Newman+Jenkins實現介面自動化測試
- 2020 年 3 月 5 日
- 筆記
目錄
一、是什麼Newman
Newman就是紐曼手機這個經典牌子,哈哈,開玩笑啦。。。別當真,簡單地說Newman就是命令行版的Postman,查看官網地址。
Newman可以使用Postman導出的collection文件直接在命令行運行,把Postman介面化運行的操作用命令行代替,如果不會Postman介面自動化測試,可以參考如何用Postman做介面自動化測試
因為是命令行操作,因此可以配合jenkins做介面自動化測試。
二、如何安裝
npm install -g newmanmac也可以用brew安裝
brew install newman三、如何使用
1.運行本地文件
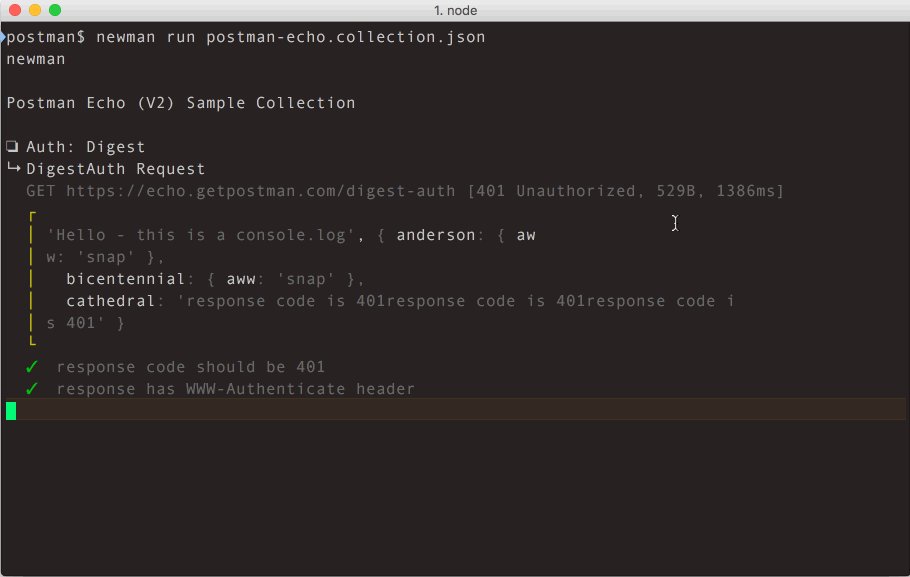
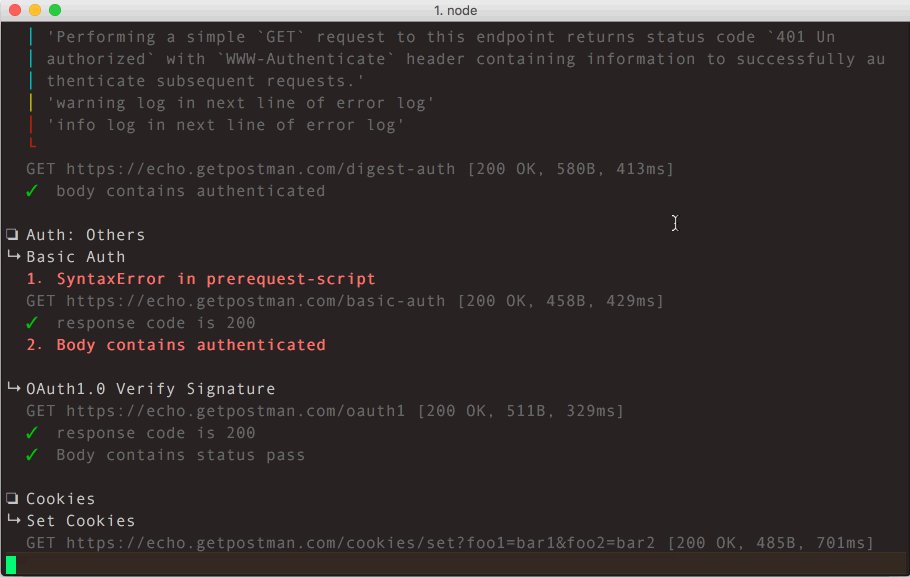
newman run examples/sample-collection.json運行畫風是這樣的

