一行程式碼讓網頁變灰
- 2020 年 4 月 4 日
- 筆記
今天是一個特殊的日子,今天不只是清明節,今天更是我們的國家經歷了嚴重的疫情,今天是哀悼英雄的日子,全國降半旗,北京時間10點全國默哀三分鐘,全國停止一切娛樂設施。
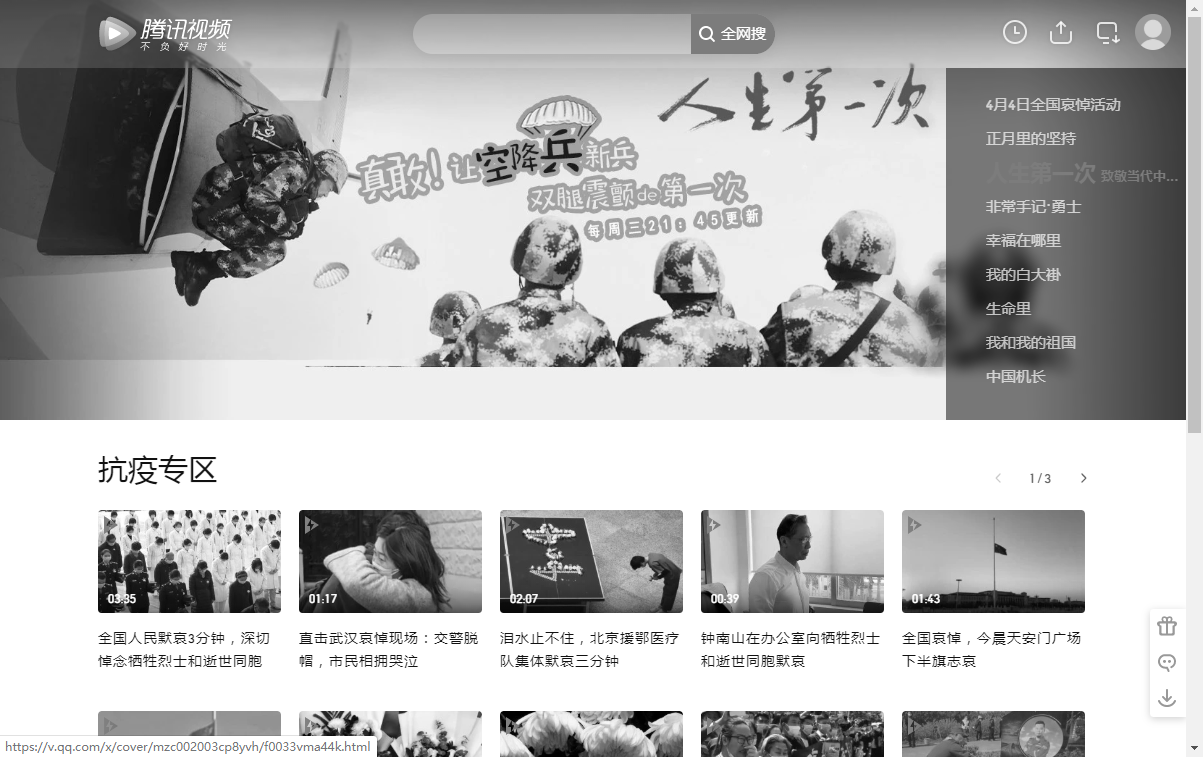
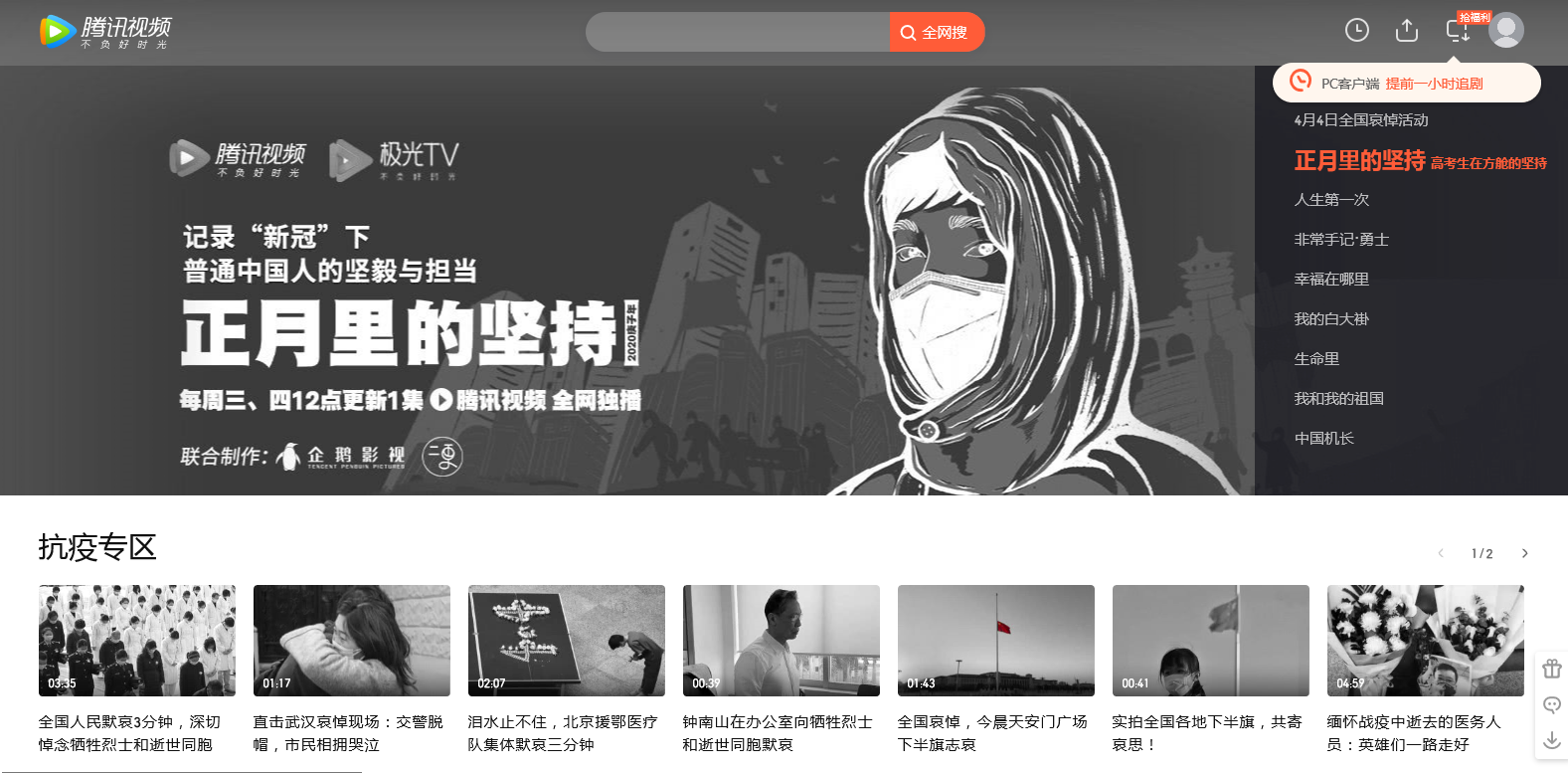
大家上網的時候可以看到今天很多網站包括首頁和內容都變成了灰色,比如百度,騰訊影片,B站,還有我們的部落格園

大家可以看到全站的內容都變成灰色了,包括按鈕、圖片等等。這時候我們可能會好奇這是怎麼做到的呢?有人會以為所有的內容都統一換了一個 CSS 樣式,圖片也全換成灰色的了,按鈕等樣式也統一換成了灰色樣式。但你想想這個成本也太高了,而且萬一某個控制項忘記加灰色樣式了豈不是太突兀了。其實,解決方案很簡單,只需要幾行程式碼就能搞定了。
filter: grayscale(100%);
就是這一行程式碼,我們把這一行程式碼放到給到網站根節點,也就是html標籤,就可以實現整個網站變灰的效果,不同的網站為了考慮兼容性,有不同的寫法,比如騰訊影片的
html { filter: gray; -webkit-filter: grayscale(100%); filter: grayscale(100%); }
比如B站的
html.gray { -webkit-filter: grayscale(.95); }
這是CSDN的
html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
這個實現看起來兼容性會更好一些。
