你不知道的React Developer Tools,20 分鐘帶你掌握 9 個 React 組件調試技巧

壹 ❀ 引
React Developer Tools 是 React 官方推出的開發者插件,可以毫不誇張的說,它在我們日常組件開發中,對於組件屬性以及文件定位,props 排查等等場景都扮演者至關重要的角色;毋庸置疑,熟練使用React Developer Tools 能讓你的日常開發更加高效。
而我對於目前前端團隊同學做了隨機調查,詢問了大家對於 React Developer Tools 的使用情況,以及如何定位某個組件在哪個文件被創建,某個組件又是在哪個文件被使用的習慣,了解到的情況是部分同學沒使用React Developer Tools 全憑經驗搜索,或者有使用但不多,日常還是會根據組件類名在項目中進行全局搜索。這樣做當然也可以,但依舊會有如下幾個問題:
-
需要研發同學對於項目結構以及大部分組件足夠清晰,這對於新入職的同學是一個挑戰。
-
某個方法名或者類名在項目中並不唯一(比如
handleClick隨處可見),這加大了定位的難度。 -
未來組件庫將採用
css in js模式,類名隨機生成讓類名定位的方式不再可能。
關愛團隊成長,分享 React Developer Tools 非常有必要,於是就有了這篇文章。這篇文章帶大家系統性了解React Developer Tools 這款插件,通過本文你將學會:
- 掛起組件模擬組件載入緩慢場景
- 快速定位組件所對應的真實
dom。 - 快速定位組件
props中某個函數在何處創建。 - 無需改程式碼,
props在線交互感知組件變化。 - 2 種方式快速定位組件在哪個文件被創建。
- 4 種方式定位組件在哪個文件被使用(精確到行)。
- 過濾無意義組件層讓組件結構更清晰
- 了解組件無效渲染嚴重層度
當然,你應該先去chrome 商店安裝這款瀏覽器插件,注意,它只會對 React 所寫的頁面生效,在刷新頁面後,你會發現控制台多出了 Components 與 Profiles 兩個選項,本文著重介紹 Components ,關於 Profiles 將在性能篇單獨探討。

貳 ❀ 你應該知道的 React Developer Tools
貳 ❀ 壹 掛起組件模擬組件載入緩慢場景
我們常常用 React.lazy 來懶載入組件,以避免組件未使用而被提前載入。但如果使用 React.lazy 我們還得結合 React.Suspense 來處理當組件還未準備好的兜底場景,所以你常常看到類似如下的程式碼:
const Button = React.lazy(() => import("./Button"));
// 當 Button 組件為準備好,我們展示 Loading...
<React.Suspense fallback="Loading...">
<Button />
</React.Suspense>
而事實上當 Button 組件載入過快,你根本無法感知 Loading 效果,那假設我現在要調試 Loading (它可能是一個其它組件)是否正常怎麼辦呢?這時候我們就能使用手動掛起組件,先點擊你要掛起的組件,再點擊對應的圖標,如下圖:

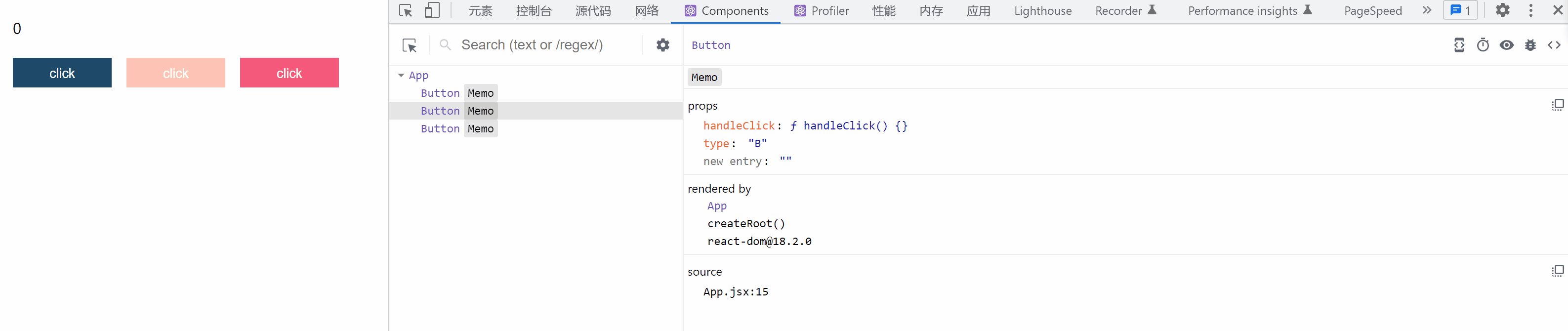
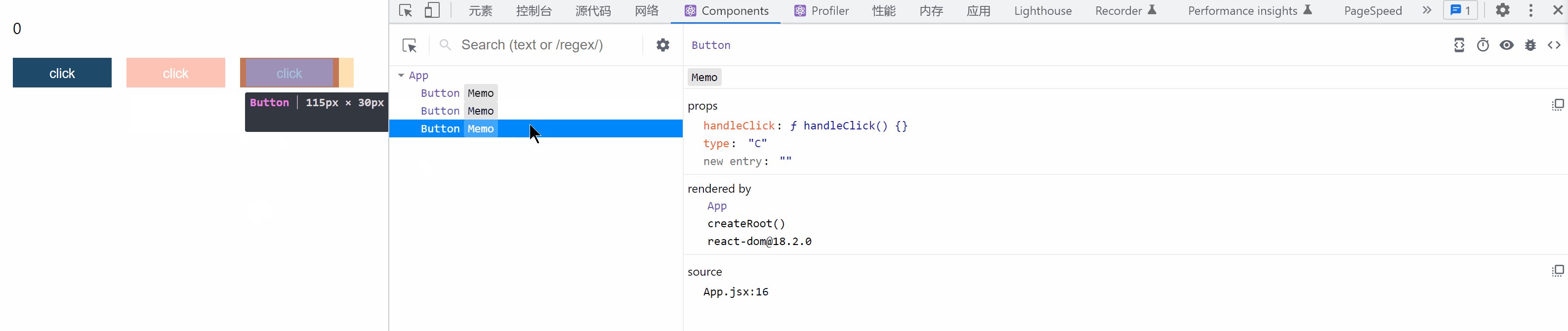
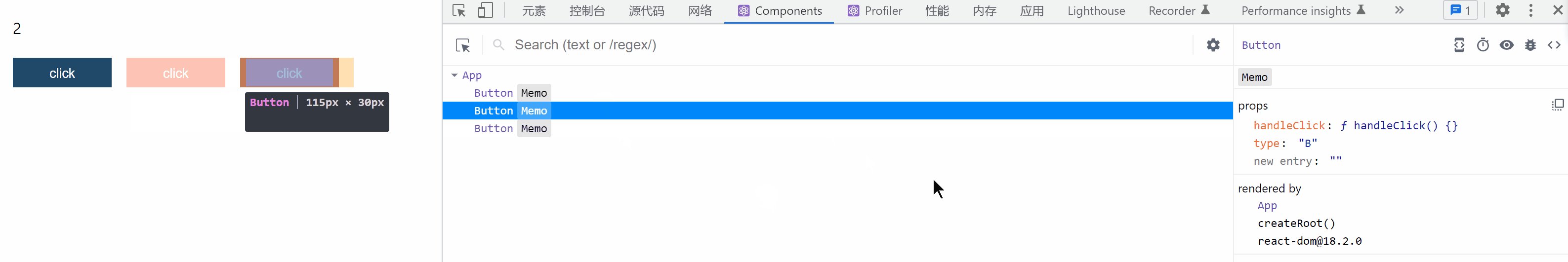
貳 ❀ 貳 快速定位組件對應的真實DOM
日常開發中我們常常會遇到要修改組件樣式的問題,那麼如何找到組件所對應的真實 DOM 呢?查找類名是一種辦法,其實還有更簡單的辦法,操作如下:

當然,也許它定位的仍然不是你所希望的具體節點,但起碼它能幫你將 DOM 的節點範圍進一步縮小,讓你更快找到你希望看到的節點。
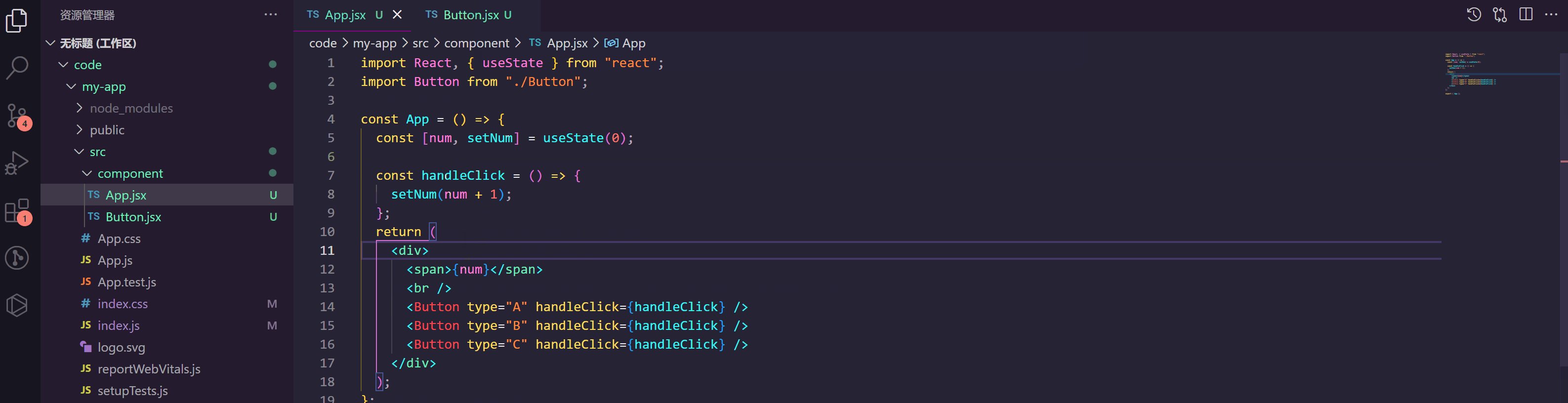
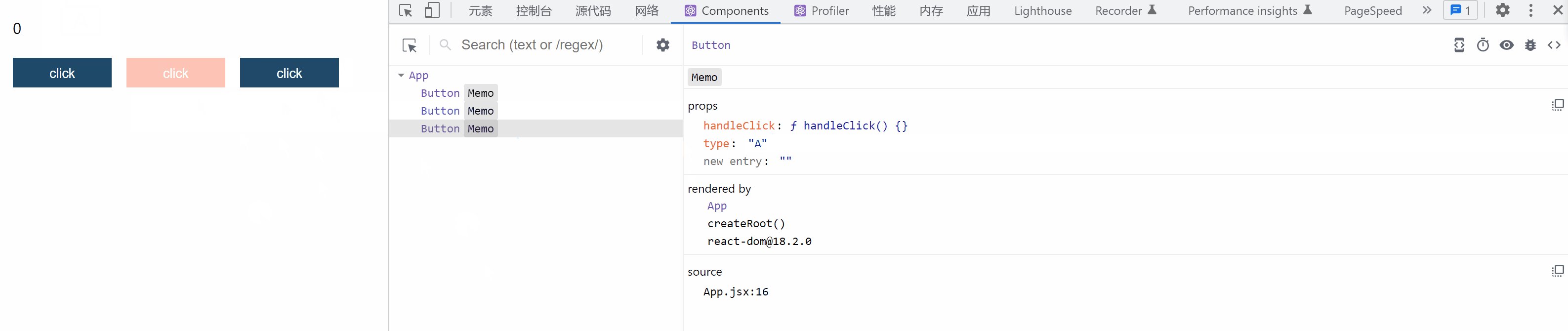
貳 ❀ 叄 定位組件 props 中某個函數在何處創建。
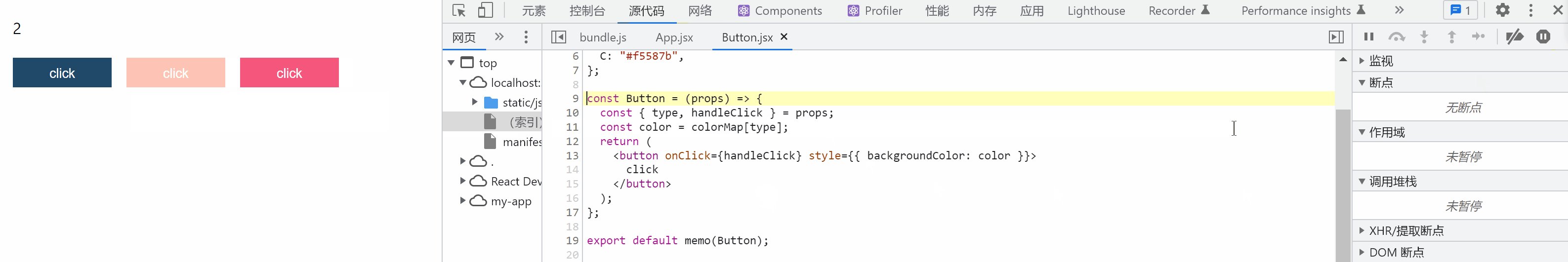
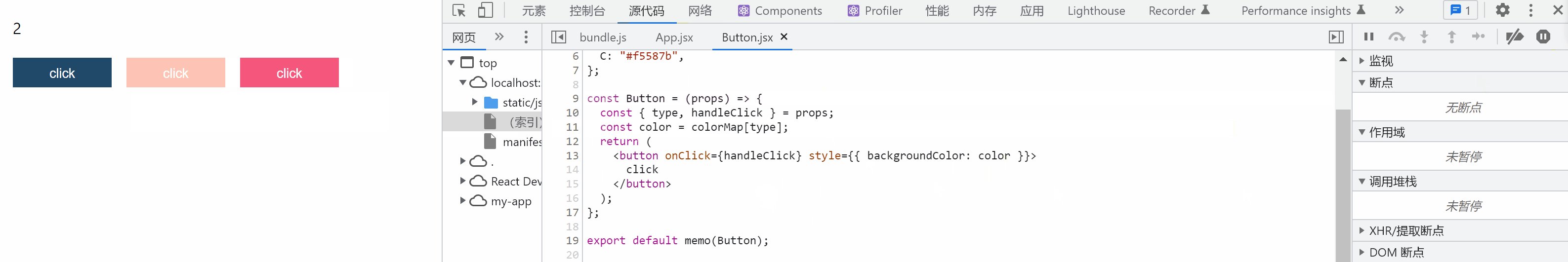
我們常常會遇到需要查找某個組件 props 中某個方法是在哪定義的,它可能是從隔了五六層的組件所傳遞,假設這個方法名像 handleClick這麼常見,搜索也非常麻煩,我們可以通過 < > Go to definition 快速知曉:

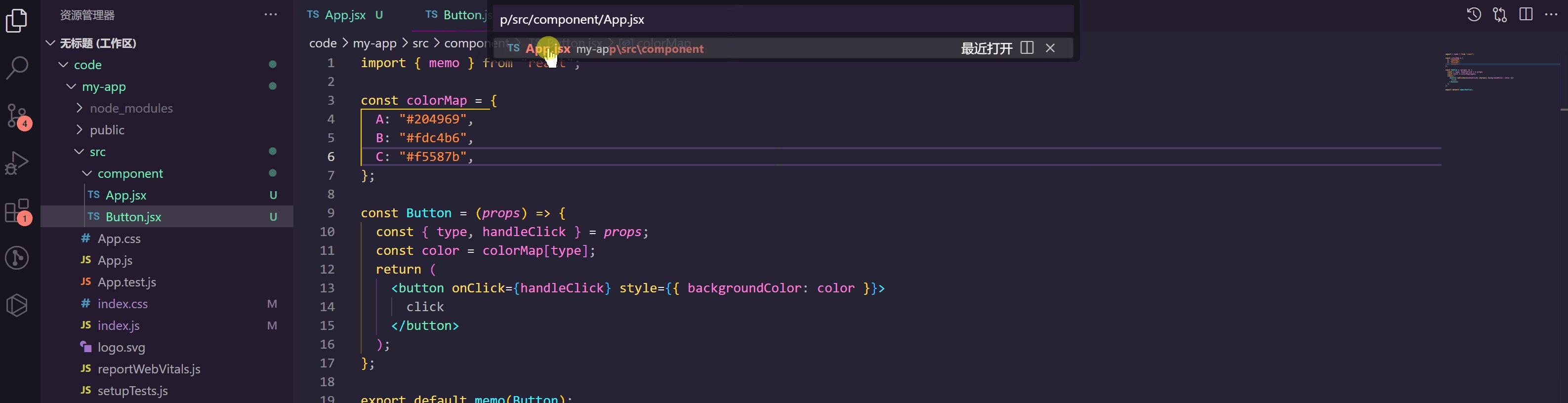
這樣你就知道這個方法是在哪個文件所創建,複製文件的路徑去編輯器搜一下馬上就可以定位到了。是不是比搜方法名要快得多呢?