2.運行在線文件
collection文件也可以是一個在線地址
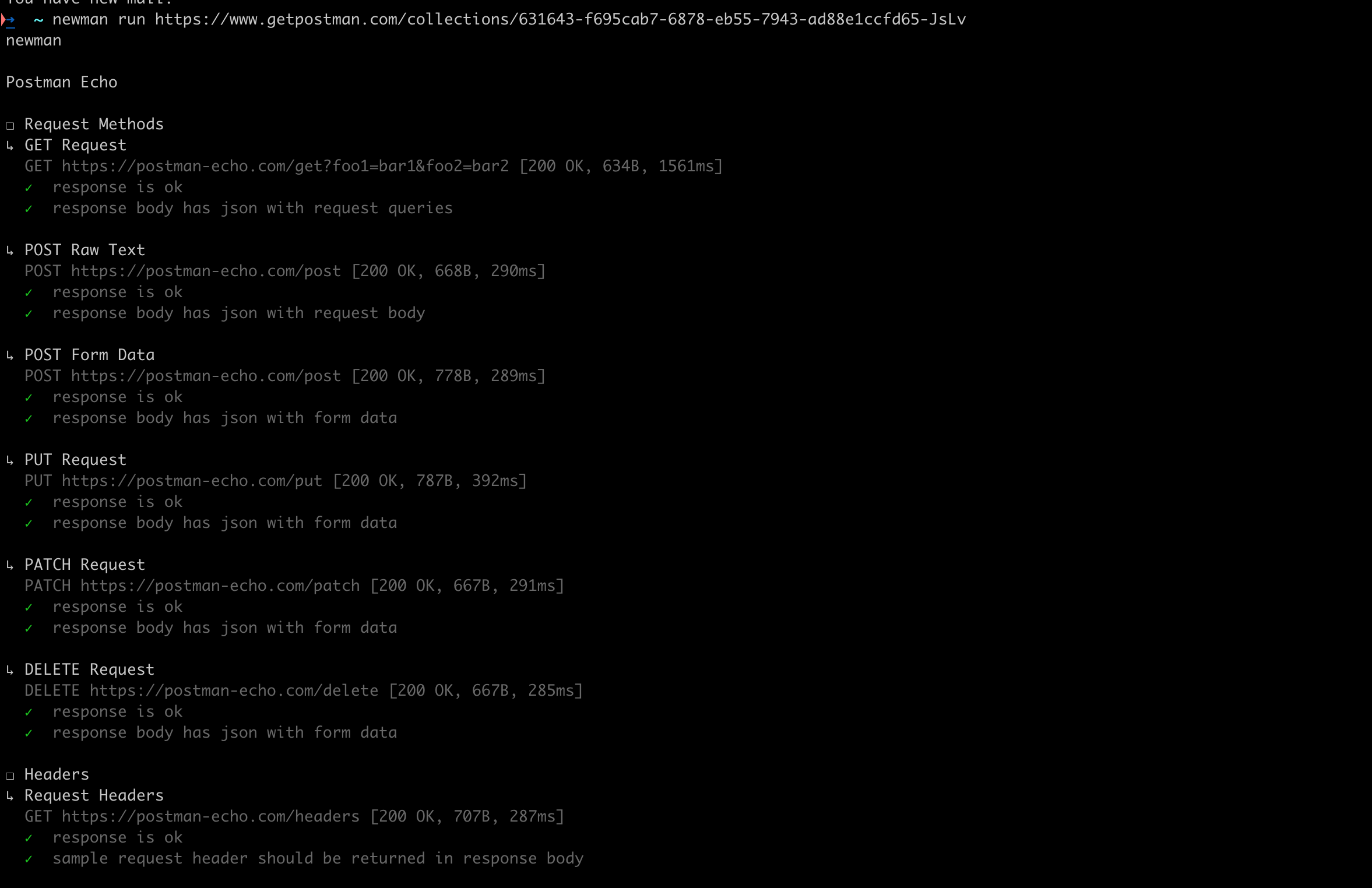
newman run https://www.getpostman.com/collections/631643-f695cab7-6878-eb55-7943-ad88e1ccfd65-JsLv運行的畫風如下

3.以node.js庫運行
const newman = require('newman'); // require newman in your project // call newman.run to pass `options` object and wait for callback newman.run({ collection: require('./sample-collection.json'), reporters: 'cli' }, function (err) { if (err) { throw err; } console.log('collection run complete!'); });4.導出報告
可以使用-r或者–reporters指定輸出的類型,支援的類型有cli, json, html, junit, progress和emojitrain
默認指定cli,如果想指定多個,可以用以下的方式
newman run examples/sample-collection.json -r cli,json,html將輸出結果到命令行,並導出一份json和html報告,如下