因此我們可以確定,通過一個全局的 CSS 樣式就能將整個網站變成灰色效果。那麼這裡我們就來詳細了解一下這究竟是一個什麼樣的 CSS 樣式。這個樣式名叫做 filter,搜下 MDN 的官方介紹,其鏈接為:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter。
官方介紹內容如下:
filter CSS 屬性將模糊或顏色偏移等圖形效果應用於元素。濾鏡通常用於調整影像,背景和邊框的渲染。 CSS 標準里包含了一些已實現預定義效果的函數。你也可以參考一個 SVG 濾鏡,通過一個 URL 鏈接到 SVG 濾鏡元素 (SVG filter element[1])。
其實就是一個濾鏡的意思。
其所有用法示例如下:
/* URL to SVG filter */ filter: url("filters.svg#filter-id"); /* <filter-function> values */ filter: blur(5px); filter: brightness(0.4); filter: contrast(200%); filter: drop-shadow(16px 16px 20px blue); filter: grayscale(50%); filter: hue-rotate(90deg); filter: invert(75%); filter: opacity(25%); filter: saturate(30%); filter: sepia(60%); /* Multiple filters */ filter: contrast(175%) brightness(3%); /* Global values */ filter: inherit; filter: initial; filter: unset;
各個用法介紹大家可以參考官方的文檔說明:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
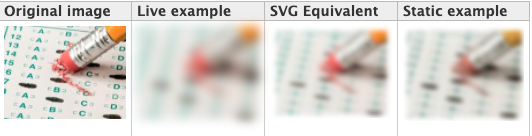
比如這裡如果我們可以使用 blur 設置高斯模糊,用法如下:
filter: blur(radius)
給影像設置高斯模糊。radius 一值設定高斯函數的標準差,或者是螢幕上以多少像素融在一起,所以值越大越模糊;如果沒有設定值,則默認是 0;這個參數可設置絕對像素值,但不接受百分比值。
可以達成這樣的效果:

再說回剛才的灰色影像,這裡其實就是設置了 grayscale,其用法如下:
filter: grayscale(percent)
將影像轉換為灰度影像。值定義轉換的比例。percent 值為 100% 則完全轉為灰度影像,值為 0% 影像無變化。值在 0% 到 100% 之間,則是效果的線性乘子。若未設置,值默認是 0。另外除了傳遞百分比,還可以傳遞浮點數,效果是一樣的。
如:
filter: grayscale(1) filter: grayscale(100%)
都可以將節點轉化為 100% 的灰度模式。所以一切到這裡就清楚了,如果我們想要把全站變成灰色,再考慮到各瀏覽器兼容寫法,可以參考下上面提到的 CSDN 的寫法
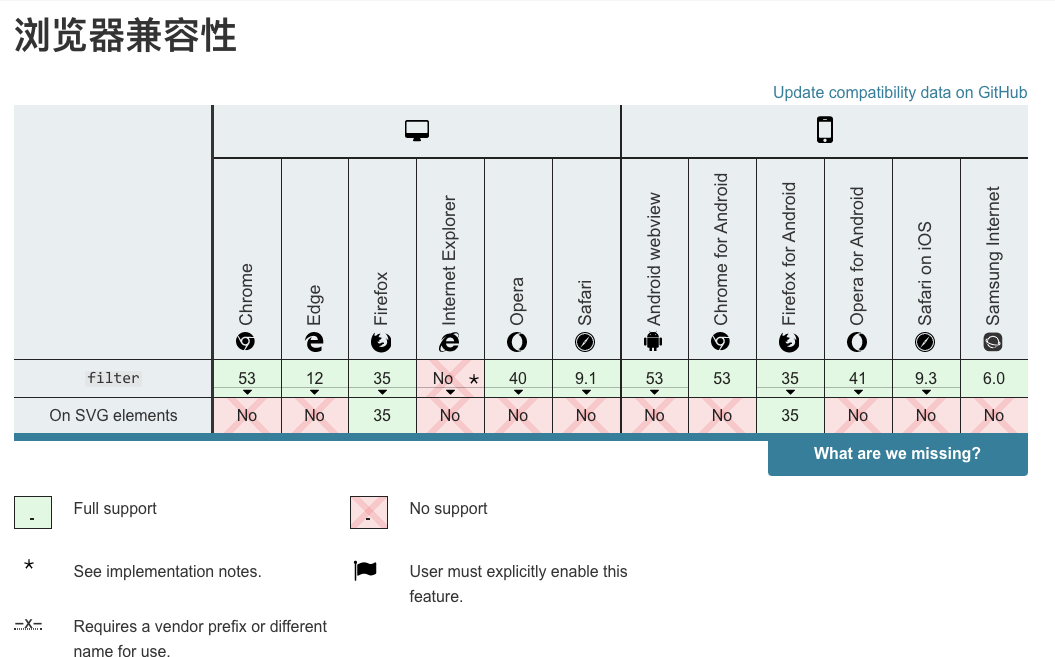
最後呢,看一下瀏覽器對 filter 這個樣式的兼容性怎樣,如圖所示:

我看了一下各個網站在IE下的顯示效果,都沒有兼容IE,不過有些網站只是加一個這個樣式,去掉之後就全部恢復原來的樣子了,而做的比較好的,比如騰訊影片,網站中所有的圖片鏈接全都變成了灰色圖片,所以就算騰訊影片在IE下也只是個別圖標有了顏色而已

最後在這裡向英雄致敬!
(文章引自https://mp.weixin.qq.com/s/2GNEky-NU4ywdADVOs3iiA)