JavaScript筆記基礎
- 2022 年 11 月 30 日
- 筆記
- javascript, JS筆記合集
JavaScript合集
學完HTML5+CSS3的小夥伴,學習JS時,要多敲多練多想多拓展
剛開始入門JS的時候,我們不需要糾結那麼多,有些需要先記住,後面會慢慢明白為什麼是這樣的
JS基礎部分
我們為什麼要學習JS?
js是前端開發的核心,沒有js,前端就沒有了靈魂,它是一門解釋型的語言,不需要我們手動編譯,而是通過解釋器邊解釋,邊執行,也就是我們所說的JS引擎,不管是瀏覽器還是Node.js都要遵循我們的ECMAScript的語法(ES)標準,ES6是一個大的變化,其中的一些語法也要掌握,Node.js後續也會有。
js可以像其他類型的值一樣賦值給任意變數,也可以作為參數傳遞給其他函數,所有JS的函數是非常重要的,函數式編程讓程式碼更加有靈活性。
js是一個單執行緒的程式語言,總而言之,言而總之,js同一時間只能做一件事,不像Java那樣多執行緒,一個時間干多件事。有人可能會問,一個時間做一件事,那效率得多低呀,性能得多差呀,單執行緒雖然降低了JS程式碼的複雜程度,但是JS性能變差,所以為了解決問題,JS又提供了非同步的編程方式,提高程式碼運行速度,同步非同步這些後面也會有說到。
幾乎大多數的程式語言都是面向對象的,同樣我們的JS也是,這個對象非比”對象”,面向對象,通俗的來說,就是把一些相關的功能都封裝到一個對象中,使用的時候直接調用就可以完成該功能,比如:汽車,汽車裡面的每個大的零件都是有小的零件組成,我們把小零件都封裝成一個大的零件—-也就是對象,我們組裝車的時候,只需要使用這個大零件就行,至於小零件怎麼安裝的,我們不需要考慮。
JS基礎中的基礎語法
如果你了解其他的程式語言,第一個程式都是編寫HelloWorld,我們直接上程式碼:
編寫位置(你不知道編寫位置,你怎麼編寫)
編寫位置分為三種:
-
script標籤內部<script> // 此處編寫JS程式碼 </script> -
外部的JS文件<script src="xxx.script"></script> 注意:這個可不是你css學的link引入,注意這個是雙標籤的 script -
標籤的屬性中<button onclick="js程式碼">按鈕</button> <a href="javascript:js程式碼;">超鏈接</a>
這個三個呀,你肯定該說,這要怎麼用呀,到底用哪個呢?
js程式碼少可以寫在script內部,如果多一些就外部引入,標籤屬性的方式,框架用的還是比較多的
這個地方注意一點的是,你要注意引入的位置,js是從上往下執行的,如果你把js程式碼放到頁面渲染之前執行,就會出問題,所以一般的話,把js放到DOM 渲染結束後的位置
基本輸出語句
那我們就先試試幾個列印語句吧,為以後的排錯輸出打下基礎:
<script>
alert("我是彈出框語句")
// 控制台就是頁面點擊F12打開
console.log("我是控制台輸出語句")
document.write("我是頁面列印語句")
</script>
注釋的方式和分號的使用
-
單行注釋// 單行注釋 -
多行注釋/* 多行注釋 */ -
分號3.1 基本上大多數的程式語言都需要加分號,但是JS不一樣,可加可不加,完全看自己的心情。
3.2 JS嚴格區分大小寫
3.3 同時我們也可以忽略空格,空格和換行都會被忽略掉,但是我們為了程式碼的美觀,可以適當的使用一些插件來美化。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Hello World</title> <!-- 1.JS程式碼需要編寫到script中 --> <script> alert("哈哈哈哈") console.log('你猜我在哪?') document.write('你猜我在哪?') </script> <!-- 2.可以將js編寫外部的js文件中,然後通過script標籤進行引入 --> <script src="./script/script.js"></script> </head> <body> <!-- 3.可以將js程式碼編寫到指定屬性中 --> <button onclick="alert('你點我幹嘛!')">點我一下</button> <hr> <a href="javascript:alert(123);">超鏈接</a> <hr> <a href="javascript:;">超鏈接</a></body> </html>
字面量和變數
1.字面量
- 字面量其實就是一個值,它所代表的含義就是它字面的意思
- 比如:1 2 3 4 100 “hello” true null …..
