用 Java 實現人臉識別功能(附源碼)
- 2020 年 3 月 7 日
- 筆記

整理了一些Java方面的架構、面試資料(微服務、集群、分散式、中間件等),有需要的小夥伴可以關注公眾號【程式設計師內點事】,無套路自行領取
更多優選
引言
遠程在家辦公的第N天,快要閑出屁了,今天突然有個小學弟加我VX說要諮詢我點技術問題(終於可以裝X了)。 看了他的需求描述,大概是要做一個Java web版本的人臉識別功能,然後存儲人物的特徵,再掃臉比對。可是我不會啊。。。
不過,作為一個寵粉的暖男,別說有困難就是沒困難製造困難也要上,既然人家這麼真誠的諮詢,說明我還是有被需要的價值,不會那就幫著查查資料吧!沒想到還有意外的收穫~

看完他的境遇,忽然想起自己當年做畢設時那無助的樣子,是何等的相似。每每看到有這樣的諮詢,能幫的我都盡自己最大努力幫,畢竟都是這麼走過來的。
人臉識別SDK
人臉識別技術是很複雜的,自己用Java手撕一個識別演算法有點不切實際,畢竟實力不允許我這麼囂張,還是藉助三方的SDK吧!
找了一圈發現一個免費的人臉識別SDK: ArcSoft:,地址:https://ai.arcsoft.com.cn。
官網首頁 -> 右上角開發者中心 -> 選擇「人臉識別」 -> 添加SDK,會生成APPID、SDK KEY後續會用到,根據需要選擇不同的環境(本文基於windows環境),然後下載SDK是一個壓縮包。

Java項目搭建
終於在我的苦苦搜尋之下終於,找到一個ArcSoft的Java版本Demo,開源真是一件美好的事情,話不多說開干!

1、下載demo項目
github地址:https://github.com/xinzhfiu/ArcSoftFaceDemo,本地搭建資料庫,創建表:user_face_info。這個表主要用來存人像特徵,其中主要的欄位 face_feature 用二進位類型 blob 存放人臉特徵。
SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for user_face_info -- ---------------------------- DROP TABLE IF EXISTS `user_face_info`; CREATE TABLE `user_face_info` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主鍵', `group_id` int(11) DEFAULT NULL COMMENT '分組id', `face_id` varchar(31) DEFAULT NULL COMMENT '人臉唯一Id', `name` varchar(63) DEFAULT NULL COMMENT '名字', `age` int(3) DEFAULT NULL COMMENT '年紀', `email` varchar(255) DEFAULT NULL COMMENT '郵箱地址', `gender` smallint(1) DEFAULT NULL COMMENT '性別,1=男,2=女', `phone_number` varchar(11) DEFAULT NULL COMMENT '電話號碼', `face_feature` blob COMMENT '人臉特徵', `create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '創建時間', `update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新時間', `fpath` varchar(255) COMMENT '照片路徑', PRIMARY KEY (`id`) USING BTREE, KEY `GROUP_ID` (`group_id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 ROW_FORMAT=DYNAMIC; SET FOREIGN_KEY_CHECKS = 1;2、修改application.properties文件
整個項目還是比較完整的,只需改一些配置即可啟動,但有幾點注意的地方,後邊會重點說明。
config.arcface-sdk.sdk-lib-path: 存放SDK壓縮包中的三個.dll文件的路徑
config.arcface-sdk.app-id : 開發者中心的APPID
config.arcface-sdk.sdk-key :開發者中心的SDK Key
config.arcface-sdk.sdk-lib-path=d:/arcsoft_lib config.arcface-sdk.app-id=8XMHMu71Dmb5UtAEBpPTB1E9ZPNTw2nrvQ5bXxBobUA8 config.arcface-sdk.sdk-key=BA8TLA9vVwK7G6btJh2A2FCa8ZrC6VWZLNbBBFctCz5R # druid 本地的資料庫地址 spring.datasource.druid.url=jdbc:mysql://127.0.0.1:3306/xin-master?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=UTC spring.datasource.druid.username=junkang spring.datasource.druid.password=junkang3、根目錄創建lib文件夾
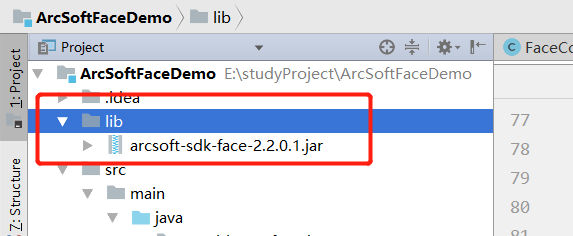
在項目根目錄創建文件夾 lib,將下載的SDK壓縮包中的arcsoft-sdk-face-2.2.0.1.jar放入項目根目錄