html打開是這樣的

json是這樣的

四、命令行測試真實介面
接下來,對我們的32個介面進行測試
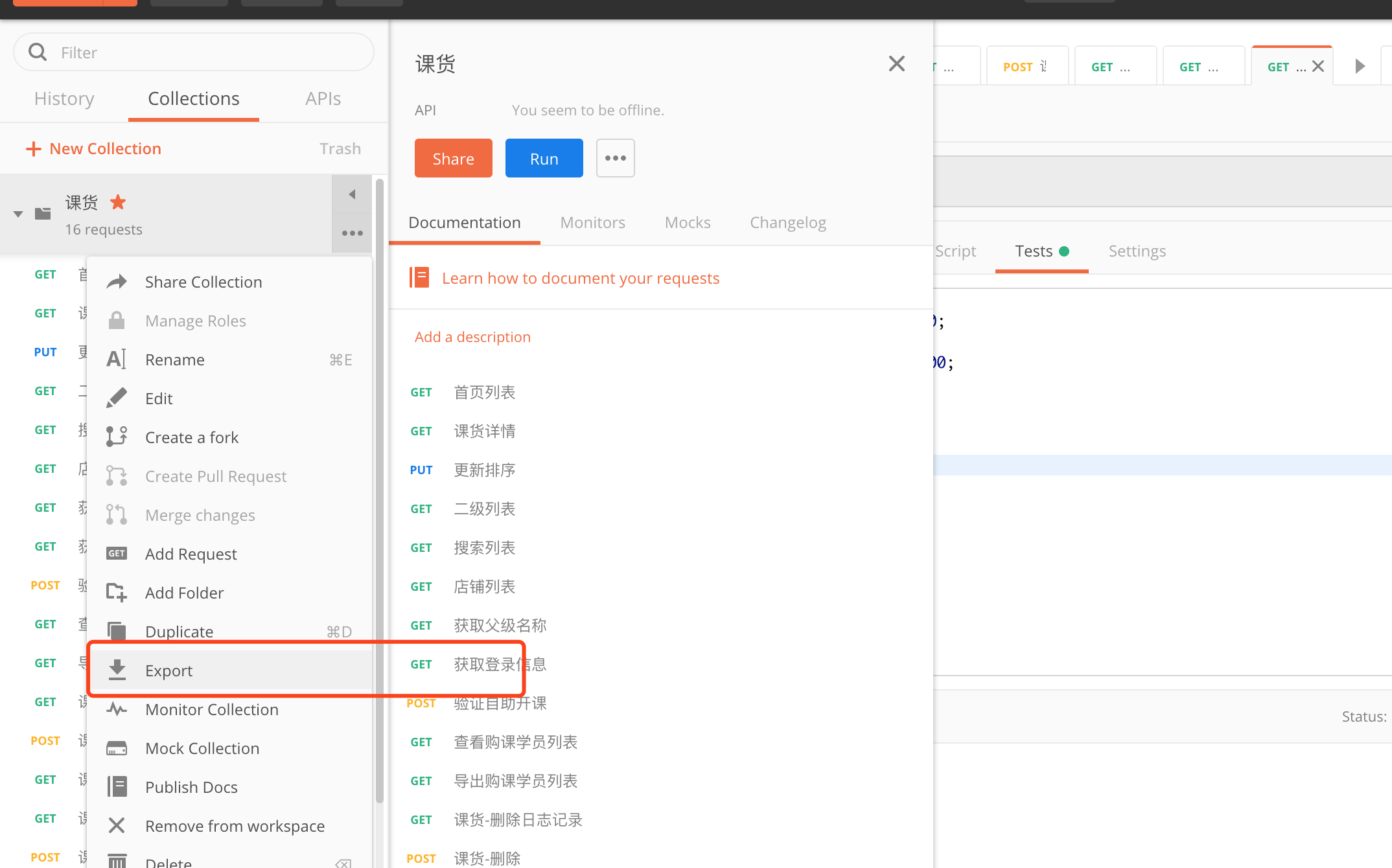
1.導出collection文件
我本地導出的colection文件名為課貨.postman_collection.json

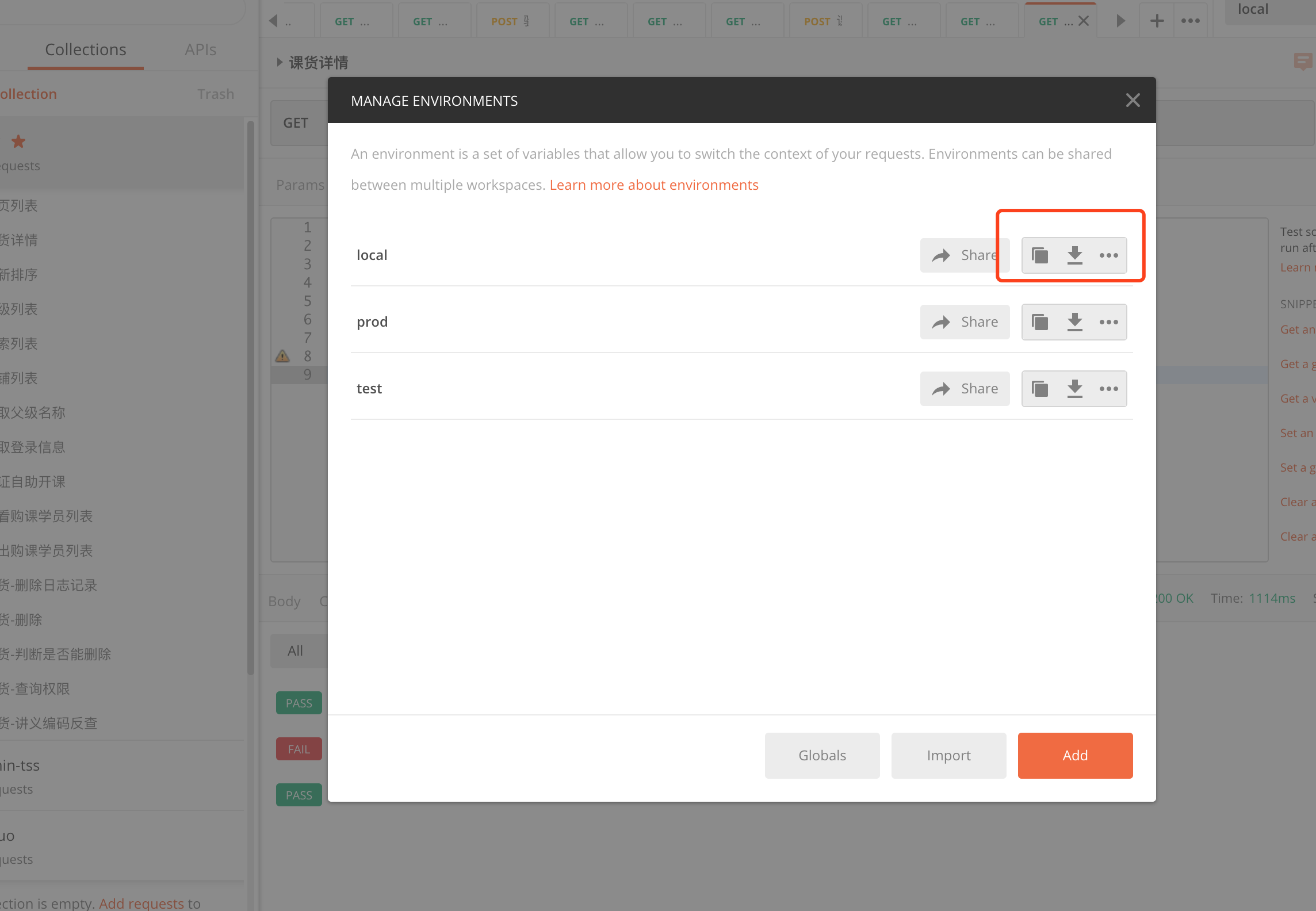
2.導出環境變數文件
因為依賴我的介面依賴環境變數{{kehuo}},還需要導出環境變數,我本地生成文件名為local.postman_environment