- 在js中所有的字面量都可以直接使用,但是直接使用字面量並不方便
2.變數
-
變數可以用「存儲」字面量
-
並且變數中存儲的字面量可以隨意的修改
-
通過變數可以對字面量進行描述,並且變數比較方便修改
變數有三種聲明方式:
1.var —有很多缺陷,會造成變數的值泄露,一般很少使用
2.let –推薦使用,有塊級作用域,不可以重複聲明,沒有變數提升
3.const –用於聲明常量,也可以聲明對象和數組這些複雜數據類型的
let num = 10
const obj = {}
const arr = []
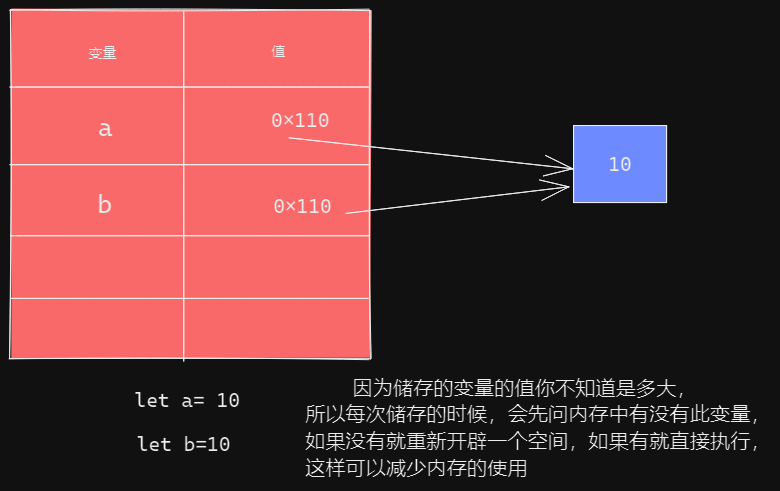
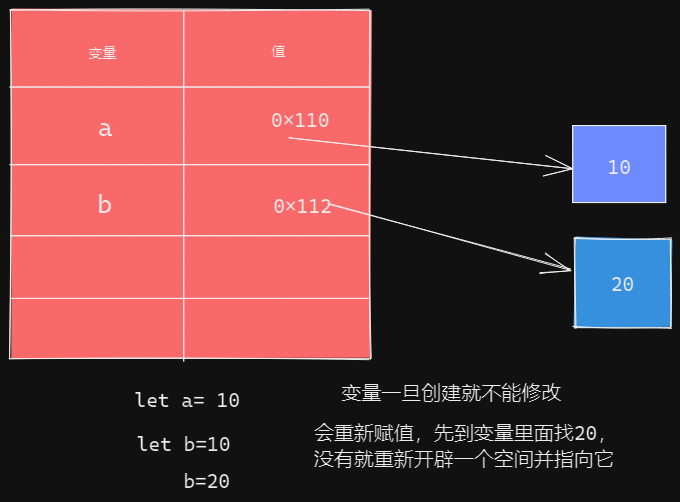
變數的記憶體結構(看圖理解):
變數中並不存儲任何值,而是存儲值的記憶體地址!

