《前端之路》 – 初試 TypeScript(一)基礎數據類型
- 2020 年 3 月 15 日
- 筆記
一、先講講 TypeScript
什麼是 typeScript ?
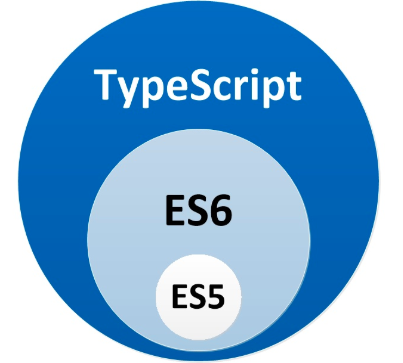
typeScript 是 Javascript 的超集 我們用一張圖來簡單介紹下 ts 和 js 清清楚楚明明白白的關係~

為什麼會出現 typeScript
在說 typeScript 之前 ,我們先了解下 Javascript。
JS裡面一切皆為對象,通過原型鏈來定義了系列不同類型數據的原生方法,然後給到了系列可以改變上下文的奇淫巧技,讓 JS 在使用起來的時候可以非常方便,不需要考慮過多,鏈上了咱們就瘋狂使用,這樣真的好么?( 靈魂拷問 )
而且在數據類型上,JS 也是沒有過多的限制,只要你定了這個變數且賦值了,那麼在該變數未被銷毀之前,你也可以瘋狂改變它的數據類型(基礎數據類型)
在有了幾年的開發經驗之後,特別是參與過大型項目開發的同學就會發現,對於初學者來講非常方便友好的特性,突然就變成了bug製造機。往往因為數據類型的判斷,JS 都給出了一系列的方法,而且都還不是特別準確,這讓一項嚴謹的開發者們變的有些不那麼嚴謹,那麼
typeScript就出現了,讓編程這項本來就需要非常嚴謹的工作,回歸了本質。 這或許就是typeScript出現的原因。
如何使用
typeScript
如何使用的話題,其實對於有過幾年的開發者來講,最簡單且最快速的學習方法就是打開 他們的官方文檔,typeScript官方文檔
但是了,我在閱讀過程中查到了新的版本文檔,閱讀起來人性化了很多,這裡也奉上地址 typeScript官方文檔-V2
下面我們就先針對 typeScript 的基礎知識來進行複習一下
二、 typeScript 的數據類型 (Basic Types)
typeScript 的 Basic Types 包含了哪些呢?
- Boolean (布爾類型)
- Number (數字類型)
- String (字元串類型)
- Array (數組類型)
- Tuple (元組類型)
- Enum (可枚舉類型)
- Any (任意類型)
- Void (Void 類型)
- Null & Undefined
- Never (Never 類型)
- Object (object 類型-非原始類型)
2.1.1 Boolean (布爾類型)
TypeScript語法
let isBool: Boolean = false;被編譯成
ES5的JavaScript
"use strict"; var isBool = false;2.1.2 Number (數字類型)
TypeScript語法
let nums: number = 123;被編譯成
ES5的JavaScript
"use strict"; var nums = 123;2.1.3 String (字元串類型)
TypeScript語法
let str: string = "123";被編譯成
ES5的JavaScript
"use strict"; var str = "123";2.1.4 Array (數組類型)
TypeScript語法
// 純數組類型數組表示方式 let arr0: number[] = [123, 123]; // 使用數組泛型 let arr1: Array<number> = [123, 345]; let arr2: Array<string> = ["123", "345"]; let arr3: Array<any> = [123, "345", { title: "123" }];被編譯成
ES5的JavaScript
"use strict"; // 純數組類型數組表示方式 var arr0 = [123, 123]; // 使用數組泛型 var arr1 = [123, 345]; var arr2 = ["123", "345"]; var arr3 = [123, "345", { title: "123" }];2.1.5 Tuple (元組類型)
稍微解釋下什麼叫元組類型,元組類型本質上也屬於 數組類型的一種,是數組類型的子集,然後不同的一點在於,元組類型的數據長度是已知的。就是說我們為這裡每一位數組中的數據定義類型。那這種類型就叫 ##元組類型##
TypeScript語法
let tupleArr: [number, string]; tupleArr = [123, "123"];被編譯成
ES5的JavaScript
"use strict"; var tupleArr; tupleArr = [123, "123"];2.1.6 Enum (可枚舉類型)
稍微解釋下什麼叫可枚舉類型,因為這對於大多數只了解 JS 的前端開發者來講是一個新的數據類型,但是 `可枚舉類型` 在 c/c#/java 中已經是非常常見的了。一句話概括就是,枚舉是組織收集有關聯變數的一種方式。來,我們先舉個?: 在 c語言中,我們需要定義一系列的變數,我們一般會這樣去定義:#define MON 1 #define TUE 2 #define WED 3 #define THU 4 . . .如果有了枚舉類型,我們又可以怎麼來定義呢?enum DAY { MON=1, TUE, WED, THU, FRI, SAT, SUN }那就有同學要過來問了, 這樣有什麼區別么?這是一個好問題,因為我們來結合一個實際我們前端開發過程中經常會遇到的一個場景來描述一下枚舉類型存在的必要性。
TypeScript語法
enum HttpStutas { success = 200, error = 404, noRequestId = 10010, noRequestName = 10011, } let res = HttpStutas.success; console.log(res);被編譯成
ES5的JavaScript
"use strict"; var HttpStutas; (function (HttpStutas) { HttpStutas[HttpStutas["success"] = 200] = "success"; HttpStutas[HttpStutas["error"] = 404] = "error"; HttpStutas[HttpStutas["noRequestId"] = 10010] = "noRequestId"; HttpStutas[HttpStutas["noRequestName"] = 10011] = "noRequestName"; })(HttpStutas || (HttpStutas = {})); var res = HttpStutas.success; console.log(res); // 200 console.log(HttpStutas) /** * { '200': 'success', '404': 'error', '10010': 'noRequestId', '10011': 'noRequestName', success: 200, error: 404, noRequestId: 10010, noRequestName: 10011 } * */ // 這裡對於我們需要的一個理解是,在 JavaScript 賦值運算符,就是這裡的等號,返回的解決是被賦的這個值。 // 這裡其實我們就簡單的定義了一些 http 請求返回的狀態碼,我們實時根據狀態碼來轉譯成我們可以輕鬆看懂的字元串,這裡也算是一個前端的同學在日常開發中常常會遇到的問題2.1.7 Any (任意類型)
TypeScript語法
let a: any = '123'; a = 123; a = true; a = { x: '123', }; let arr: any[] = [1, '123', {}, true, [123]];被編譯成
ES5的JavaScript
"use strict"; var a = '123'; a = 123; a = true; a = { x: '123', }; var arr = [1, '123', {}, true, [123]];2.1.8 Viod (Viod類型)
這裡也需要簡單介紹了,一般我們的函數一般其實會分為2種,一種是執行以後有數據返回的,一種是沒有任何數據返回的,那麼在介紹 Viod 之前我們就需要介紹下,函數確認返回數據類型的時候,我們需要怎麼去寫。
TypeScript語法
let fun1 = function(): string { return '123'; }; let fun2 = function(): number { return 123; }; let fun3 = function(): Array<number> { return [1, 213, 213]; }; let fun4 = function(): Array<string> { return ['13', 'axa']; }; let fun5 = function(): Array<any> { return ['13', 213, {}]; }; let fun6 = function(): any { return { a: 123 }; }; let fun7 = function(): void { console.log(fun1); }; // 注意這裡的 fun7 其實就是沒有 return 任何數據,這個時候我們就給這個function 定義成一個 viod 類型。被編譯成
ES5的JavaScript
"use strict"; var fun1 = function () { return '123'; }; var fun2 = function () { return 123; }; var fun3 = function () { return [1, 213, 213]; }; var fun4 = function () { return ['13', 'axa']; }; var fun5 = function () { return ['13', 213, {}]; }; var fun6 = function () { return { a: 123 }; }; var fun7 = function () { console.log(fun1); };2.1.9 null & undefined (null 和 undefied 類型)
TypeScript語法
let n: null = null; let u: undefined = undefined; console.log(n === null); // true被編譯成
ES5的JavaScript
"use strict"; var n = null; var u = undefined; console.log(n === null); // true2.1.10 never(never 類型)
TypeScript語法
let ass: never; // ass = 123; // ts 會報錯 // never 是 null 和 undefined 的子集,表示從來不會出現的類型 ass = (() => { // ts 正確寫法 throw Error('錯誤'); })(); // 但是往往,我們用never類型比較少,一般會用 number 類型或者 string 類型替代 被編譯成
ES5的JavaScript
"use strict"; var ass; // ass = 123; // ts 會報錯 // never 是 null 和 undefined 的子集,表示從來不會出現的類型 ass = (function () { // ts 正確寫法 throw Error('錯誤'); })(); // 但是往往,我們用never類型比較少,一般會用 number 類型或者 string 類型替代2.1.11 object (object 類型)
其實這裡簡單解釋一下,什麼是 object 類型,object 是非原始類型,且是 非 number, string, boolean, symbol, null, or undefined. 以外的一種類型
TypeScript語法
let o: object; let names: string = 'zhang'; o = { names, };被編譯成
ES5的JavaScript
"use strict"; var o; var names = 'zhang'; o = { names: names, };三、總結
這篇文章,總結來說是先介紹了下 typeScript 的基礎數據類型,以及 typeScript 的 what、why、how 的一個基本介紹,介紹 什麼是 typeScript,為什麼要用typeScript以及 如何使用 typeScript 。那麼我們初次接觸到的話,主要是需要注意 語法上的差異,因為往往,我們在給各種數據類型定義類型的時候往往會出現一些語法錯誤,這裡大家在書寫的時候注意一下,如果出錯可以痛毆 vscode 查看對應的錯誤提示.
GitHub 地址:(歡迎 star 、歡迎推薦 : )
《前端之路》 – 初試 TypeScript(一)基礎數據類型