4、引入arcsoft依賴包
<dependency> <groupId>com.arcsoft.face</groupId> <artifactId>arcsoft-sdk-face</artifactId> <version>2.2.0.1</version> <scope>system</scope> <systemPath>${basedir}/lib/arcsoft-sdk-face-2.2.0.1.jar</systemPath> </dependency> pom.xml文件要配置includeSystemScope屬性,否則可能會導致arcsoft-sdk-face-2.2.0.1.jar引用不到
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <includeSystemScope>true</includeSystemScope> <fork>true</fork> </configuration> </plugin> </plugins> </build>5、啟動項目
到此為止配置完成,run Application文件啟動
測試一下:http://127.0.0.1:8089/demo,如下頁面即啟動成功

操作
1、錄入人臉影像
頁面輸入名稱,點擊攝影機註冊調起本地攝影機,提交後將當前影像傳入後台,識別提取當前人臉體征,保存至資料庫。

2、人臉對比
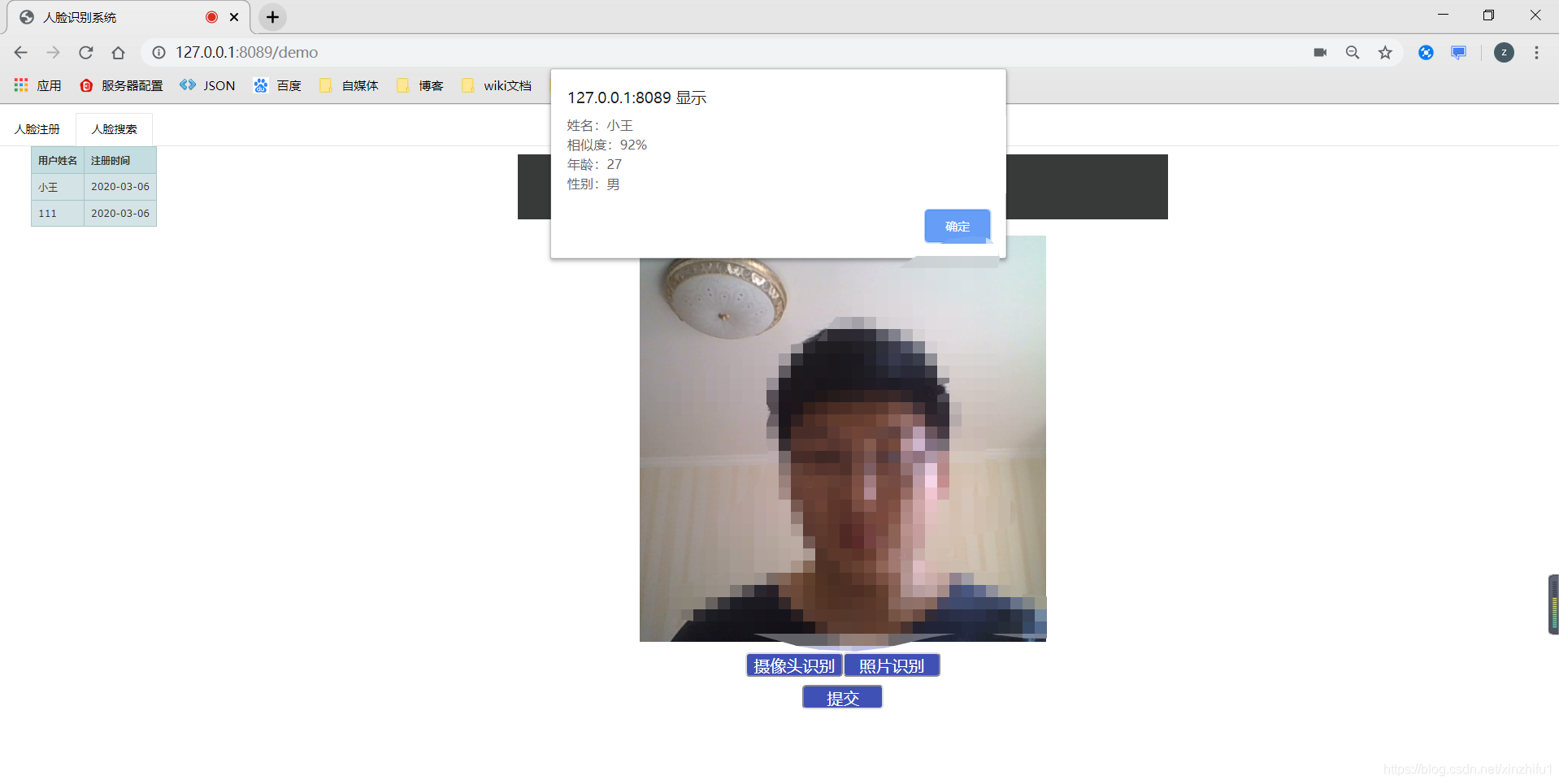
錄入完人臉影像後測試一下能否識別成功,提交當前的影像,發現識別成功相似度92%。但是作為程式設計師對什麼事情都要持懷疑的態度,這結果不是老鐵在頁面寫死的吧?

