前端學畫原型圖(墨刀)
前端學畫原型圖
墨刀是一款中國較為出名的原型工具,常用於移動端,也可以做 PC 後台系統。
安裝簡單、使用方便,製作完成後可以通過 URL + 密碼發布,通過瀏覽器查看。
如果需要導出 Html 離線包,需要升級版本,免費版本可以導出 png、pdf。
安裝
訪問 modao.cc 下載所需版本。
Tip:筆者使用 window 版本 64,僅 86M。
雙擊安裝(不到一分鐘即可),微信掃描登錄,綁定手機號註冊,登錄後效果如下:

新建項目和功能簡介
新建一個空白的原型工具(還有流程圖、思維導圖),選擇一種網頁尺寸(例如 1920*1080)。
Tip:建議不要選模板,先從最基本的了解,最後工作時可以從模板開始來提高效率。
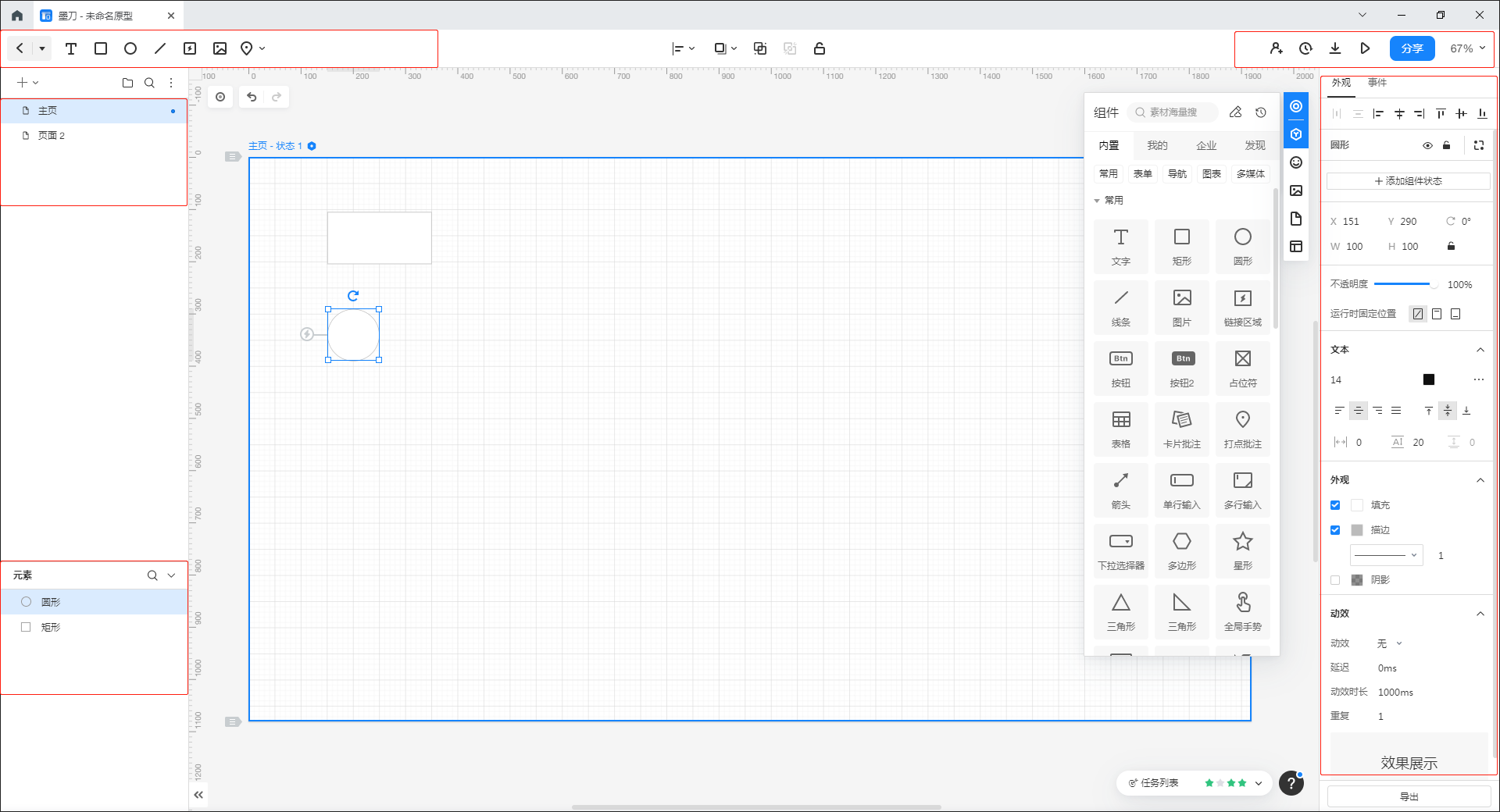
墨刀工作區域如下圖所示:

- 默認是兩個頁面:主頁、頁面2。
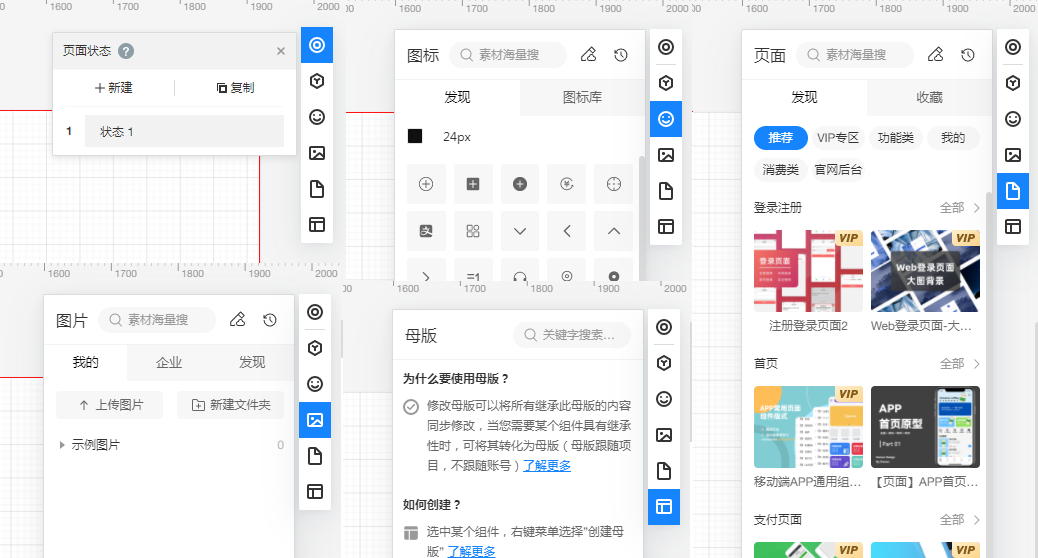
元素區域顯示的是當前編輯頁中的元素。比如主頁目前有一個圓形、一個矩形左上角紅框內是:文字、矩形、圓形、直線、鏈接區域、圖片、打點批註右上角紅框內是:添加成員、版本記錄、下載(例如可以下載原型為png、pdf,離線Html和安裝APK需要升級版本)、預覽、分享(可通過url和密碼的方式發送到雲端,供特定人員訪問原型)右側能配置編輯器中組件的外觀、增加事件。例如修改主頁中圓形邊框、左對齊、增加動效、單擊圓圈時執行某動作(跳轉超鏈接、切換頁面狀態、顯示/隱藏…)- 右側第二個區塊有
組件,有許多現成的組件供我們使用,比如表格,有 element-ui,也有 antd 風格的,還有許多需要 vip 才能使用的表格…。還有頁面狀態、圖標、圖片、頁面和母版

Tip:許多操作和 PPT 很類似。比如對齊、畫一個矩形、合併多個組件為一組…
新建彈框
需求:完成新建交互,點擊新建,彈框顯示。
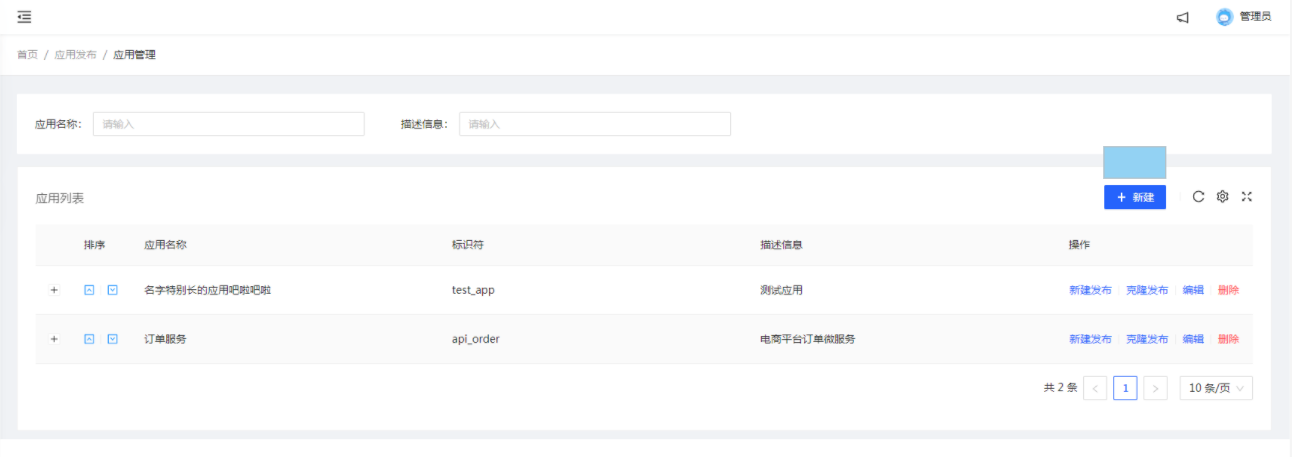
效果如下(藍色方框指點擊區,這裡僅做演示):


