高德車載導航自研圖片格式的探索和實踐
- 2020 年 3 月 10 日
- 筆記
背景
隨著近年來車內多媒體設備從無屏向有屏的發展,市場上出現了各種形狀、尺寸和解析度的車機螢幕,其豐富程度遠遠超過Android適配的手機螢幕。
高德車載導航過去採用的多套UI 圖片資源,通過拉伸、縮小來適應各種車機螢幕以便減少內部UI資源開發和管理成本的方式受到越來越大的挑戰:軟體包的Size不斷增加,對安裝空間和用戶流量提出更高要求、多套UI資源的維護成本越來越高、拉伸或者縮小導致適配效果上存在各種失真的情況。
本文小結了高德技術團隊在車載導航自研圖片格式解決方案上的探索和實踐,希望對大家有所啟發。
本地化方案和動態化方案的比較
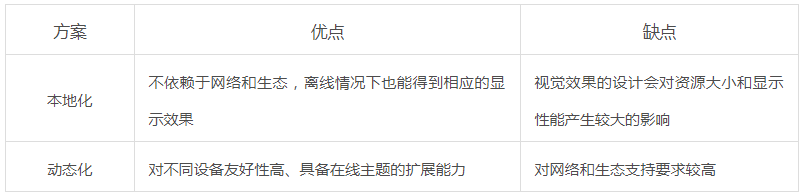
行業上的解決方案基本上分成兩大類:
本地化方案:UI資源存在於軟體包中,然後從圖片格式入手,解決使用過程中的性能和成本問題。

動態化方案:通過在線識別目標機器的硬體配置,動態下載合適的UI資源,通過在線的方式動態生成。

從車機應用的角度思考,這兩種方案的優缺點如下:

從以上可以看出,當前階段,業內的車載生態體系的建設並不健全,採用本地化方案更具有現實意義。在大屏時代,隨著硬體性能的逐步提升,矢量化的圖片方案會成為未來應用的趨勢。於是,我們決定在圖片矢量化方向上開展建設,以確定適合高德車載的圖片適配方案。
矢量化方案的探索與實踐
以下是常用的矢量圖片方案的能力支援情況:

註:Shape支援簡單的Path指的是:矩形、圓角矩形、橢圓、線。
通過除動畫外的常用圖形設計元素進行對比,可以看出除SVG外,其它表達方式在當下個性化訴求下,存在一定的不滿足性。因此,SVG應該是高德車機在矢量圖上的最優選擇。
SVG在車載業務上的適用性分析
車機硬體屬於嵌入式硬體,車機上的導航應用,同樣要遵循一般的規則,即用最少的資源(磁碟、記憶體、CPU)取得最大的運行效果。結合高德業務的需求,通過對SVG格式的分析,我們發現了SVG格式存在如下的不足:
- SVG文件類型為文本文件,讀寫效率存在一定的提升空間;
- SVG數據中存在大量非必要數據,對文件大小和讀寫效率存在影響;
- 高德業務中,存在大量差異性較小的資源,需要提供更優的解決方案;
- UED在提供的設計資源中可能會提供.9圖片,需要考慮合適的支援方案;
- 不支援顏色描述主題化、圓角資訊ID化等為支援高德動態HMI所需的需求;
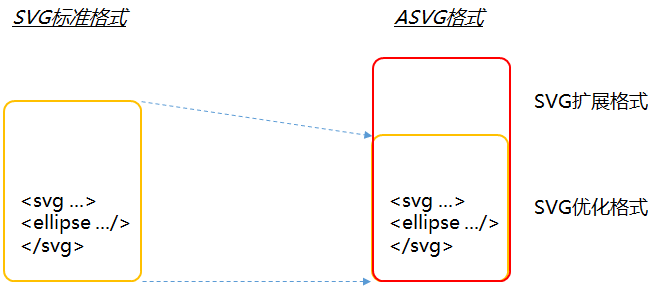
基於以上分析,為了滿足業務的需求,我們考慮擴展標準的SVG格式創建高德自用的圖片格式,格式名稱定義為ASVG(Amapauto SVG)。

ASVG在車載業務上的實踐
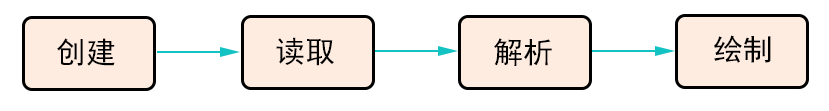
ASVG在車機導航中,需要經歷如下四個環節。我們主要從創建、解析和繪製環節對ASVG的使用進行了優化。

