Typora[MarkDown編輯器]+(PicGo+Github+JsDelivr)[個人圖床] ,開啟你的高效創作
- 2020 年 3 月 9 日
- 筆記
使用Typora搭配Picgo開啟你的高效創作
0x00 一切都要從MarkDown說起
富文本語言的弊端
平常我們最常用的寫作工具,無非是富文本編輯器中的代表——微軟家的Office Word。這種編輯器簡單、直觀,操作方便,很受辦公人員的喜歡。但是如果我們是做公眾號的,是要在網上發文章的。那麼它的弊端就出現了。
- 首先是排版問題;
我們在本地的word上編輯的好好的,排版的好好的。但是直接粘到網上,發布文章。打開一看,全亂了。?我們好要花費時間去排版。這有多痛苦想必有些公眾號運營者深有體會。 - 其次是,創造效率問題。
我們使用富文本語言,每寫完一段話,每插入一張圖片,都要考慮它的字型大小,字體啊,圖片的大小啊,格式。這使我們很難專註起來。
初識MarkDown
一次偶然的機會,我見到了她,並從此喜歡上了她!?
Markdown是一種輕量級標記語言,創始人為約翰·格魯伯。它允許人們使用易讀易寫的純文本格式編寫文檔,然後轉換成有效的HTML文檔。這種語言吸收了很多在電子郵件中已有的純文本標記的特性。
引自維基百科
當我們使用 Markdown 編輯器時,只需要專註內容的輸出,無需離開鍵盤即可完成所有操作。這樣效率不知提高了多少個檔次。
而且,MarkDown排版十分方便,它可以讓你的文章脈絡清晰,簡約易讀,富有美感。而且語法簡單到讓你愛不釋手。讓你寫文章離不開Markdown那種。?
0x01 Typora 一款簡約且有顏值的MarkDown編輯器
一款好的MarkDown編輯器可以說是讓你事半功倍。目前,Markdown編輯器也有很多,包括線上的還有客戶端。但是要麼收費,要麼廣告亂天飛。用的很難受可以這麼說。但是,當我懷著實驗的心思去嘗試Typora時,我發現我又愛了,Typora的介面簡直太奈斯了趴。

