我的第一個項目(二):使用Vue做一個登錄註冊介面
- 2022 年 11 月 19 日
- 筆記
好傢夥,
頂不住了,太多的bug,
本來是想把背景用canvas做成動態的,但是,出現了各種問題
為了不耽誤進度,我們先把一個簡單的登錄註冊介面做出來
來看看效果:

(看上去還不錯)
本介面使用Vue2(新建項目的時候記得把less勾上,項目里有用到)
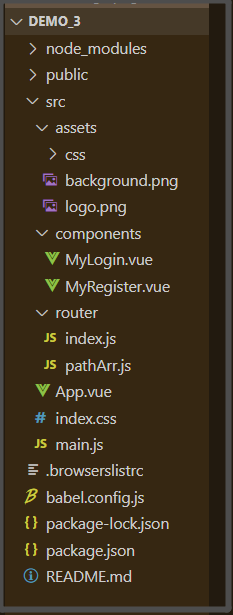
1.項目目錄:

2.MyLogin.vue組件程式碼如下:
<template>
<div class="login-container">
<div class="login-box">
<!-- 頭像區域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 表單區域 -->
<div class="form-login p-4">
<!-- 登錄名稱 -->
<div class="form-group form-inline">
<label for="username">登錄名稱</label>
<input type="text" class="form-control ml-2" id="username" placeholder="請輸入登錄名稱" autocomplete="off" v-model.trim="username"/>
</div>
<!-- 登錄密碼 -->
<div class="form-group form-inline">
<label for="password">登錄密碼</label>
<input type="password" class="form-control ml-2" id="password" placeholder="請輸入登錄密碼" v-model.trim="password"/>
</div>
<!-- 登錄和重置按鈕 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="register">註冊</button>
<button type="button" class="btn btn-primary" @click="login">登錄</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'MyLogin',
data() {
return {
username:'',
password: ''
}
},
methods: {
reset() {
this.username = ''
this.password = ''
},
login() {
},
register(){
this.$router.push('/register')
},
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 250px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
(在綠色部分使用你想要的圖片進行替換)
3.MyRegister程式碼如下:
<template>
<div class="login-container">
<div class="login-box">
<!-- 頭像區域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 表單區域 -->
<div class="form-login p-4">
<!-- 登錄名稱 -->
<div class="form-group form-inline">
<label for="username">賬戶</label>
<input type="text" class="form-control ml-2" id="username" placeholder="請輸入登錄名稱" autocomplete="off"
v-model.trim="username" />
</div>
<!-- 登錄密碼 -->
<div class="form-group form-inline">
<label for="password">密碼</label>
<input type="password" class="form-control ml-2" id="password" placeholder="請輸入登錄密碼"
v-model.trim="password" />
</div>
<!-- 登錄密碼 -->
<div class="form-group form-inline">
<label for="password">手機號</label>
<input type="phonenumber" class="form-control ml-2" id="phonenumber" placeholder="請輸入手機號"
v-model.trim="password" />
</div>
<!-- 登錄和重置按鈕 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="backlogin">返回登陸介面</button>
<button type="button" class="btn btn-primary" @click="backlogin">註冊</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'MyLogin',
data() {
return {
username: '',
password: ''
}
},
methods: {
backlogin() {
this.$router.push('/login')
},
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 300px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
4.路由
你已經是一個成熟的孩子了,要學會自己配路由
import Vue from "vue"
import VueRouter from "vue-router"
import pathArr from "@/router/pathArr.js";
//導入需要的組件
import Login from "@/components/MyLogin";
import Register from "@/components/MyRegister";
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{path: '/',redirect: '/login'},
//登錄路由規則
{path: '/login',component: Login},
//後台主頁路由規則
//註冊介面路由
{path: '/register',component: Register},
//背景頁面
]
})
大致效果如下:


