使用docsify 寫開源文檔
- 2020 年 4 月 5 日
- 筆記
使用docsify 寫開源文檔
docsify 是一個動態生成文檔網站的工具。不同於 GitBook、Hexo 的地方是它不會生成將
.md轉成.html文件,所有轉換工作都是在運行時進行。
這將非常實用,如果只是需要快速的搭建一個小型的文檔網站,或者不想因為生成的一堆 .html 文件「污染」 commit 記錄,只需要創建一個 index.html 就可以開始寫文檔而且直接部署在 GitHub Pages。

一、初始化項目
1.1 安裝Node.js
- 下載地址:https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi
- 下載完成後點擊安裝。
- 查看node 版本,命令:node -v
- 版本:v8.9.4
1.2 安裝docsify-cli工具
命令行執行:
npm i docsify-cli -g 會在這個路徑下
C:UsersAdministratorAppDataRoamingnpmnode_modules
生成 docsify-cli 文件夾

1.3 初始化文檔結構
先創建一個本地文件夾docs,然後執行命令
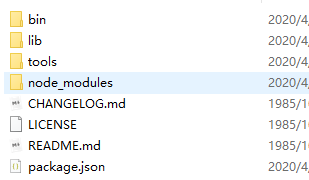
docsify init ./docs 會生成如下目錄:
-| docs/ -| .nojekyll 用於阻止 GitHub Pages 會忽略掉下劃線開頭的文件 -| index.html 入口文件 -| README.md 會做為主頁內容渲染 直接編輯 docs/README.md 就能更新網站內容
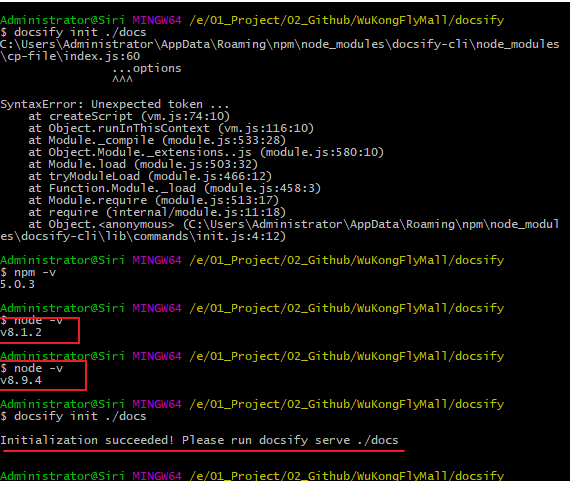
遇到的問題:
-
初始化docsify文檔不成功
升級node.js之後就成功了

1.4 本地實時預覽
docsify serve docs - README文件:
# Headline > An awesome project. - 預覽效果:

二、訂製導航欄
2.1 訂製導航欄
<script> window.$docsify = { name: 'PassJava-Learning', repo: 'https://github.com/Jackson0714/PassJava-Platform', loadNavbar: true, loadSidebar: true, // 載入自定義側邊欄 maxLevel: 2, // 默認情況下會抓取文檔中所有標題渲染成目錄,可配置最大支援渲染的標題層級。 subMaxLevel: 4, // 生成目錄的最大層級 mergeNavbar: true, // 小屏設備下合併導航欄到側邊欄 alias: { // 定義路由別名,可以更自由的定義路由規則。 支援正則 '/.*/_sidebar.md': '/_sidebar.md',//防止意外回退 '/.*/_navbar.md': '/_navbar.md' } } </script> - 添加_sidebar.md文件來配置側邊欄
* 介紹 * [PassJava 功能介紹](introduction/PassJava_introduction_01.md) * [PassJava 必備知識](introduction/PassJava_introduction_02.md) * PassJava 架構篇 * SpringBoot 學習篇 * [SpringBoot整合JDBC](springboot-tech/spring-boot-05-data-jdbc.md) * [SpringBoot整合Druid](springboot-tech/spring-boot-06-data-druid.md) * [SpringBoot整合MyBatis](springboot-tech/spring-boot-07-data-mybatis.md) * 工具篇 * [圖床神器配置](tools/圖床神器配置.md) * [使用docsify寫開源文檔](tools/使用docsify寫開源文檔.md) * [我的常用工具](tools/我的常用工具.md) * 想法 * [打造一款刷Java知識的小程式2](idea/打造一款刷Java知識的小程式2.md) - 添加_navbar.md文件來配置頂部導航欄
* 演示 * [後台管理]() * [小程式端]() * 項目地址 * [後台平台](https://github.com/Jackson0714/PassJava-Platform) * [後台管理](https://github.com/Jackson0714/PassJava-Portal) * [學習教程](https://github.com/Jackson0714/PassJava-Learning) -
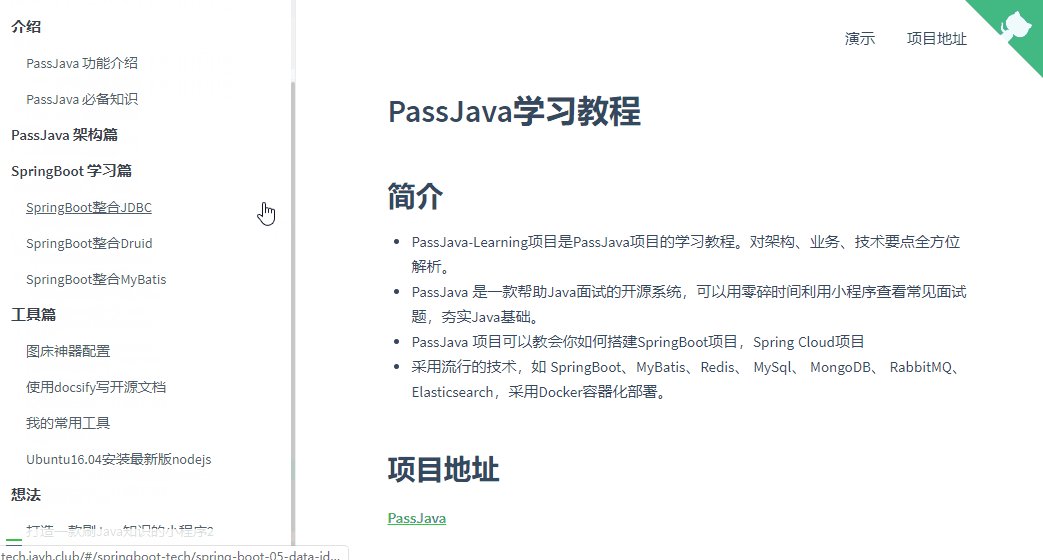
查看導航欄效果

