什麼是data:image/png;base64,?一道關於Data URI Scheme的入門級CTF_Web題
- 2020 年 3 月 13 日
- 筆記
一道關於Data URI Scheme的入門級CTF_Web題
0x00 題目描述
這是偶爾遇到的某網安交流群的入群題,題目沒有任何的提示,直接給了一個txt文件。

0x01 解題過程
通過給的這個文件的名字,大致可以猜測和圖片有關。我們先打開這個文本文件看看這裡面有什麼。
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAANwAAAAoCAIAAAAaOwPZAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAQuSURBVHhe7ZptmoMgDIR7rh6o5+lpvEwP01XUGshAokgX+8z+7PKRTF6SoN7e/KMCnSlw68wemkMF3oSSEHSnAKHsLiQ0iFCSge4UIJTdhYQGEUoy0J0ChLK7kNAgQkkGulOAUHYXEhpEKMlAdwpcG8rhcRv/HkN3stIgW4F88DYoX89nObjmANuOc0eMXpHHcyX9+mowhgHKmdlChM0BZzvzet6DSSW7xjEWk8Hu+/O1x7zF1237/Uu4t/O46V6sZuARoZb9KqbO7On4rJlykqcYYnNAjSbx3Gmrj6WTzxirVlA+90F82G+nm4fX3zOxgqyKqRaUU7b8FpRDOeyjJa7k5oByT1yWse4mxfDC3NrrprnQtQeUMuUXoURmCGHdKfl/oTS8MElxu2mudO0BXUCZL8efVGU0EmsQjkGpM2H8y/CwGtW1C3el8ywxhHKWxgOlaPNj0VcRRW+OoiKvCXF0o6YeXWLQDaNQyMf1Clhsi22D9HUNXOBCVZamaBmiO5BxRdRQOt3M3oFUAD4/HDolSChx7AvXzRIJQtgsUfMu6HB+HglNLc5d5KiwpcAqTH7Idk/lvLD9Z0rUx4vYWL2UJ4WY6XbdL91ML57+EjsRNEMnw/LCrKklN9NNkbuLvKsdabjM/ZMByh+PDWuuw6kDEYXPzeSfzGARlNG1M1ENRCfGLlUuJ5MVTg+UyxGzC+1+KN/DkDyuTSVbqo7vNnagfKPTrH9b8pQtgQ/PRCifDTaUJaIWw8adUycklLrcppkyCZfkJ5cYlSZnQTkmsYf58OYAlMpg6JnlhYlC9uxhIdWvbr1NS8Ahc9pgQlkkai3fOorVUK4JGeYTJIgVTm+mnCqrmSfOgDJ0mOlOlhcmClk3M0KmPzeF0mnDGVB6LjqbmKB8p5GRQ34DStRCdpEpp5MRNWRNocwsjk9i7nyqugzPYTWUSZuqe0qVucAT5tgH9ITmxEdCdihjpcCVAgfI8uJ4pgx3K3UhgBeRQ9dtbJmjp1TnYmsKoSH1UGqKE23mxlrsri4yKsuAFnZ5BrAugypw0/IdSvHmxHJbEI6lREzj0asuOc7TR8BONdd9pNKCo4LRNY9CdgCEXjqObDhQvsFpy7z7DsqHP9khxp9DzNeKbSR+Iy3/n31tqVFYe17xFUZkTu507+4px4USFwBRm32lbzFyXphgRMtn3cwqqaef8a0UrMHlaJYM8RC1Iq2DeOXvKUdVjALmzromST8+4N+Egm9rrwzl/DpAVlddnE9su36Jyx6ECtkUxufaUMJOzfwQsxldUbnTLyO/ckCcNsS112yDmkkGF/4xKL8rHndrowChbKMrV61QgFBWiMepbRQglG105aoVChDKCvE4tY0ChLKNrly1QgFCWSEep7ZRgFC20ZWrVihAKCvE49Q2ChDKNrpy1QoF/gDXIhmWmc+CSAAAAABJRU5ErkJggg==打開之後,我們可以看到這個文件內容的格式:
data:image/png;base64,後面是一段Base64編碼。
本來看到了base64,只想到解密。但是卻沒解出來東西。猜測與前面的內容有關,於是百度了一下。
於是了解到這一段內容就相當與一個url,我們複製到地址欄中便可直接打開。

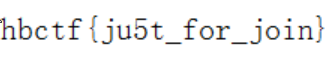
打開之後是一張圖片,圖片上顯示這我們的flag。

0x03 相關知識
data URI scheme
上面我們見到的那種形式的程式碼就是Data URI Scheme。那麼什麼是Data URI Scheme呢?
The data URI scheme is a uniform resource identifier (URI) scheme that provides a way to include data in-line in Web pages as if they were external resources.
摘自維基百科
data URI scheme(數據URI方案)是URI(統一資源標識符)方案,它提供了一種在網頁中內聯包含數據的方式,這些數據好像它們是外部資源一樣。它目的是將一些小的數據,直接嵌入到網頁中,這樣就不用再從外部文件載入。常常用於把圖片嵌入網頁中。
語法
data:[<media type>][;base64],<data>data代表方案名稱,後面跟:
<media type>為可選的以部分,這部分表示媒體類型,可以有一個或多個參數,不同參數之間用;分隔。參數的格式為attribute=value。比如我們可以指定編碼的字符集charset;數據的MIME 類型;以及編碼格式。也就是這種格式data:[<mime type>][;charset=<charset>][;<encoding>],<encoded data>
;base64也是可選的部分。如果存在,則表示URI的數據內容是二進位數據,使用Base64方案以ASCII格式編碼。由於base64方案會是文件增大(frac13)左右,所以data URI scheme一般用於較小的數據。
<data>表示數據。前面用,分隔。即使數據為空,這個,也不能丟掉。數據部分中允許的字元包括ASCII大寫和小寫字母,數字以及許多ASCII標點和特殊字元。如果數據是Base64編碼的,則數據部分可能僅包含有效的Base64字元
例如
data:text/plain;charset=UTF-8;page=21,the%20data:1234,5678 (outputs: "the data:1234,5678")用法
平常我們用HTML插入一張圖片一般是這個樣子,
<img src="mages/image.jpeg">如果我們使用data URI scheme可以這樣:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==">前者我們打開這個圖片時會發出HTTP請求,去訪問外部資源,從而顯示出來這張圖片;
而後者則沒有發出HTTP請求,直接從HTML文件中讀取到文件的值,從而顯示出來。
支援的類型
data:, 文本數據 data:text/plain, 文本數據 data:text/html, HTML程式碼 data:text/html;base64, base64編碼的HTML程式碼 data:text/css, CSS程式碼 data:text/css;base64, base64編碼的CSS程式碼 data:text/javascript, Javascript程式碼 data:text/javascript;base64, base64編碼的Javascript程式碼 data:image/gif;base64, base64編碼的gif圖片數據 data:image/png;base64, base64編碼的png圖片數據 data:image/jpeg;base64, base64編碼的jpeg圖片數據 data:image/x-icon;base64, base64編碼的icon圖片數據 ...優缺點
優
-
可以減少對資源的請求;
-
可解決外部資源受限問題;
卻
- 資源不會被瀏覽器快取,每次訪問都要重新獲取;
- 可以放在樣式表
css中,與樣式表一起被快取;
- 可以放在樣式表
- 資源會比原來的大1/3;
0x04 參考資料
[1] data URI scheme
[3] Css中路徑data:image/png;base64的用法詳解