前端公共圖表數據大盤方案
- 2020 年 3 月 5 日
- 筆記
前言
前端常常會在的業務中後台開發數據統計圖表,對於類似Echarts這種配置性極強的庫,需要花費很多時間查看文檔, 一個項目中統計圖表大多情況下只佔少部分,平時寫的不多容易忘記配置,重複開發的效率低。產品經理對於圖表的設計個性化明顯(今天看到一種樣式的圖表覺得也挺好,然後就想照搬到自己業務之中),同類型的圖表可能樣式不一,程式碼又得重新寫。總歸給人的感受就是開發效率低,產品設計效率低。
在文章的開始我們先來看看一個前端平常在開發各種數據圖表時,可能經歷的過程,以Echarts為例:
- 打開echarts官網
- 查看實例介面,參考需要實現的類似的圖例,找到合適的實例拷貝需要的實例程式碼
- 打開業務項目複製程式碼,發現需要安裝依賴,也許通過html中script引入,也許通過模組方式引入(這種情況下可能還需要配置一下webpack解決一些依賴優化的問題)
- 發現細節上和ui或者產品原型不符,開始查找文檔配置,比如:軸線顏色,刻度顏色,內間距,提示器,文案模版等等
- 做第二個圖表的時候,發現和第一個類似都是折線圖,但是這次是一個圖中有多個折線,ui在細節上又發生了一些變化,然後重複上面步驟4。
- 一段時間以後,另一個業務項目,再次需要做數據圖表。這個時候,想到以前做過,然後找到老項目對比圖表,拷貝類似的程式碼,進行修改,發現細節不一致的地方又開始步驟4
因為每次做的圖表不一樣重複步驟4、5幾次以後,耗費的時間已經很多了,加上配置程式碼本身就比較多,2、3個圖表就能讓程式碼上一百行。經歷過幾次這樣的折騰以後,可能稍微熟悉了一下API,但是仍然會覺得每次開發的效率好低。於是就有了今天所做的分享,下面進入正文。


方案
簡單來說,就是封裝公共圖表組件供團隊使用,約定統一圖表樣式,提供可視化介面文檔
實施
JS組件庫
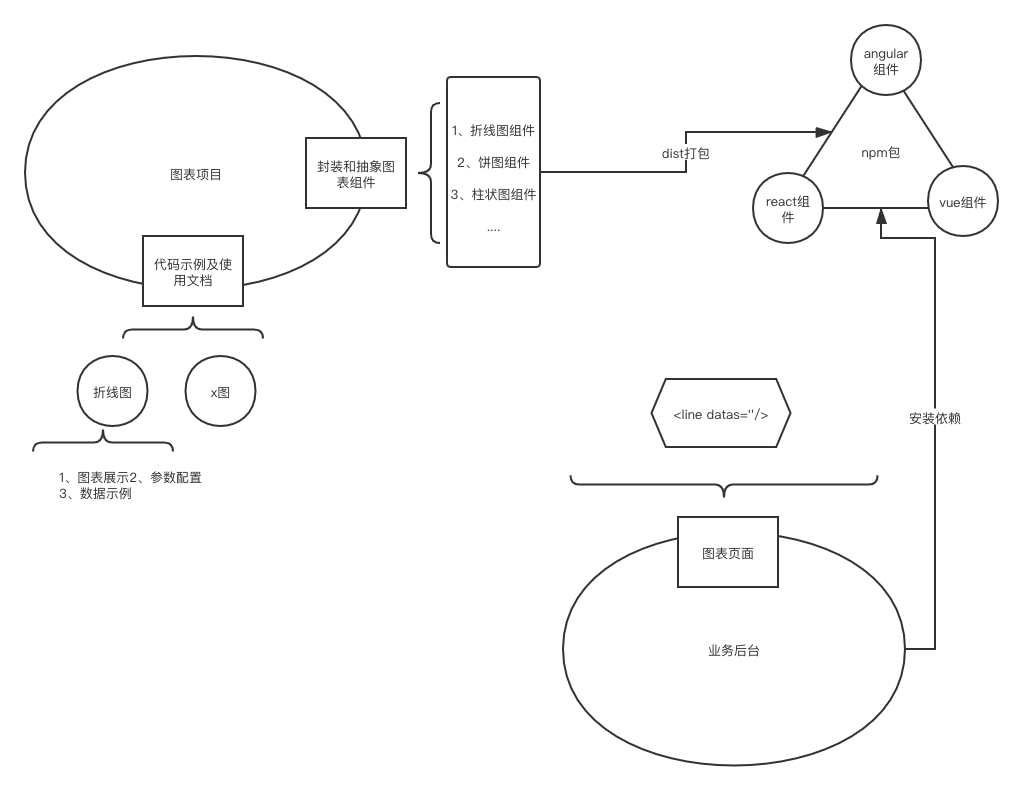
目的和方向已經明確,我們可能會第一時間想到,那肯定就是基於三方圖表庫做一次組件封裝,通過npm安裝依賴,最後再寫好文檔就行了。現在稱它為JS組件庫方案,那我們來考慮考慮此方案組件庫的一個實現和使用流程,以Echarts為例
- 新建一個程式碼庫,安裝echarts依賴
- 新建組件(比如一個折線圖組件)
- 封裝組件參數,回調方法等
