ASP.NET Core on K8S深入學習(2)部署過程解析與Dashboard
- 2019 年 10 月 3 日
- 筆記
本篇已加入《.NET Core on K8S學習實踐系列文章索引》,可以點擊查看更多容器化技術相關係列文章。
上一篇《K8S集群部署》中搭建好了一個最小化的K8S集群,這一篇我們來部署一個ASP.NET Core WebAPI項目來介紹一下整個部署過程的運行機制,然後部署一下Dashboard,完成可視化管理。本篇已加入了《.NET Core on K8S學習實踐系列文章索引》,更多內容請到索引中查看。
一、部署示例項目
1.1 準備一個ASP.NET Core WebAPI
這裡準備一個空的ASP.NET Core WebAPI項目,使用默認自帶的ValuesController控制器,具體程式碼見這裡。
Dockerfile如下:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app EXPOSE 80 FROM microsoft/dotnet:2.1-sdk AS build WORKDIR /src COPY . . RUN dotnet restore RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "EDC.K8S.Demo.WebApi.dll"]
我們可以事先在自己的Docker環境構建這樣的一個鏡像,看看能否正常使用。
由於後面會使用到這個鏡像,因此可以將此鏡像push到Docker Hub上。
docker push your-image-name:tagname
當然你也可以直接使用我上傳的這個鏡像(edisonsaonian/k8s-demo)。

1.2 部署ASP.NET Core WebAPI到K8S
(1)準備deployment.yaml
