AJAX輪詢的實時監控畫面
- 2020 年 3 月 13 日
- 筆記
上一篇我們通過非同步刷新Ajax 技術,來實現監控頁面監控位號值的刷新,採用Ajax (Asynchronous Javascript And XML)技術,是指一種創建互動式、快速動態網頁應用的網頁開發技術,無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
重點:非同步和部分網頁更新,通過在後台與伺服器進行少量數據交換,Ajax 可以使網頁實現非同步更新。同時,這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
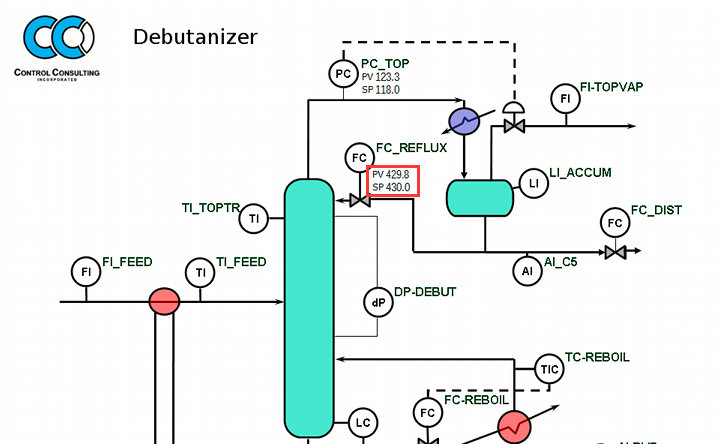
上文我們採用用戶點擊click事件來載入數據,tag值每次更新需要用戶主動點擊按鈕來獲取tag的最新值,對於監控頁面來說我們可能希望介面數據是主動刷新的,用戶無須操作模式下,能夠直觀看到數據的變化情況,如下圖 PV/SP 值。

3.1. 定時ajax輪詢技術
以滿足當前的需求來說,實現數據的實時刷新效果最簡單粗暴的方式就是採用定時ajax輪詢技術,我們就能快速把原型演化到主動更新tag當前值了。在某些特定的場景下,簡單粗暴是最好滿足需求手段和方式。下面我們把程式碼稍微重構一下就能夠滿足這個需求。
//JQuery 程式碼入口 $(document).ready(function(){ setInterval("getData()",3000); }); function testClick() { //模擬改變值 //$("#divTag").html('2020'); ////模擬非同步從後台獲得值 //$.ajax({url:"/getTagCurValue",success:function(result){ // $("#divTag").html(result); //}}); getData(); } function getData() { //模擬非同步從後台獲得值 $.ajax({url:"/getTagCurValue",success:function(result){ $("#divTag").html(result); }}); }
3.2. IDE運行調試
在集成開發環境里,F5重新測試頁面,就會看到一個主動tag值主動變化的監控介面,如下圖:

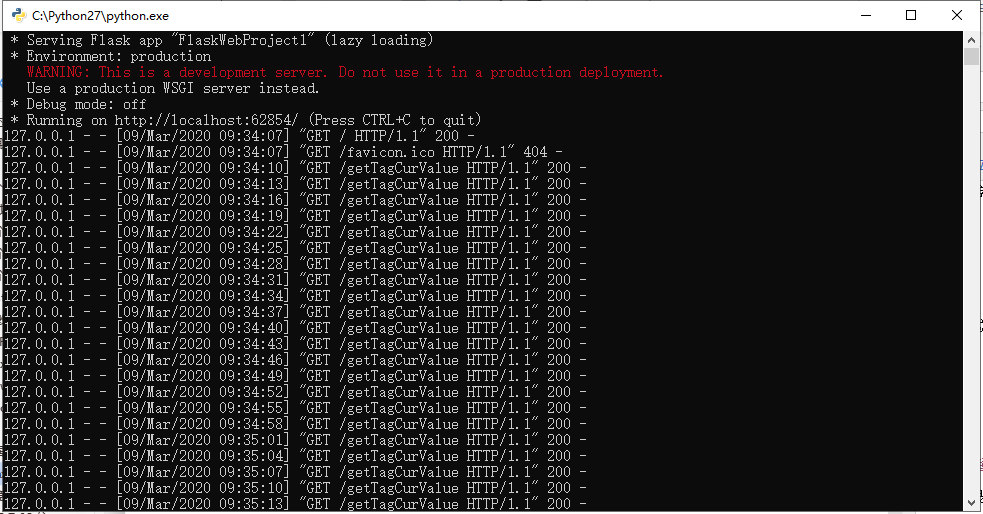
Flask運行後台也能監控到每次url請求,如下圖:

瀏覽器端也能通過開發者工具F12,監控到網路請求。

到這一步,我們完成了一個簡單粗暴的實時刷新監控介面的原型。
3.3. 設置Flask工程埠號
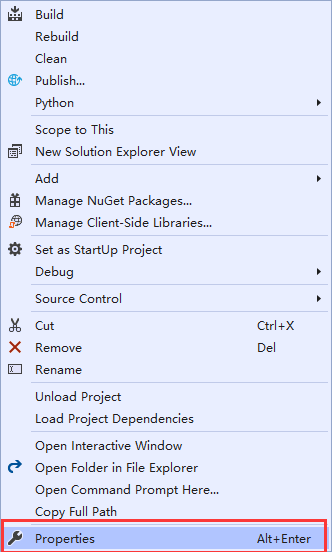
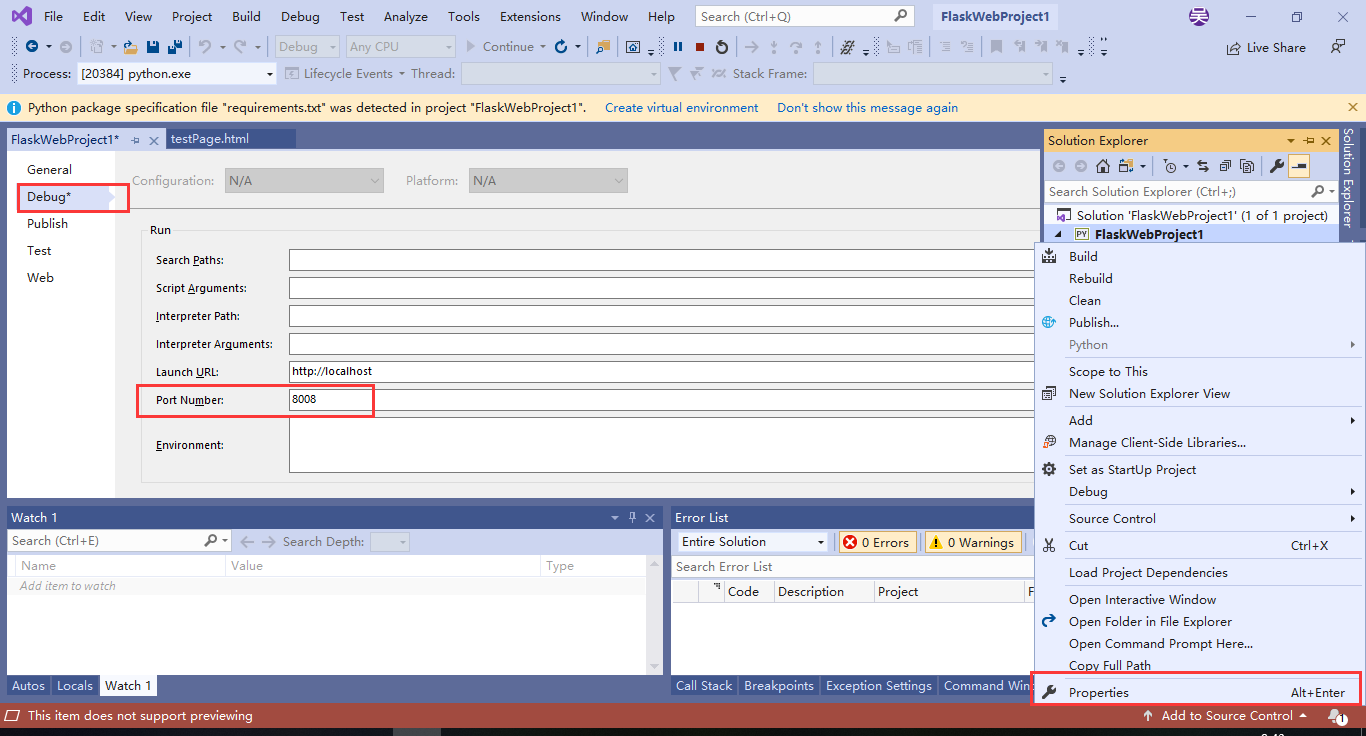
Flask每次運行F5測試頁面,我們發現項目的埠都是隨機變化的,為了方便測試通過設置工程屬性,把項目的埠設置一個固定值,如下圖:


3.4. 小結
本小節我們通過使用ajax定時輪詢來刷新數據,使得監控介面的數據看起來是實時刷新的,從而讓技術原型基本具備了實時刷新的效果,基本滿足了驗證要求。同時,我們也能看到ajax輪詢的網路及頻寬的消耗都是相對較高的,從服務端請求響應和瀏覽器調試都能跟蹤到請求的情況,因此從技術的性能來看還不是較好的選擇。當然在區域網等內部系統上這個已經達到了監控介面的基本要求,下一篇我們演示採用如何通過websocket技術來提高數據的傳輸效率。