- 如果要兼容vue,angular,react,組件程式碼需要寫三套兼容,或者通過程式碼優化和構建處理,一套程式碼生成多種框架組件
- 定版本,發布組件庫
- 寫一個網頁文檔並在網頁上展示實例
- 業務系統安裝組件庫使用
- 如果程式碼需要升級或者修改bug,需要重新修改組件庫,並發新版本,業務系統重裝依賴
下圖為此方案的示意圖:

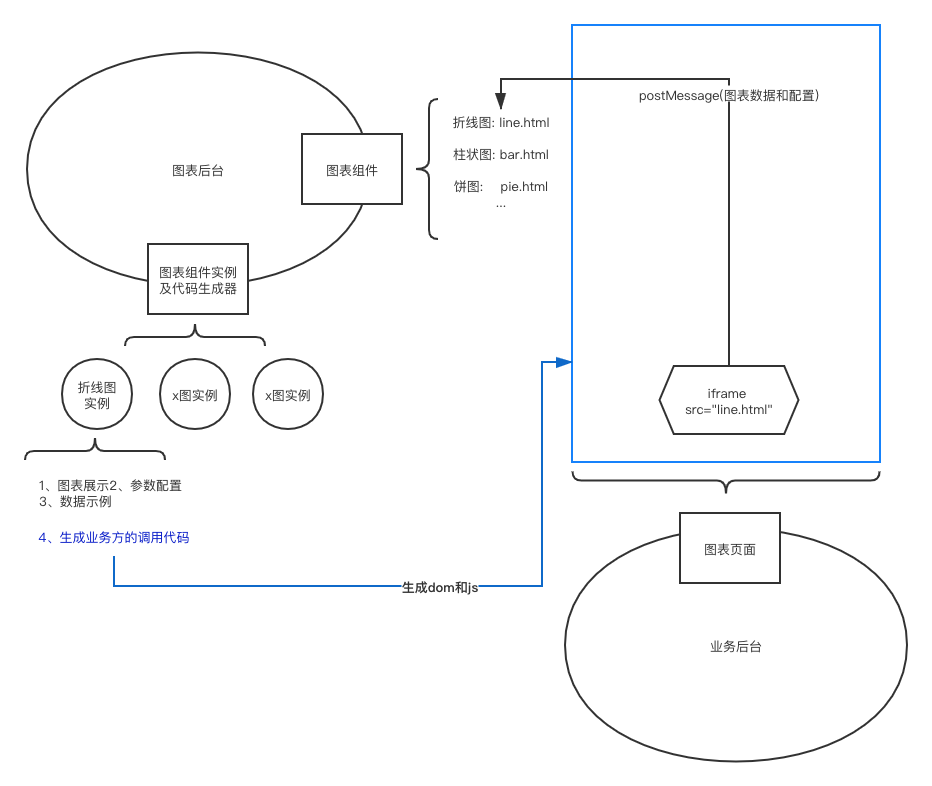
Iframe方案
- 新建程式碼庫,安裝echarts依賴
- 新建頁面組件(比如一個折線圖組件)
- 封裝組件參數,回調方法等
- 打包輸出為一個個靜態資源頁面,發布到靜態資源伺服器
- 寫一個網頁文檔並在網頁上展示實例
- 業務系統不需要安裝任何依賴,通過Iframe配置url引入組件,通過postMessage發送配置和數據
- 如果程式碼需要升級或者修改bug,重新修改組件庫,打包更新靜態資源,業務系統不需要重裝依賴直接訪問就更新。如果存在變化比較大的類似組件,可以考慮輸出新版本,比如老版本是xxx.com/v1/bar.html,新版可以定義為xxx.com/v2/bar.html,互不影響
下圖為此方案的示意圖:
下面我們來對比一下兩個方案:
優化
穩定性:
Iframe有個比較需要特別謹慎的地方就在於其穩定性上的問題,由於所有業務系統的圖表都指向到公共圖表項目,都需要對其進行訪問,如果出現了問題,那影響是很大的。由於業務系統是分散的,我們在發布新的公共圖表項目版本的時候,需要進行一輪測試,測試新版本,首先需要滿足的是不影響已有業務系統。於是,針對這兩個問題,我們一方面需要嚴格保障公共圖表項目的程式碼品質,在程式碼合併許可權控制和人為review上需要格外重視;一方面可以同樣通過Iframe的方式,在公共圖表的文檔網站頁面加入一個頁面菜單、嵌入所有中後台業務系統的相關頁面。由於我們中後台統一接入了公司內部開發的sso許可權登錄系統,因此可以根據當前的登錄用戶和他的許可權,看到他所能夠看到的業務系統的圖表統計相關的頁面。那我們給一個測試用戶配置所有業務的許可權,就能通過公共圖表系統本身查看到所有業務相關介面,以此來做測試驗收。
也因為如此,公共圖表項目本身不僅提供了頁面組件給業務中後台系統使用,也同時集合了所有業務系統的數據統計介面,變成了一個真正的數據大盤。到此我們的方案就是一個完整的公共圖表數據大盤。
資源大小