三、訂製封面頁
- 在index.html中添加封面頁的配置
<script> window.$docsify = { coverpage: true } </script> - 添加_coverpage.md文件來配置封面頁
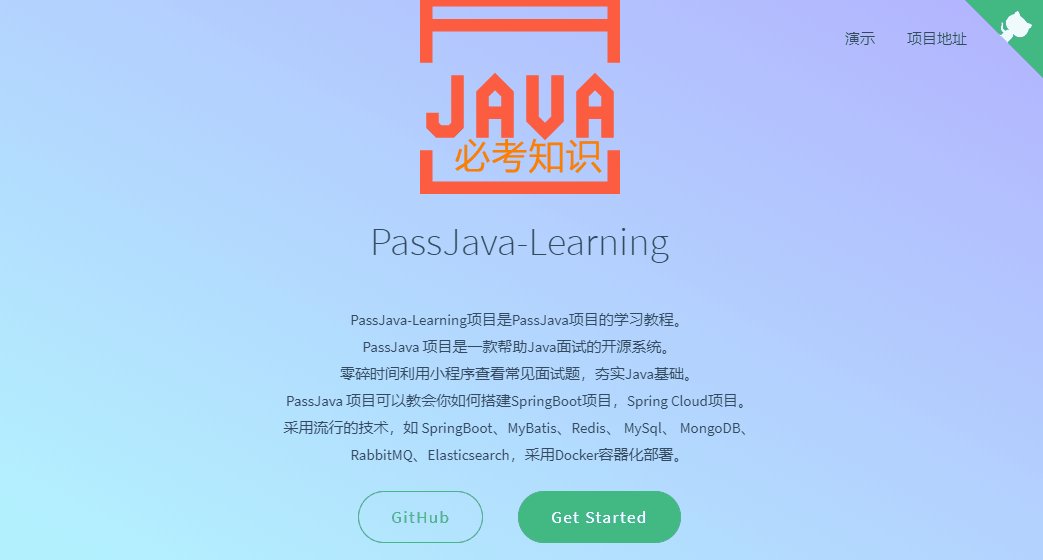
 # PassJava-Learning > PassJava 學習教程,架構、業務、技術要點全方位解析。 PassJava 是一款幫助Java面試的開源系統, 可以用零碎時間利用小程式查看常見面試題,夯實Java基礎。 採用流行的技術,如 SpringBoot、MyBatis、Redis、 MySql、 MongoDB、 RabbitMQ、Elasticsearch,採用Docker容器化部署。 [GitHub](https://github.com/jackson0714/PassJava-Learning) [Get Started](README.md) -
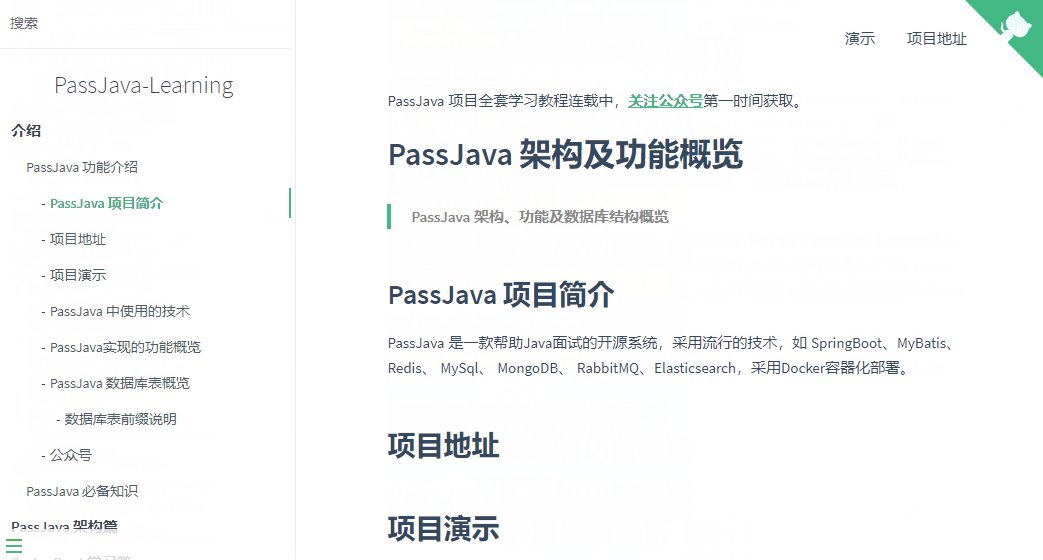
查看封面效果

四、添加全文搜索
在index.html中添加全文搜索的配置
<script> window.$docsify = { search: { placeholder: '搜索', noData: '找不到結果!', depth: 3 }, } </script> 
五、添加程式碼高亮
在index.html中添加程式碼高亮的配置
<script src="//unpkg.com/prismjs/components/prism-bash.js"></script> <script src="//unpkg.com/prismjs/components/prism-java.js"></script> <script src="//unpkg.com/prismjs/components/prism-sql.js"></script> 六、添加一鍵拷貝程式碼
在index.html中添加一鍵拷貝程式碼的配置
<script src="//unpkg.com/docsify-copy-code"></script> 七、在Github上部署文檔
-
提交程式碼到github
-
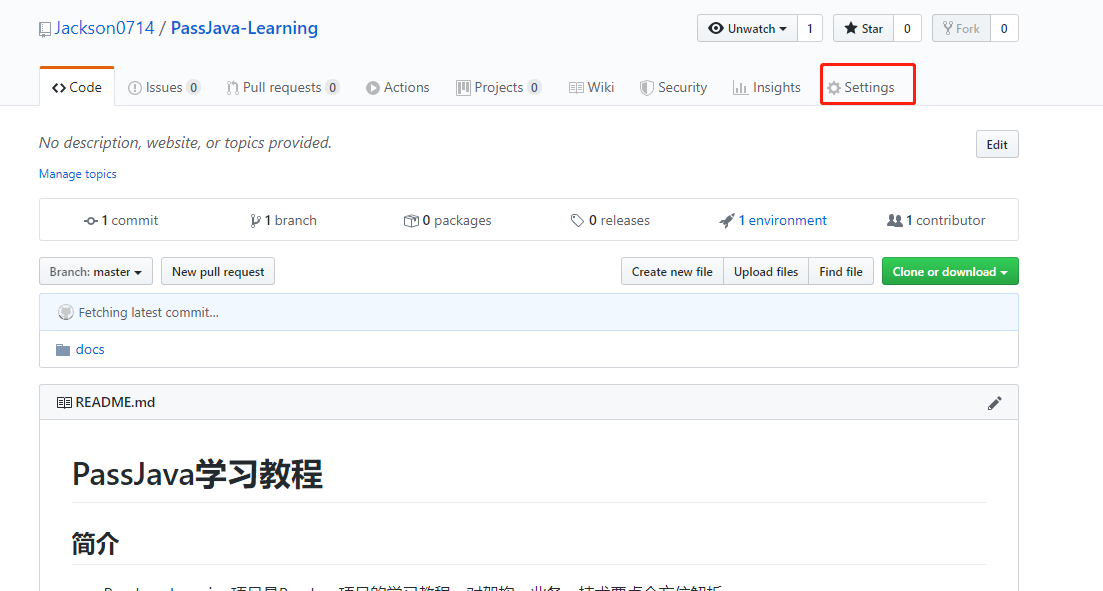
Setting中開啟github pages