3.執行測試
newman run -e ./local.postman_environment.json -r cli,html ./課貨.postman_collection.json說明:-e指定了環境變數文件,-r指定輸出格式,這裡我指定了命令行直接輸出,和生成html,最後跟的就是我們collection文件啦
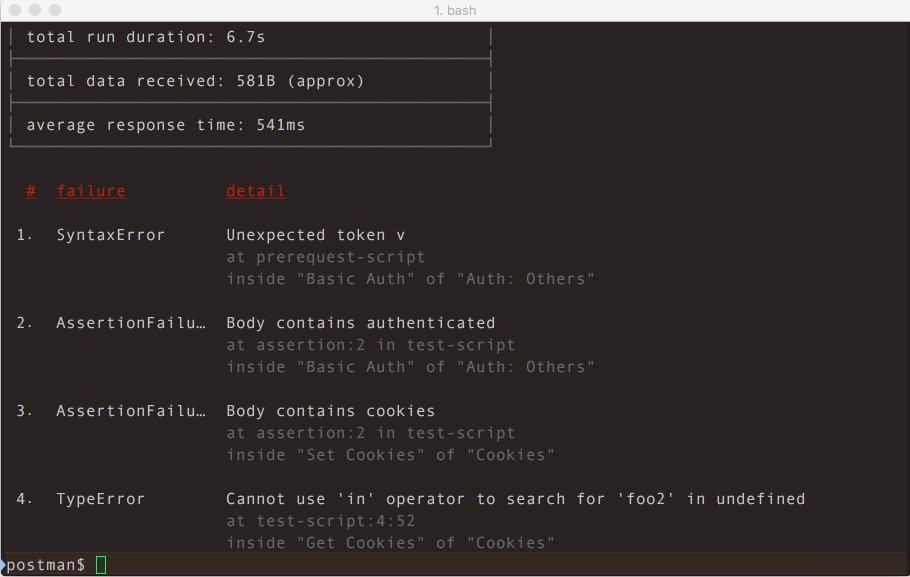
執行結果如下