我們可以通過:
console.log(a===b) //true
的形式查看兩者的記憶體地址是否指向同一個
常量
在JS中,使用const聲明常量,常量只能賦值一次,重複賦值會報錯
在JS中除了常規的常量外,有一些對象類型的數據我們也會聲明為常量
const PI = 3.1415926
標識符
在JS中,所有可以由我們自主命名的內容,都可以認為是一個標識符
像 變數名 函數名 類名…
使用標識符需要遵循如下的命名規範:
1. 標識符只能含有字母、數字、下劃線、$,且不能以數字開頭
2. 標識符不能是JS中的關鍵字和保留字,也不建議使用內置的函數或類名作為變數名
3. 命名規範:
– 通常會使用駝峰命名法
– 首字母小寫,每個單詞開頭大寫
– maxlength –> maxLength
– borderleftwidth –> borderLeftWidth
– 類名會使用大駝峰命名法
– 首字母大寫,每個單詞開頭大寫
– maxlength –> MaxLength
– 常量的字母會全部大寫
– MAX_LENGTH
數據類型
數值
數值(Number)
- 在JS中所有的整數和浮點數都是Number類型
- JS中的數值並不是無限大的,當數值超過一定範圍後會顯示近似值
- Infinity 是一個特殊的數值表示無窮
- 所以在JS中進行一些精度比較高的運算時要十分注意
- NaN 也是一個特殊的數值,表示非法的數值
let a = 10
a = 10.5
a = 3.14
a = 9999999999999991111111111111111111
a = 99999 ** 99999
a = Infinity
a = 1.11111111111111111111111111111111111111111111
a = 0.0000000000000000000000000000000000001
a = 0.1 + 0.2 //出現精度問題
a = 1 - "a" // NaN (Not a Number)
a = NaN
大整數(BigInt)
- 大整數用來表示一些比較大的整數
- 大整數使用n結尾,它可以表示的數字範圍是無限大
a =666666666666888888888888888888888855555555555n
其他進位的數字:
二進位 0b
八進位 0o
十六進位 0x
a = 0b1010
a = 0o10
a = 0xff
console.log(a) //以十進位列印
類型檢查
typeof 運算符
- typeof用來檢查不同的值的類型
- 它會根據不同的值返回不同的結果
let a = 0
let b = 10n
console.log(typeof a) // "number"
console.log(typeof b) // "bigint"
字元串
字元串(String)
-
在JS中使用單引號或雙引號來表示字元串
-
轉義字元
- \ ” –> “
- \ ‘ –> ‘
- \\ –> \\
- \t –> 製表符
- \n –> 換行
-
模板字元串
- 使用反單引號` 來表示模板字元串
- 模板字元串中可以嵌入變數,可以跨行書寫
- 使用typeof檢查一個字元串時會返回 “string”
let str = `你好,${name}`
console.log(typeof str) //"string"
其他數據類型
布爾值(Boolean)
-
布爾值主要用來進行邏輯判斷
-
布爾值只有兩個true 和 false
-
使用typeof檢查一個布爾值時會返回 “boolean”
let bool = true // 真 bool = false // 假 let num = 1
空值 (Null)
-
空值用來表示空對象
-
空值只有一個 null
-
使用typeof檢查一個空值時會返回”object”
-
使用typeof無法檢查空值
let a = null console.log(typeof a) //"object"
未定義(Undefined)
-
當聲明一個變數而沒有賦值時,它的值就是Undefined
-
Undefined類型的值只有一個就是 undefined
-
使用typeof檢查一個Undefined類型的值時,會返回 “undefined”
let b console.log(typeof b) //"undefined"
符號(Symbol)
-
用來創建一個唯一的標識
-
使用typeof檢查符號時會返回 “symbol”
let c = Symbol() // 調用Symbol()創建了一個符號
console.log(typeof c)
七種數據類型
JS中原始值一共有七種
Number,BigInt,String,Boolean,Null,Undefined,Symbol
七種原始值是構成各種數據的基石 原始值在JS中是不可變類型,一旦創建就不能修改

類型轉換
轉換為字元串
-
調用
toString()方法將其他類型轉換成字元串let a = 10 a = a.toString() // "10" -
調用
String()函數將其他類型轉換為字元串對於擁有toString()方法的值調用String()函數時, 實際上就是在調用toString()方法 對於null,則直接轉換為"null" 對於undefined,直接轉換為"undefined" -
