Chrome開發者工具之測試應用
- 2020 年 3 月 17 日
- 筆記
瀏覽器的開發者工具(DevTools)可以幫助開發人員對網頁進行布局,比如HTML+CSS,幫助前端工程師更好的調試腳本(JavaScript、jQuery)之類的,還可以使用工具查看網頁載入過程,獲取網頁請求(抓包)等。對於測試工作者來說,主要用於獲取網頁請求(抓包),還可以輔助UI自動化測試中的元素定位等,其它應用正在挖掘中。
1.1、開發者工具(DevTools)調用
瀏覽器的開發者工具有很多種,其中Chrome開發者工具功能較齊全一點,下面的介紹都是基於Google開發者工具(ChromeDevTools)展開。該工具的調用方式根據具體的系統和應用來:
- Windows用戶在Google瀏覽器中調用工具只需要打開頁面後按F12即可,也可以在網頁右鍵選擇“檢查”調用。
- Mac用戶可以使用option+command+I組合鍵,也可以在Google瀏覽器中右上角選擇更多->更多工具->開發者工具
- 有些PC桌面應用內嵌了Chrome DevTools工具的,可以在桌面應用的H5頁面直接右鍵喚出。注意:只能在H5頁面中使用。
##使用注意:
- 瀏覽器中每打開一個新頁面時,需要重新調用開發者工具;
- 桌面應用中每打開一個新的H5頁面之前,需要關閉上一個頁面的工具,然後在新的頁面重新調用開發者工具;
二、Chrome DevTools詳細介紹
1.1、模組介紹
Google開發者工具(Chrome DevTools)中功能模組有很多,常用的主要有元素(ELements)、控制台(Console)、源程式碼(Sources),網路(Network)這四個。其他的模組對於測試的輔助作用相對較小。
各模組功能的介紹如下:
- 元素(ELements):用於查看或修改HTML元素的屬性、CSS屬性、監聽事件、斷點等。測試工作者可以在這個模組查看各元素,驗證定位元素的唯一性等;
- 控制台(Console):這個模組可以查看錯誤資訊、列印調試資訊(console.log())、寫一些測試腳本以外,還可以當作Javascript API查看用;
- 源程式碼(Sources):該頁面用於查看頁面的HTML文件源程式碼、JavaScript源程式碼、CSS源程式碼等。該模組的斷點調試功能,測試時用到的比例較高;
- 網路(Network):網路頁面主要用於查看http請求等與網路連接相關的資訊。測試過程中重點使用的模組;
- Performance(性能面板):使用時間軸面板,可以通過記錄和查看網站生命周期內發生的各種事件來提高頁面運行時的性能
- Memory(記憶體面板):分析web應用或者頁面的執行時間以及記憶體使用情況