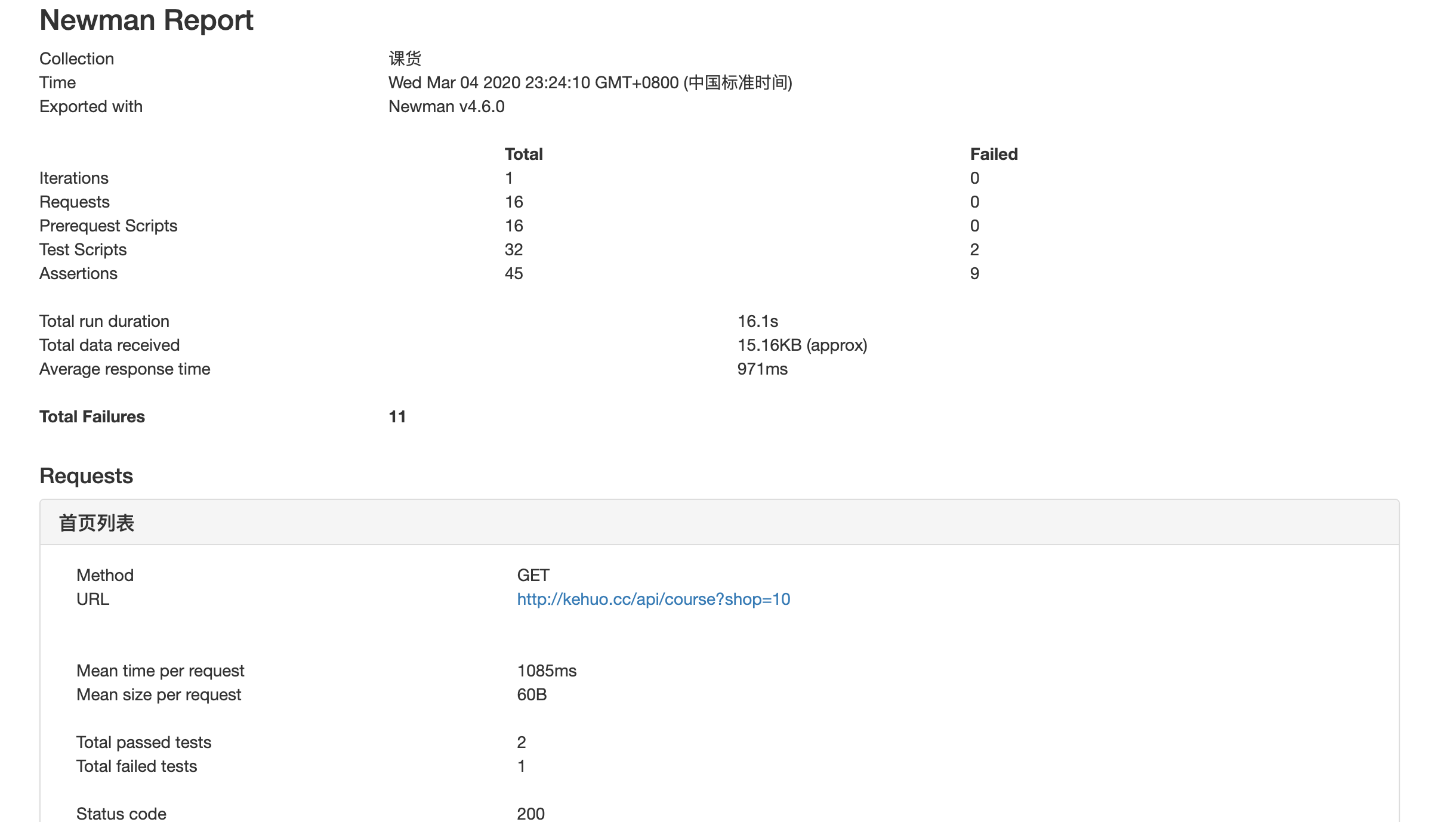
html文件打開如下

五、Newman+Jenkins實現自動化測試
1.jenkins機器安裝newman
npm install -g newman2.將postman文件上傳到git倉庫
如下,我添加了一個autotesting文件夾,分別放了介面文件postman_collection.json和環境變數文件postman_environment.json