Typora是一款簡約有強大的Markdown編輯器,它完全能夠讓絲毫不懂Markdown語法的人也能快速上手。而且,它的諸多特性,做的也不錯,我很喜歡。

0x02 Picgo 打造屬於你自己的圖床
寫部落格最頭疼的就是圖片的問題,特別是像在其他平台上也能發布的博文。我們需要分別不同的平台上上傳圖片。這樣甚是麻煩,枯燥且浪費時間。那麼怎麼解決呢?
圖床,一個把圖片存在雲端,並生成直鏈的工具。我們在各個平台中都可引用。這樣我們的文章就可以方便的發布到不同的平台了。如果是個人伺服器的話。還能有效減輕伺服器負載,提升我們博文的響應速度。
那麼問題又來了?
如何找一個穩定,可靠的平台呢。
因為,圖床一掛,我們的博文里的圖片也相當於全掛了。所以圖床的選擇至關重要。
早些年,微博圖床很火,但現在卻不行了,人家已經加了防盜鏈,基本涼涼。
七牛雲的10G免費存儲,一個月試用的臨時域名。但一個月過後,要想繼續使用,需要自己綁域名。所以,喜歡白嫖的我們果斷放棄。
那我們怎麼搭建屬於自己的專有圖床呢?
這時候我們想到了Github,免費的程式碼倉庫。
下面是我的搭建過程,主要利用的PicCo這一款軟體。
準備階段
- 一個Github帳號
用一個郵箱即可註冊,這個就不用教了吧。 - 下載PicGo軟體
GitHub項目地址
PicGo官方文檔
搭建過程
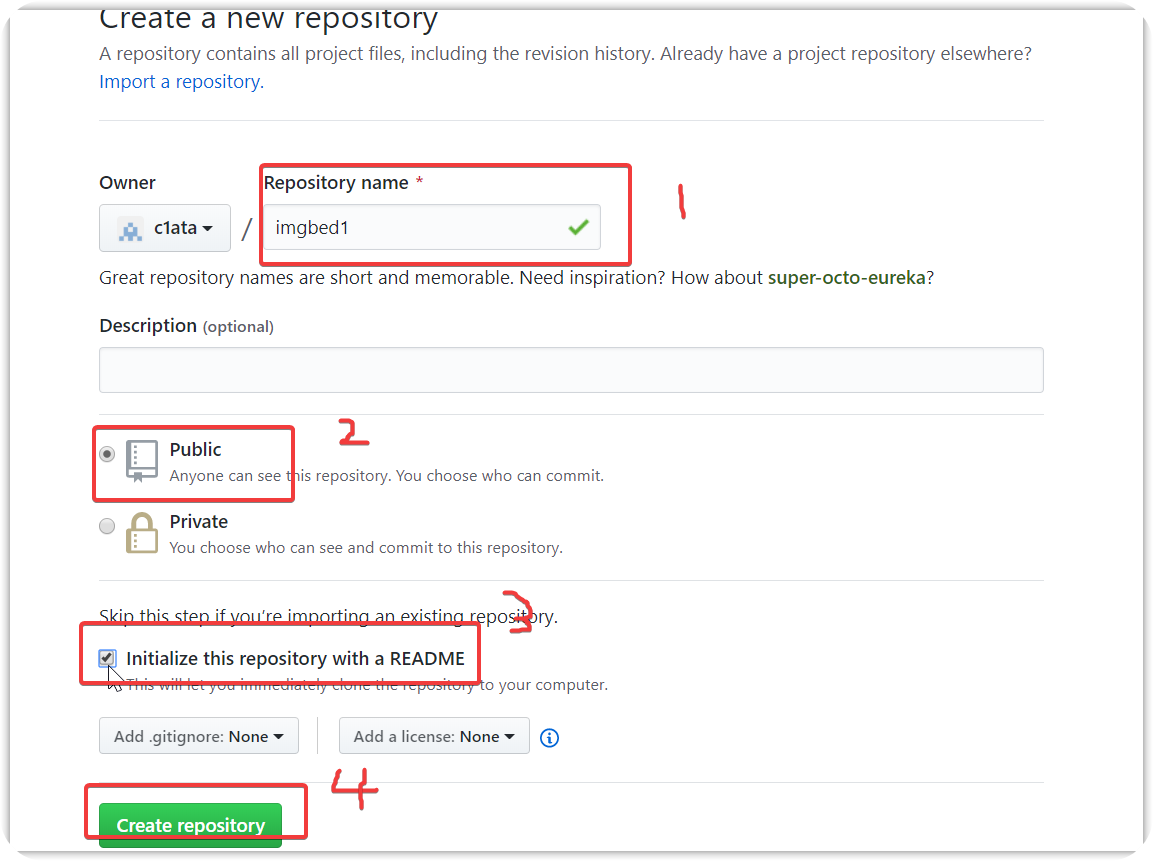
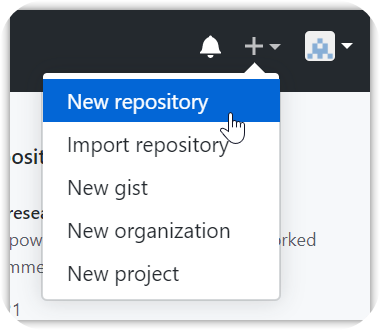
1.新建倉庫並發布

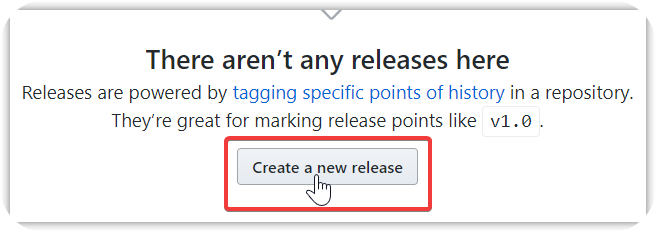
點擊新建倉庫,接著參照下圖圖示;

