WTM asp.net core應用程式在Ubuntu上和CentOS上部署
- 2020 年 4 月 13 日
- 筆記
- Asp.Net Core
wtm在Ubuntu上和CentOS上部署
項目發布
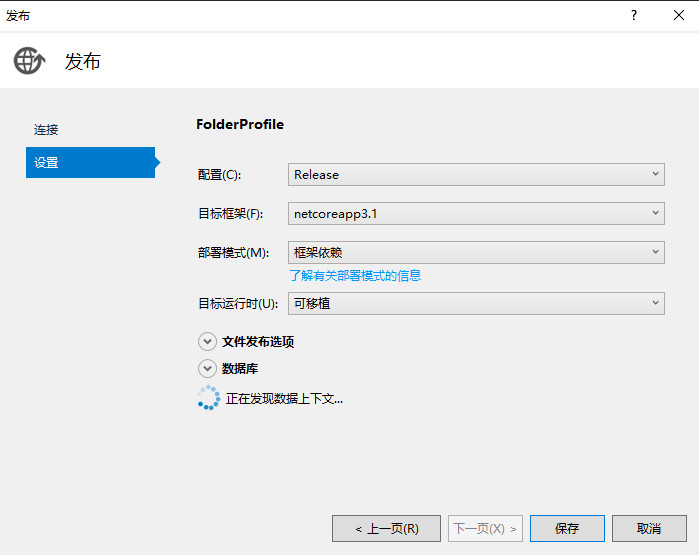
在Visual Studio中右擊Web項目,選擇發布,如下圖:

Ubuntu安裝.net core運行時
Ubuntu我是用的Vmware虛擬機,版本是18.04
參考官方文檔,如果要開發 .NET Core 應用,請安裝 SDK(包括運行時)。 或者,如果只需運行應用程式,請安裝運行時。 如果要安裝該運行時,建議安裝 ASP.NET Core 運行時,因為它同時包括 .NET Core 和 ASP.NET Core 運行時。
.net core sdk
Ubuntu默認不啟用root,普通用戶切換root,可以用命令:
sudo su -
安裝完成後,輸入命令:dotnet --version,可以查看版本。
寶塔面板安裝
安裝寶塔面板是為了安裝nginx和mysql資料庫,同時配置網站路徑。用過很長時間,還是很方面的。
寶塔面板安裝非常簡單,一行命令解決問題,安裝參考:
寶塔面板安裝
安裝nginx和mysql
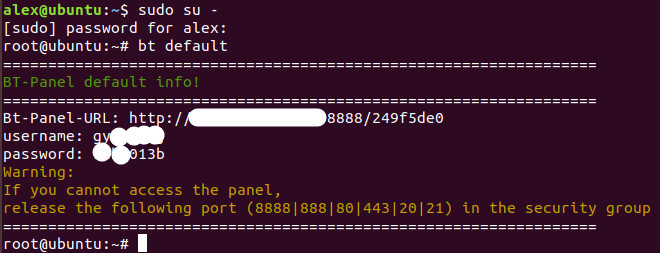
輸入命令bt default,可以查看訪問寶塔面板地址。
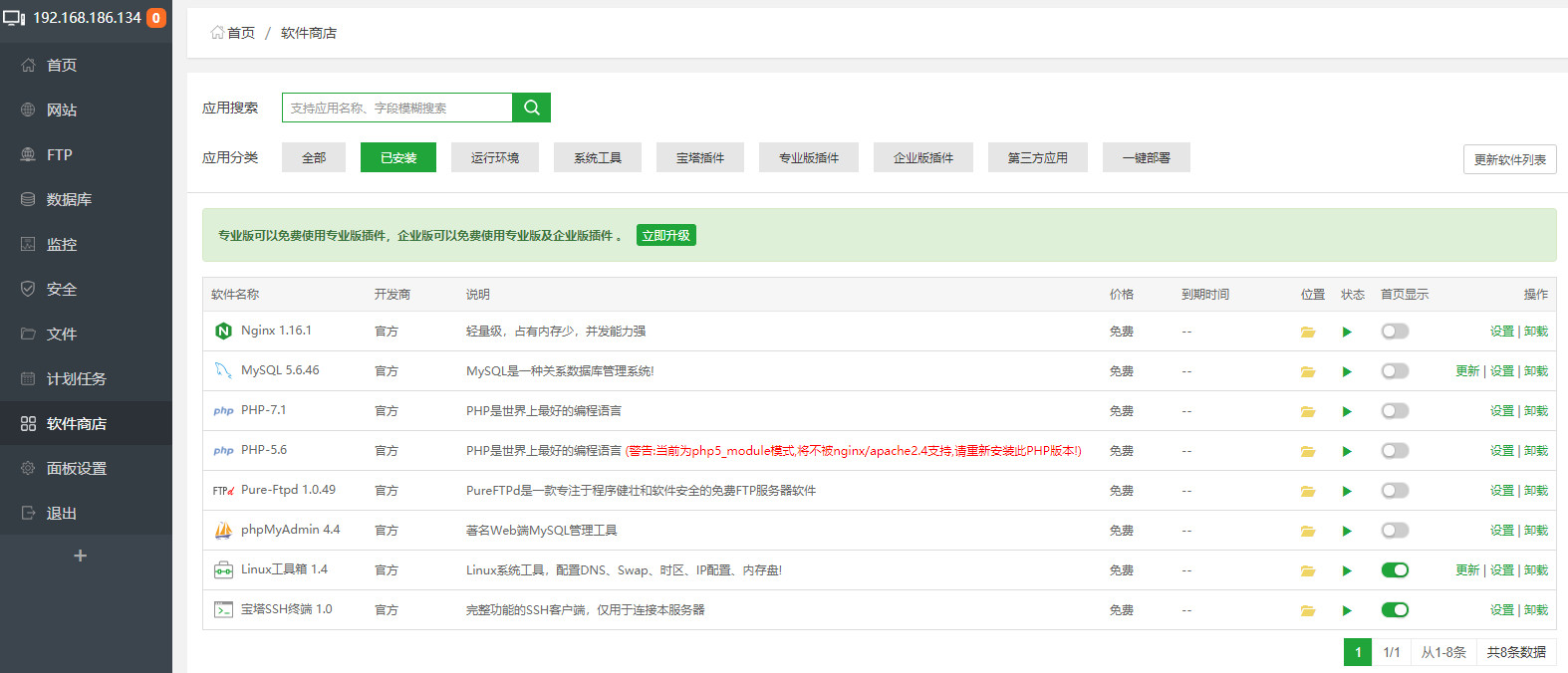
在軟體商店裡面安裝nginx和mysql資料庫。


在寶塔面板中創建網站和資料庫
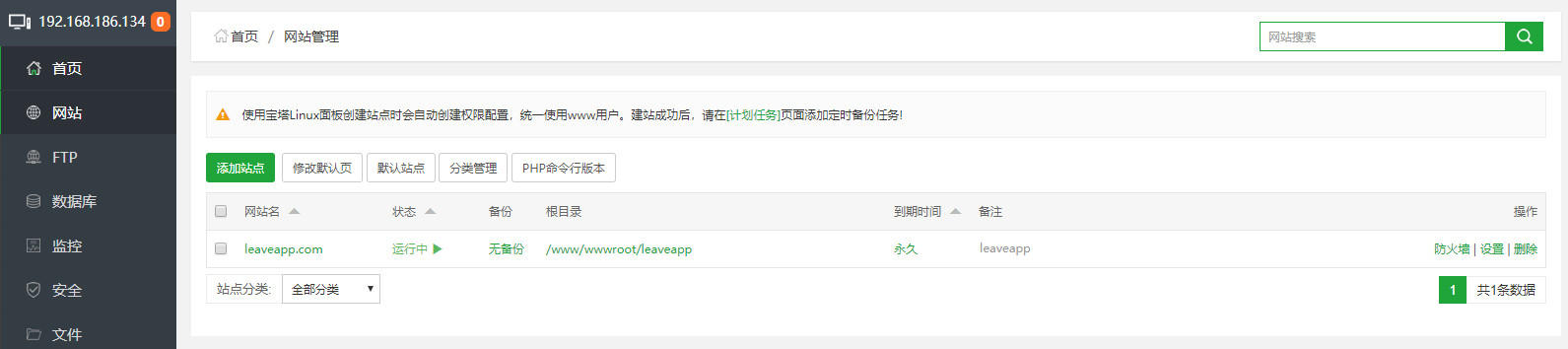
在網站介面創建一個純靜態站點。

網站配置
在網站設置裡面配置網站資訊,因為要將 Nginx 配置為反向代理以將請求轉接到 ASP.NET Core 應用,這裡按照微軟官網的方法配置反向代理:
server
{
listen 80;
server_name 192.168.186.133;
index index.html index.htm default.htm default.html;
root /www/wwwroot/leaveapp;
#SSL-START SSL相關配置,請勿刪除或修改下一行帶注釋的404規則
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 錯誤頁配置,可以注釋、刪除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注釋或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重寫規則引用,修改後將導致面板設置的偽靜態規則失效