b = null // "null" b = undefined // "undefined" b = true console.log(typeof b, b) b = String(b) console.log(typeof b, b)null和undefined沒有toString()方法,通常用String函數,
類型轉換不是改變了原始值,而是根據原始值去創建了一個新的類型的值
轉換為數值
1.使用Number()函數來將其他類型轉換為數值
轉換的情況:
- 字元串:
- 如果字元串是一個合法的數字,則會自動轉換為對應的數字
- 如果字元串不是合法數字,則轉換為NaN
- 如果字元串是空串或純空格的字元串,則轉換為0
- 布爾值:
– true轉換為1,false轉換為0
– null 轉換為 0
– undefined 轉換為 NaN
2.專門將字元串轉化為數值
parseInt()— 將一個字元串轉成一個整數- 解析時,會自左向右讀取一個字元串,直到讀取到字元串中所有的有效的整數
- 也可以使用parseInt()來對一個數字進行取整
parseFloat()—- 將一個字元串轉成浮點數- 解析時,會自左向右讀取一個字元串,直到讀取到字元串中所有的有效的小數
轉換為Boolean
1.使用Boolean()函數來將其他類型轉換為布爾值
- 轉換的情況:
數字:
- 0 和 NaN 轉換為false
- 其餘是true
字元串:
- 空串 轉換為 false
- 其餘是true
null和undefined 都轉換為 false
對象:對象會轉換為true
- 所有表示空性的沒有的錯誤的值都會轉換為false:
0、NaN、空串、null、undefined、false
運算符
-
運算符可以用來對一個或多個操作數(值)進行運算
算數運算符+ 加法運算符 - 減法運算符 * 乘法運算符 / 除法運算符 ** 冪運算 % 模運算,兩個數相除取餘數-
注意:
-
-
算術運算時,除了字元串的加法其他運算的操作數是非數值時,都會轉換為數值然後再運算
let a = 1 + 1 a = 10 - 5 a = 2 * 4 a = 10 / 5 a = 10 / 3 a = 10 / 0 // Infinity a = 10 ** 4 a = 9 ** .5 // 開方 a = 10 % 2 a = 10 % 3 a = 10 % 4
JS是一門弱類型語言,當進行運算時會通過自動的類型轉換來完成運算a = 10 - '5' // 10 - 5 a = 10 + true // 10 + 1 a = 5 + null // 5 + 0 a = 6 - undefined // 6 - NaN當任意一個值和字元串做加法運算時,它會先將其他值轉換為字元串, 然後再做拼串的操作 可以利用這一特點來完成類型轉換 可以通過為任意類型 + 一個空串的形式來將其轉換為字元串 其原理和String()函數相同,但使用起來更加簡潔當任意一個值和字元串做加法運算時,它會先將其他的值轉化為字元串,然後再做拼串操作
可以利用這個特徵來完成隱式類型轉換
可以通過為任意類型 + 一個空串的形式來將其轉換為字元串
a = 'hello' + 'world' a = '1' + 2 // "1" + "2" a = true a = a + '' console.log(typeof a, a) //string true -
-
賦值運算符
賦值運算符用來將一個值賦值給一個變數
=
- 將符號右側的值賦值給左側的變數
??=
- 空賦值
- 只有當變數的值為null或undefined時才會對變數進行賦值
+=
- a += n 等價於 a = a + n
-=
- a -= n 等價於 a = a - n
*=
- a *= n 等價於 a = a * n
/=
- a /= n 等價於 a = a / n
%=
- a %= n 等價於 a = a % n
**=
- a **= n 等價於 a = a ** n
-------------------------------------------------------------------
let a = 10
a = 5 // 將右邊的值 賦值 給左邊的變數
let b = a // 一個變數只有在=左邊時才是變數,在=右邊時它是值
a = 66
a = a + 11 // 大部分的運算符都不會改變變數的值,賦值運算符除外
a = 5
// a = a + 5 // 10
a += 5 // 在a原來值的基礎上增加5
a = null
//當a的值為null或者undefined時,就會賦值
a ??= 101
console.log(a)
一元運算符
一元的加減
-
正號 +
不會改變數值的符號
-
負號 –
可以對數值進行符號位取反
當我們對非數值類型進行正負運算時,會先將其轉換為數值小試: let a = -10 a = -a let b = '123' b = +b // b = Number(b) console.log(typeof b, b)
自增自減運算符
-
自增運算符
-
使用後會使原來的變數加1
-
自增分為前自增(++a)和後自增(a++)
-
前自增:
先自增後賦值新值 -
後自增:
先賦值後自增舊值let n = 5 let result = n++ + ++n + n 是多少呢?