- Application(應用面板):記錄網站載入的所有資源資訊,包括存儲數據(Local Storage、Session Storage、-IndexedDB、Web SQL、Cookies)、快取數據、字體、圖片、腳本、樣式表等
- Security(安全面板):使用安全面板調試混合內容問題,證書問題等等
- Audits(審核面板):對當前網頁進行網路利用情況、網頁性能方面的診斷,並給出一些優化建議。比如列出所有沒有用到的CSS文件等
- 資源(resources):可以清理快取。瀏覽器的resources在移到了Application中;
2.1、元素(Elements)詳解
Elements模組展示的就是頁面的各個組成,主要內容有HTML+CSS+JavaScript,可以對元素進行查看、修改、刪除等操作。
2.1.1、元素編輯
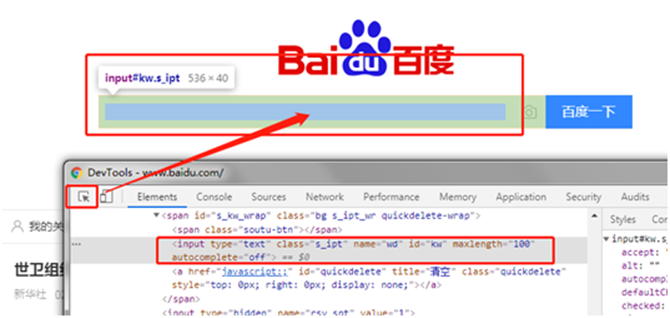
通過(Chrome DevTools)中的箭頭,可以查看頁面具體某個圖片,輸入框等的元素。首先點擊箭頭,然後在頁面點擊想要查看的元素。
以百度的輸入框為例:
雙擊元素的某個屬性,可以選中複製該屬性。
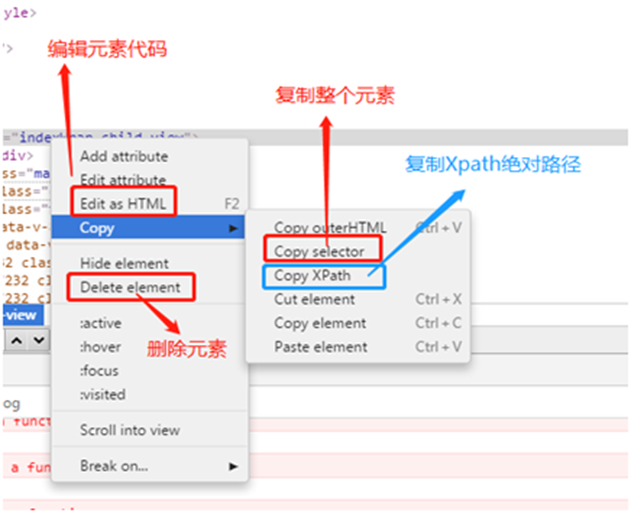
選中某個元素後右鍵彈出的選擇框中,可以進行刪除、複製、修改元素等。還可以複製Xpath絕對路徑。
2.1.2、輔助元素定位
Web自動化測試時,有時需要使用Xpath路徑表達式或者CSS選擇器來定位元素,在定位之前需要驗證該路徑的唯一性,此時可以在Elements模組里使用快捷鍵“Ctrl+F”,出現的輸入框中驗證該路徑。
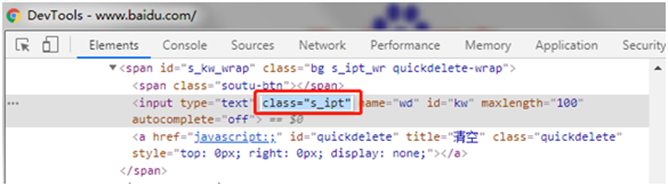
以Xpath為例,現有以下元素:
<input type=”text” class=”s_ipt” name=”wd” id=”kw” maxlength=”100″ autocomplete=”off”>
Xpath定位表達式://input[@class=’s_ipt’]
2.1.3、ChroPath插件
UI自動化測試在定位元素這一環節需要花費大量的時間,容易出錯,且還需要熟悉定位元素的原理。Google瀏覽器的ChroPath插件可以自動生成定位表達式,只需單擊一下即可生成唯一的相對xpath路徑,絕對xpath路徑,cssSelectors,linkText和partialLinkText。ChroPath還支援iframe,多重選擇器生成,具有自定義屬性的相對xpath生成,自動化腳本步驟生成等等。
使用方法:
- 安裝插件,與Google其他插件安裝方式一樣;
- Elements模組右側,單擊“ ChroPath”選項卡;
- 選擇要定位的元素後,即可自動顯示定位表達式;
- 要評估XPath / CSS,請輸入XPath / CSS查詢,然後按Enter鍵。
- 如果將滑鼠懸停在ChroPath選項卡中的任何匹配節點上,則綠色/藍色虛線輪廓將轉換為點綴的橘紅色,以突出顯示網頁中的相應元素。
該插件的其它使用功能和下載地址,可訪問地址:https://173app.com/apps/ljngjbnaijcbncmcnjfhigebomdlkcjo
下圖中示例使用方法(以百度輸入框為例):
3.1、控制台(Console)詳解
在Console中可以查看JavaScript的對象及屬性,也可以直接寫JavaScript運行。在測試工作中應用主要有如下幾個場景:
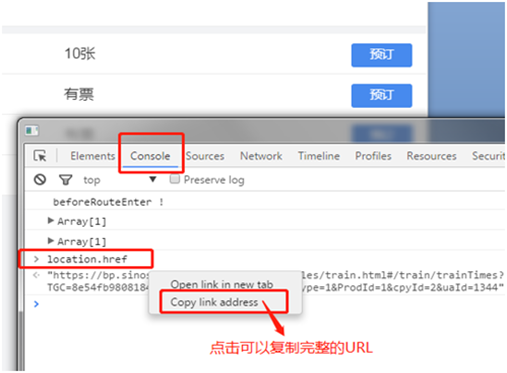
1、有些APP、桌面應用內嵌了H5頁面的,有時遇到Bug了可以使用JavaScript的Location 對象取出當前H5頁面的完整URL,然後丟給開發。在工具中輸入location.href,彈出的URL中右鍵選擇“Copy link address”即可完成複製。
4.1、源程式碼(Sources)詳解
源程式碼(Sources)模組主要是查看頁面HTML、JavaScript等源碼,對於測試來說該模組的斷點調試功能會用到。測試過程中頁面有些提示、動畫效果等只展示幾秒時,可以通過打斷點暫停效果顯示。
以toast提示為例,toast提示的展示效果只有幾秒鐘,有時錯誤的toast內容很長,可以將效果暫停後再仔細查看提示內容。效果如下圖:
在UI自動化測試時,需要對toast提示定位時,也可以暫停後在Elements模組中定位元素。
5.1、網路(Network)重點詳解
Network 面板記錄頁面上每個網路操作的相關資訊,從發起網頁請求Request後分析HTTP請求後得到的各個請求資源資訊(包括狀態,資源資訊,大小,所用時間,Request和Response等)。瀏覽器頁面、嵌入了H5頁面的程式測試過程中,經常通過這個模組查看介面請求、抓包、響應時間等,是頻繁使用的模組。
注意:每個頁面查看網路請求數據時,都需要重新調用Chrome DevTools,然後刷新頁面才能獲取頁面數據。
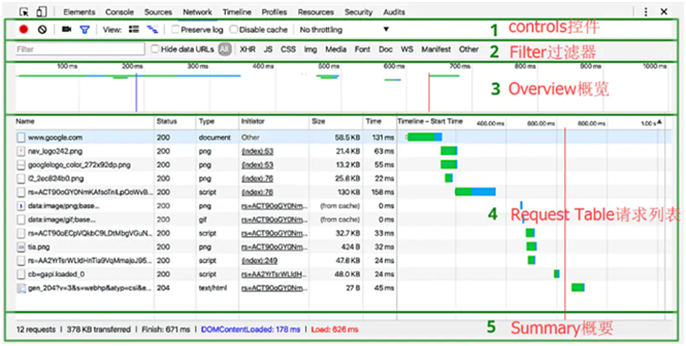
Network主要包括5大塊窗格:
- Controls:控制Network的外觀和功能。
- Filters: 控制Requests Table具體顯示哪些內容。
- Overview: 顯示獲取到資源的時間軸資訊。
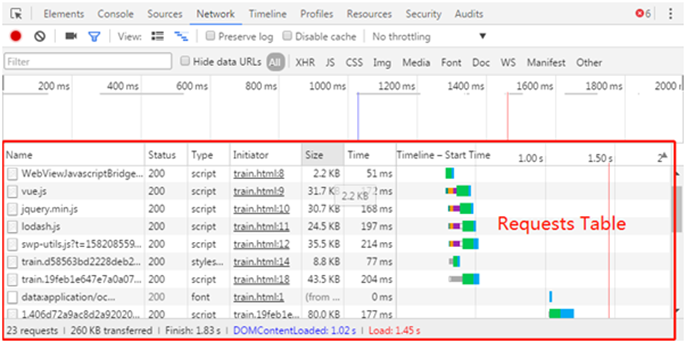
- Requests Table: 按資源獲取的前後順序顯示所有獲取到的資源資訊,點擊資源名可以查看該資源的詳細資訊。
- Summary: 顯示總的請求數、數據傳輸量、載入時間資訊。
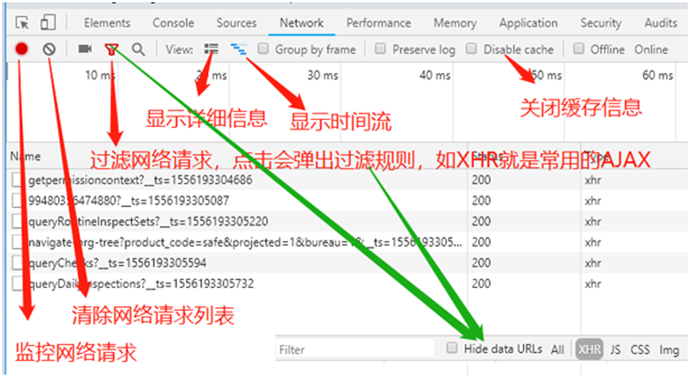
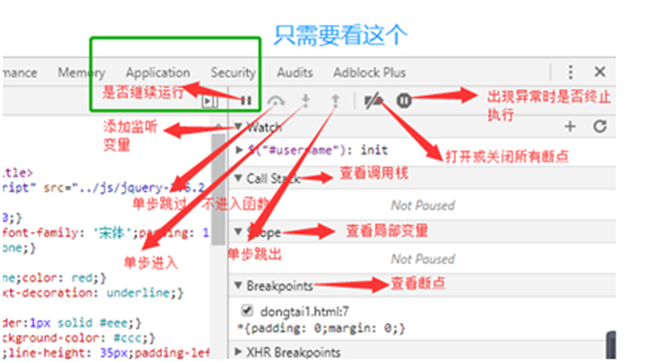
Network 面板按鈕介紹如下圖:
5.1.1、Requests Table(請求列表)
此列表列出了檢索的每個資源。默認情況下,此表按時間順序排序,也就是最早的資源在頂部。單擊資源名稱可以獲得更多資訊。提示:右鍵單擊列表的任何標題欄可以以添加或刪除資訊列。
Requests Table列表中,每一列的含義:
- Name:資源名
- Status:響應狀態
- Type:響應數據類型
- Size:響應數據大小
- Time:響應時間
5.1.2、資源詳細資訊
點擊某個資源的Name可以查看該資源的詳細資訊,根據選擇的資源類型顯示的資訊也不太一樣,可能包括如下Tab資訊:
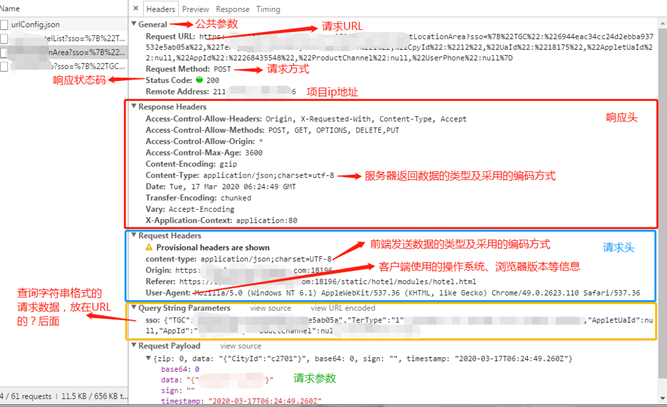
- Headers:面板列出資源的請求url、HTTP方法、響應狀態碼、請求頭和響應頭及它們各自的值、請求參數等。
- Preview:根據你所選擇的資源類型(JSON、圖片、文本)顯示相應的預覽。
- Response:顯示HTTP的Response資訊(未進行格式化)。
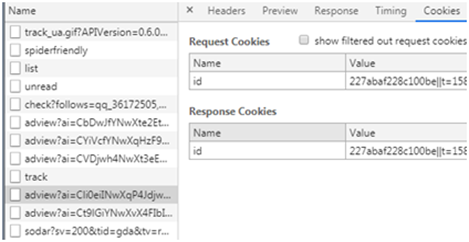
- Cookies:顯示資源HTTP的Request和Response過程中的Cookies資訊。
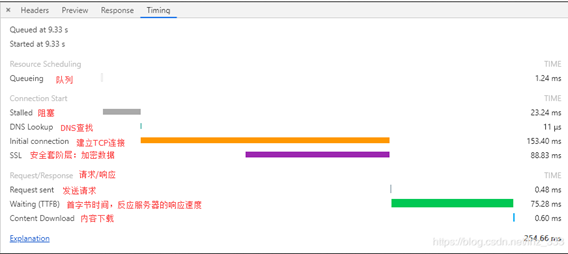
- Timing:顯示資源在整個請求生命周期過程中各部分花費的時間。
1、 Headers頁面中包含的http請求以及響應資訊等,可以查看該資源、介面的狀況,具體的數據含義如下:

Status Code:響應狀態碼能夠直觀的了解介面的情況,200-能夠正常訪問資源,404-請求的資源(網頁等)不存在,500-內部伺服器錯誤等。
請求頭中的content-type、查詢字元串格式的參數、Request Payload等都是介面自動化時需要的參數。
2、Preview頁面可以查看服務端返回的json數據,並且按照JavaScript的對象格式展示預覽。層層展開後可以看到具體的數據,有時定位前後端bug時可以通過將其與頁面的數據做簡單比較,看是否一致。
