**
* 獲取要進行修改的數據
*/
public function upd(Request $request)
{
// 接收數據 ID
$where['id'] = $request->input('id', 0);
// 調用模型層中的獲取一條數據的方法
$res = Users::getOne($where);
// 判斷執行結果
if (!$res) {
return '數據獲取失敗!! 跳轉至<a href="/page">展示頁面</a>';
}
// 成功、通過 view 方法發送數據到 視圖文件
return view('Users.upd', ['res' => $res]);
}
模型層中方法:
/**
* 查詢一條數據
* @param array $where
* @return array
*/
public static function getOne($where)
{
// return self::where( $where )->first();
return self::firstWhere($where);
}
3、將發送來的的數據展示到修改頁面;
<!-- 視圖文件存放路徑 Laravel7/resources/views/Users/upd.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改</title>
</head>
<body>
<form action="doUpd" method="post">
<div>
<span>用戶名</span>
<span><input type="text" name="name" id="" value="{{ $res->name }}"></span>
</div>
<div>
<span>密碼</span>
<span><input type="text" name="pwd" id="" value="{{ $res->pwd }}"></span>
</div>
<div>
<span><input type="hidden" name="id" value="{{ $res->id }}"></span>
<span><input type="submit" value="修改"></span>
</div>
<!-- 位置:官方手冊 -> 基礎功能 -> csrf保護 -->
{{ csrf_field() }}
</form>
</body>
</html>
4、配置路由綁定控制器和方法,用於執行修改操作;
// 執行修改
// post 提交方式、視圖層中 form 的 method
// doUpd 提交地址、視圖層中 form 的 action
Route::post('/doUpd', 'UsersController@doUpd' );
5、在控制器接收數據,調用模型執行修改操作,然後判斷是否成功,成功則返回成功 ,失敗則返回失敗;
控制器中方法:
/**
* 執行修改
*/
public function doUpd(Request $request)
{
// 接收數據 ID 作為修改的條件
$where['id'] = $request->input('id', 0);
// 接收其他數據 作為要修改的數據
$data['name'] = $request->input( 'name', '' );
$data['pwd'] = $request->input( 'pwd', '' );
// 調用模型層中的修改方法
$res = Users::upd( $where, $data );
// 判斷執行結果
if (!$res) {
return '修改失敗!! 跳轉至<a href="/page">展示頁面</a>';
}
return '修改成功!! 跳轉至<a href="/page">展示頁面</a>';
}
模型層中方法:
/**
* 修改
* @param array $where
* @param array $data
* @return booler
*/
public static function upd($where, $data)
{
return self::where($where)->update($data);
}
常見錯誤
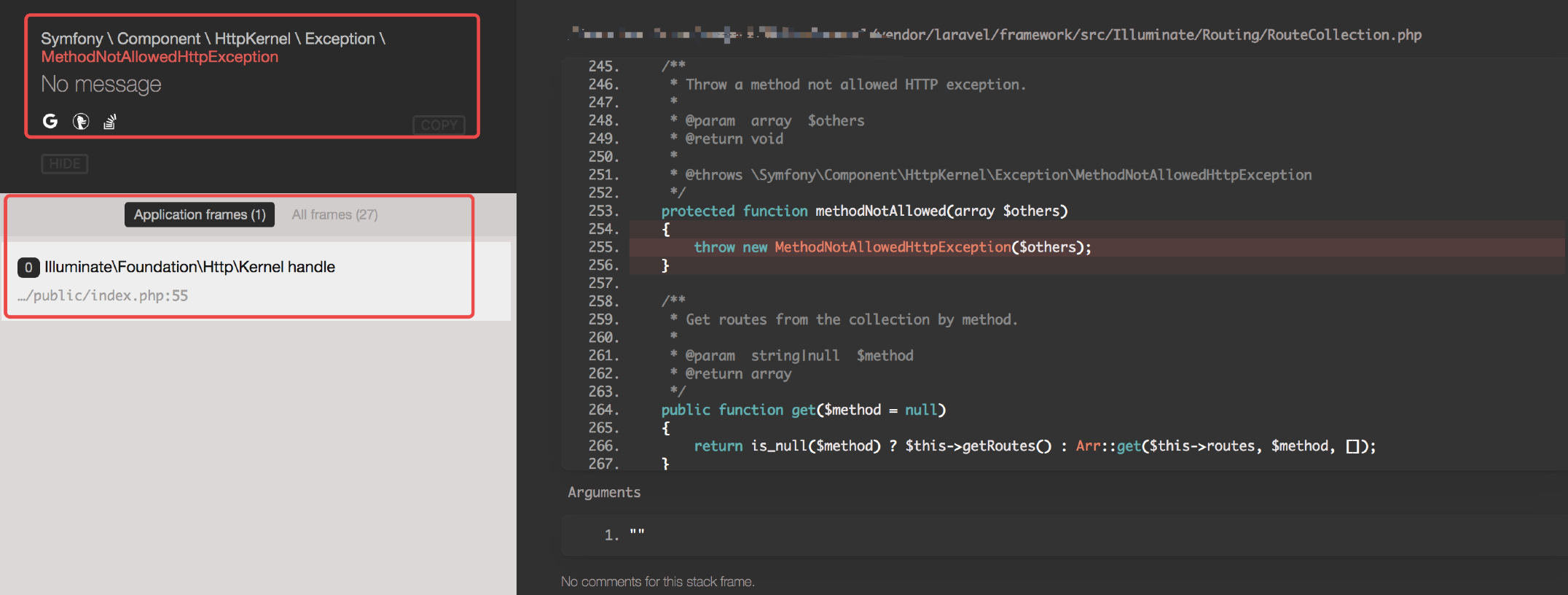
1、Symfony \ Component \ HttpKernel \ Exception \ MethodNotAllowedHttpException No message
具體截圖:

解決:查看路由的請求方式和提交請求的方式是否一致。
2、Illuminate \ Database \ QueryException (42S02)
具體截圖:

解決:查看模型層是否指定與模型關聯的數據表