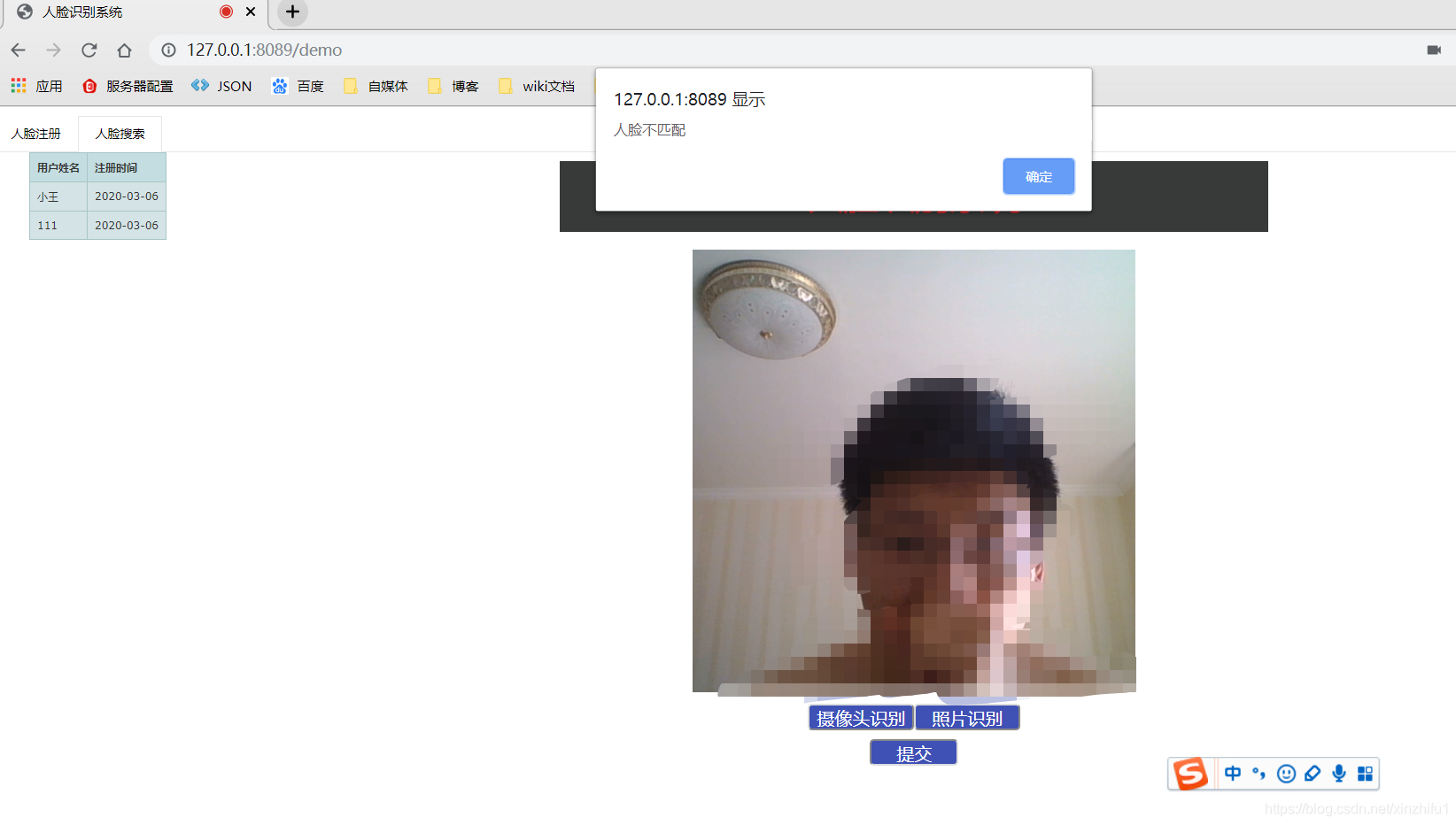
為了進一步驗證,這回把臉擋住再試一下,發現提示「人臉不匹配」,證明真的有進行比對。