在靜態資源大小方面,每一個html組件,只引入了一個三方圖表庫和組件本身的一小段js程式碼,並沒有引入任何框架,儘可能的減少文件大小。
迭代原則:
首先做封裝是有成本的,並不是一開始我們就寫好所有的組件庫,而更多應該是在開發需要某一種圖表時,再考慮進行封裝,封裝的同時不僅要考慮當前版本使用,也要盡量考慮通用性和後期其他項目使用的情況
純個性化配置
當然很多情況下 需要個性化配置我們的圖表,既然當前已經有了公共系統,如果遇到個性化的圖表,難道又要讓業務系統去安裝Echarts依賴,然後以舊的模式寫配置嗎?所以,在公共圖表項目內部也提供一個純個性化配置的圖表,也就是沒有任何多餘封裝的組件,配置資訊完全需要業務方寫好,組件直接調用生成,不做任何處理。這樣我們依舊不需要管理依賴,仍然也只是關心配置。
介面優化和約定
如何統一用什麼樣式的圖表,這需要產品、設計和研發一起商量做好約定,這塊是需要投入成本的
多圖表庫支援
上周在公司內部分享的時候,被問到可以支援多庫嗎。確實不排除後期需要多庫的情況,或者某些圖表庫不支援我們想用的功能,因此在程式碼架構配置中做了處理,已經支援多三方圖表庫存在的情況,具體內容可以看github倉庫。
Iframe方案可能會被吐槽的一些問題
- 阻塞父頁面載入:由於單頁面框架內使用Iframe大部分都是在框架本身生命周期中創建節點,所以並不會阻塞業務本身
- 安全問題:因為我們的圖表項目是自己寫的,並且是純靜態資源,沒有介面的輸入,也沒有任何業務,因此沒有任何攻擊的價值
- 性能低下:因為在PC端這樣的場景之下,Iframe本身會帶來的性能問題是微不足道的,並且一個介面之中的圖表大部分情況下是不會超過10個的,即便有10多個,也都並不會導致卡頓。配合上快取策略,圖表的載入實際也很快
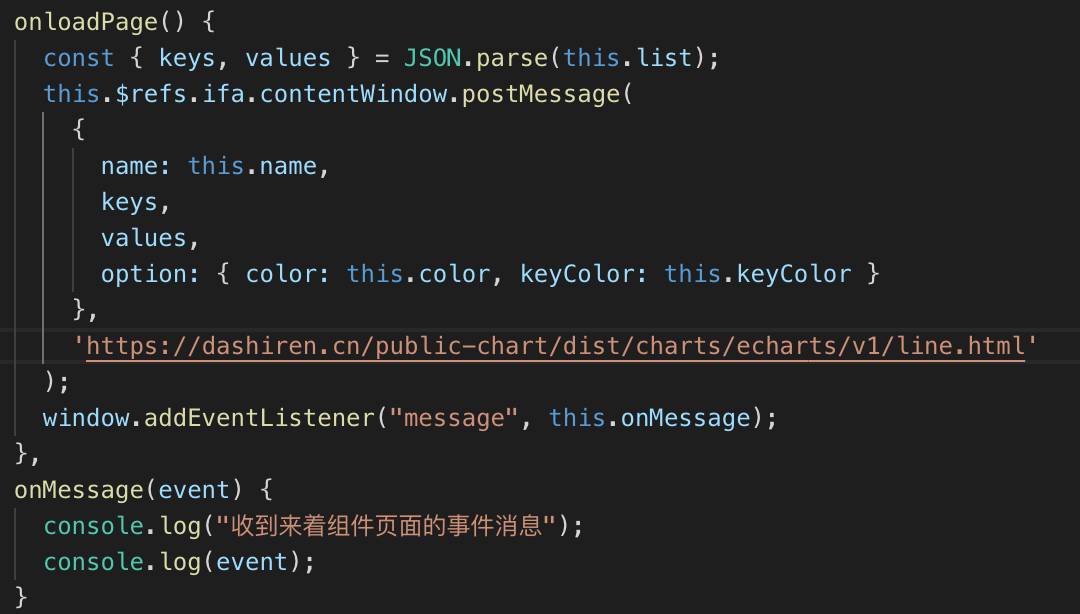
程式碼展示
業務程式碼在使用組件時,只需要大致下面這些程式碼,不需要安裝任何依賴


倉庫演示
https://dashiren.cn/public-chart/dist/index.html
倉庫地址
https://github.com/zimv/public_chart
結語
基於我們需要解決的問題,選擇哪一種方案,其實都可以,只是剛好我偏向於Iframe。從發現問題到解決問題,從提出想法到實施落地,以上便是全部內容,希望能給大家帶來一些啟發,今天的分享就到這裡。