include /www/server/panel/vhost/rewrite/leaveapp.com.conf;
#REWRITE-END
#反向代理配置
location / {
proxy_pass //localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
#下邊者兩個很重要,不配置的化,圖片和css文件無法訪問
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
proxy_pass //localhost:5000;
}
location ~ .*\.(js|css)?$
{
proxy_pass //localhost:5000;
}
#禁止訪問的文件或目錄
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一鍵申請SSL證書驗證目錄相關設置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log /dev/null;
}
access_log /www/wwwlogs/leaveapp.com.log;
error_log /www/wwwlogs/leaveapp.com.error.log;
}
複製發布文件到網站目錄
在創建網站的時候,寶塔會創建網路目錄,在/www/wwwroot目錄下,這裡創建了leaveapp目錄,把發布的文件的publish文件夾裡面的內容全部複製到leaveapp目錄下。可以通過寶塔面板把壓縮的文件直接上傳到leaveapp目錄,還可以通過複製粘貼方式先複製到虛擬機的桌面,再移動到leaveapp目錄。unzip解壓,最終把publish文件夾的內容複製到leaveapp目錄下。 複製完成後,配置許可權:
chattr -i .user.ini //如果不刪除這個文件,無法配置許可權
chmod -R 755 leaveapp //配置許可權
chown -R www:www leaveapp//更改所有者
vim appsettings.json //修改資料庫鏈接,第三步已經創建好的。
System.Drawing.Common問題
由於使用了驗證碼,在發布前,在web項目中引用System.Drawing.Common nuget包,在ubuntu中安裝libgdiplus。
