微信小程式轉化為uni-app項目
- 2020 年 3 月 10 日
- 筆記
前言:
之前自己做一個uni-app的項目的時候前端需要實現一個比較複雜的動態tab和swiper切換的功能,但是由於自己前端摳腳的原因沒有寫出來,然後自己在網上搜索的時候發現了有個微信小程式裡面的頁面及極其的符合我的需求。那麼問題來了我該如何將微信小程式轉為為uni-app項目呢?搜索了下網上的相關解決方案還真有個將微信小程式轉化為uni-app的項目,該項目名稱叫做【miniprogram-to-uniapp】,接下來就看看如何實操吧!
miniprogram-to-uniapp項目介紹:
概要介紹:是一個能夠將微信項目轉化為Uni-app項目的開源項目
github地址:https://github.com/zhangdaren/miniprogram-to-uniapp
使用指南:https://ask.dcloud.net.cn/article/36037
第一步、在window上安裝NPM包管理工具:
由於該項目需要使用NPM包管理工具安裝對應的項目包,而NPM是隨同NodeJS一起安裝的包管理工具,所以接下來我們只需要把node.js安裝配置好即可。
Node.js 安裝配置詳細教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
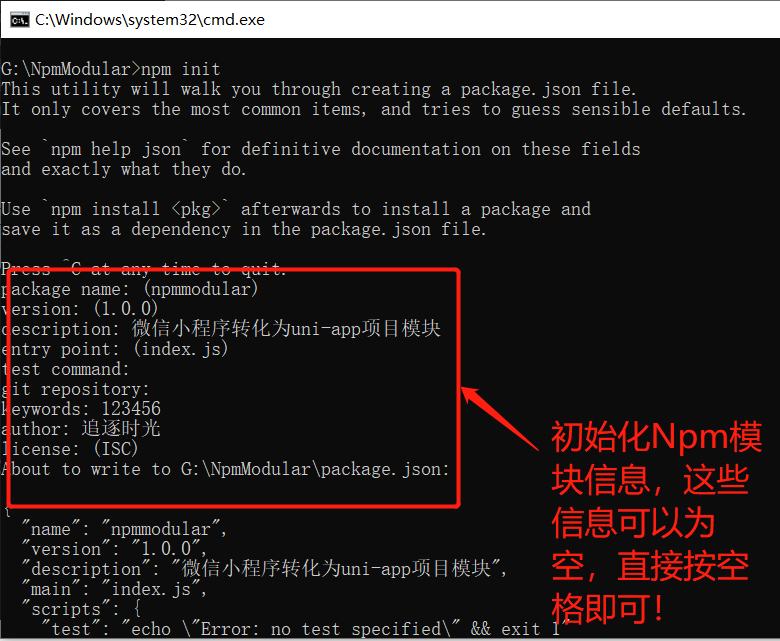
第二步、初始化一個NPM模組:
首先查看NPM版本:

在任意盤中新建一個空白文件夾,用於存放NPM初始化模組配置:
使用CMD進入對應的文件夾輸入:npm init命令即可

第三步、使用miniprogram-to-uniapp將微信小程式轉化uni-app實例:
首先下載需要轉化的微信小程式:
為了示範隨便下載了一個微信小程式商城,項目地址為:https://github.com/hanxue10180/shangcheng
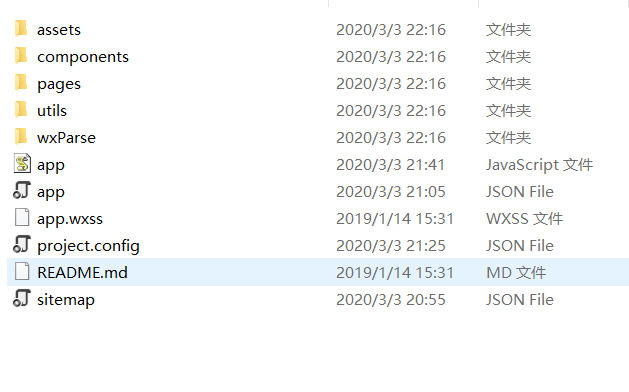
下圖為微信小程式的基本結構:

安裝miniprogram-to-uniapp,並將小程式轉化為uni-app項目:
因為這個包是工具,要求全局都能使用,所以需要-g進行全局安裝,運行以下命令進行安裝:
npm install miniprogram-to-uniapp -g

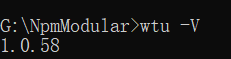
安裝完成,執行以下命令查看工具版本:
(wtu -> 取自wx to uni之意,後面都用這個全局命令)
wtu -V

運行以下命令將微信小程式轉化為uni-app項目:
在命令行里,輸入【wtu -i "你的小程式項目路徑"】,注意-i後面有個空格!!!如:【wtu -i "G:shangcheng"】 ;
回車後即可以在源項目同及目錄得到一個後綴為_uni的目錄,即轉換成功。
見下圖:


大功告成,順利轉化為uni-app項目結構: