TypeScript入門實例
- 2019 年 10 月 3 日
- 筆記
前言
TypeScript是JavaScript的超集,微軟公司開發,利用es6語法,實現對js的面向對象編程思想,寫程式碼的時候會像強類型語言一樣,指定參數類型、返回值類型,類型不對會報錯,但編譯後還是js,弱類型語言,就算是報錯一樣能編譯,不影響程式運行,但可能會出現不可預期的bug;
同時在ts文件裡面import引入了它需要的依賴,外部引入這個ts編譯好的js就不需要在引入它的依賴了,它內部自己去找依賴,就跟java一樣,自動模組的導入,還有就是你在A引入了B,B引入了C,並返回了C類型的屬性,這時候你在A實例化B,然後用b.c,能.出C類型的屬性、方法,這樣大大方便了js開發
更多介紹請看:
中文官網:https://www.tslang.cn/index.html
中文官網文檔:https://www.tslang.cn/docs/home.html
本文記錄一個TypeScript入門實例,主要內容有:
介面、類、繼承、修飾符、引入jquery
程式碼
PS:一些要點寫在了注釋裡面
按照我之前的這篇《TypeScript環境安裝,以及配置idea開發環境》安裝好環境後新建一個SpringBoot項目
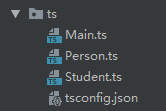
大致的項目結構如下

需要用到頁面,所以我們引入thymeleaf
<!--Thymeleaf模板依賴--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
修改默認路徑
spring.thymeleaf.prefix=classpath:view/ spring.thymeleaf.cache=false
其他常規的依賴我就不說了,還是不清楚的看我的《SpringBoot系列》部落格
直接在啟動類寫一個controller訪問頁面
@GetMapping("/") public ModelAndView index(){ return new ModelAndView("index"); }
看一下我們的.ts文件

tsconfig.json
項目配置,如果一個目錄下存在一個tsconfig.json文件,那麼它意味著這個目錄是TypeScript項目的根目錄。tsconfig.json文件中指定了用來編譯這個項目的根文件和編譯選項。
編譯項有很多,具體可查閱官網:https://www.tslang.cn/docs/handbook/compiler-options.html
{ "compilerOptions": { "target": "ES6",//ECMAScript目標版本 "ES3"(默認) "module": "ES6",//指定生成哪個模組系統程式碼,CommonJS(後端,例如node.js)、AMD(瀏覽器前端)、ES6(前後端結合體) "removeComments": true //刪除所有注釋,除了以 /!*開頭的版權資訊。 } }
Person.ts
聲明一個人類介面
/** * 人類介面 * 介面的成員變數不能用修飾詞修飾 * export 表示導出 */ export interface Person { /* 屬性 */ name?: string;//姓名 age?: number;//年齡 /* 方法 */ toString(): string; }
Student.ts
一個學生類,實現人類介面,同時聲明一個班花類,繼承學生類
//導入 文件名後綴 .js 必須要有,不然瀏覽器無法識別路徑 import {Person} from "./Person.js"; /** * 學生類 * 實現了Person,必須實現它的屬性跟方法 */ export class Student implements Person { /* 看一下有哪些修飾符(與java基本一致) 公有 public,可以自由的訪問程式里定義的成員 私有 private,不能在聲明它的類的外部訪問 受保護 protected,與private修飾符的行為很相似,但有一點不同,protected成員在派生類中仍然可以訪問 靜態 static,被修飾的屬性存在於類本身上面而不是類的實例 只讀 readonly,設置只讀後只能才聲明變數時跟在構造參數進行賦值 */ //屬性 public name?: string; public age?: number; private identity: string = "學生"; //構造參數,默認已經創建空構造 constructor(name: string, age: number) { this.name = name; this.age = age; } //set、get方法 set _identity(identity: string) { this.identity = identity; } get _identity() { return this.identity; } //普通方法 public toString(): string { return "name:" + this.name + " age:" + this.age + " identity:" + this.identity; } //泛型,輸入什麼類型就輸出什麼類型 public static print<T>(ss: T): T { return ss; } //靜態方法 public static whoIsClassFlower(): string { return new ClassFlower().toString(); } } /** * 班花 * 繼承了Student類 */ class ClassFlower extends Student { constructor() { /* 派生類包含了一個構造函數,它必須調用super(),它會執行基類的構造函數。 而且,在構造函數里訪問this的屬性之前,我們一定要調用super() */ super("小芳", 18); this.name = "小芳"; } }
Main.ts
Main入口測試
//導入一個模組中的某個導出內容 文件名後綴 .js 必須要有,不然瀏覽器無法識別路徑 import {Student} from "./Student.js"; import $ from "../js/jquery-1.11.0.min.js";
// 具有副作用的導入模組,儘管不推薦這麼做,一些模組會設置一些全局狀態供其它模組使用。 // 這些模組可能沒有任何的導出或用戶根本就不關注它的導出。 // 這樣導入會導致編譯報錯,但並不影響使用 // import "../js/jquery-1.11.0.min.js"; //通過new構造參數創建對象 let student = new Student("張三", 19); //調用set、get方法,修改identity學生身份 console.log("當前身份:" + student._identity); student._identity = "還是學生"; //調用普通方法 console.log(student.toString()); //調用靜態方法 console.log("班花:" + Student.whoIsClassFlower()); //泛型 console.log(typeof Student.print(1)); console.log(typeof Student.print("1")); //使用jq操作DOM $("body").append("<h3>使用jq操作DOM</h3>");
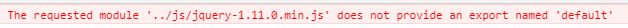
引入jquery,我們採用的引入具體模組,但現在的jquery-1.11.0.min.js並沒有顯式的導出$,因此程式會報錯

