微信APP生命周期、頁面生命周期
- 2020 年 3 月 10 日
- 筆記
官方文檔
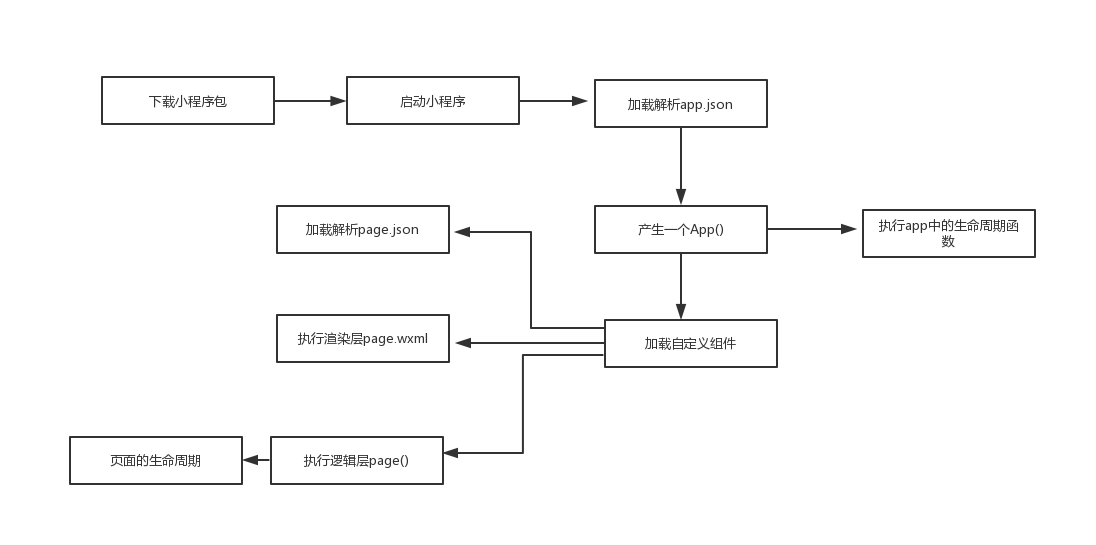
小程式的啟動流程
我們畫一個圖來表示一下,整個小程式的啟動流程,我們就知道了:

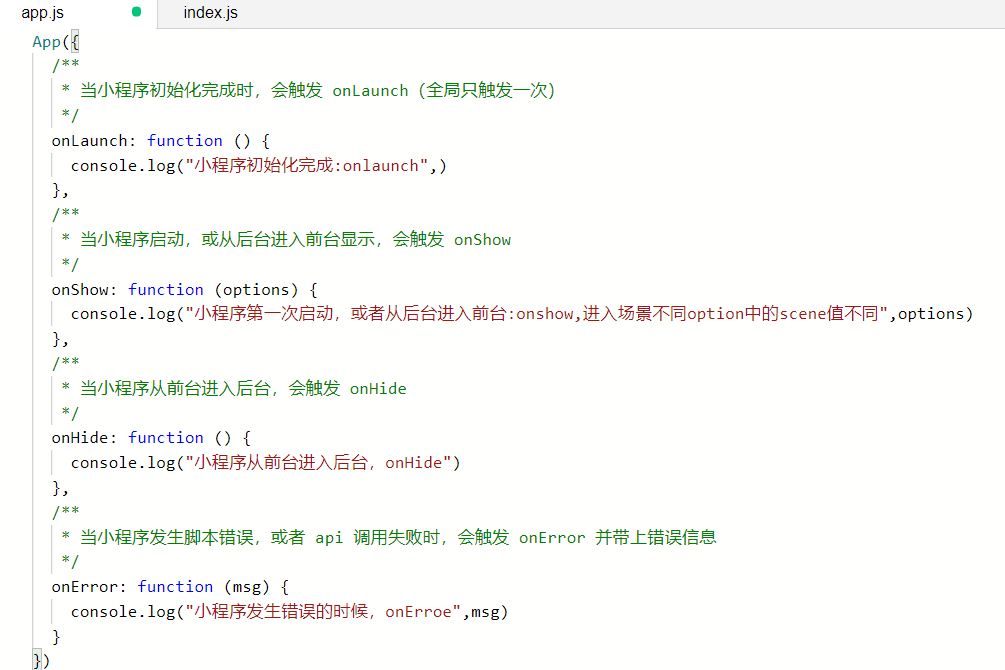
app生命周期

執行App()函數也就是註冊一個App
1 在註冊app的時候,可以判斷小程式的進入場景
2 我們可以在執行通過生命周期函數,做一些數據請求
3 可以在app中設置一個全局對象,讓所有頁面都能使用
頁面的生命周期
Page({ /** * 頁面的初始數據 */ data: { }, /** * 生命周期函數--監聽頁面載入 */ onLoad: function (options) { console.log("onload") }, /** * 生命周期函數--監聽頁面顯示 */ onShow: function () { console.log("onshow") }, /** * 生命周期函數--監聽頁面初次渲染完成 */ onReady: function () { console.log("onReady") }, /** * 生命周期函數--監聽頁面隱藏 */ onHide: function () { console.log("onHide") }, /** * 生命周期函數--監聽頁面卸載 */ onUnload: function () { console.log("onUnload") }, //監聽用戶下拉動作, onPullDownRefresh :function(){ //如果要用到這個,必須把"enablePullDownRefresh": true console.log("下拉刷下") }, //頁面上拉觸底事件的處理函數 onReachBottom:function(){ console.log("上拉到底部") }, //頁面滾動觸發事件的處理函數 onPageScroll: function(e){ console.log("滾輪在懂",e) } })1 在生命周期函數中發送網路請求,從服務端獲取數據
2 初始化一些數據,在data裡面,以方便wxml引用
3 監聽wxml的事件,綁定對應的事件函數
4 還有頁面滾動,上拉,下拉等
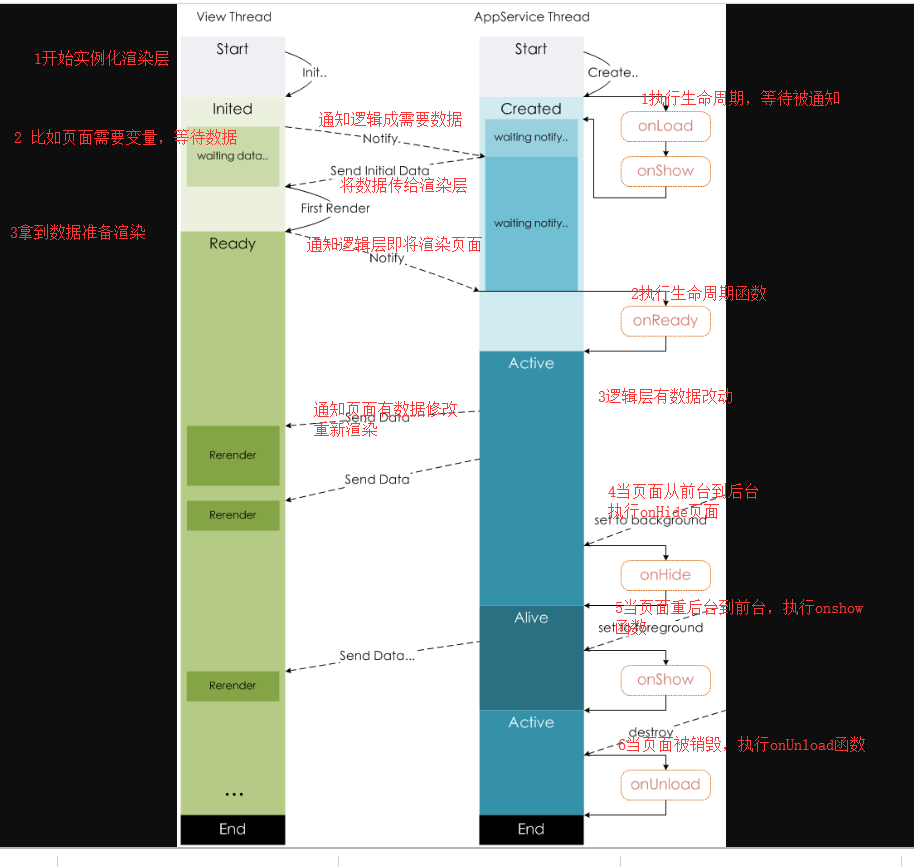
頁面的生命周期(圖)