-
-
自減運算符
同自增,運行的方式都是一樣的
邏輯運算符
-
邏輯非 !
-
可以用來對一個值進行非運算 !
-
它可以對一個布爾值進行取反操作
- true –> false
- false –> true
-
如果對一個非布爾值類型的值進行取反,它會先將其轉化為布爾值
可以利用這個特點將其他類型轉化為布爾值
-
類型轉換
-
轉化為字元串
-
顯式轉換
String() -
隱式轉換
+ ""
-
-
轉化為數值
-
顯式轉換
Number() -
隱式轉換
+
-
-
轉化為布爾值
-
顯式轉換
Boolean() -
隱式轉換
!!
-
-
-
-
邏輯與 &&
- 可以對兩個值進行運算
- 當&&左右都為true時,則返回true,否則返回false
- 與運算是短路的與,如果第一個是false,就不看第二個值了
- 對於非布爾值運算,它會轉換為布爾值然後運算,但是最終會返回原值
- 如果第一個值是false,則直接返回第一個值
- 如果第一個值為true,則返回第二個值
-
邏輯或 ||
- 可以對兩個值進行或運算
- 當||左右有true時,則返回true,否則返回false
- 或運算是找true,如果找到true,就直接返回
- 對於非布爾值或運算,它會轉換為布爾值然後運算,但是最終會返回原值
- 如果第一個為true,則返回第一個
- 如果第一個值為false,則返回第二個值
也就是說:
邏輯與&&:必須都要滿足,如果一個就是false,就不用看第二個了,因為有一個false就為false了,沒必要看第二個
邏輯或||:有一個滿足就可,如果第一個true了,也就直接返回了,沒必要看第二個了
let result = true && true // true
result = true && false // false
result = false && true // false
result = false && false // false
result = true || false // true
result = false || true // true
result = true || true // true
result = false || false // false
關係運算符
關係運算符:關係運算符用來檢查兩個值之間的關係是否成立 成立返回true,不成立返回false
關係運算符
>
- 用來檢查左值是否大於右值
>=
- 用來檢查左值是否大於或等於右值
<
- 用來檢查左值是否小於右值
<=
- 用來檢查左值是否小於或等於右值
注意:
1.當對非數值進行關係運算時,它會先將前轉換為數值然後再比較
2.當關係運算符的兩端是兩個字元串,它不會將字元串轉換為數值,而是逐位的比 較字元的Unicode編碼 ,利用這個特點可以對字元串按照字母排序
注意比較兩個字元串格式的數字時一定要進行類型轉換
let result = 10 > 5 // true
result = 5 > 5 // false
result = 5 >= 5 // true
result = 5 < "10" // true
result = "1" > false // true
result = "a" < "b" // true
result = "z" < "f" // false
result = "abc" < "b" // true
result = "12" < "2" // true
result = +"12" < "2" // false
// 檢查num是否在5和10之間
let num = 4
// result = 5 < num < 10 // 錯誤的寫法
result = num > 5 && num < 10
console.log(result)
相等運算符
==
相等運算符,用來比較兩個值是否相等,返回一個布爾值
- 使用相等運算符比較兩個不同類型的值時, 它會將其轉換為相同的類型(通常轉換為數值)然後再比較,類型轉換後值相同也會返回true
- null和undefined進行相等比較時會返回true
- NaN不和任何值相等,包括它自身
===
全等運算符,返回一個布爾值
- 它不會進行自動的類型轉換,如果兩個值的類型不同直接返回false
- null和undefined進行全等比較時會返回false
let result = 1 == 1 // true
result = 1 == 2 // false
result = 1 == '1' // true
result = true == "1" // true
result = null == undefined // true