Deployment主要負責Pod的編排,我們這裡通過一個YAML來創建一個Deployment。至於為什麼要用YAML來創建,你可以先不管,後面我們會具體講解。
apiVersion: apps/v1 kind: Deployment metadata: name: k8s-demo namespace: aspnetcore labels: name: k8s-demo spec: replicas: 2 selector: matchLabels: name: k8s-demo template: metadata: labels: name: k8s-demo spec: containers: - name: k8s-demo image: edisonsaonian/k8s-demo ports: - containerPort: 80 imagePullPolicy: Always --- kind: Service apiVersion: v1 metadata: name: k8s-demo namespace: aspnetcore spec: type: NodePort ports: - port: 80 targetPort: 80 selector: name: k8s-demo
這裡大概說下這個yaml文件把,這個deployment.yaml(至於叫啥名字,你自己開心就好)就會告訴K8S關於你的API的所有資訊,以及通過什麼樣的方式暴露出來讓外部訪問。
需要注意的是,這裡我們提前為要部署的ASP.NET Core WebAPI項目創建了一個namespace,叫做aspnetcore,因此這裡寫的namespace : aspnetcore。
kubectl create namespace aspnetcore
K8S中通過標籤來區分不同的服務,因此這裡統一name寫成了k8s-demo。
在多實例的配置上,通過replicas : 2這個設置會告訴K8S給我啟動2個實例起來,當然你可以寫更大的一個數量值。
最後,在spec中告訴K8S我要通過NodePort的方式暴露出來公開訪問,因此埠範圍從上一篇可以知道,應該是 30000-32767這個範圍之內。
關於YAML文件各個節點的解釋,可以通過下面這個命令去了解:
kubectl explain deployment.metadata
(2)通過Kubectl部署到K8S
將yaml文件複製到Linux伺服器中之後,就可以在Linux中通過kubectl完成WebAPI的部署,只需要下面這一句命令行即可:
kubectl create -f deployment.yaml
看到提示”service created”,就可以知道已經創建好了,這裡我們再通過下面這個命令來驗證一下:
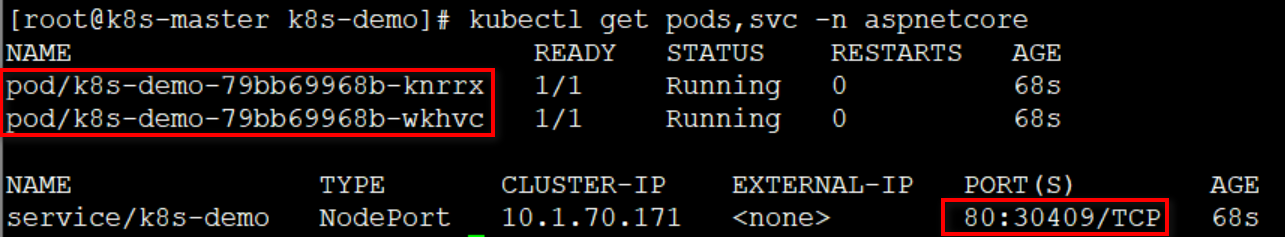
kubectl get pods,svc -n aspnetcore
可以看到,在命名空間aspnetcore下,就有了一個k8s-demo的服務運行起來了,並通過埠號30409向外部提供訪問。

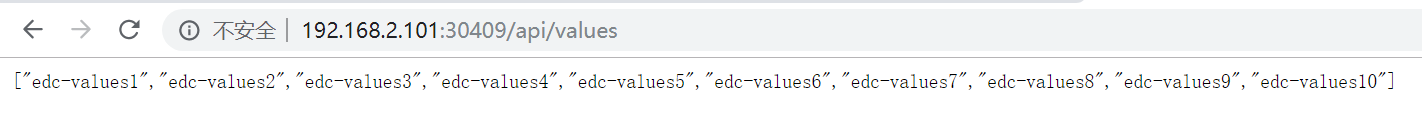
由上圖可知,由於我們在yaml文件中聲明了2個副本,因此創建了兩個pod實例,他們都正常運行了,並且通過30409埠向外提供服務。這時,我們可以通過瀏覽器來驗證一下是否部署成功了。通過訪問兩個Node節點的30409埠,可以得到如下結果:


由於我們的示例WebAPI項目十分簡單,因此能夠訪問到ValuesController的介面就代表我們已經部署到K8S成功了。
二、K8S部署過程解析
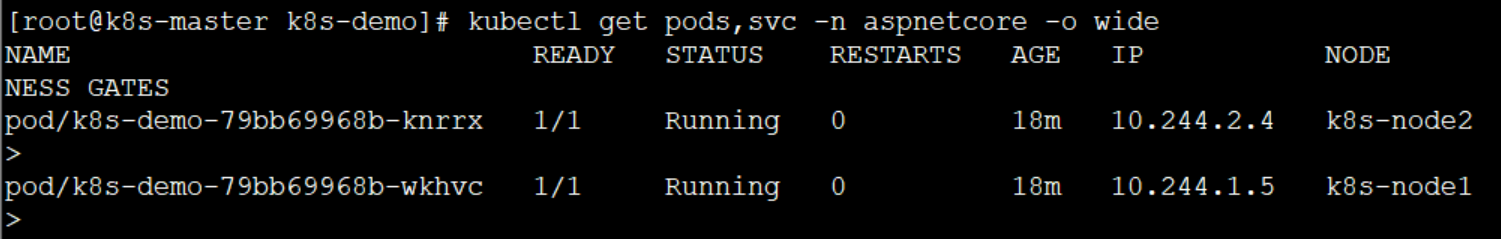