-
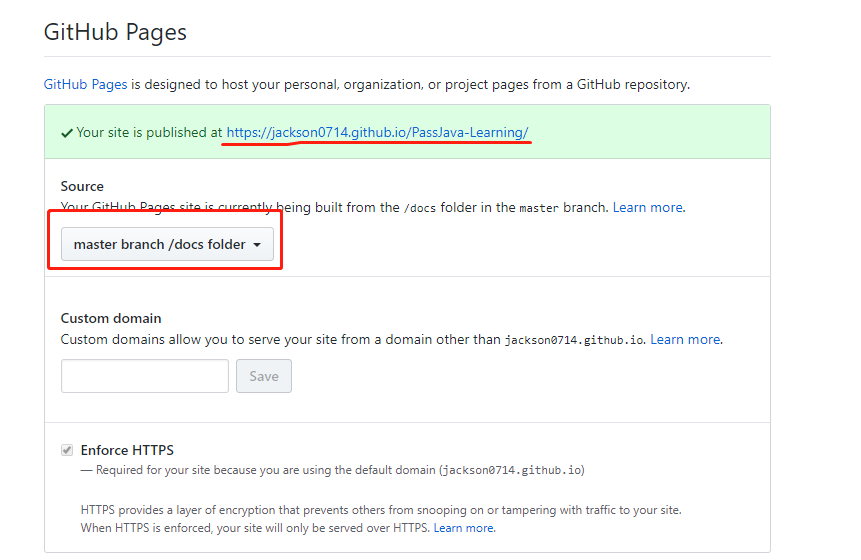
GitHub Pages配置

-
配置成功
八、部署到雲伺服器
1.添加nginx配置文件
- 執行命令
sudo vim /etc/nginx/conf.d/pass_java_learning.conf - 更新配置資訊
server { listen 80; server_name tech.jayh.club; location / { root /home/ubuntu/jay/passjava/passjava-learning/PassJava-Learning/docs; index index.html; } } 2.域名解析
主機記錄:tech
記錄類型:A
線路類型:默認
記錄值:主機IP地址

3.訪問 tech.jay.club
4. 遇到的問題
-
404 未找到頁面
可以通過命令查看錯誤日誌
cat /var/log/nginx/error.log原因:docs 路徑配置錯誤,下面三種路徑都報404
/home/jay/passjava/passjava-learning/PassJava-Learning/docs;
/jay/passjava/passjava-learning/PassJava-Learning/docs;
~/jay/passjava/passjava-learning/PassJava-Learning/docs;
解決方案:
改成 /home/ubuntu/jay/passjava/passjava-learning/PassJava-Learning/docs
-
403 限制訪問
修改nginx.conf文件
sudo vim nginx.confuser www-data改為user root重啟 nginx 服務
sudo service nginx restart
公眾號