sudo apt-get -f install libgdiplus
在Ubuntu中運行項目
cd /www/wwwroot/leaveapp
dotnet leaverecordapp.dll
項目啟動後,在內外網都能夠訪問了
配置守護進程
上面運行項目,一關閉命令終端,程式就停止運行了。微軟官方文檔配置了服務,按照官方文檔,創建kestrel-helloapp.service服務。
[Unit]
Description=Leave Record App
[Service]
WorkingDirectory=/www/wwwroot/leaveapp
ExecStart=/usr/bin/dotnet /www/wwwroot/leaveapp/LeaveRecordApp.dll
Restart=always
# Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=leaverecordapp
User=www
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
啟用服務:
sudo systemctl enable kestrel-helloapp.service
啟動服務:
sudo systemctl start kestrel-helloapp.service
查看服務狀態:
sudo systemctl status kestrel-helloapp.service
查看服務運行日誌:
sudo journalctl -fu kestrel-helloapp.service
這時候網站就可以正常運行了。
下午又在自己伺服器上嘗試把WTM部署在CentOS伺服器上,也是沒有問題,列一些參考地址吧:
centos System.Drawing 解決驗證碼問題
.Net Core 使用 System.Drawing.Common 部署到CentOS上遇到的問題
CentOS下asp.net core 更改埠,默認asp.net core埠為5000,由於伺服器上已經有asp.net core網站,埠被佔用,需要更改埠,最簡單的方法是在appsettings.json中加兩行配置:
"urls": "//localhost:6000;//localhost:6001",
"server.urls": "//localhost:6000;//localhost:6001",
原因可以參考這篇文章:
asp.net core 更改埠
wtm還是很優秀的,一兩天完成一個小應用沒問題。