剛剛我們成功部署了一個ASP.NET Core WebAPI項目到K8S集群中,由於在yaml中我們設置了兩個Pod副本,他們分別運行在了k8s-node1和k8s-node2中:

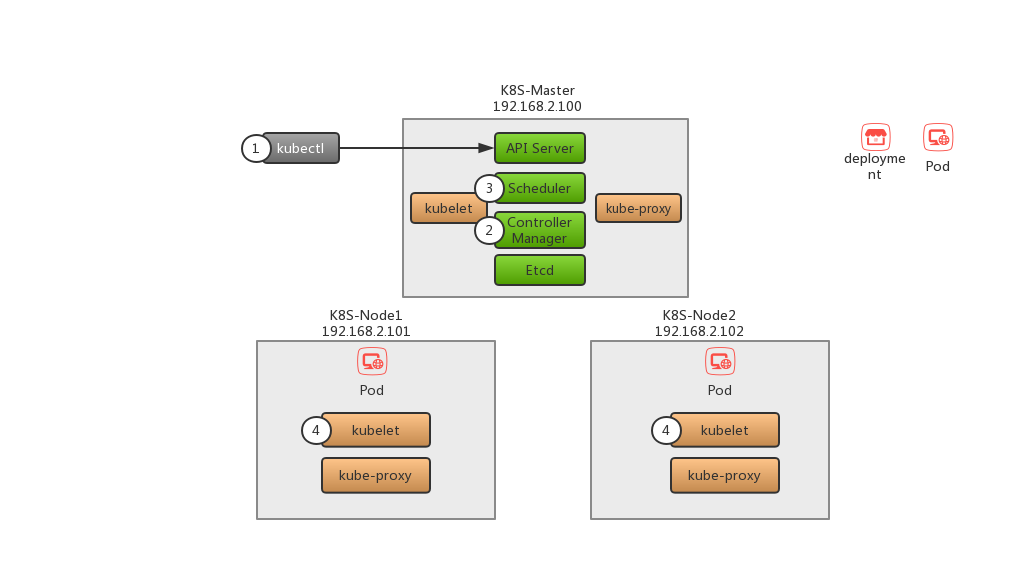
這裡我們來看看整個部署的過程,大體上過一遍流程,能夠有個大概印象就可以,下圖主要參考自CloudMan的《每天5分鐘玩轉Kubernetes》一書。

(1)Kubectl發送部署請求到API Server
(2)API Server通知Controller Manager創建一個deployment資源
(3)Scheduler執行調度任務,將兩個Pod副本分發到k8s-node1與k8s-node2
(4)k8s-node1和k8s-node2上的kubectl在各自的節點上創建並運行Pod(當然,其中包括了拉取鏡像,創建容器等一系列操作)
另外的補充:
(1)所有應用的配置和當前狀態資訊都會保存在etcd中,執行kubectl get pod時API Server會從etcd中讀取這些數據
(2)flannel會為每個pod分配IP,這塊先了解到這裡就好,後面會介紹網路。
三、部署Dashboard
按理說,部署Dashboard就下面一句話:
kubectl apply -f https://raw.githubusercontent.com/kubernetes/dashboard/v1.10.1/src/deploy/recommended/kubernetes-dashboard.yaml
But,默認鏡像中國無法訪問,這裡曲線救國:
首先,將這個yaml文件下載下來:
wget https://raw.githubusercontent.com/kubernetes/dashboard/v1.10.1/src/deploy/recommended/kubernetes-dashboard.yaml
其次,通過vim編輯yaml文件中默認的鏡像源地址:這裡替換為李振良老師的鏡像地址,感謝李振良老師。
containers: - name: kubernetes-dashboard #image: k8s.gcr.io/kubernetes-dashboard-amd64:v1.10.1 image: lizhenliang/kubernetes-dashboard-amd64:v1.10.1
然後,由於默認Dashboard只能集群內部訪問,因此修改Service為NodePort類型,暴露到外部可以訪問:
kind: Service apiVersion: v1 metadata: labels: k8s-app: kubernetes-dashboard name: kubernetes-dashboard namespace: kube-system spec: type: NodePort ports: - port: 443 targetPort: 8443 nodePort: 30001 selector: k8s-app: kubernetes-dashboard
最後,我們直接apply本地這個yaml文件來創建Dashboard:
kubectl apply -f kubernetes-dashboard.yaml
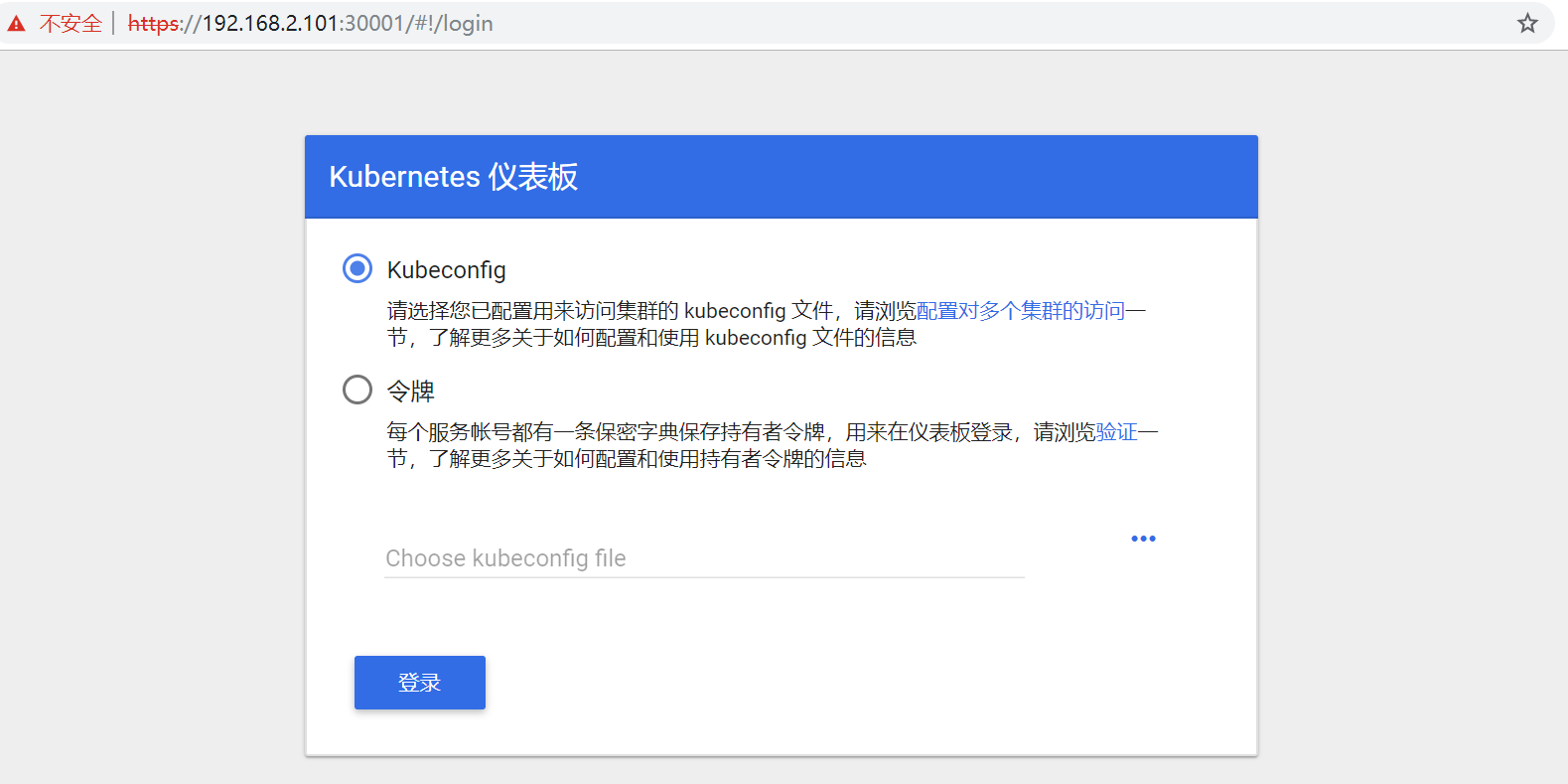
看到提示“service/kubernetes-dashboard created”代表Dashboard創建成功了,這時我們通過瀏覽器來訪問一下:

這裡如果你通過Chrome訪問提示證書錯誤無法訪問,可以通過如下步驟解決:
chrome://net-internals/#hsts
找到Delete domain security policies,輸入你的NodeIP地址點擊Delete即可:

接上一步,看到了登錄介面,需要我們配置kubeconfig或輸入token,這裡我們選擇後者,通過以下命令獲取輸出的token:
kubectl create serviceaccount dashboard-admin -n kube-system kubectl create clusterrolebinding dashboard-admin --clusterrole=cluster-admin --serviceaccount=kube-system:dashboard-admin kubectl describe secrets -n kube-system $(kubectl -n kube-system get secret | awk '/dashboard-admin/{print $1}')
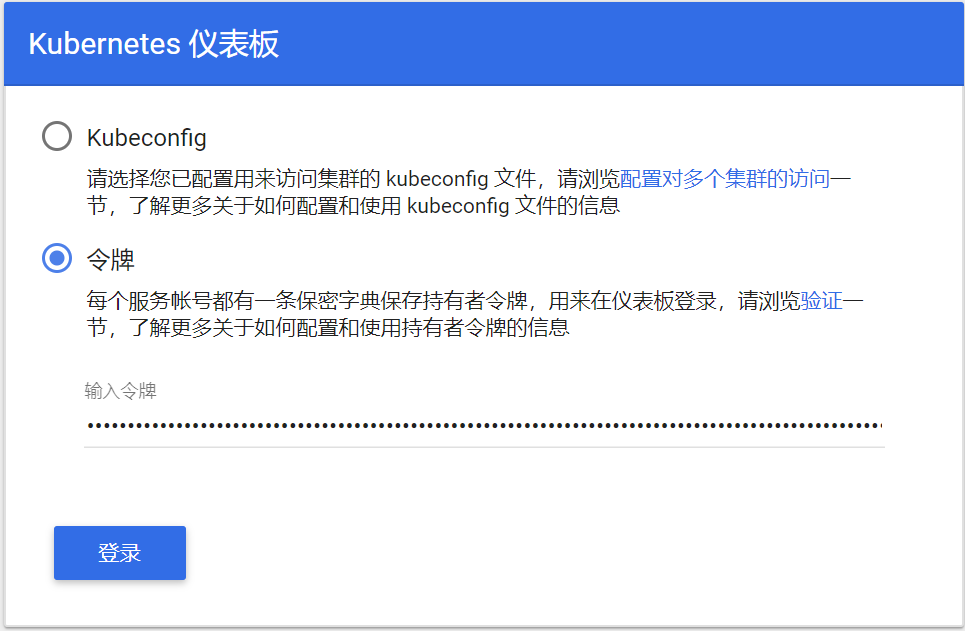
拿到token在登錄介面的令牌區域輸入,然後點擊登錄:

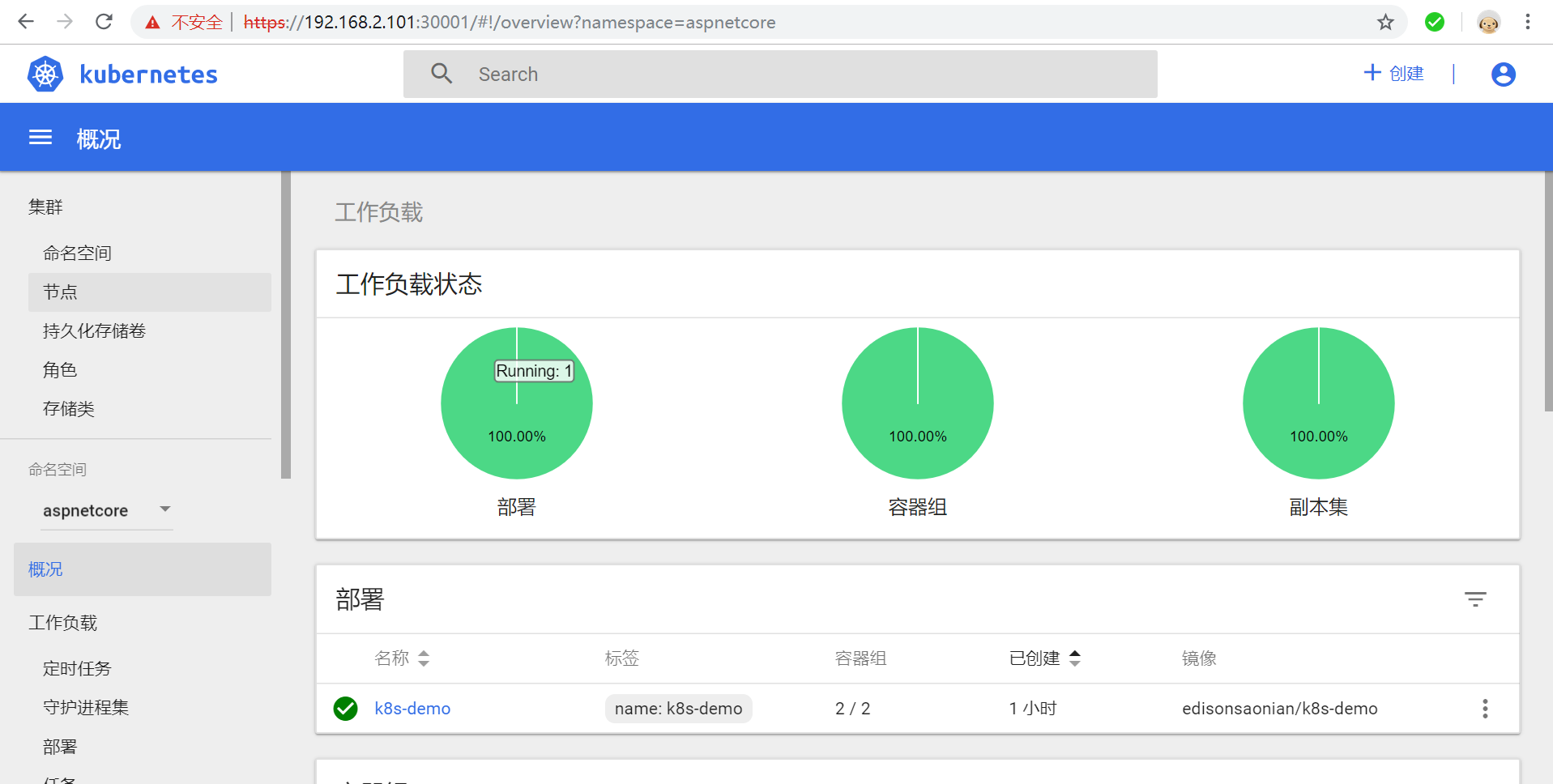
即可進入下圖所示的主介面了:

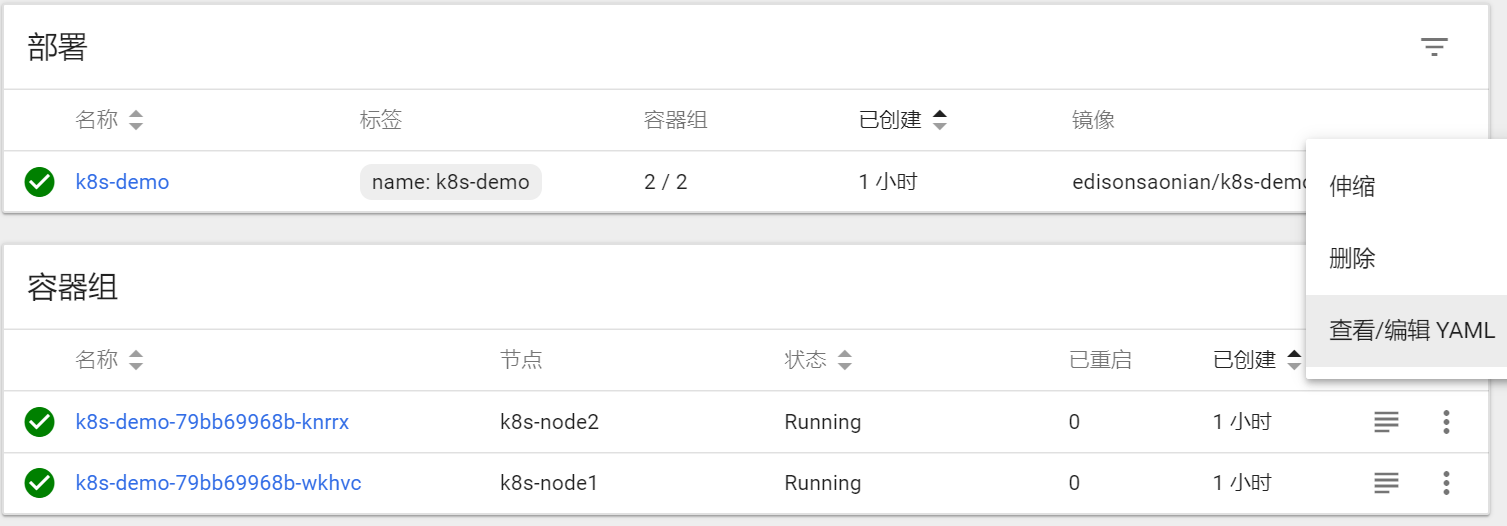
在Dashboard中,我們通過kubectl所做的操作大部分都可以可視化操作,比如我們可以對deployment做伸縮:

更多內容,請期待後續分享。
四、小結
本文通過部署一個ASP.NET Core WebAPI到K8S為例,介紹了K8S部署的詳細過程步驟,最後部署Dashboard從而能夠進行可視化的管理。後續會探索各種應用的運行方式和更多的內容,當然筆者也是初學,有很多不足之處,請多包涵。
參考資料
(1)CloudMan,《每天5分鐘玩轉Kubernetes》
(2)李振良,《一天入門Kubernets教程》
(3)李振良,《30分鐘部署一個Kubernetes集群》
(4)cao_xiaobo,《K8S部署Web Dashboard》