源碼分析
簡單看了一下項目源碼,分析一下實現的過程:
頁面和JS一看就是後端程式設計師寫的,不要問我問為什麼?懂的自然懂,哈哈哈 ~ ,
1、JS調起本地攝影機拍照,上傳圖片文件字元串
function getMedia() { $("#mainDiv").empty(); let videoComp = " <video id='video' width='500px' height='500px' autoplay='autoplay' style='margin-top: 20px'></video><canvas id='canvas' width='500px' height='500px' style='display: none'></canvas>"; $("#mainDiv").append(videoComp); let constraints = { video: {width: 500, height: 500}, audio: true }; //獲得video攝影機區域 let video = document.getElementById("video"); //這裡介紹新的方法,返回一個 Promise對象 // 這個Promise對象返回成功後的回調函數帶一個 MediaStream 對象作為其參數 // then()是Promise對象里的方法 // then()方法是非同步執行,當then()前的方法執行完後再執行then()內部的程式 // 避免數據沒有獲取到 let promise = navigator.mediaDevices.getUserMedia(constraints); promise.then(function (MediaStream) { video.srcObject = MediaStream; video.play(); }); // var t1 = window.setTimeout(function() { // takePhoto(); // },2000) } //拍照事件 function takePhoto() { let mainComp = $("#mainDiv"); if(mainComp.has('video').length) { let userNameInput = $("#userName").val(); if(userNameInput == "") { alert("姓名不能為空!"); return false; } //獲得Canvas對象 let video = document.getElementById("video"); let canvas = document.getElementById("canvas"); let ctx = canvas.getContext('2d'); ctx.drawImage(video, 0, 0, 500, 500); var formData = new FormData(); var base64File = canvas.toDataURL(); var userName = $("#userName").val(); formData.append("file", base64File); formData.append("name", userName); formData.append("groupId", "101"); $.ajax({ type: "post", url: "/faceAdd", data: formData, contentType: false, processData: false, async: false, success: function (text) { var res = JSON.stringify(text) if (text.code == 0) { alert("註冊成功") } else { alert(text.message) } }, error: function (error) { alert(JSON.stringify(error)) } }); } else{ var formData = new FormData(); let userName = $("#userName").val(); formData.append("groupId", "101"); var file = $("#file0")[0].files[0]; var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function () { var base64 = reader.result; formData.append("file", base64); formData.append("name",userName); $.ajax({ type: "post", url: "/faceAdd", data: formData, contentType: false, processData: false, async: false, success: function (text) { var res = JSON.stringify(text) if (text.code == 0) { alert("註冊成功") } else { alert(text.message) } }, error: function (error) { alert(JSON.stringify(error)) } }); location.reload(); } } }2、後台解析圖片,提取人像特徵
後台解析前端傳過來的圖片,提取人像特徵存入資料庫,人像特徵的提取主要是靠FaceEngine引擎,順著源碼一路看下去,自己才疏學淺實在是沒懂具體是個什麼樣的演算法。