1.針對創建環節,從ASVG格式的角度進行優化:
數據結構優化
在SVG的設計意圖本身是更加傾向於讓使用者更易用,所以在表達矢量化過程中存在大量冗餘的意圖數據,這導致使用過程中存在較高的解析成本。在嵌入式系統上,我們需要充分利用格式中的每一個位元組,有效提高讀取效率並降低資源大小。
對SVG進行解析並將對應的節點和屬性變成一個特定的中間結構,並扁平化存放,除magic等數據外,其它數據可直接用於圖形運算,去掉非必要數據,從而達到壓縮和提高解析效率的目的。如下表格:

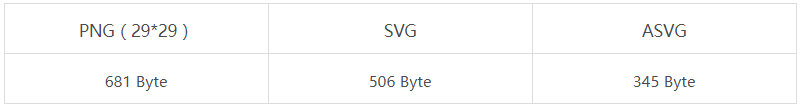
完成優化後,整個運算過程中不再進行字元串運算,在連續記憶體中讀取順序變數Buffer並進行賦值,解碼時間降到微秒級別,資源大小平均縮減60%左右:

結合業務去冗餘
在車機導航應用中,同一個控制項對象在不同的場景下,UED會製作不同的圖片資源。如下圖,設計師根據晝夜不同的色彩飽和度和陰影效果來達到車標Icon的設計效果。

這種情況下,形狀描述相關資訊基本一致,通過設計中間結構在圖形狀態及主題上進行去冗餘。

點9圖片ASVG化
點九圖片是PNG柵格圖片中一類特殊的圖片。將點九圖片ASVG化,面臨點九圖片資訊管理的問題。

對策方案:
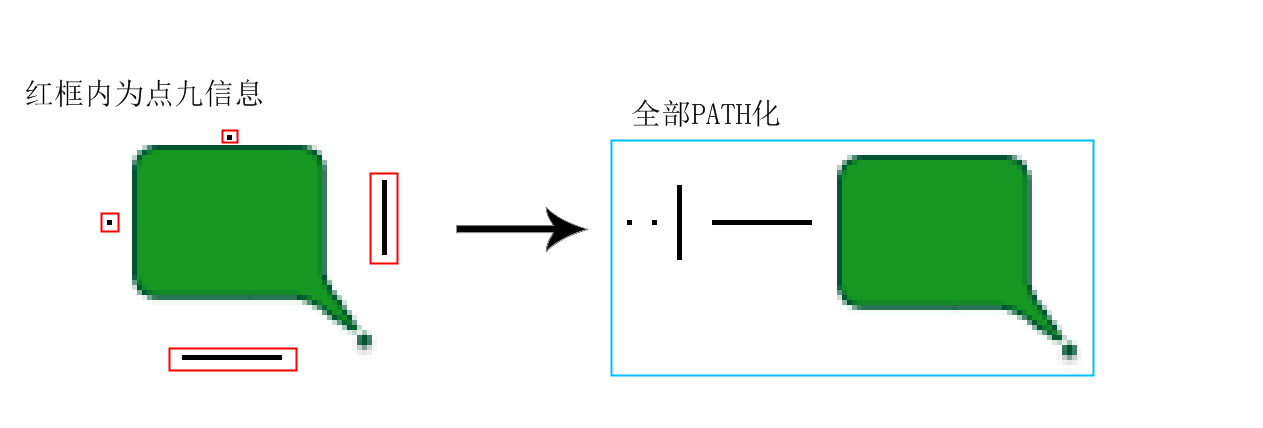
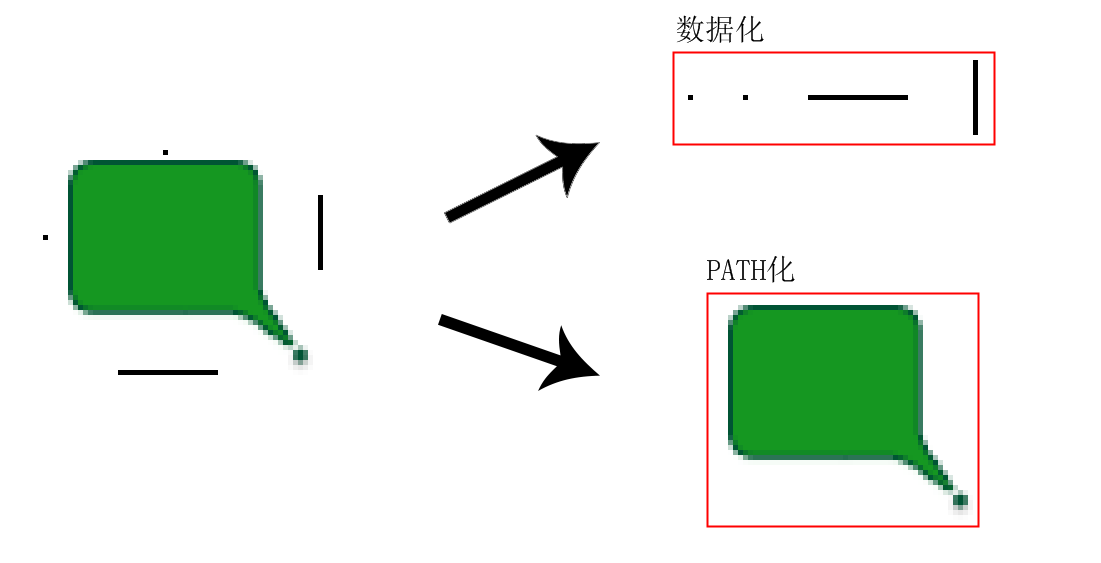
a.從數據結構上,將點九資訊從點九圖片中拆分出來。點九資訊直接存入ASVG文件中,將點九資訊直接數據化。

