VUE實現Studio管理後台(三):支援多語言國際化(vue-i18n)
- 2020 年 3 月 5 日
- 筆記
RXEditor的第一版本是英文版,有些朋友看起來覺得不習慣,後來因為惰性,不願意再修改舊程式碼加入中文版,這次提前就把這個問題解決了,克服惰性最好的方式,就是想到就儘快去做,避免拖延。
本來計劃在介面的右上角,做一個下拉菜單選擇語言。下拉菜單的工作量稍稍有些大,並且很少有隨時切換介面語言的需求。最終確定獲取瀏覽器語言環境,並使用瀏覽器的語言設置。也就是說,用中文瀏覽器打開就是中文版,用英文瀏覽器打開就是英文版,用這樣的方式無感切換,工作量小,又好用(嗯,言外之意,我的決定是最好的)。
確定下實現方式,馬上開工:
1、安裝vue-i18n插件:
npm i vue-i18n -S
2、在assets目錄下新建locales,用於存放字典相關文件,語言文字內容放在.json文件中,index.js文件用於引用vue-i18n,並初始化一些基礎設置:

3、編寫兩個語言版本的json文件:
en.json
{ "toolbar": { "new" : "New", "open" : "Open", "save" : "Save", "download" : "Download", "about" : "About", "github" : "Github" } }
zh.json
{ "toolbar": { "new" : "新建", "open" : "打開", "save" : "保存", "download" : "下載", "about" : "關於", "github" : "Github" } }
注意,json文件中要用雙引號,單引號無效。
3、編寫index.js
import Vue from 'vue' import VueI18n from 'vue-i18n' //引入Vue-i18n Vue.use(VueI18n) //引入語言資源文件 const locales = { zh: require('./zh.json'), en: require('./en.json'), } //構建vuei18n實例,後面會export 這個實例 const i18n = new VueI18n({ locale: getDefaultLang(), messages: locales, }) //獲取瀏覽器語言環境,截取lang的前2位字元,是因為瀏覽器語言返回值可能是: //zh-cn Chinese(PRC) //zh-tw Chinese(Taiwan Region) //zh-hk Chinese(Hong Kong SAR, PRC) //zh-sg Chinese(Singapore) //en-us English(United States) //en English function getDefaultLang(){ let lang = navigator.language || navigator.userLanguage lang = lang.substr(0, 2) return lang } //進行一些基礎配置 export const setup = () => { let lang = getDefaultLang() Object.keys(locales).forEach(lang => { document.body.classList.remove(`lang-${lang}`) }) document.body.classList.add(`lang-${lang}`) document.body.setAttribute('lang', lang) Vue.config.lang = lang i18n.locale = lang }
4、裝入VUE實例
import i18n from './assets/locales' new Vue({ el: '#app', i18n, render: h => h(App) })
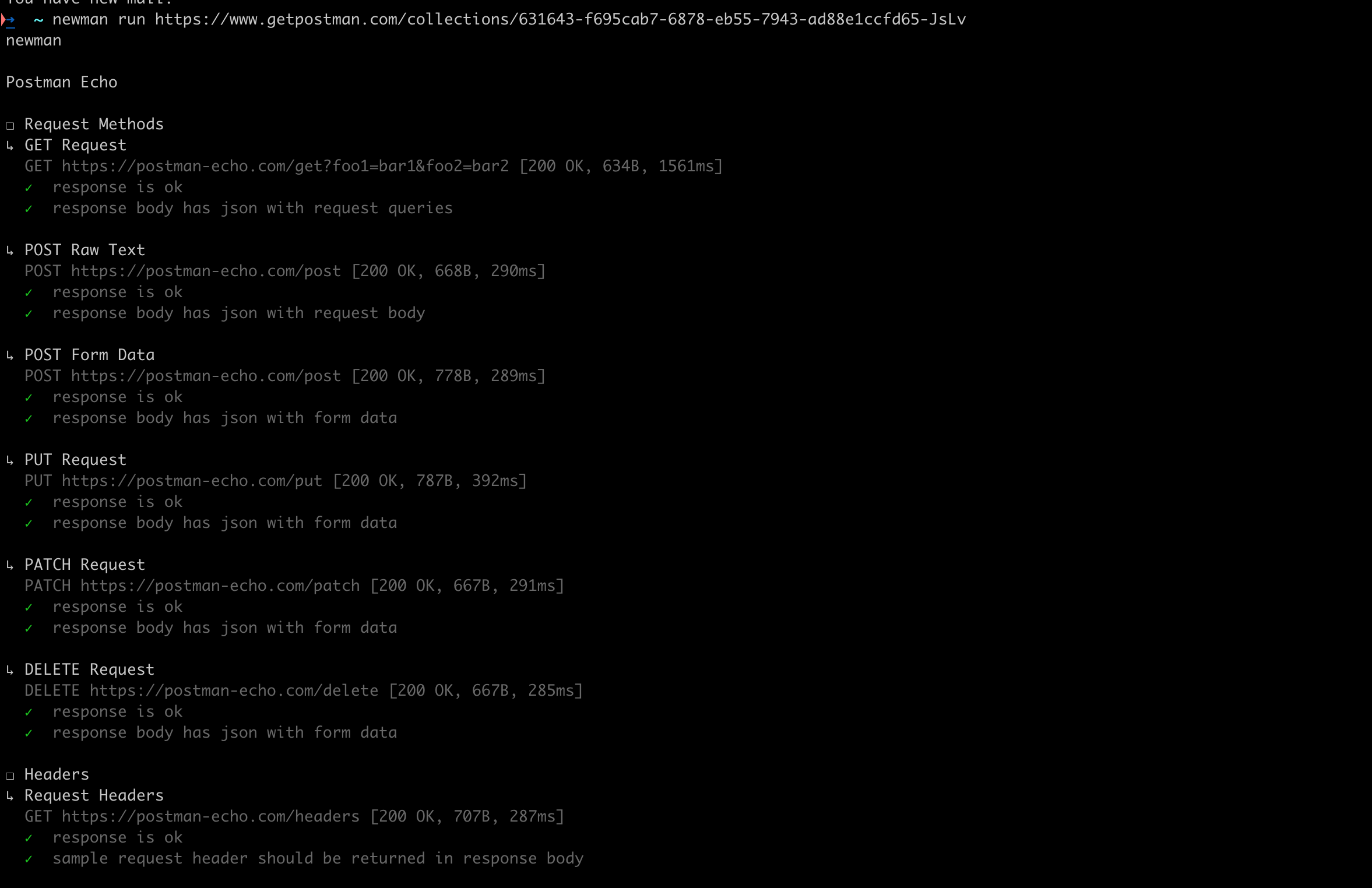
這樣完成了,運行結果:

本次工作,大量參考文章:https://segmentfault.com/a/1190000017762753 ,在此感謝作者分享如此優質內容,說不定他能感知到我的感恩:)。
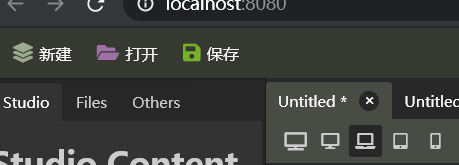
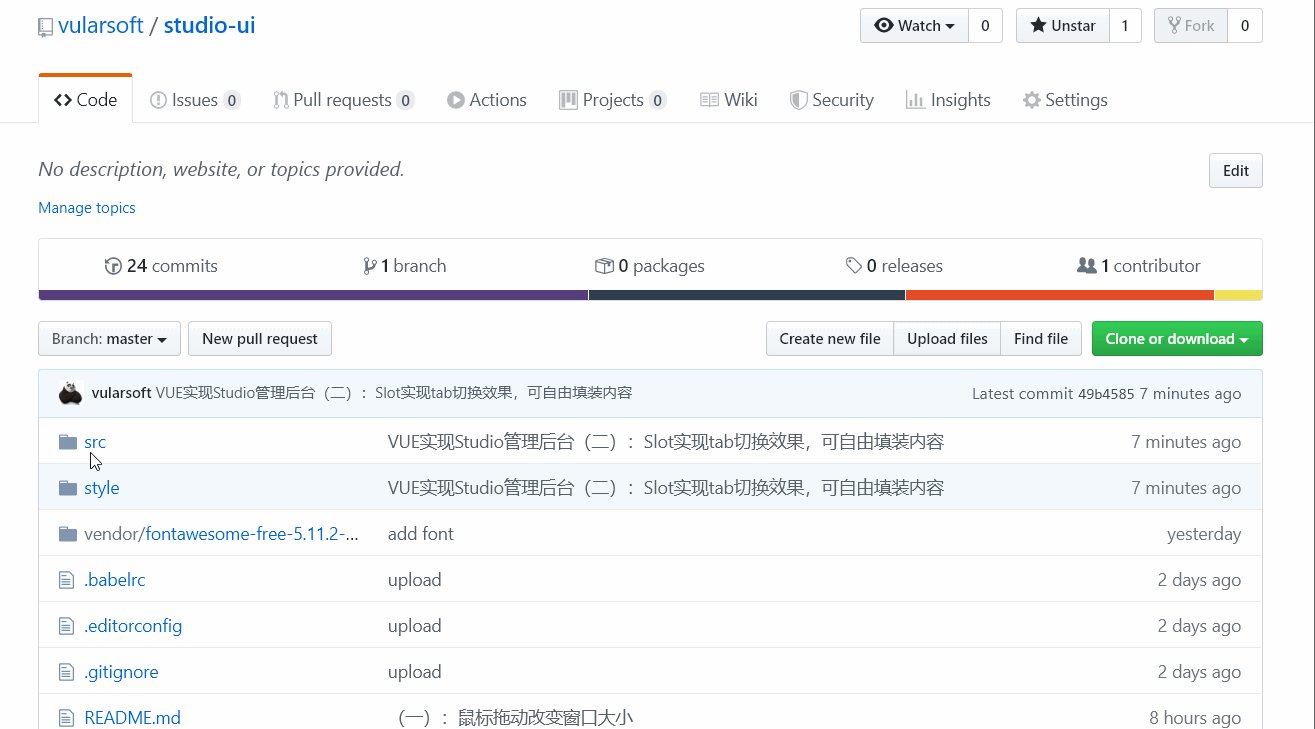
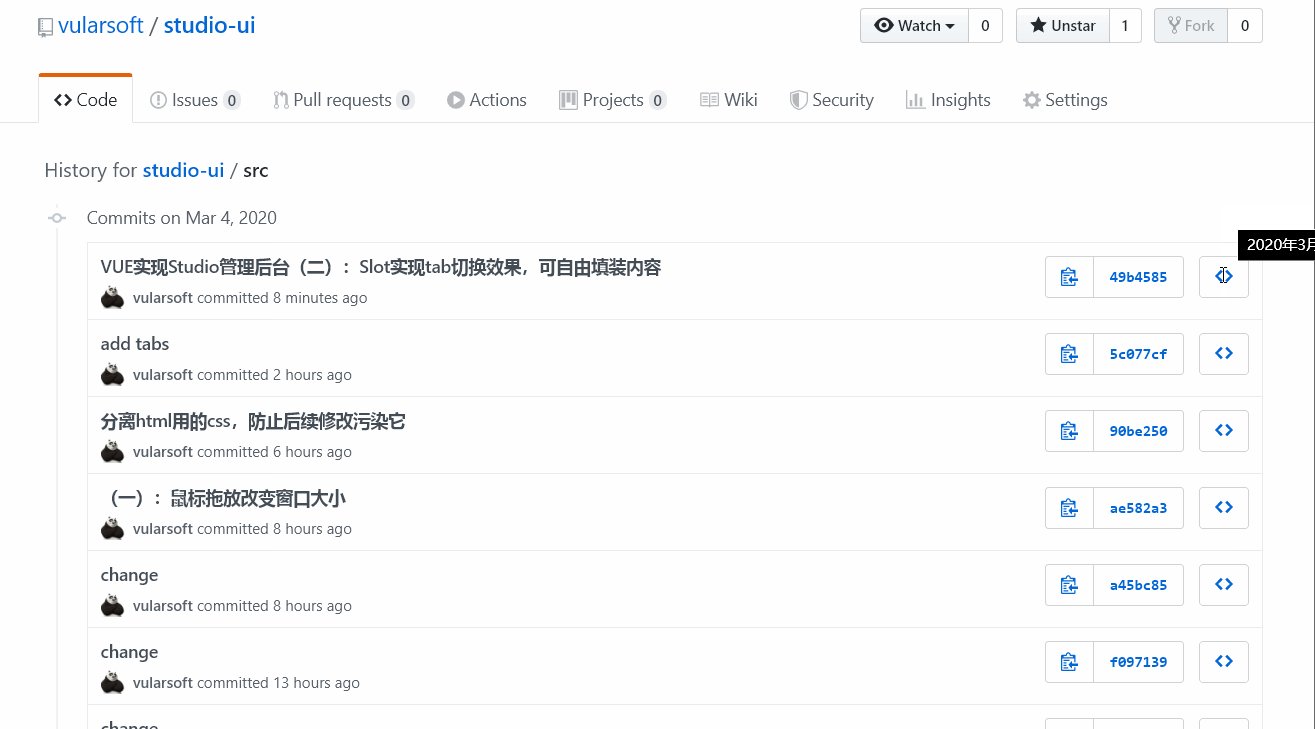
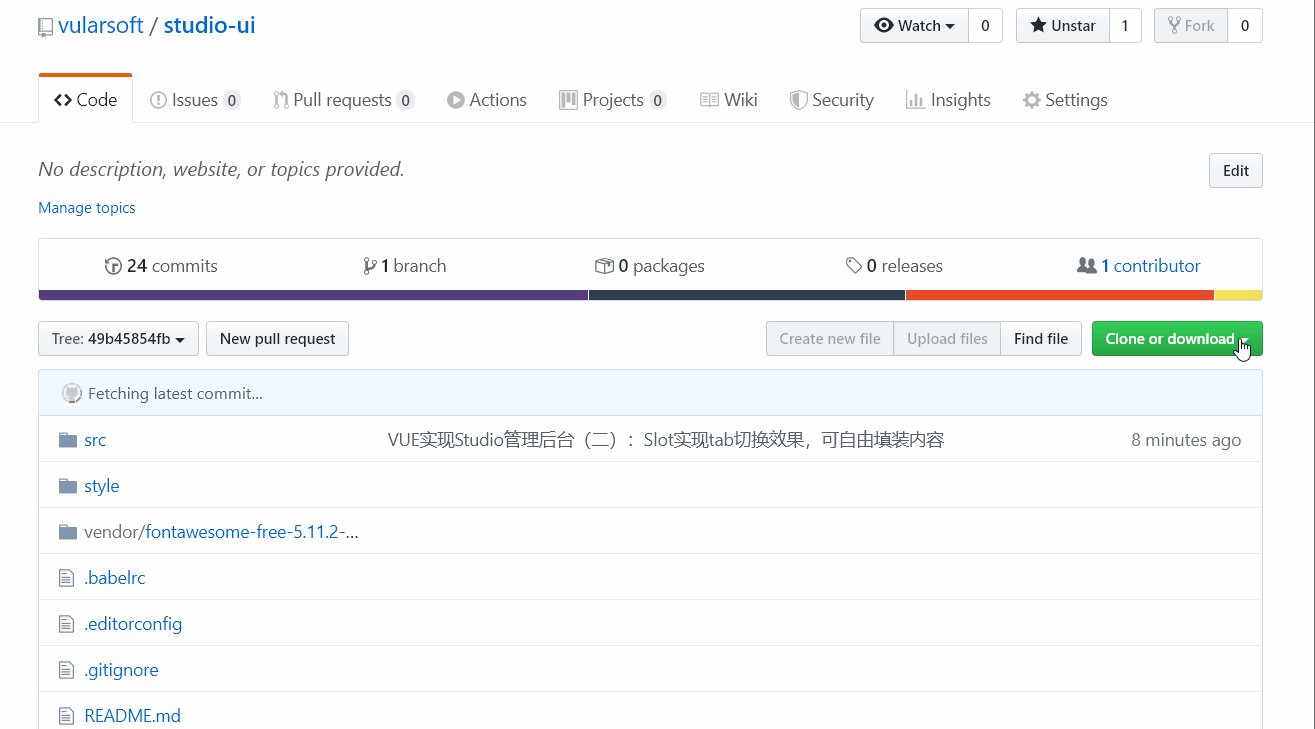
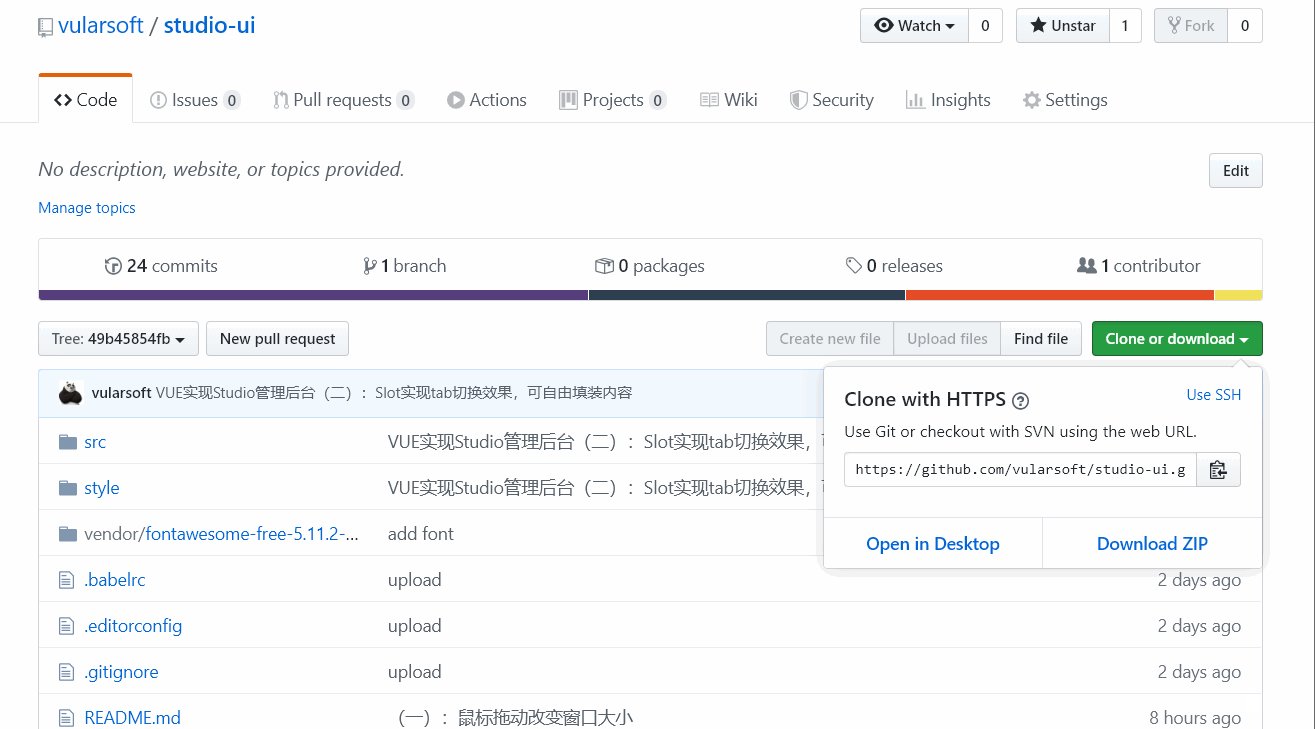
整個項目在這個歷史節點的程式碼,請到我的Github上查看:https://github.com/vularsoft/studio-ui
找到該歷史節點的方法:

RXEditor是一個Boostrap程式碼可視化編輯工具,本系列記錄了該軟體的開發過程,有問題的朋友請在ithub上給我留言。