result = NaN == NaN // false
result = 1 === "1" // false
result = null === undefined // false
result = 1 != 1 // false
result = 1 != "1" // false
result = 1 !== "1" // true
console.log(result)
條件運算符
條件運算符
條件表達式 ? 表達式1 : 表達式2
- 執行順序:
條件運算符在執行時,會先對條件表達式進行求值判斷,
如果結果為true,則執行表達式1
如果結果為false,則執行表達式2
也就是說:
先判斷條件表達式,如果返回true,就執行表達式1,如果返回的是false,就執行表達式2
let a = 100
let b = 200
// a > b ? alert('a大!') : alert("b大!")
let max = a > b ? a : b
三元運算符的值就是比較之後返回true的對應的值
運算符的優先順序
優先順序查詢:
//developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
流程式控制制
流程式控制制
- 條件判斷語句
- 條件分支語句
- 循環語句
條件判斷語句
if語句
語法:
if(條件表達式){
語句
}
-------
if(a > 10){
alert('a比10大')
}
if-else語句
語法:
if(條件表達式){
語句...
} else {
語句...
}
-------------------
let age = 10
if(age > 18){
alert("今年成年了")
}else{
alert("沒有成年")
}
if-else-if
語法:
if(條件表達式){
語句...
} else if(條件表達式){
語句...
}
-----
會自上向下依次對if後的表達式進行判斷,如果表達式條件為true,就執行當前的語句,
如果為false,就繼續向下執行,
如果都不滿足,就執行最後的else之後的語句
--------------------
if(age >= 100){
alert('你真是一個長壽的人!')
}else if(age >= 80){
alert('你比樓上那位還年輕不小!')
}else if(age >= 60 ){
alert('你已經退休了!')
}else if(age >= 30){
alert('你已經步入中年了!')
}else if(age >= 18){
alert('你已經成年了!')
}else{
alert('你還未成年!')
}
小練習:
- 練習1:
編寫一個程式,獲取一個用戶輸入的整數。然後通過程式顯示這個數是奇數還是偶數。
------------------------
//它會將用戶輸入的內容以字元串的形式返回,可以通過變數來接收
let num = +prompt("請輸入一個整數:")
if (isNaN(num) || num % 1 !== 0) {
alert("你的輸入有問題,請輸入整數!")
} else {
if (num % 2) {
alert(num + "這個數是奇數")
} else {
alert(num + "這個數是偶數")
}
}
- 練習2:
從鍵盤輸入小明的期末成績:
當成績為100時,'獎勵一輛BMW'
當成績為[80-99]時,'獎勵一台iphone'
當成績為[60-79]時,'獎勵一本參考書'
其他時,什麼獎勵也沒有
----------------
let score = +prompt("請輸入您的期末成績:")
if (isNaN(score) || score < 0 || score > 100) {
alert('請輸入一個合法的分數')
} else {
if (score === 100) {
alert('獎勵一輛BMW')
} else if (score >= 80 && score <= 99) {
alert('獎勵一台iphone')
} else if (score >= 60 && score <= 79) {
alert('獎勵一本參考書')
} else {
alert('什麼獎勵也沒有')
}
}
- 練習3:
大家都知道,男大當婚,女大當嫁。那麼女方家長要嫁女兒,當然要提出一定的條件:
高:180cm以上; 富:1000萬以上; 帥:500以上;
如果這三個條件同時滿足,則:'我一定要嫁給他'
如果三個條件有為真的情況,則:'嫁吧,比上不足,比下有餘。'
如果三個條件都不滿足,則:'不嫁!'