為此,我們在jquery的最後面手動導出默認模組
//手動導出全局對象 export default $;

或者我們也可以選擇這種導入方式
// 具有副作用的導入模組,儘管不推薦這麼做,一些模組會設置一些全局狀態供其它模組使用。 // 這些模組可能沒有任何的導出或用戶根本就不關注它的導出。 // 這樣導入會導致編譯報錯,但並不影響使用 import "../js/jquery-1.11.0.min.js";
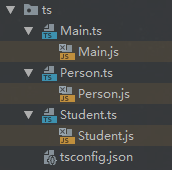
使用下方工具欄編譯之後

Person.js

//你沒看錯,內容就是空,編譯後什麼都沒有
View Code
Student.js

export class Student { constructor(name, age) { this.identity = "學生"; this.name = name; this.age = age; } set _identity(identity) { this.identity = identity; } get _identity() { return this.identity; } toString() { return "name:" + this.name + " age:" + this.age + " identity:" + this.identity; } static print(ss) { return ss; } static whoIsClassFlower() { return new ClassFlower().toString(); } } class ClassFlower extends Student { constructor() { super("小芳", 18); this.name = "小芳"; } }
View Code
Main.js

import { Student } from "./Student.js"; import $ from "../js/jquery-1.11.0.min.js"; let student = new Student("張三", 19); console.log("當前身份:" + student._identity); student._identity = "還是學生"; console.log(student.toString()); console.log("班花:" + Student.whoIsClassFlower()); console.log(typeof Student.print(1)); console.log(typeof Student.print("1")); $("body").append("<h3>使用jq操作DOM</h3>");
View Code
在HTML頁面中引入編譯生成的Main.js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> html, body { margin: 0; padding: 0; } </style> </head> <body> </body> <!-- script裡面要加type="module",這樣瀏覽器才會把相關的程式碼當作ES6的module來對待 --> <script th:src="@{ts/Main.js}" type="module"></script> </html>
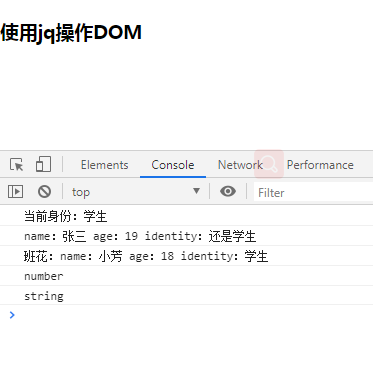
大致效果
頁面效果