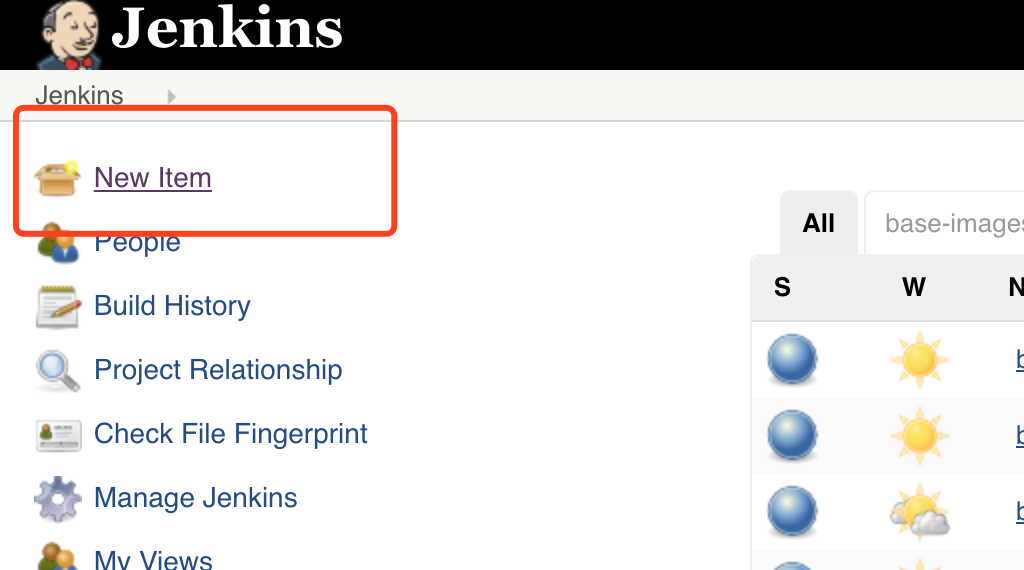
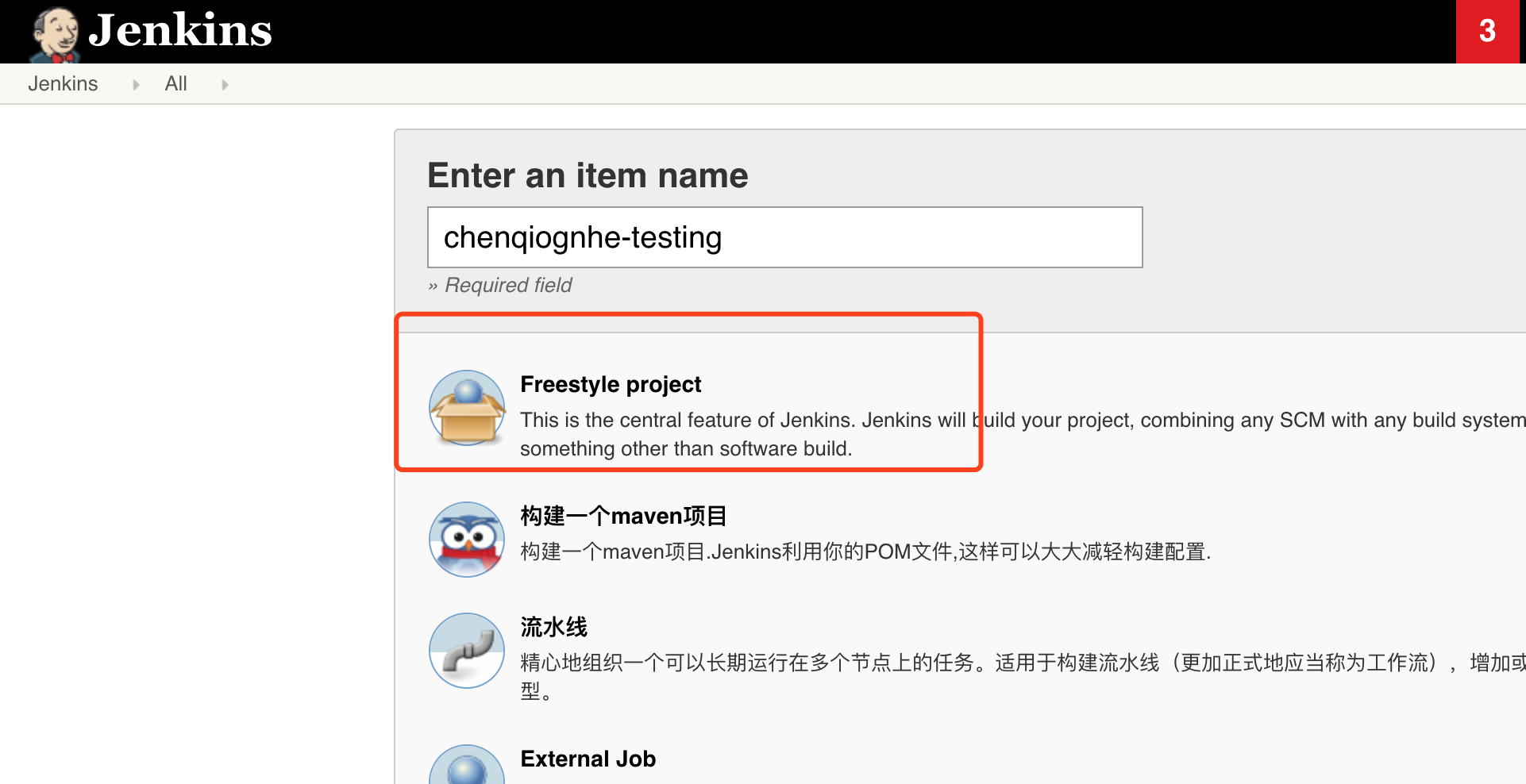
3.jenkins新建項目