-----------------
let height = +prompt('請輸入你的身高(厘米):')
let money = +prompt('請輸入你的身價(萬):')
let face = +prompt('請輸入你的顏值(像素):')
if(height>180 && money>1000 && face>500){
alert('我一定要嫁給他!')
}else if(height>180 || money>1000 || face>500){
alert('嫁吧,比上不足,比下有餘。')
}else{
alert('不嫁!')
}
switch語句
- 語法:
switch(表達式){
case 表達式:
程式碼...
break
case 表達式:
程式碼...
break
case 表達式:
程式碼...
break
case 表達式:
程式碼...
break
default:
程式碼...
break
}
也就是說:
執行的流程
- switch語句在執行時,會依次將switch後的表達式和case後的表達式進行全等比較
- 如果比較結果為true,則自當前case處開始執行程式碼
- 如果比較結果為false,則繼續比較其他case後的表達式,直到找到true為止
- 如果所有的比較都是false,則執行default後的語句-
- 注意:
– 當比較結果為true時,會從當前case處開始執行程式碼- 也就是說case是程式碼執行的起始位置
- 這就意味著只要是當前case後的程式碼,都會執行
- 可以使用break來避免執行其他的case-
– 總結- switch語句和if語句的功能是重複,switch能做的事if也能做,反之亦然。
- 它們最大的不同在於,switch在多個全等判斷時,結構比較清晰
while循環
語句:
while(條件表達式){
語句....
}
-----------------
三個條件要點:
1.初始化表達式(初始化變數)
2.條件表達式(設置循環條件)
3.更新表達式(修改初始化變數)
---------
let i = 0
while(i<5){
alert('666')
i++
}
----------------
小練習:
假設銀行存款的年利率為5%,問1000快存多少年可以變成5000塊
let year = 0
let money = 1000
while(money < 5000){
money *= 1.05 // 循環沒執行一次,就相當於錢存了一年
year++
}
console.log(`需要存${year}年,最終的錢數為${money}元!`)
執行流程:
while語句在執行時,會先對表達式進行判斷,
如果結果為true,則執行循環體,執行完畢,繼續判斷,
如果為true,則再次執行循環體,執行完畢,繼續判斷,如此重複
直到條件表達式結果為false時,循環結束
do-while語句
do-while循環
- 語法:
do{
語句...
}while(條件表達式)
- 執行順序:
do-while語句在執行時,會先執行do後的循環體,
執行完畢後,會對while後的條件表達式進行判斷
如果為false,則循環終止
如果為true,則繼續執行循環體,以此類推
和while的區別:
while語句是先判斷再執行
do-while語句是先執行再判斷
實質的區別:
do-while語句可以確保循環至少執行一次
for語句
for循環
- for循環和while沒有本質區別,都是用來反覆執行程式碼
- 不同點就是語法結構,for循環更加清晰
- 語法:
for(①初始化表達式; ②條件表達式; ④更新表達式){
③語句...