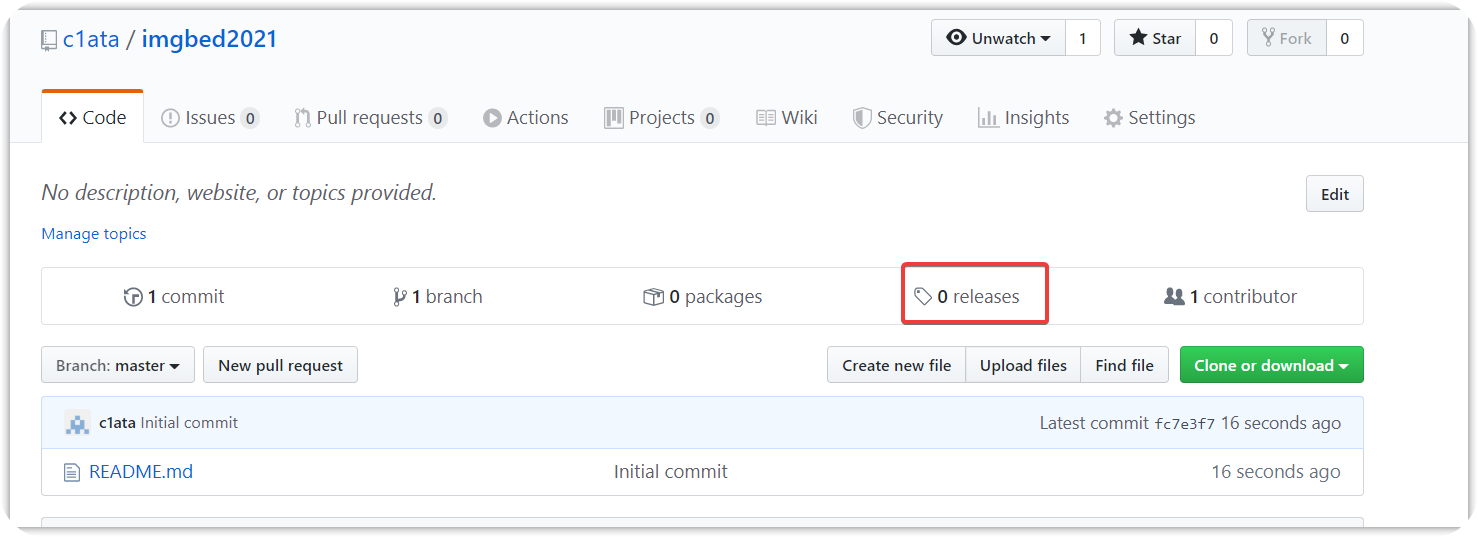
然後點擊發行

創建一個新的發行版本

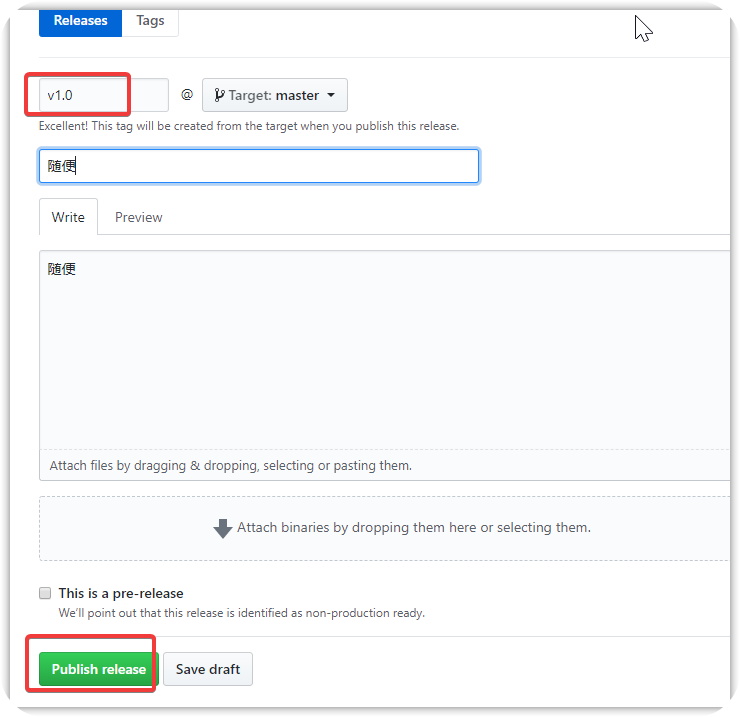
填寫發布的資訊

2.獲取Token

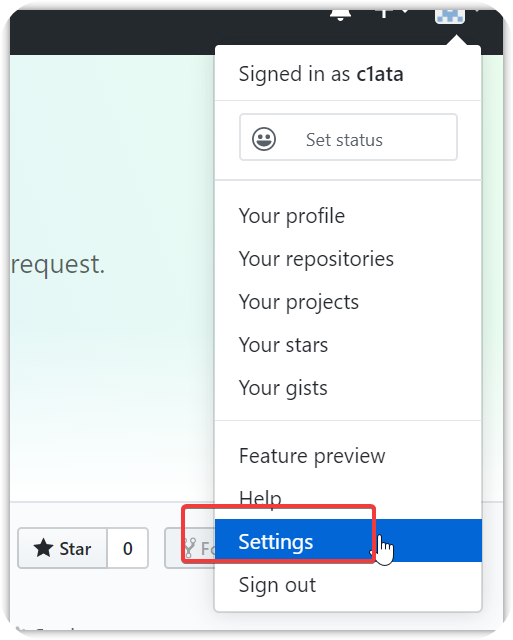
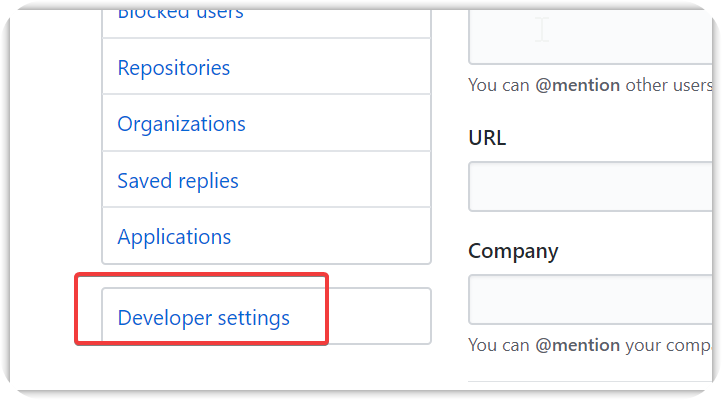
找到Develop Setting

