第一百零七篇:基本數據類型(undefined,null,boolean類型)
- 2022 年 11 月 10 日
- 筆記
好傢夥,
本篇內容為《JS高級程式設計》第三章學習筆記
1.數據類型
ECMAScript有6種簡單數據類型(稱為原始類型):
Undefined, Null, Boolean, Number, String和Symbol。
Symbol (符號)是ECMAScript6新增的。還有一種複雜數據類型叫Object(對象)。
Object是一種無序名值對的集合。因為在ECMAScript中不能定義自己的數據類型,所有值都可以用上述7種數據類型之一來表示。
只有7種數據類型似乎不足以表示全部數據。但ECMAScript的數據類型很靈活,一種數據類型可以當作多種數據類型來使用。
1.1.type操作符
因為ECMAScript的類型系統是鬆散的,所以需要一種手段來確定任意變數的數據類型。
typeof操作符就是為此而生的。對一個值使用typeof操作符會返回下列字元串之一:
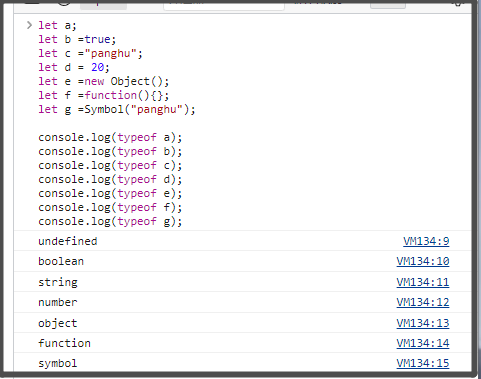
let a;
let b =true;
let c ="panghu";
let d = 20;
let e =new Object();
let f =function(){};
let g =Symbol("panghu");
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
console.log(typeof f);
console.log(typeof g);
生動形象:

當然,會有特殊情況:
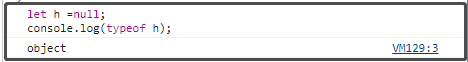
typeof null 返回的是”object”
特殊值null被認為是一個對空對象的引用
let h =null;
console.log(typeof h);

2.undefined類型
undefined類型只有一個值,正是undefined,(我自成一類)
當聲明了變數卻沒有初始化時,變數自動被賦予undefined值
2.1.顯式賦值undefined

正常人應該能看出來這是一個完全沒必要的操作
一般來說,永遠不用顯示的給某個變數設置undefined值.字面值undefined主要用於比較.
增加這個特殊值的目的就是為了正式明確空對象指針(null)和未初始化變數的區別
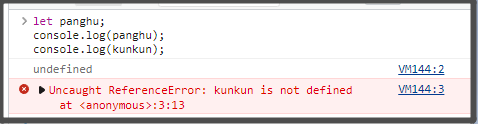
舉個例子,
let panghu;
console.log(panghu);
console.log(kunkun);

有聲明,無初始化,報undefined
無聲明,報錯
2.2.undefined是假值
undefined是假值
3.null類型
null類型只有一個值,即null,邏輯來說,null值表示一個空對象指針,
let h =null;
console.log(typeof h);
3.1.null值檢測
在定義將來要保存對象值的變數時,建議使用null來初始化,不要使用其他值。
這樣,只要檢查這個變數的值是不是null就可以知道這個變數是否在後來被重新賦予了一個對象的引用,
比如:
if(panghu! =null){
//好了,我不為空了,我可能已經裝了一個對象了,你不要亂動我
}
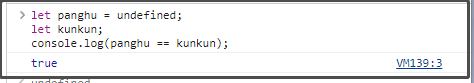
3.2.與undefined表面相等
console.log(null==undefined)

但與undefined不同的是,
當我們需要在變數中保存對象的時候,我們可以先用null來填充該變數
(確保該變數不會被塞入一些奇怪的東西)
3.3.null同樣也是假值
4.boolean類型
boolean類型是ECMAScript中使用最頻繁的類型之一,有兩個字面值true和false.
這兩個布爾值不同與數值,true不等於1,false不等於0;(true和false分大小寫)
4.1.布爾值轉型函數
let panghu = "panghu";
console.log(Boolean(panghu));

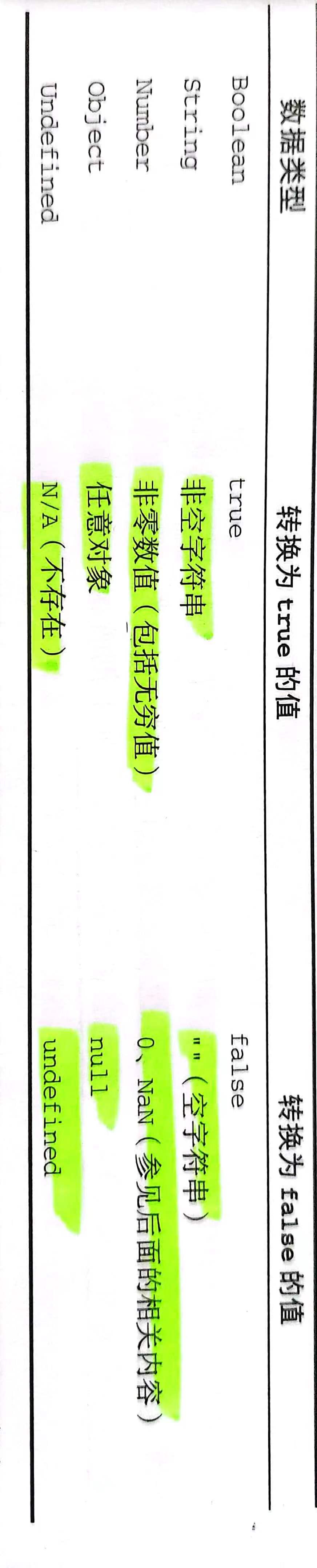
4.2.布爾值轉換規則

(書里的原圖)


