一個人開發一個產品,小程式從0到1,第4章 頁面文件
- 2020 年 3 月 10 日
- 筆記
一個小程式應用,由index,logs等多個頁面組成。一個頁面,包含4個同名,不同後綴的文件,它們分別是負責配置的json,布局的wxml,樣式的wxss和業務邏輯的js。其中,wxml和js是不可刪除,是必須有的文件。
4.1 index.json
每一個小程式頁面也可以使用.json文件來對本頁面的窗口表現進行配置。頁面中配置項在當前頁面會覆蓋app.json的window中相同的配置項。

以上屬性的含義跟app.json里的是一模一樣的,我就不重複講了,再講的話,怕你用時間跟我換金錢。
{ "navigationBarTitleText": "首頁", "navigationBarTextStyle": "black" }
我沒錢,只好說下頁面json文件才有的disableScroll和usingComponents屬性。disableScroll默認為false,設置為true時頁面不能上下滾動。usingComponents用來引入第3方組件,唯有在json文件中引入的,才可以在wxml文件中使用。這個只是示例程式碼,等講到組件時,就自然明白了。
{ "usingComponents": { "mp-cells": "../../components/cells/cells", "mp-cell": "../../components/cell/cell" }, "disableScroll": true }
4.2 index.js
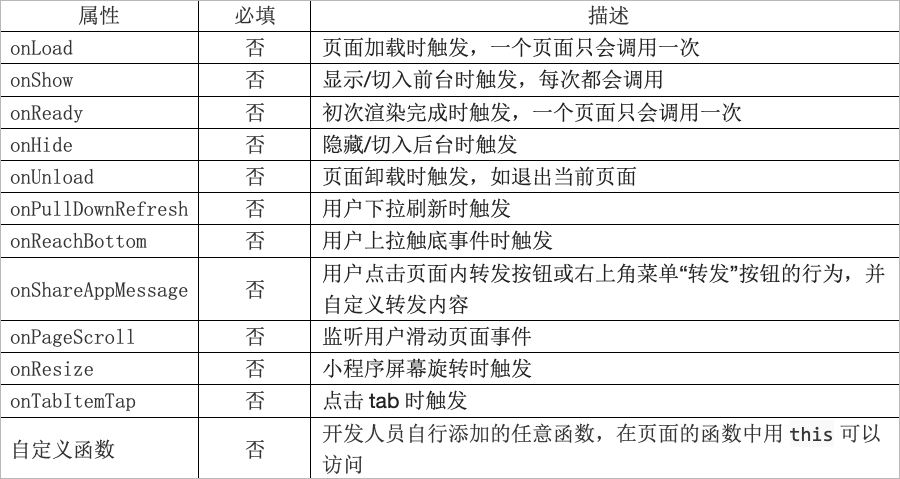
在頁面js文件中,可在Page()裡面指定頁面的初始數據、生命周期回調、事件處理函數等;可在外面引入模組和getApp()等。
const util = require('../../utils/util.js') const app = getApp() Page({ data: { motto: 'Hello World' }, //自定義函數 bindViewTap: function() {}, //頁面載入時觸發 onLoad: function() {} })
初始化數據的data,在頁面第一次渲染時使用。自定義函數bindViewTap,綁定頁面組件,在用戶觸發時調用。onLoad為生命周期函數,在頁面載入時觸發,可通過this調用自定義函數。有關函數的更多內容,咱騎驢看唱本,走著瞧。

4.3 index.wxml
WXML(WeiXin Markup Language)是框架設計的一套標籤語言,結合基礎組件、事件系統,可以構建出wxml頁面的結構。關於WXML的更多內容,在後面會花多點篇章、花多點時間、花多點心思進行詳細的介紹。
<!—pages/index/index.wxml--> <view class="container"> <text class="user-motto">{{motto}}</text> </view>
4.4 index.wxss
在page的 wxss文件中定義的樣式為局部樣式,只作用在對應的頁面,並會覆蓋 app.wxss 中相同的選擇器。
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; } .usermotto { margin-top: 200px; }
能堅持看到這的人,都是能做事的碼農,如果能答對我要問的問題,肯定會讓他人佩服得五體投床的。那麼問題就來了:仔細觀察上面index.wxss里的內容,猜一猜哪一個東西在CSS是沒見過的?
沒錯,rpx在CSS里是不曾有過的,你猜對沒?–如果猜對的話,我就五體投床去了,如果沒猜對的話,我就五體投床去了,因為五體投地還得洗衣服。
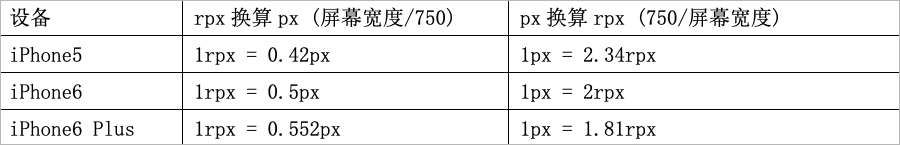
rpx為小程式特有的尺寸單位,可解決螢幕寬度進行自適應的問題。它以螢幕寬為750rpx為基準。如在 iPhone6 上,螢幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

猜對上面問題的人,給你10分鐘,一邊嘚瑟去吧。沒猜對的人,趕緊抓緊機會,猜猜.userinfo和.usermotto用的是哪種選擇器?
沒錯,答案就在下表中。你真聰明!

好了,項目文件就這樣了,沒什麼要說的了。如果你還沒搞懂的話,就從頭到尾再多學幾遍,如果你還沒搞懂的話,就從頭到尾再多學幾遍,直到能去基礎語法為止。