3、Response顯示的內容與Preview裡面的一樣,只是Response裡面的內容還未進行格式處理。
4、Cookies顯示資源HTTP的Request和Response過程中的Cookies資訊,在Application中也可以查看。不是所有的資源都有Cookies。
5、Timing顯示資源在整個請求生命周期過程中各部分花費的時間,實際功能測試時用的不多,如果想詳細的了解可以訪問下面的鏈接:
1. https://blog.csdn.net/lhz_333/article/details/93544313?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
2. https://www.cnblogs.com/cherryblossom/p/5502591.html

6.1、Filter過濾器
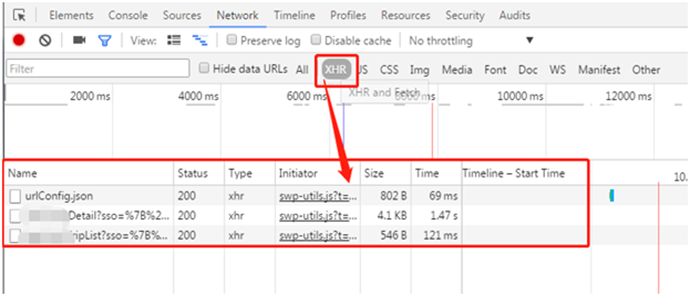
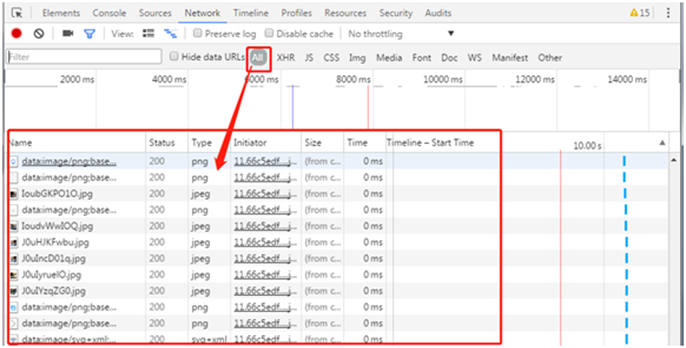
客戶端發送http請求後,會向服務端載入圖片,js動畫等資源,這些資源全部顯示在Requests Table列表中,過濾器選擇“All”時顯示所有的資源,如果只想查看介面資訊時選擇“XHR”過濾。
選擇“All”時Requests Table列表顯示所有的資源: 過濾器選擇“XHR”時,只顯示介面資訊:
過濾器選擇“XHR”時,只顯示介面資訊:
7.1、快取
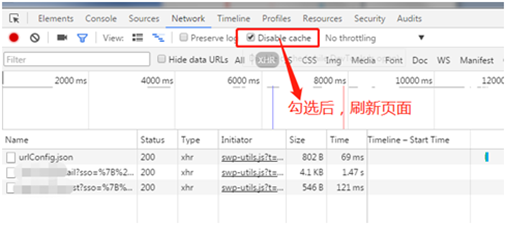
7.1.1、Disable cache
在已載入快取資訊時,如果這時需要驗證剛部署的版本,遇到問題沒解時可以勾選“Disable cache”,然後刷新頁面重新驗證下。勾選“Disable cache”刷新頁面的過程中,客戶端不會使用本地快取,重新從服務端載入資源。
需要注意的是該方法不是適用於所有的客戶端。Android端App的H5頁面因為機制可能不同,不一定適用。Web端直接清理所有的歷史資訊來清除快取。有的PC端桌面應用內嵌了Chrome DevTools工具時,可以在H5頁面使用該功能。
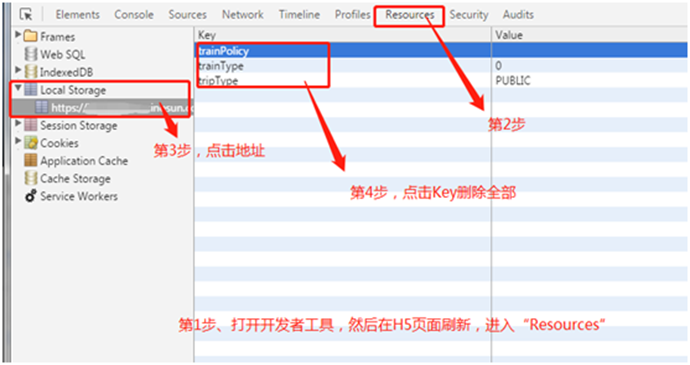
7.1.2、清除快取
有的客戶端測試H5頁面時沒有清理快取功能,可以使用Chrome DevTools工具清理,瀏覽器和Android系統還是通過應用去刪除快取更方便、穩定。
方法步驟如下圖:
注意:有的打開Chrome DevTools工具時沒有Resources,可以進入“Application”查找。