/* 人臉添加 */ @RequestMapping(value = "/faceAdd", method = RequestMethod.POST) @ResponseBody public Result<Object> faceAdd(@RequestParam("file") String file, @RequestParam("groupId") Integer groupId, @RequestParam("name") String name) { try { //解析圖片 byte[] decode = Base64.decode(base64Process(file)); ImageInfo imageInfo = ImageFactory.getRGBData(decode); //人臉特徵獲取 byte[] bytes = faceEngineService.extractFaceFeature(imageInfo); if (bytes == null) { return Results.newFailedResult(ErrorCodeEnum.NO_FACE_DETECTED); } UserFaceInfo userFaceInfo = new UserFaceInfo(); userFaceInfo.setName(name); userFaceInfo.setGroupId(groupId); userFaceInfo.setFaceFeature(bytes); userFaceInfo.setFaceId(RandomUtil.randomString(10)); //人臉特徵插入到資料庫 userFaceInfoService.insertSelective(userFaceInfo); logger.info("faceAdd:" + name); return Results.newSuccessResult(""); } catch (Exception e) { logger.error("", e); } return Results.newFailedResult(ErrorCodeEnum.UNKNOWN); }3、人像特徵對比
人臉識別:將前端傳入的影像經過人像特徵提取後,和庫中已存在的人像資訊對比分析
/* 人臉識別 */ @RequestMapping(value = "/faceSearch", method = RequestMethod.POST) @ResponseBody public Result<FaceSearchResDto> faceSearch(String file, Integer groupId) throws Exception { byte[] decode = Base64.decode(base64Process(file)); BufferedImage bufImage = ImageIO.read(new ByteArrayInputStream(decode)); ImageInfo imageInfo = ImageFactory.bufferedImage2ImageInfo(bufImage); //人臉特徵獲取 byte[] bytes = faceEngineService.extractFaceFeature(imageInfo); if (bytes == null) { return Results.newFailedResult(ErrorCodeEnum.NO_FACE_DETECTED); } //人臉比對,獲取比對結果 List<FaceUserInfo> userFaceInfoList = faceEngineService.compareFaceFeature(bytes, groupId); if (CollectionUtil.isNotEmpty(userFaceInfoList)) { FaceUserInfo faceUserInfo = userFaceInfoList.get(0); FaceSearchResDto faceSearchResDto = new FaceSearchResDto(); BeanUtil.copyProperties(faceUserInfo, faceSearchResDto); List<ProcessInfo> processInfoList = faceEngineService.process(imageInfo); if (CollectionUtil.isNotEmpty(processInfoList)) { //人臉檢測 List<FaceInfo> faceInfoList = faceEngineService.detectFaces(imageInfo); int left = faceInfoList.get(0).getRect().getLeft(); int top = faceInfoList.get(0).getRect().getTop(); int width = faceInfoList.get(0).getRect().getRight() - left; int height = faceInfoList.get(0).getRect().getBottom() - top; Graphics2D graphics2D = bufImage.createGraphics(); graphics2D.setColor(Color.RED);//紅色 BasicStroke stroke = new BasicStroke(5f); graphics2D.setStroke(stroke); graphics2D.drawRect(left, top, width, height); ByteArrayOutputStream outputStream = new ByteArrayOutputStream(); ImageIO.write(bufImage, "jpg", outputStream); byte[] bytes1 = outputStream.toByteArray(); faceSearchResDto.setImage("data:image/jpeg;base64," + Base64Utils.encodeToString(bytes1)); faceSearchResDto.setAge(processInfoList.get(0).getAge()); faceSearchResDto.setGender(processInfoList.get(0).getGender().equals(1) ? "女" : "男"); } return Results.newSuccessResult(faceSearchResDto); } return Results.newFailedResult(ErrorCodeEnum.FACE_DOES_NOT_MATCH); }整個人臉識別功能的大致流程圖如下:

總結
整個項目的設計思路比較清晰,難點在於人臉識別引擎 和 前端JS部分程式碼,其他的功能比較平常。
源碼地址:https://github.com/xinzhfiu/ArcSoftFaceDemo/,有任何技術問題,歡迎隨時溝通
今天就說這麼多,如果本文對您有一點幫助,希望能得到您一個點贊?哦
您的認可才是我寫作的動力!
整理了一些Java方面的架構、面試資料(微服務、集群、分散式、中間件等),有需要的小夥伴可以關注公眾號【程式設計師內點事】,無套路自行領取