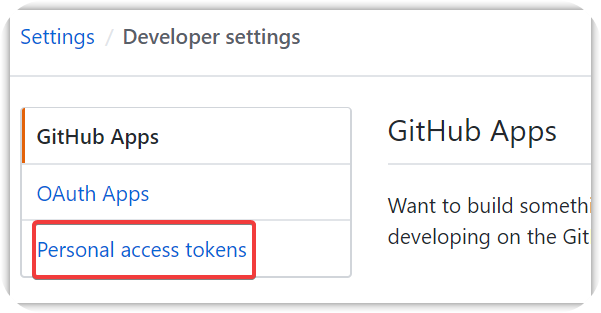
進去之後

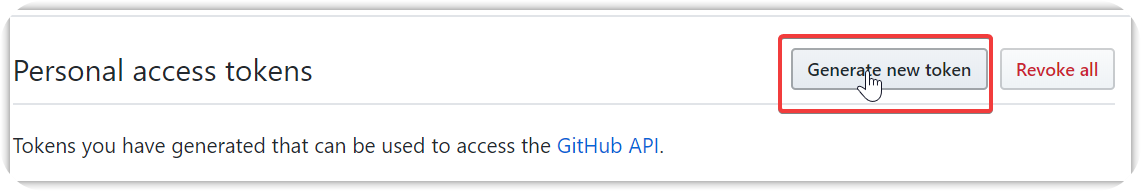
接著生成新的token

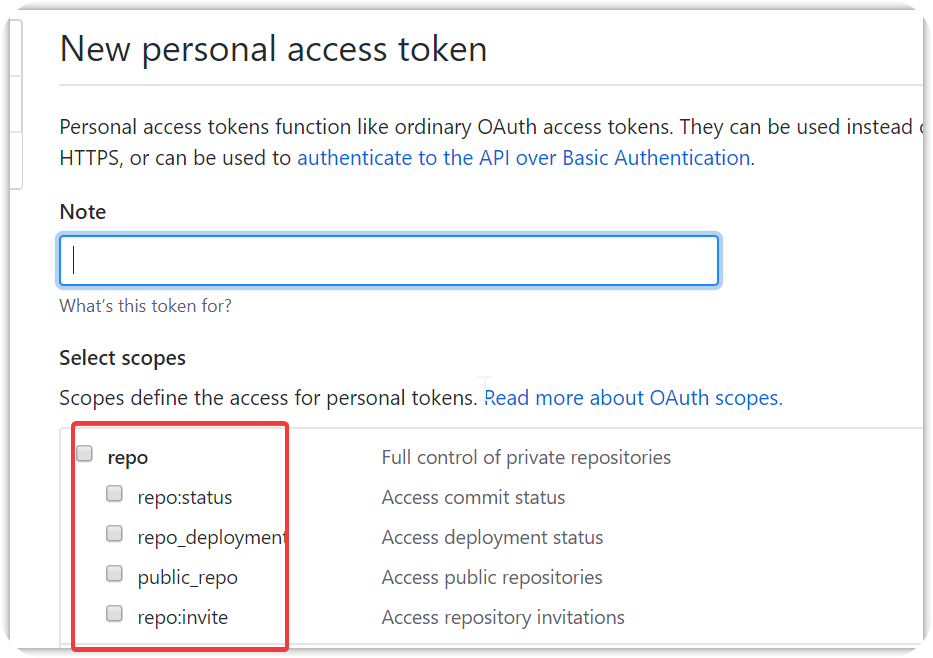
中間可能需要密碼。下圖畫框的必選

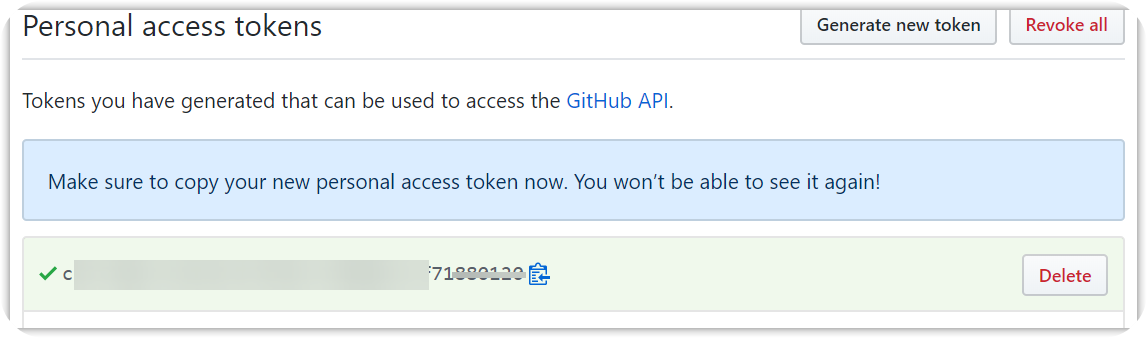
會生成這樣的一個token

因為只出現一次,所以我們複製下來。
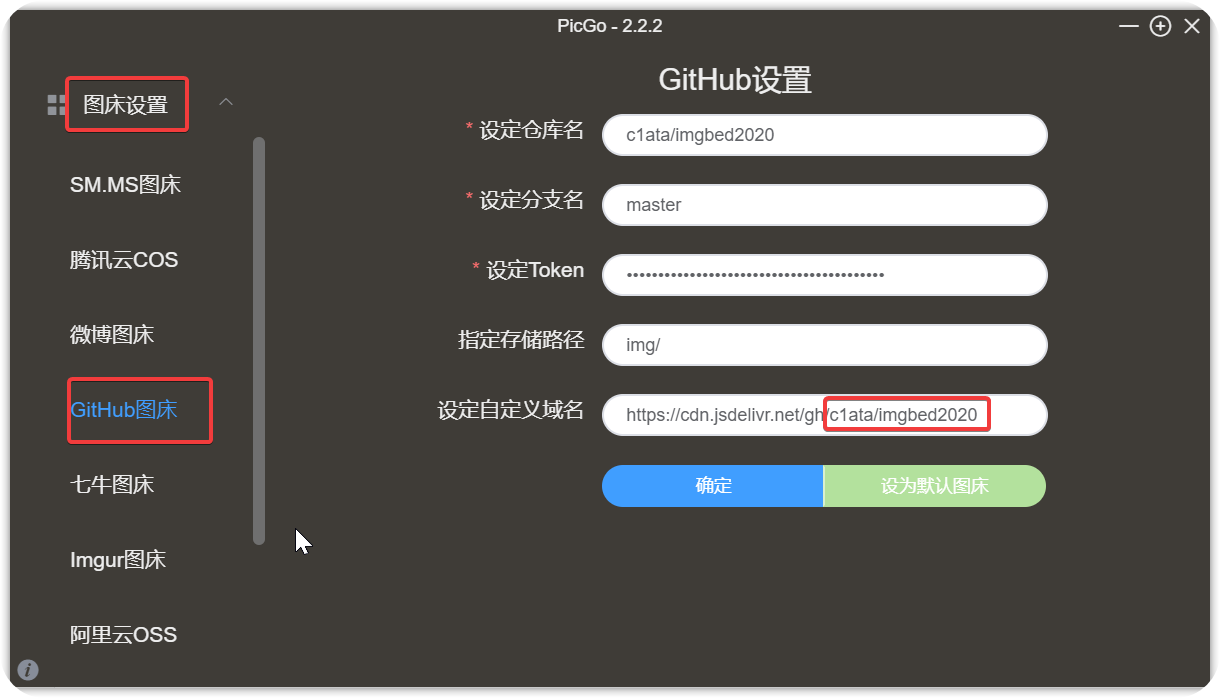
3.配置PicGo

倉庫名格式為:GitHub用戶名/剛剛見的倉庫的名字
分支名為默認:master
token:直接粘貼上剛剛複製的token
存儲路徑:隨便寫,記得最後加上
自定義域名:我們利用jsDelivr – Open Source CDN來引用,以加快訪問速度
所以填成:
https://cdn.jsdelivr.net/gh/GitHub用戶名/剛剛建立的倉庫配置完之後我們就可以上傳了

圖床速度測評
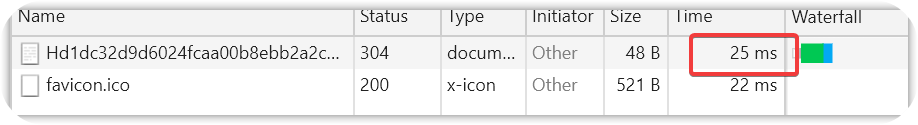
我們分別在不同的圖床,上傳相同的圖片在相同的網路條件下進行對比。
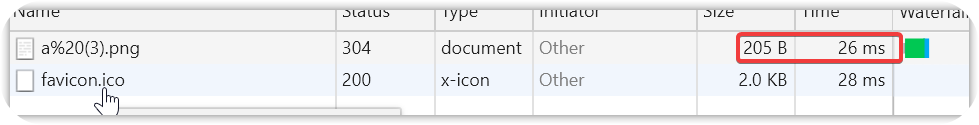
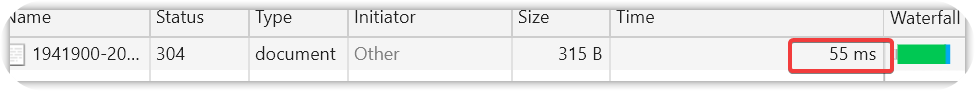
Github圖床
測試圖片:圖片鏈接

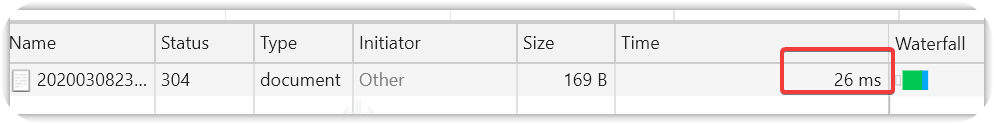
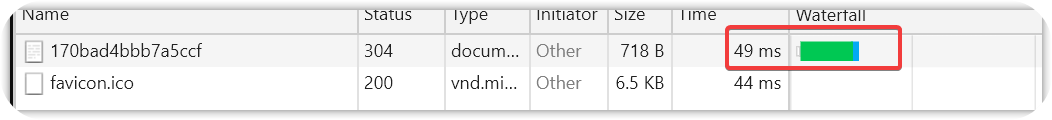
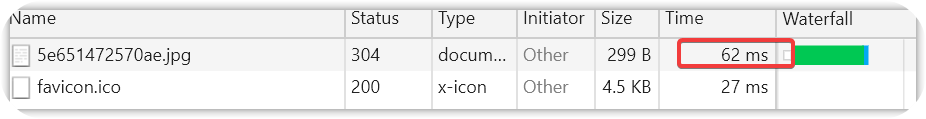
Gitee圖床
測試圖片:圖片鏈接

