還是只使用console.log()進行調試?好吧,其實還有更多。
- 2020 年 3 月 27 日
- 筆記
在瀏覽器控制台中列印消息無疑可以拯救所有開發人員。 console.log()消息就像您的大多數疾病的葯,同時調試了程式碼中的一些有線問題。
那裡的大多數開發人員都喜歡— 讓我們在瀏覽器中列印消息以了解有關此問題的更多資訊。我敢肯定我不是唯一一個這樣做的人。?

調試就像是犯罪電影中的偵探一樣,在開發中您也是福爾摩斯~
除了最常用的console.log()消息在瀏覽器中顯示消息外,還有許多其他方法可以使調試過程變得更加容易。讓我們通過示例逐一查看它們。
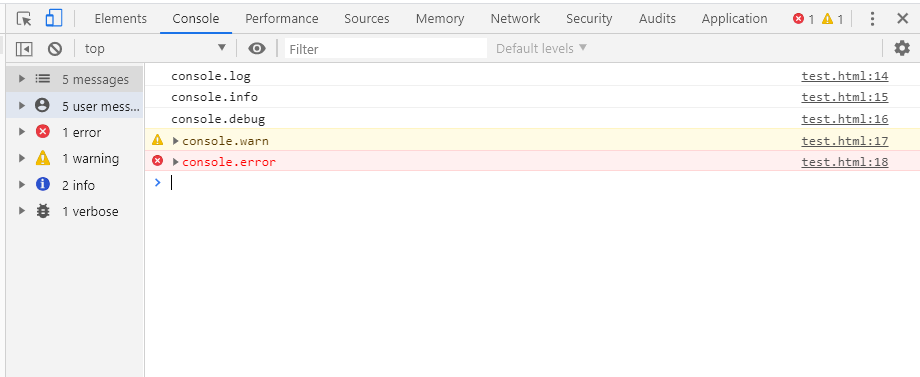
基本列印資訊console.log()| info()| debug()| warn()| error()

…控制台日誌/資訊/調試/警告/錯誤…
將CSS添加到控制台消息
您的所有控制台消息看起來都一樣嗎?好吧,從現在開始,情況會有所不同,讓您的日誌看起來更吸引人,因為這對您而言最重要。
話不多說,上程式碼與示例!
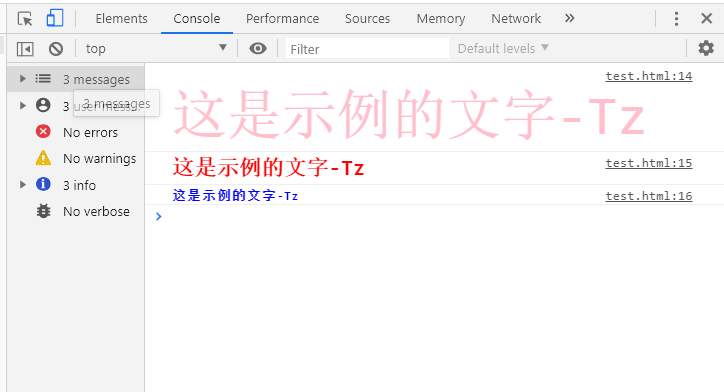
// 通過在文字前加上 ‘%c’, 然後在後方寫入css設置即可將console。log加上CSS樣式
console.log('%c這是示例的文字-Tz','color:pink;font-size:50px;font-weight: 500')
console.log('%c這是示例的文字-Tz','color:red;font-size:20px;font-weight: 600')
console.log('%c這是示例的文字-Tz','color:blue;font-size:12px;font-weight: 700')

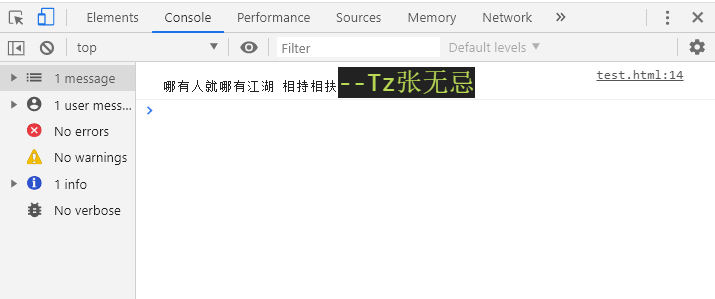
如何為日誌消息中的特定單詞塗上顏色?就看這裡~
// 通過在文字前加上 ‘%c’, 然後在後方寫入css設置即可將console。log加上CSS樣式
console.log('哪有人就哪有江湖 相持相扶%c--Tz張無忌',
'background-color:#222;font-size:24px;font-weight: 500;color:#bada55')