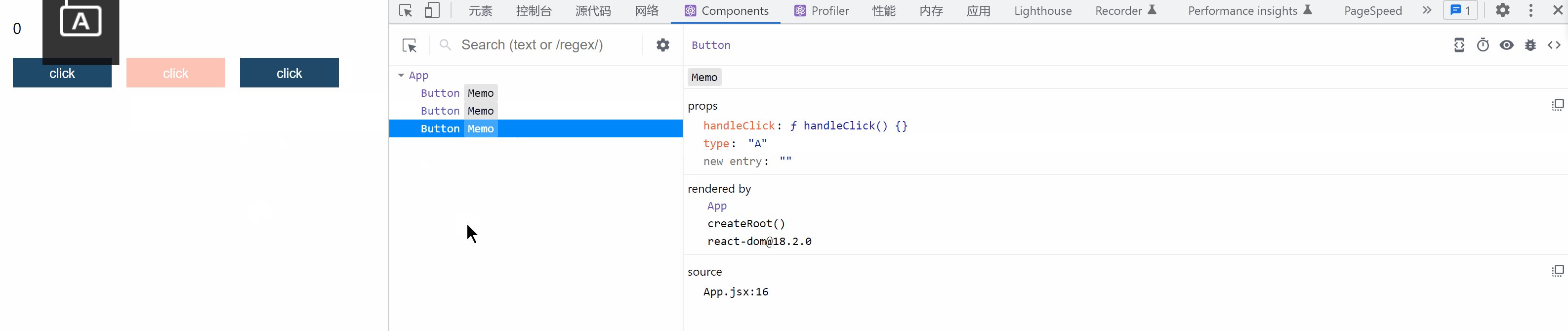
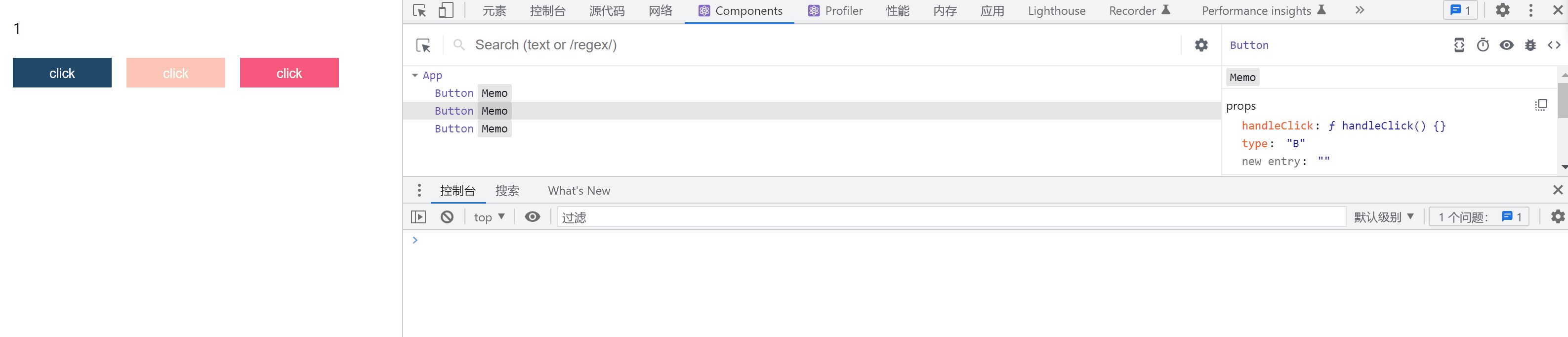
貳 ❀ 肆 props 在線交互
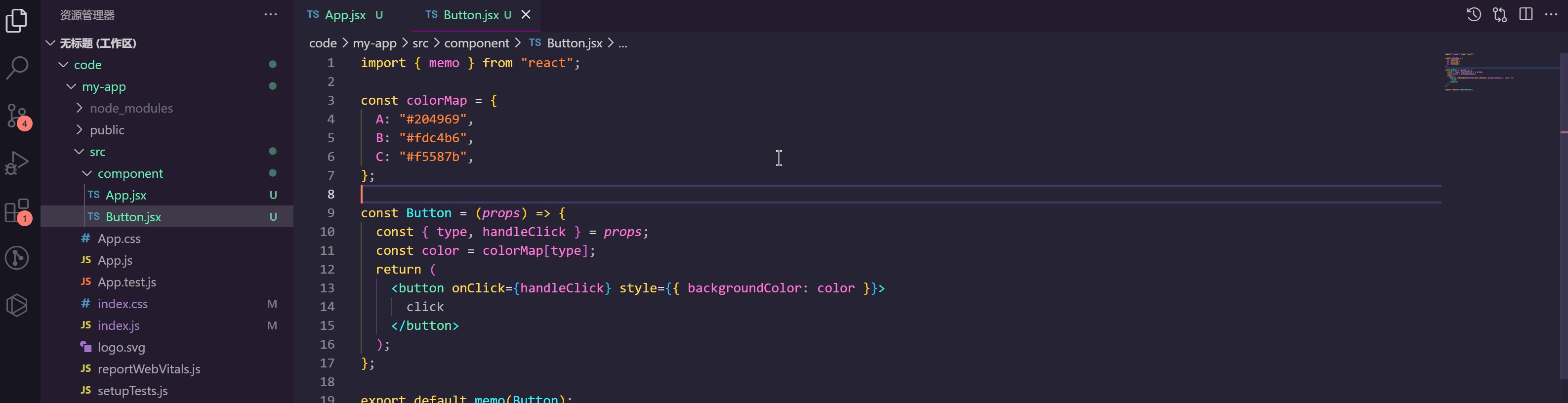
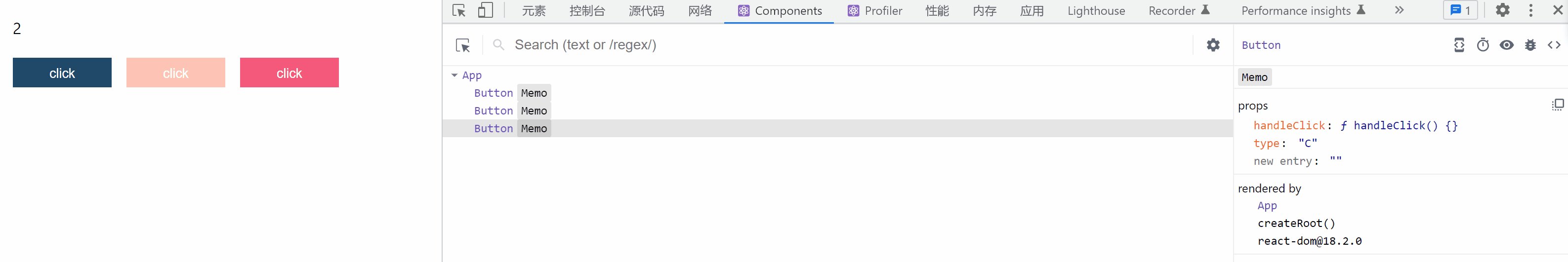
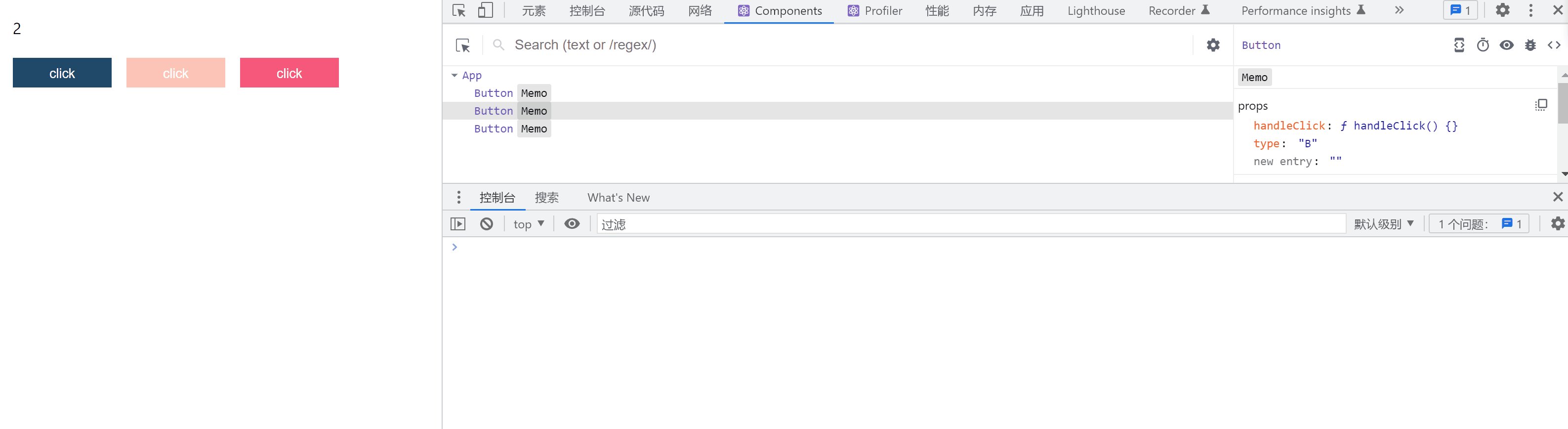
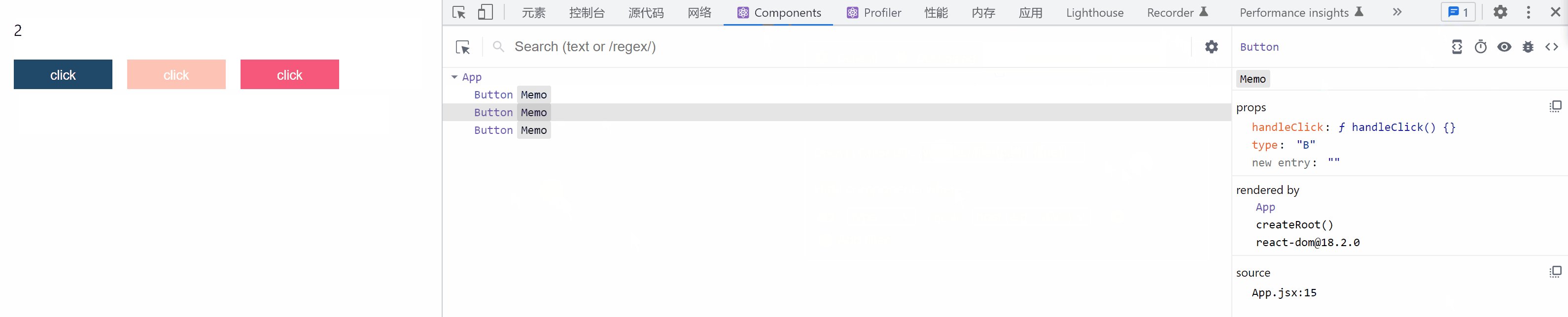
我們常常遇到某個組件的 props 傳遞沒達到預期的情況,你需要排查某個屬性是否達到了你想要的效果,這個時候在線修改 props 比你去改程式碼然後觸發構建要快得多,比如我直接修改 Button 的 type 類型,然後你發現按鈕背景色變了。