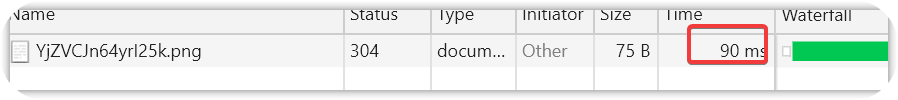
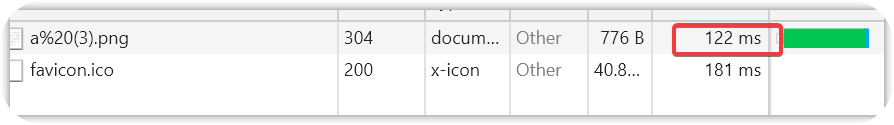
部落格園
測試圖片:圖片鏈接

CSDN
測試圖片:圖片鏈接

sm.ms圖床
測試圖片:圖片鏈接

掘金圖床
測試圖片:圖片鏈接

氧吧
測試圖片:圖片鏈接

聚合圖床
測試圖片:圖片鏈接

總結
PicGo+Github+jsDelivr的速度是很不錯的。響應速度CSDN差別不大。而且,GitHub不倒,jsDelivr不倒,那麼我們的圖床也不倒。所以說,還是十分的穩定。
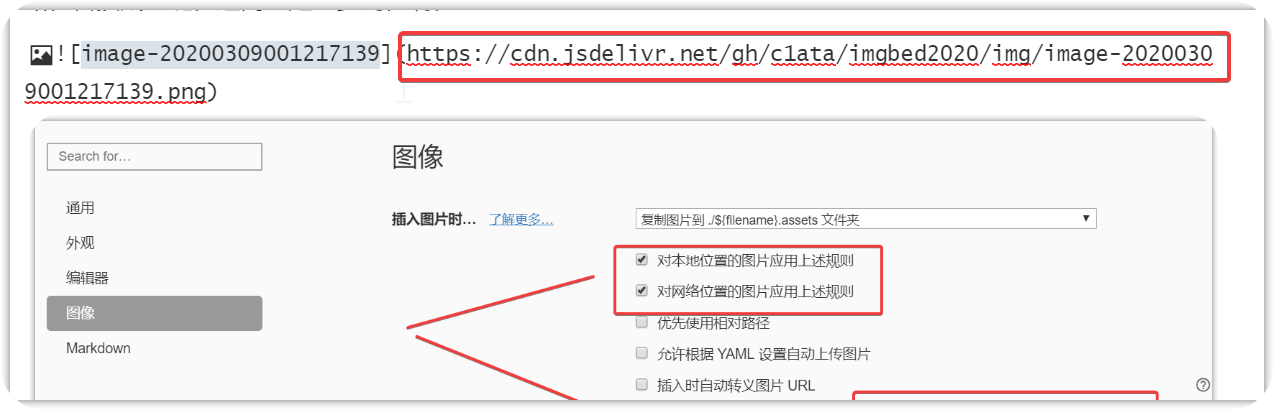
0x03 Typora 配合PicGo 自動上傳圖片
Typora支援我們直接粘貼圖片到文章中,可以說是要多方便有多方便。而且圖片可以自動備份到指定文件夾下。多了一層保險。在最新版本中,Typora加入了文件上傳功能,我們的圖片可以自動上傳到雲端。並把本地文件的路徑替換成直鏈。這簡直是一步到位啊。

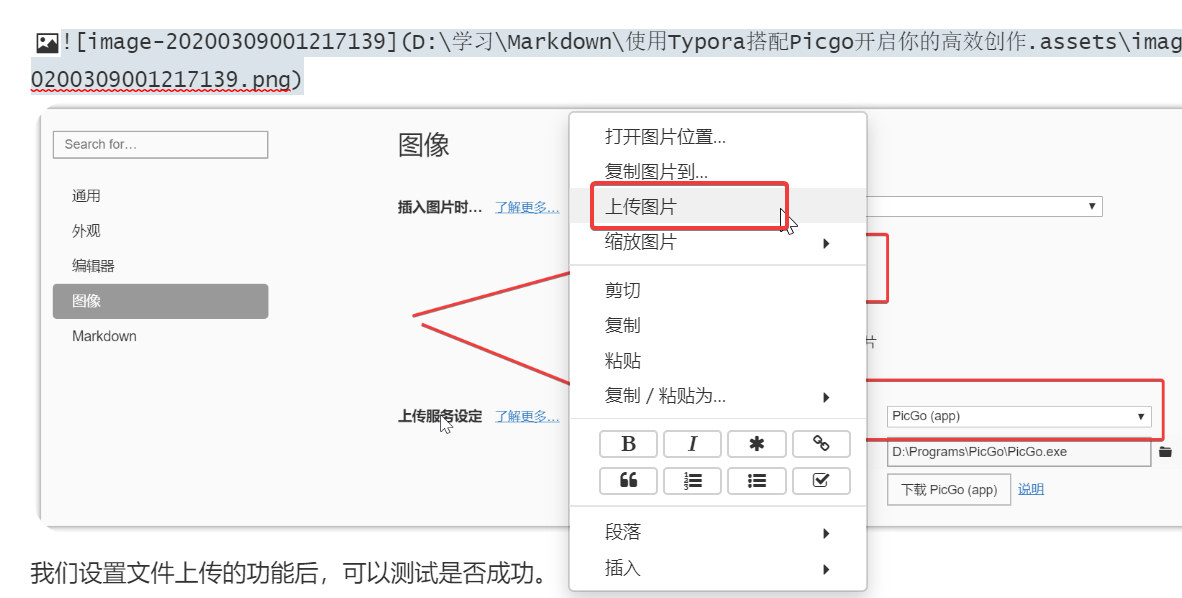
我們設置文件上傳的功能後,可以測試是否成功。
成功之後,我們對粘貼進入文章的圖片可以右鍵,點擊上傳。

上傳後本地路徑即轉化為了圖片直鏈。

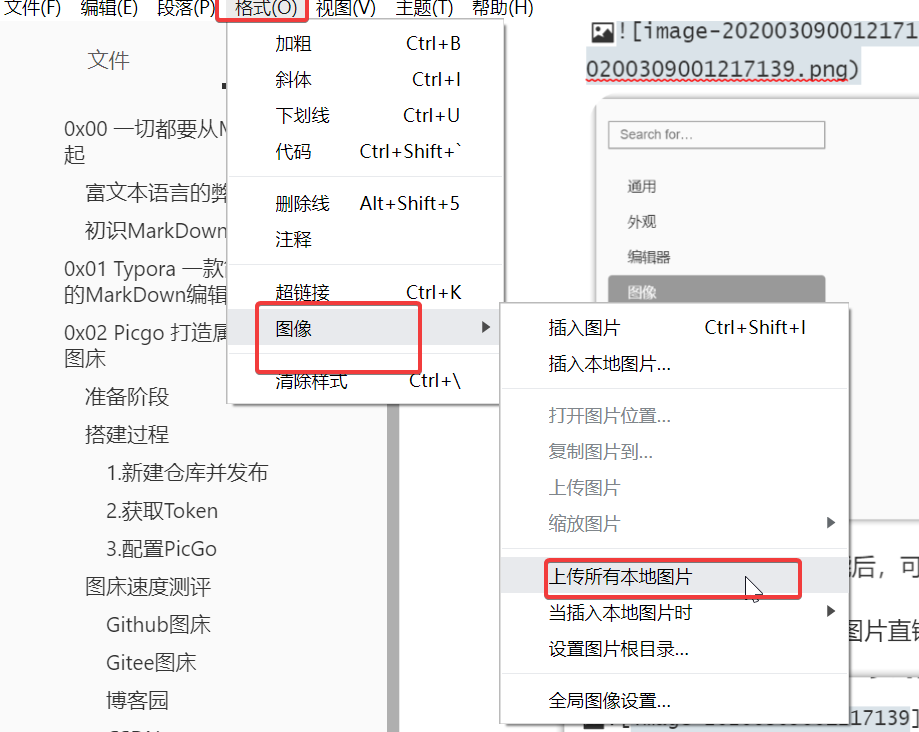
如果害怕麻煩的話,可以寫完之後,一塊上傳。

0x04 總結
至此,我們的高效創作工具,就基本完成了。
寫文檔用Typora,截圖用ShareX;
圖床用PicGo+Github+JsDelivr;
把Typora和PicGo結合起來,我們只用在Typora上操作了。
這樣,效率提高了幾倍呢??