這一步選擇吳亦凡的freestyle,你看這個面又長又寬,就像這個碗又大又圓~

4.jenkins項目指定git地址和分支

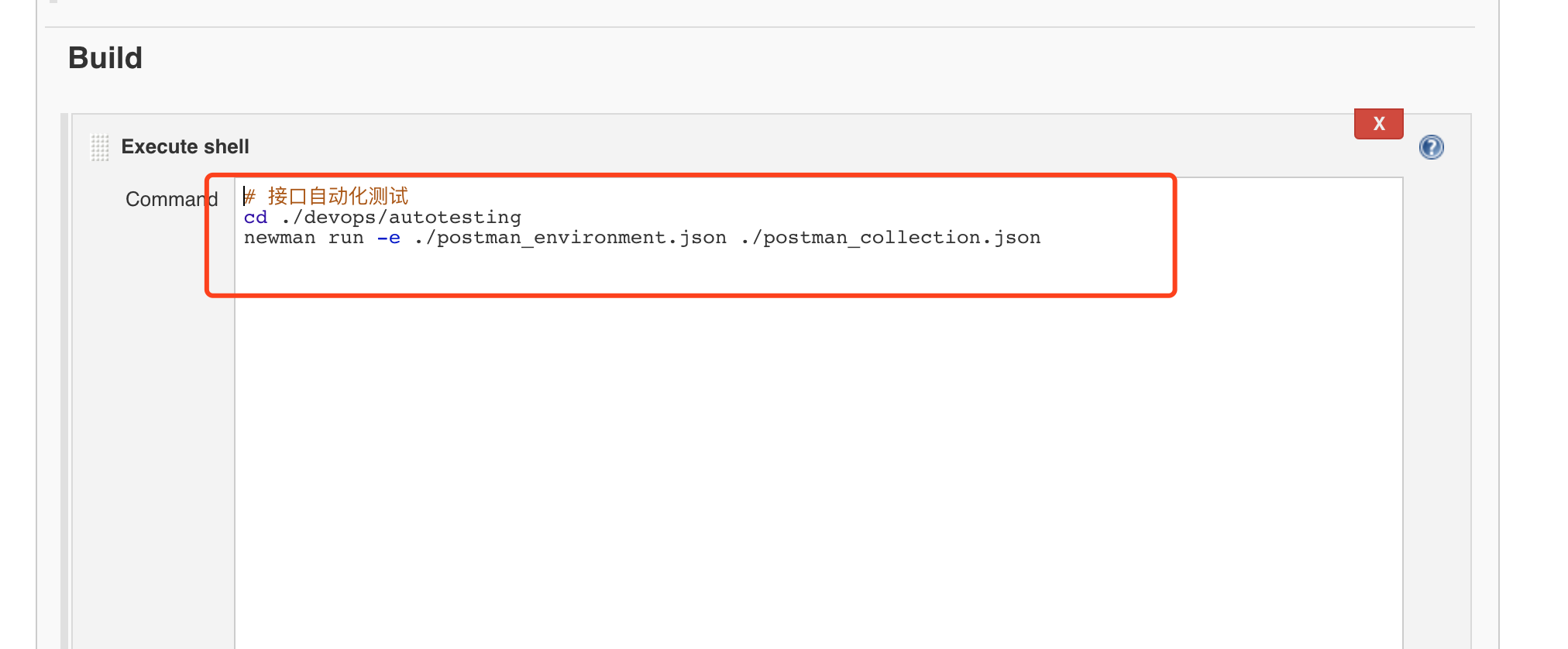
5.jenkins項目newman腳本

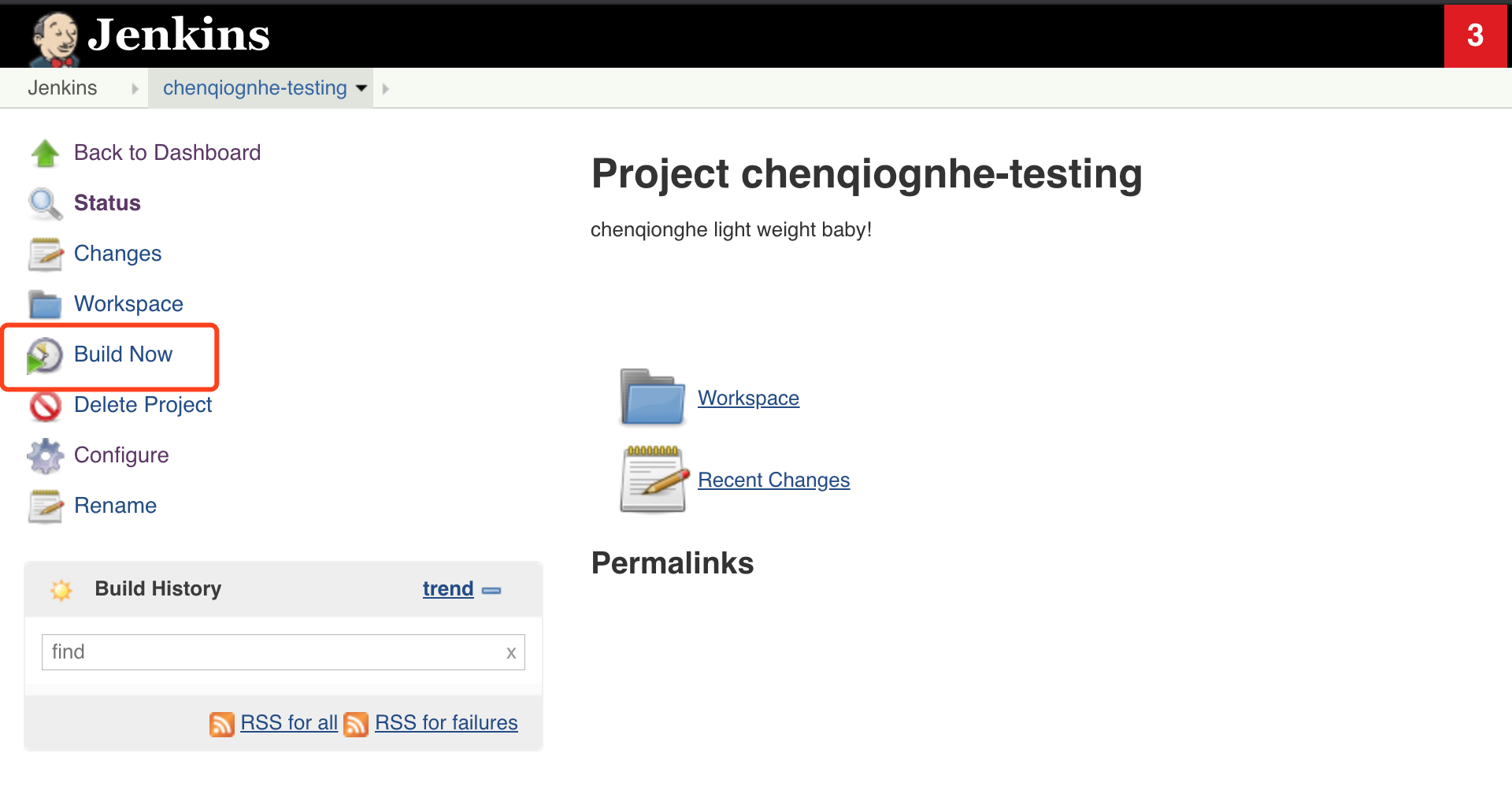