後記
大家可以看到,我們再html里就引入了Main.js,它依賴Student.js,Student依賴Person.js,這些依賴關係它會自己去引入,只要在對應的路徑有這個文件就可以了,如果是按照之前js的引入方法,我們需要在引入Main之前引入它的依賴,否則就會報錯
這個例子比較簡單,我們引入第三方庫也是用比較簡單、暴力的方式,如需要支援ts,還需要TypeScript 聲明文件,具體可以參考一下菜鳥教程:https://www.runoob.com/typescript/ts-ambient.html
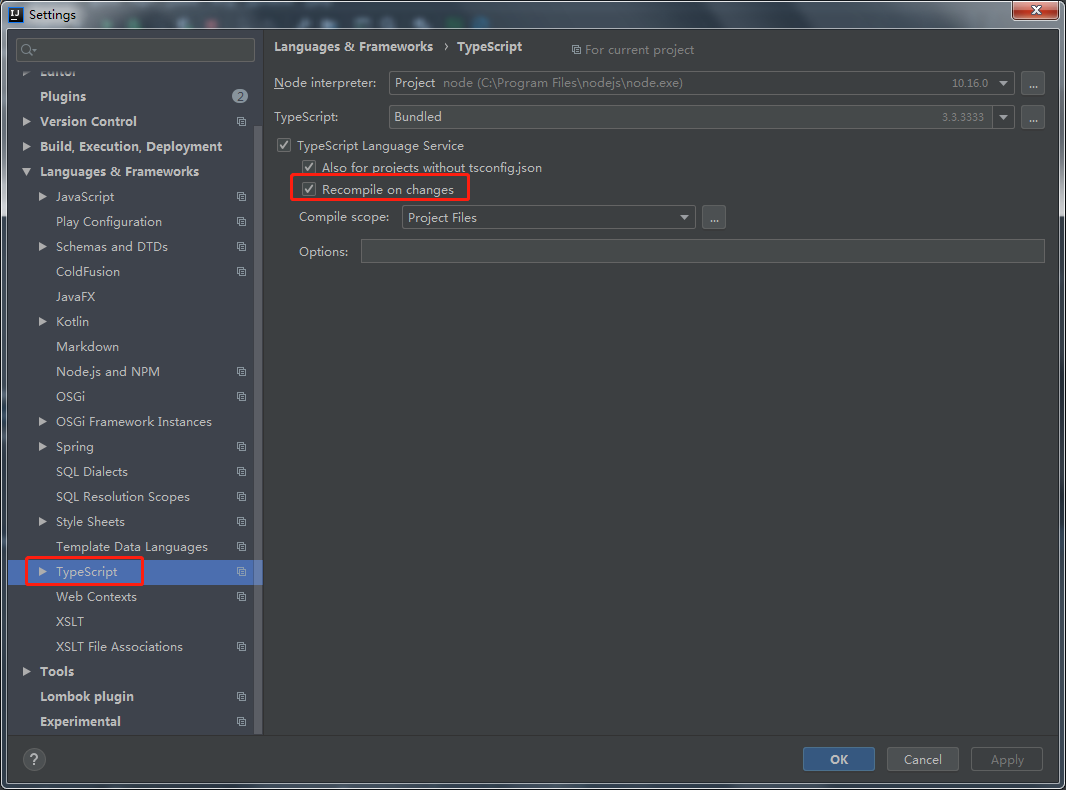
補充:2019-08-19補充,每次改完ts程式碼都要進行一次編譯,太麻煩了,可以設置一下自動編譯,打開settings,找到Languages & Frameworks 下面的TypeScript,勾選Recompile on changes,就可以開啟自動編譯了