}
- 執行流程:
① 執行初始化表達式,初始化變數
② 執行條件表達式,判斷循環是否執行(true執行,false終止)
③ 判斷結果為true,則執行循環體
④ 執行更新表達式,對初始化變數進行修改
⑤ 重複②,知道判斷為false為止
- 初始化表達式,在循環的整個的生命周期中只會執行1次
- for循環中的三個表達式都可以省略
- 使用let在for循環的()中聲明的變數是局部變數,只能在for循環內部訪問
使用var在for循環的()中聲明的變數可以在for循環的外部訪問
- 創建死循環的方式:
while(1){}
for(;;){}
----------------------
for(let i = 0; i < 5; i++){
console.log(i)
}
小練習
練習1:
求100以內所有3的倍數(求他們的個數和總和)
let count = 0
let sum = 0
for (let i = 1; i <= 100; i++) {
if (i % 3 === 0) {
count++
sum += i
}
}
console.log(`他們的個數是${count},總和是${sum}`)
----------------------------------
練習2:
求 1000 以內的水仙花數(1-1000)
- 水仙花數
- 一個n位數(n >= 3),如果它各個位上數字的n次冪之和還等於這個數,那麼這個數就是一個水仙花數
- 153 --> 1 5 3 --> 1 125 27 --> 153
法1:
let count = 0
for (let i = 100; i < 1000; i++) {
//1. 先得到1000以內得所有數字
// 2.得到數字得個位,十位,百位得數字,進行運算
// 獲取個位的
let oneNum = i % 10
// 獲取十位的
let twoNum = parseInt(i / 10 % 10)
// 獲取百位的
let threeNum = parseInt(i / 100)
console.log()
let allSum = oneNum ** 3 + twoNum ** 3 + threeNum ** 3
if (allSum === i) {
console.log("水仙花數" + i)
count++
}
}
console.log('水仙花的個數是:' + count)
法2:
for(let i=100; i<1000; i++){
let strI = i + ""
if(strI[0] ** 3 + strI[1] ** 3 + strI[2] ** 3 === i){
console.log(i)
}
}
---------------------------------------
練習3:
獲取用戶輸入的大於1的整數(暫時不考慮輸錯的情況)
然後編寫程式碼檢查這個數字是否是質數,並列印結果
質數
- 一個數如果只能被1和它本身整除,那麼這個數就是質數
- 1既不是質數也不是合數
// 獲取用戶輸入的數值
let num = +prompt("請輸入一個大於1的整數:")
// 用來記錄num的狀態,默認為true,num是質數
let flag = true
for(let i=2; i<num; i++){
if(num % i === 0){
// 如果num能被i整除,說明num一定不是質數
// 當循環執行時,如果從來沒有進入過判斷(判斷程式碼沒有執行),則說明9是質數
// 如果判斷哪怕只執行了一次,也說明 9 不是質數
flag = false
}
}
if(flag){
alert(`${num}是質數!`)
}else{
alert(`${num}不是質數!`)
}
倒三角:
for (let i = 0; i < 5; i++) {
for (let j = 0; j < 5 - i; j++) {
document.write("* ")
}
document.write("<br>")
}
正三角:
for (let i = 0; i < 5; i++) {
for (let j = 0; j < i + 1; j++) {
document.write("* ")
}
document.write("<br>")
}
矩形:
for (let i = 0; i < 5; i++) {
// 創建一個內層循環來控制圖形的寬度
for (let j = 0; j < 5; j++) {
document.write("* ")
}
document.write("<br>")
}
九九乘法表小練習:
//只要掌握正三角的方法,寫九九乘法表亦如反掌
for (let i = 0; i < 9; i++) {
for (let j = 0; j < i + 1; j++) {
document.write(`${i + 1}*${j + 1}=${(i + 1) * (j + 1)} `)
}
document.write("<br>")
}
break和continue的區別
break和continue
- break
- break用來終止switch和循環語句
- break執行後,當前的switch或循環會立刻停止
- break會終止離他最近的循環
- continue
- continue用來跳過當次循環
----------------------------
for (let i = 0; i < 5; i++) {
console.log(i)
for (let j = 0; j < 5; j++) {
if (j === 1) continue
console.log("內層循環--->", j)
}
}