6.執行構建

7.查看結果

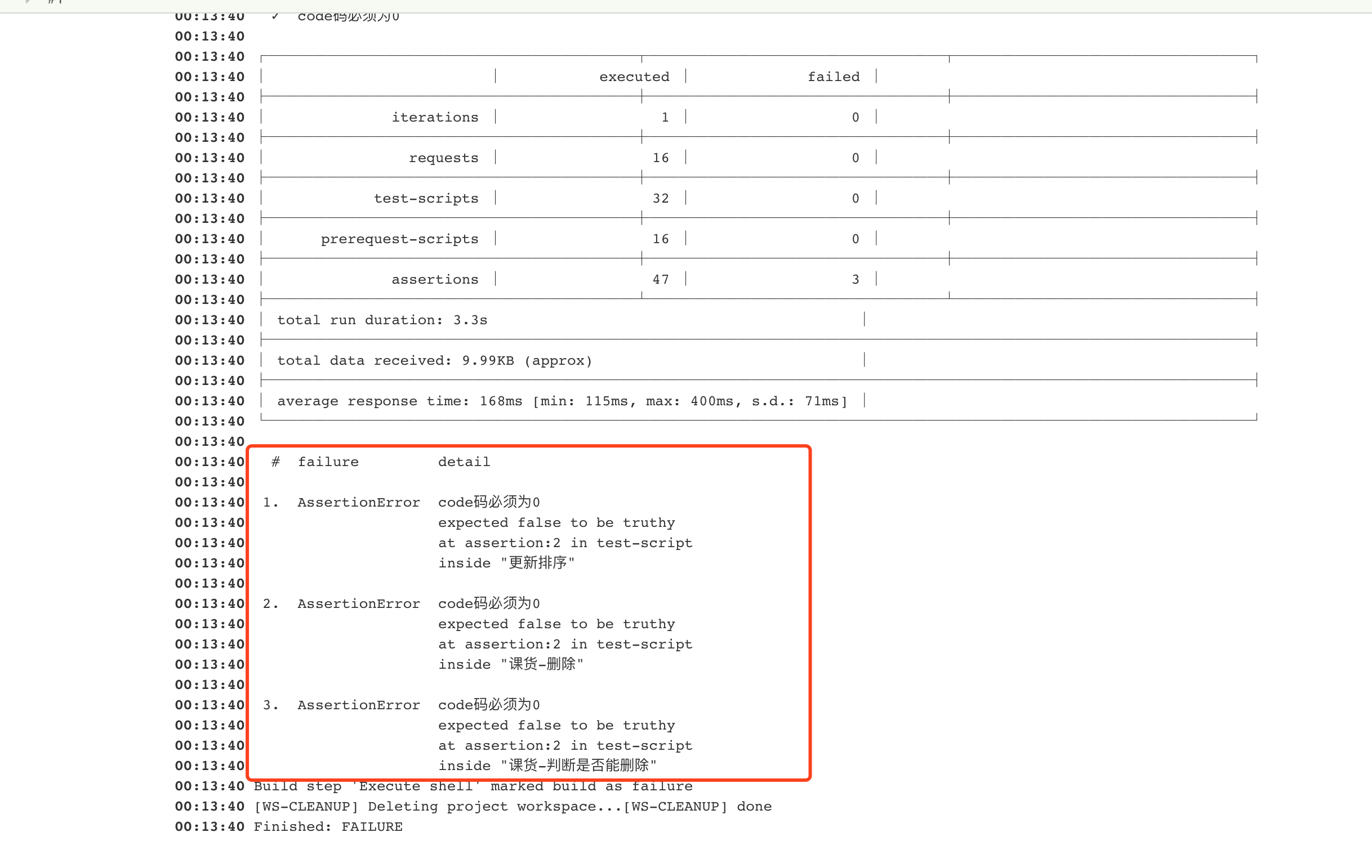
可以看到,我們的腳本已經重新了,再往後看,有3個介面測試失敗了,還給出了原因

就是這麼簡單,驚不驚喜,意不意外,yeah buddy ! light weight baby !


