React+echarts (echarts-for-react) 畫中國地圖及省份切換
有足夠的地圖數據,可以點擊到街道,示例我只出到市級
以umi為框架,版本是:
”react”: “^18.2.0”,
”umi”: “^4.0.29”,
”echarts”: “^5.4.0”,
”echarts-for-react”: “^3.0.2”,
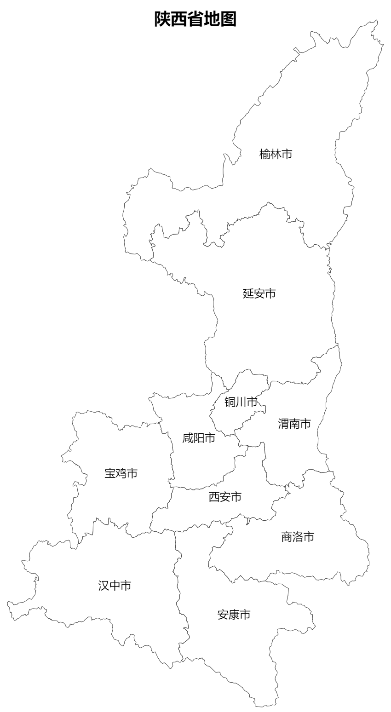
示例圖:


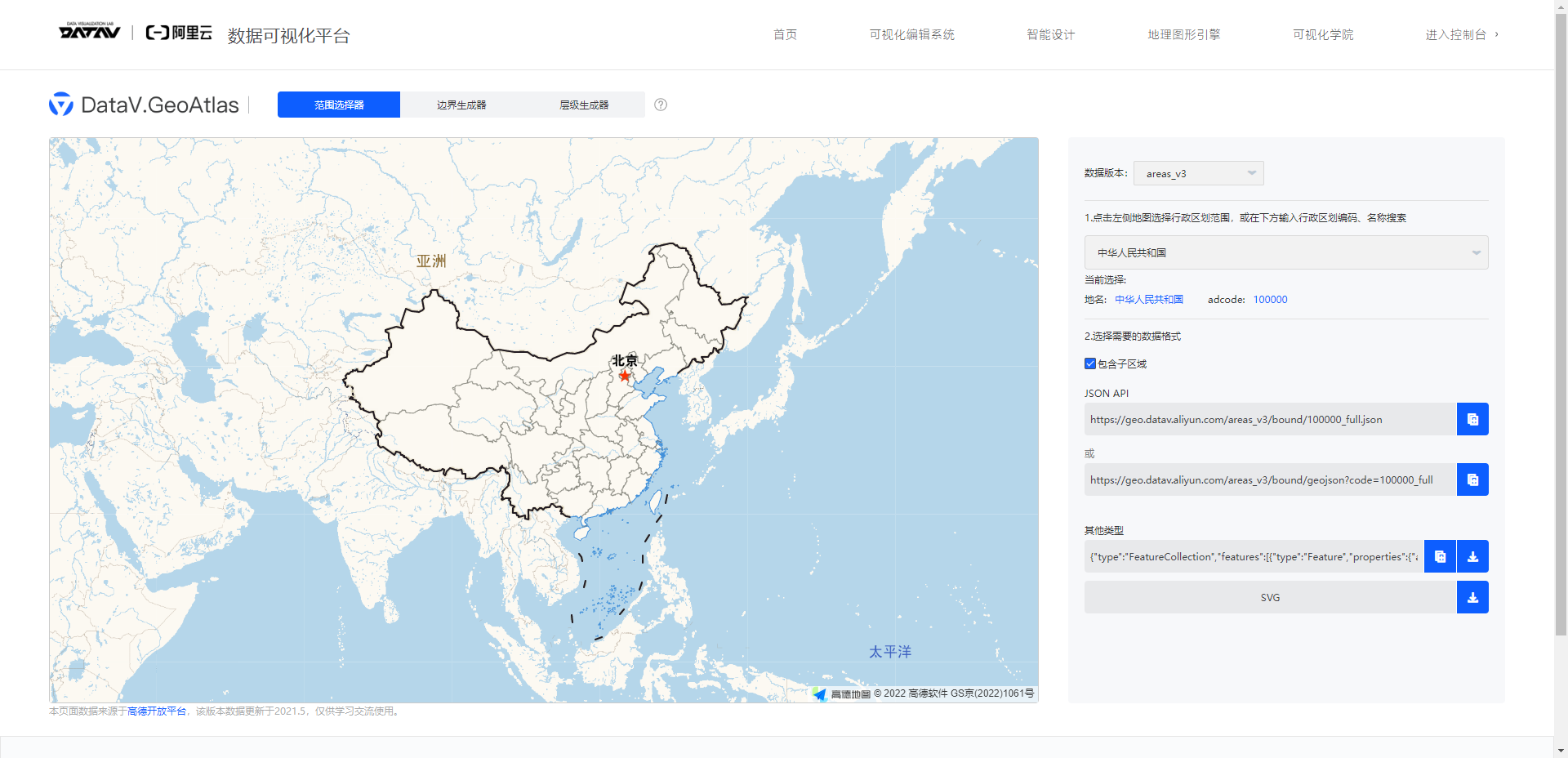
示例中需要地圖的Geojson數據,中國地圖和省份的 geoJson 可以在 echarts-map 或者阿里的 數據可視化中心 進行下載。(我這邊示例用的是阿里的數據)

廢話少說,上程式碼:
1 import EChartsReact from 'echarts-for-react'; 2 import * as echarts from 'echarts'; 3 import china from "@/assets/MapJson/全國.json"; //默認引入全國地圖 4 import { useRef, } from 'react'; 5 echarts.registerMap('map', china);//默認註冊全國地圖 6 export default () => { 7 let curRef = useRef(null); 8 let height = window.screen.availHeight 9 10 let option = { 11 title: { 12 text: '全國地圖', 13 textStyle: { 14 color: "#000", 15 }, 16 left: 'center', 17 }, 18 series: [ 19 { 20 name: '全國地圖', 21 type: 'map', 22 mapType: 'map', 23 scaleLimit: { 24 //滾輪縮放的極限控制 25 min: 0.5, //縮放最小大小 26 max: 10, //縮放最大大小 27 }, 28 29 label: { // 圖形上的文本標籤,可用於說明圖形的一些數據資訊,比如值,名稱等。 30 show: true, //顯示省市名稱 31 position: [1, 100], // 相對的百分比 32 fontSize: 12, 33 offset: [2, 0], // 是否對文字進行偏移。默認不偏移。例如:`[30, 40]` 表示文字在橫向上偏移 `30`,縱向上偏移 `40`。 34 align: "left" // 文字水平對齊方式,默認自動。 35 }, 36 itemStyle: { // 地圖區域的多邊形 圖形樣式 37 areaColor: "#fff" // 地圖圖形顏色 38 }, 39 roam: true, // 是否開啟滑鼠縮放和平移漫遊。默認不開啟。如果只想要開啟縮放或者平移,可以設置成 `'scale'` 或者 `'move'`。設置成 `true` 為都開啟 40 zoom: 1.25, // 當前視角的縮放比例 41 } 42 ] 43 } 44 45 return <div className='bazaarMap'> 46 <EChartsReact option={option} ref={curRef} style={{ width: '100%', height: height, zIndex: 222 }} 47 lazyUpdate={true} notMerge={true} onEvents={{ 48 'click': (param: any) => {//echarts點擊事件
49 if (param.name) {//判斷名稱是否為空 50 const echartInstance = curRef.current.getEchartsInstance();//獲取echarts實例 51 let options = echartInstance.getOption()//獲取option 52 53 let provinceJSON = null 54 try { 55 provinceJSON = require(`@/assets/MapJson/${param.name}.json`);//根據點擊的省名稱查詢Geojson地圖數據(我是將地圖數據全部保存在本地,可根據API獲取地圖json) 56 echarts.registerMap('map', provinceJSON);//註冊點擊的省份地圖 57 58 options.title[0].text = param.name + '地圖' 59 options.series[0].name = param.name + '地圖' 60 61 // options.series[0].center = china.features.find(item => item.properties.name === param.name)?.properties?.center//修改點擊後地圖中心位置,不用會存在偏移,我使用下邊null,默認全局居中 62 options.series[0].center = null; //修改點擊後地圖中心位置,null默認全局居中 63 echartInstance.setOption(options, true)//修改echarts option 64 } catch (error) {//獲取Geojson地圖異常返回到全國地圖,我只存在市級地圖數據,所以點擊市級行政區會返回到全國地圖。 65 options.title[0].text = '全國地圖' 66 echarts.registerMap('map', china); 67 options.series[0].name = '全國地圖' 68 69 options.series[0].center = null 70 echartInstance.setOption(options, true) 71 } 72 } 73 }, 74 }} /> 75 </div> 76 }
地圖Geojson數據存放路徑:src\assets\MapJson

親測可用!