b.從規則上,製作點九圖片時,保證點九資訊的點九長度只有一個像素,點九資訊周圍一個像素點也可以做點九資訊點。保證在矢量圖片縮放過程中,解決進退位計算帶來的點九長度位置誤差。
2.針對解析和繪製環節,選擇合適的矢量方案:
矢量圖形的解析方案
矢量圖形的解析就是將矢量圖形中的Path部分翻譯成可由GPU繪製形狀。方案主要有兩種:
方案A. 將Path通過分格化(tessellation)分格成多個小的凸多邊形。最後,利用標準渲染API直接完成繪製。

方案B. 將Path通過路徑解析利用掃描線的方式,將Path轉成一張bitmap。最後,利用標準渲染API直接完成繪製。

矢量圖形解析方案的效能對比
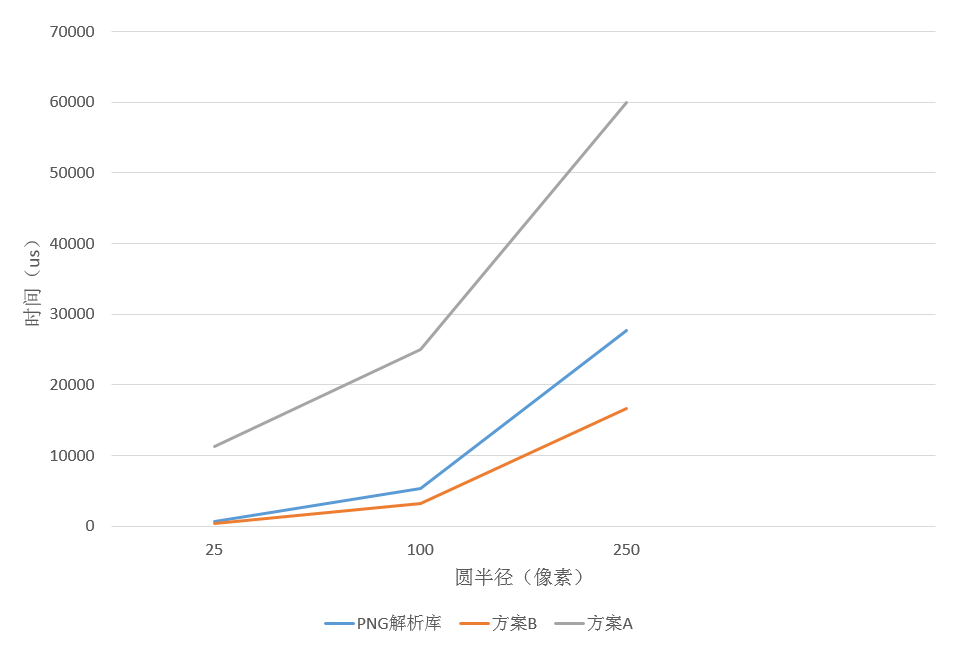
下圖是各矢量圖形繪製方案的解析效率對比。在同等試驗條件下,方案B的載入和解析效率要高很多。

矢量圖形方案的繪製效果對比
在顯示效果上,車載終端的設備差異較大,部分設備不支援抗鋸齒能力。使用方案A繪製出來的圖形在處理斜多邊形部分會出現鋸齒,而使用方案B繪製出來的圖形卻平滑很多:

綜合考慮,我們採用方案B作為ASVG矢量圖的最終方案。
小結
通過ASVG的使用,高德車載導航業務取得了較大收益,在介面顯示效果、圖片載入效率、資源維護效率等方面有了很大提升,同時APK包大小大幅下降。面對車載行業個性化需求及5G時代的到來,“顯示”作為用戶在車載交互體驗中重要的一環,我們將在為用戶提供感官上更加真實的體驗方面不斷創新,後續也會在該方案基礎上融入更多能力和提供相關工具,在動態化、主題訂製等場景擴大使用範圍。

關注高德技術,找到更多出行技術領域專業內容