類似的場景非常多,比如我們需要看遮罩層顯示隱藏,讓 list 下拉默認展示出來等等,我們都能通過此方法達到效果。
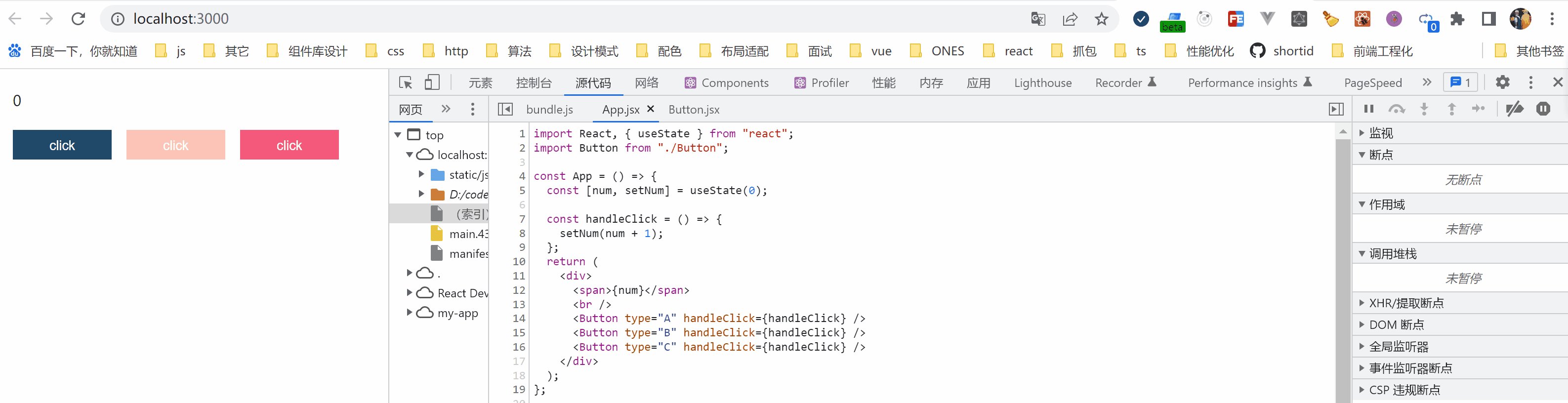
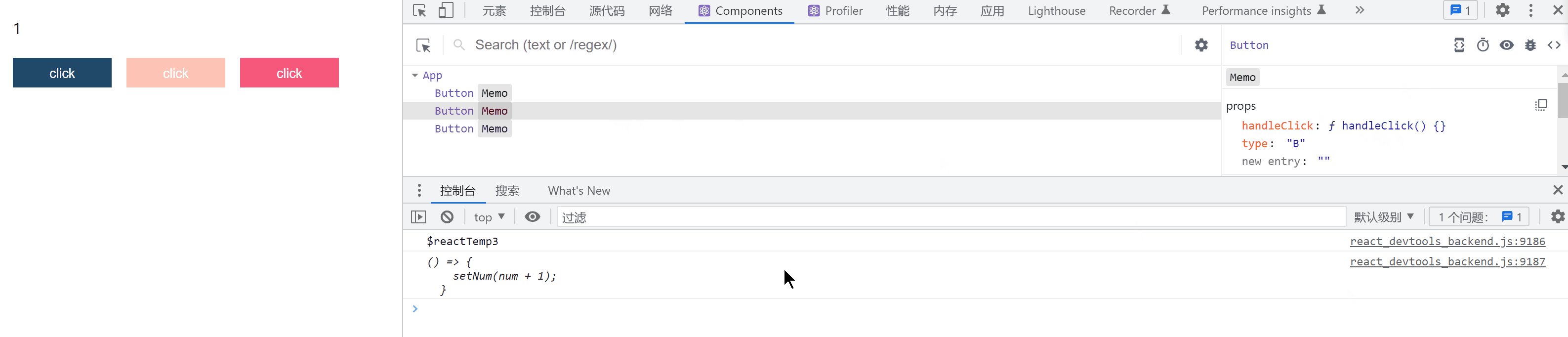
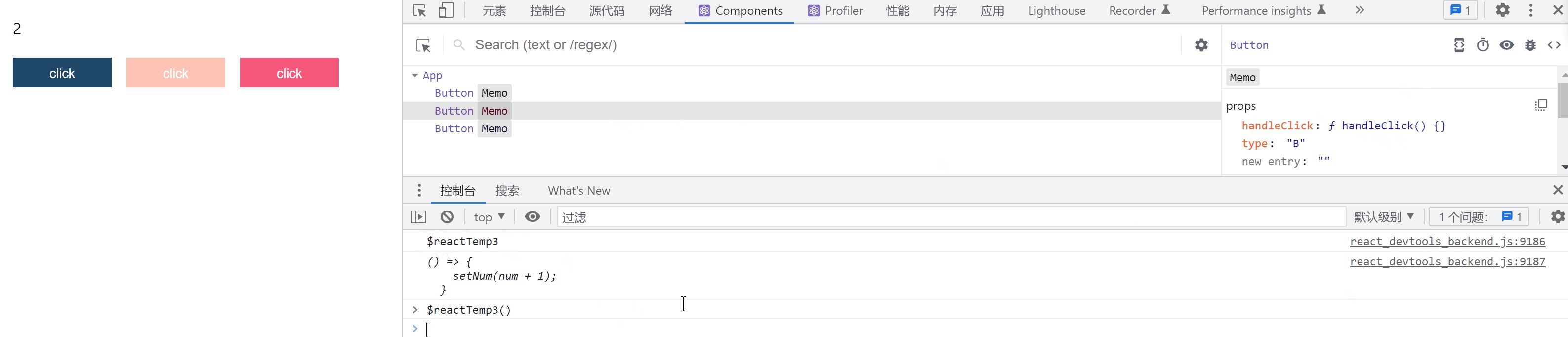
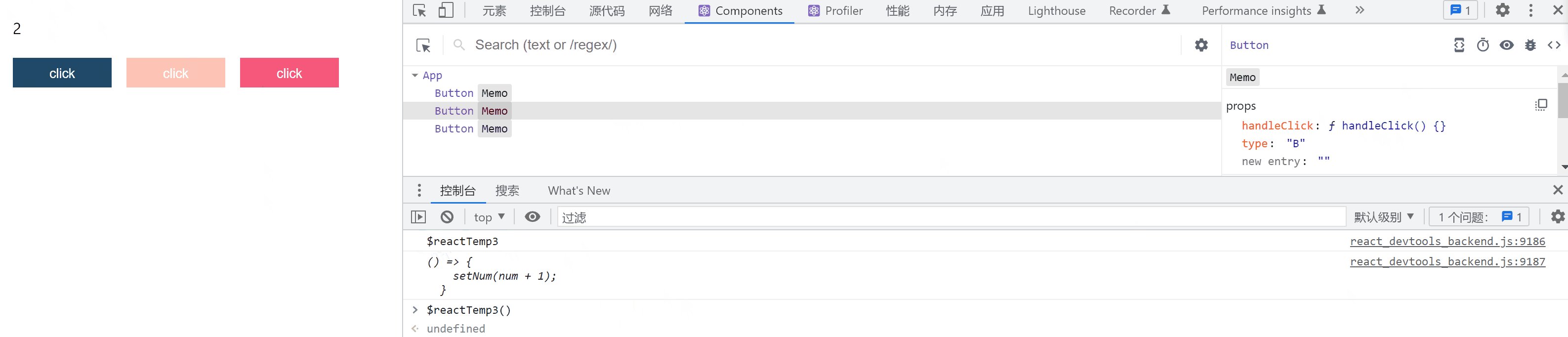
除了直接修改 props,我們還能把 props 保存到控制台操作,比如有時候我們沒辦法查看源碼,但你又希望知曉某個方法的執行是否符合你的預期,這時候你能這麼做:

比如上圖我並未點擊按鈕,單純通過控制台執行了 setState 讓數字增1。
貳 ❀ 伍 2 種方式快速定位組件在哪個文件被創建。
針對於找一個組件在哪,常見有兩種場景:
- 某個組件可能有
bug,因此我想知道這個組件在哪定義方便去修改。 - 某個頁面的組件有
bug,懷疑是props傳遞有問題,因此我想知道在這個組件在哪裡被使用。
我們先說怎麼知道一個組件被定義在哪,方法 1 非常簡單:

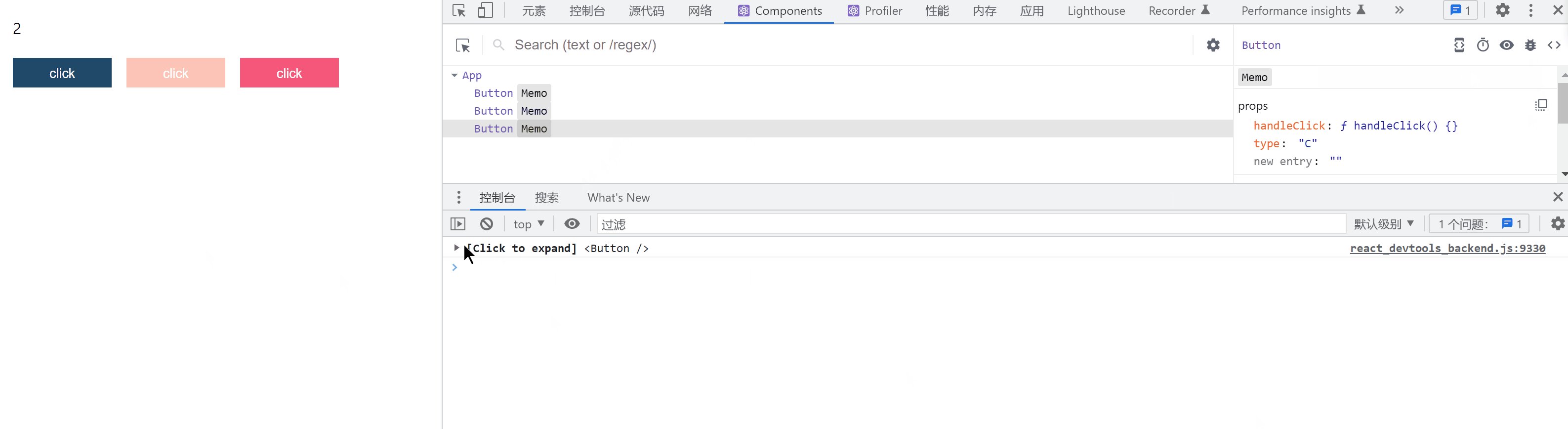
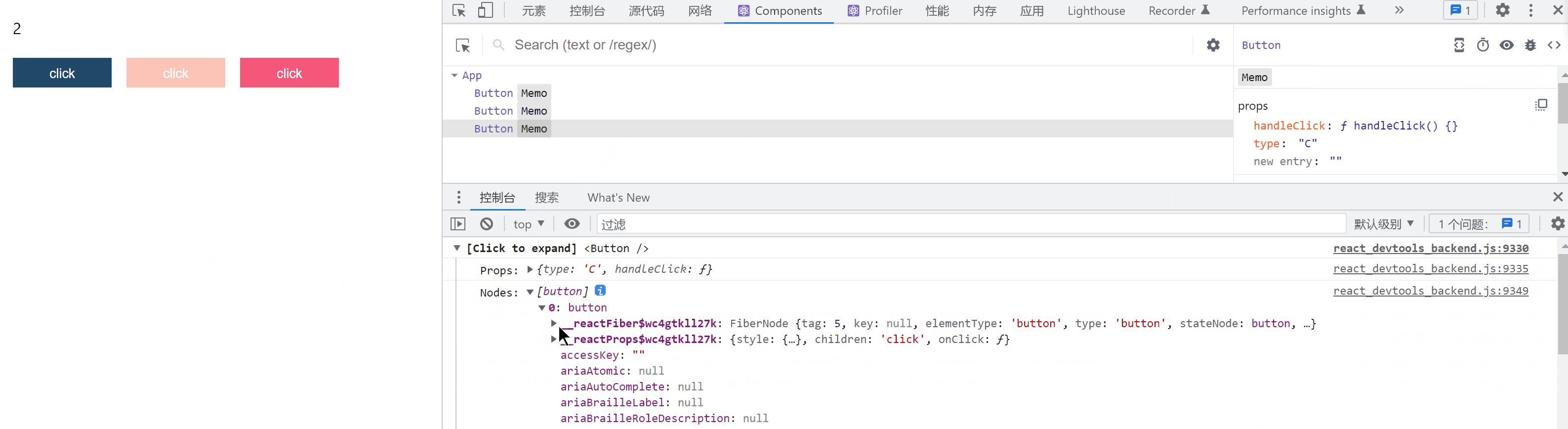
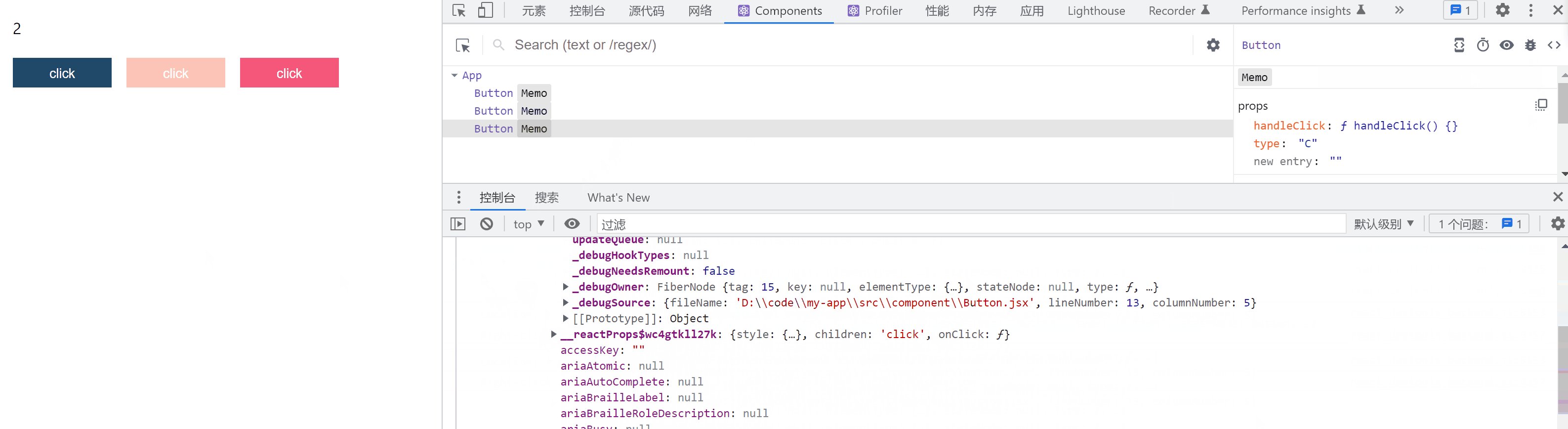
第二種辦法稍微麻煩點,我們能在控制台直接輸出組件完整的資訊,其中就包含組件聲明的文件路徑,具體操作如下:

點擊控制台輸出組件資訊的圖標,點開 nodes ,點開 __reactFiber 前綴,找到 _debugSource 即可。
貳 ❀ 陸 4 種方式快速定位組件在哪個文件被使用(精確到行)
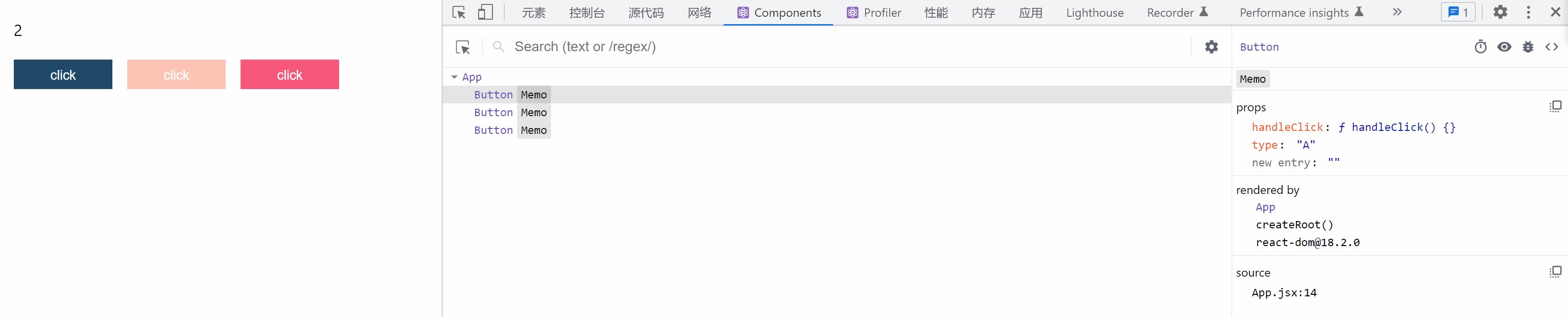
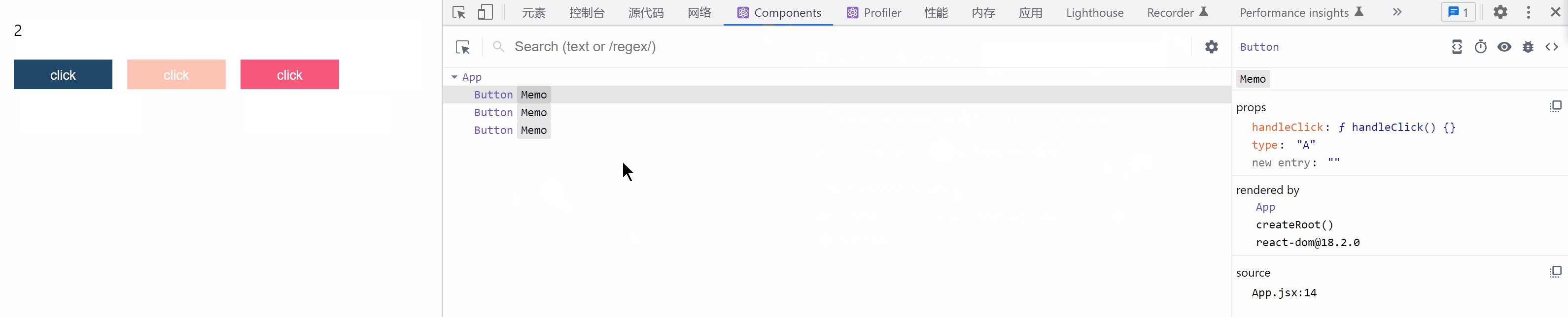
方式一,直接看 source 資訊,它會直接告訴你在哪個文件的多少行:


方式二,一鍵自動打開 vscode 並跳轉到對應行數,先看效果:

有同學就說了,我怎麼沒這個圖標按鈕,其實只需要一個簡單的配置就好了,大家複製 vscode://file/{path}:{line} 到下圖位置即可:

注意,此配置因項目複雜度可能有失效的情況,目前我測試了 windows 以及 mac 雙環境下 create-react-app 項目均能正常跳轉,mac 用戶請保證 vscode 安裝目錄在 application 下,而不是下載目錄中,這能減少很多不必要的麻煩。
方式三,同樣通過控制台輸出組件資訊,可以看到使用的文件以及行數都有輸出,如下:

貳 ❀ 柒 過濾無意義組件層讓組件結構更清晰
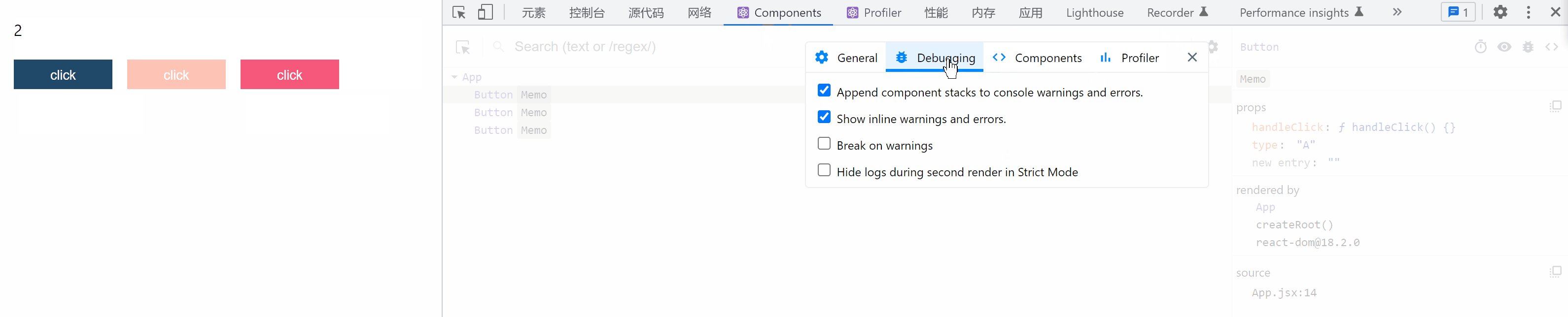
事實上,組件開發因為ref以及context等等的嵌套,會讓插件中的組件結構過於臃腫,而這些層級往往是你不需要關注的,因此你可以通過過濾配置來屏蔽一些無意義的層級,比如:

貳 ❀ 捌 了解組件無效渲染嚴重層度
雖然目前項目還未對組件無效渲染提出要求,不過我們還是能通過如下配置知曉每個組件的渲染情況,如下:

當開啟渲染高亮後,之後我們的每次操作,只要涉及到 render 的組件都會有一個顏色的框框標註出來,而渲染的維度涉及兩個方面:
- 顏色,只有綠色或者黃色,綠色表示渲染次數很少,顏色越偏黃說明渲染越多。
- 框框持續時間,如果高亮遲遲不消失,也說明渲無效渲染持續非常久。
先了解這兩點,至於如何排查無效渲染,我們另起一篇文章再說。
叄 ❀ 總
那麼到這裡,我們基本介紹了 React Developer Tools 你可能會用到的所有場景以及技巧,我相信在掌握這些小技巧之後對於你未來的開發會有極大的幫助,而關於另一個工具 Profiler 在性能優化篇我們再單獨探討,敬請期待。