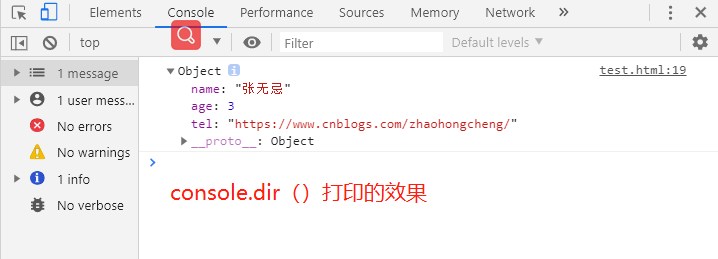
console.dir()
列印指定對象的JSON表示形式。
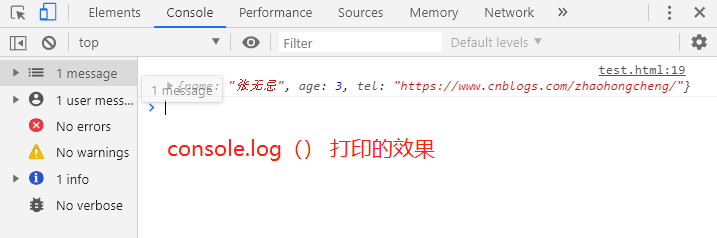
const zhangwuji = { name: '張無忌', age: 3, tel: 'https://www.cnblogs.com/zhaohongcheng/' }
console.log(zhangwuji)


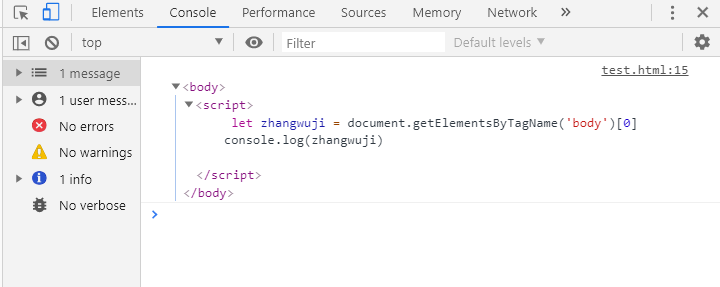
控制台中的HTML元素
就像檢查元素一樣,在控制台中獲取HTML元素。
let zhangwuji = document.getElementsByTagName('body')[0]
console.log(zhangwuji)

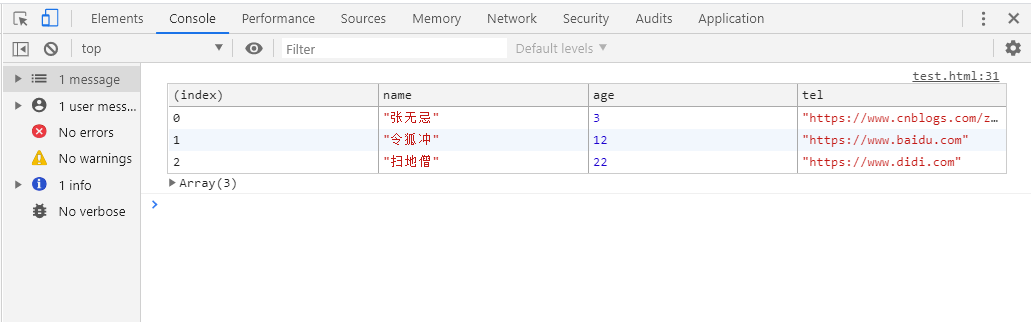
console.table()
是否想以正確且易於理解的方式查看JSON?
const bolg =[ { name: '張無忌', age: 3, tel: 'https://www.cnblogs.com/zhaohongcheng/' }, { name: '令狐沖', age: 12, tel: 'https://www.baidu.com' }, { name: '掃地僧', age: 22, tel: 'https://www.didi.com' } ]
console.table(bolg)

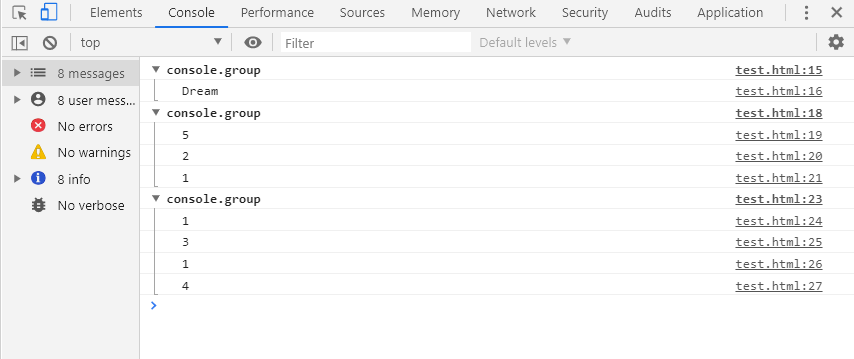
console.group()和console.groupEnd()
很有可能用控制台將消息分組
// 利用console.group()和console.groupEnd()將console.log分成一組一組
console.group(); console.log('Dream') console.groupEnd() console.group(); console.log('5') console.log('2') console.log('1') console.groupEnd() console.group(); console.log('1') console.log('3') console.log('1') console.log('4') console.groupEnd()

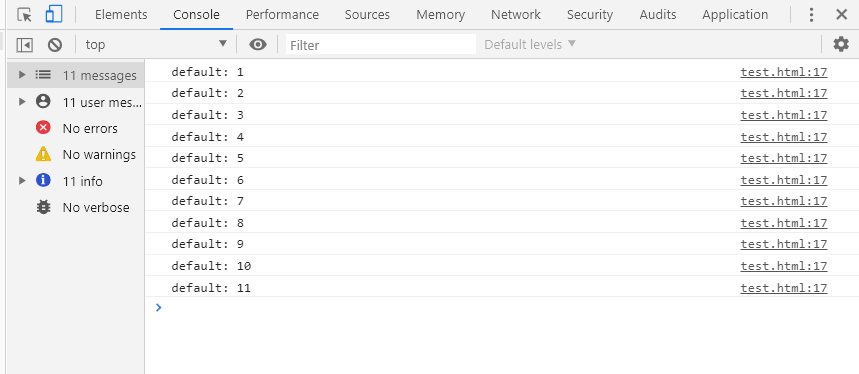
console.count()
此函數記錄此特定調用count()已被調用的次數。該函數帶有一個可選參數label。
如果label提供了該函數,則該函數記錄該count()特定調用的次數label。
如果label省略,則函數記錄在此特定行count()上被調用的次數。
for (let i = 0; i < 11; i++) { console.count(); }

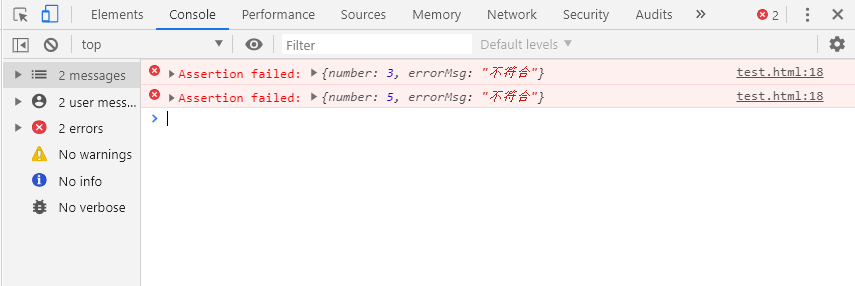
console.assert()
當您只想列印一些選定的日誌時,這非常方便,例如,它將僅列印false參數。如果第一個參數為true,則完全不執行任何操作。
const errorMsg = '不符合'; for (let number = 2; number <= 5; number += 1) { console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg}); }

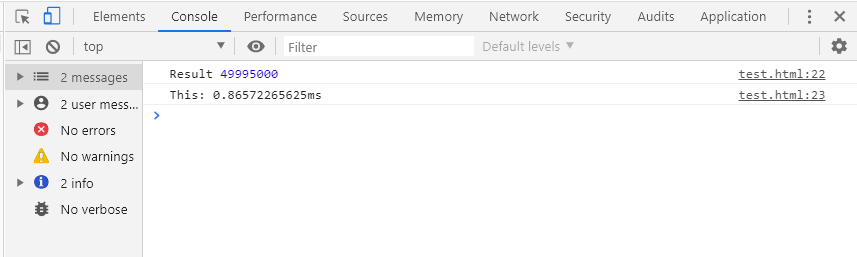
console.time()
console.time()是一個專用於跟蹤操作所花費時間的函數,它是跟蹤JavaScript執行所花費的微時間的更好方法。
console.time("This"); let total = 0; for (let j = 0; j < 10000; j++) { total += j } console.log("Result", total); console.timeEnd("This");

如果大家有任何疑問即可留言回饋,會在第一時間回復回饋,謝謝大家!
本文為Tz張無忌原創文章,讀後有收穫可以右側邊欄請作者喝咖啡,轉載請文章註明出處:https://www.cnblogs.com/zhaohongcheng/