實現步驟:
- 首先將基礎的畫好,筆者直接截圖,然後在新建按鈕上畫一個
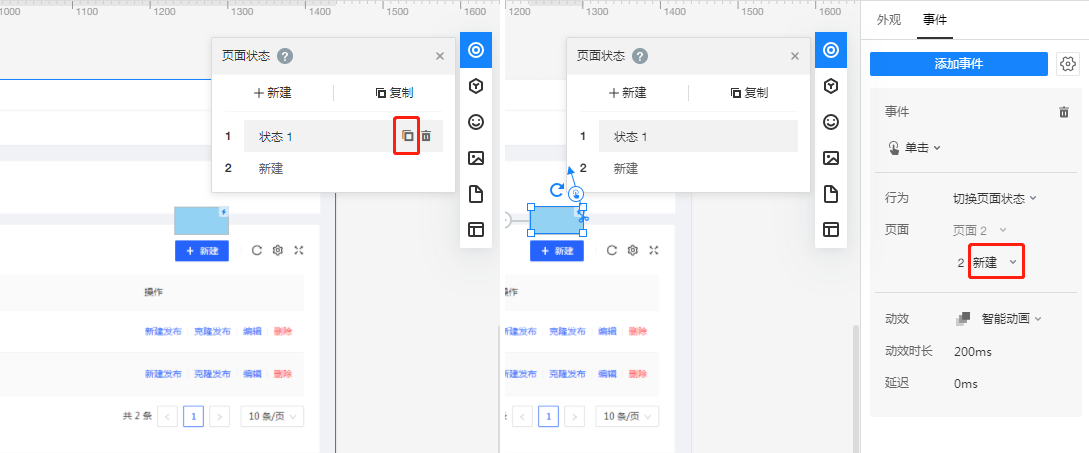
矩形 - 打開
頁面狀態,點擊狀態1後面的複製圖標,則會新建一個新的頁面狀態,將其改名為新建。現在有兩個頁面狀態,由於新建狀態複製於基礎頁,所以兩個頁面是相同的 - 對
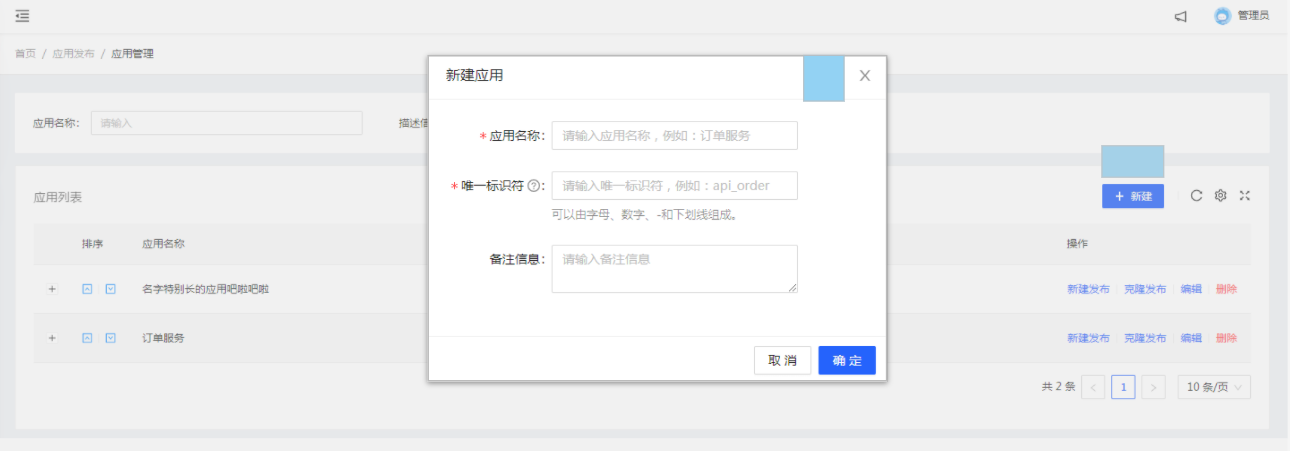
新建進行編輯,畫一個大的矩形並對其設置顏色和透明度,接著在蒙版上再畫一個矩形,筆者為了方便,繼續插入新建的圖片,最後在彈框的右上角添加一個矩形 - 給新建按鈕上的矩形添加事件,行為選擇
切換頁面狀態,繼續選擇新建;同樣給彈框右上角的矩形也添加點擊事件,選擇狀態1

測試:
- 點擊新建按鈕
- 彈框顯示新建,點擊右上角的 X
- 切換到頁面狀態1,重新回到基礎頁
動效
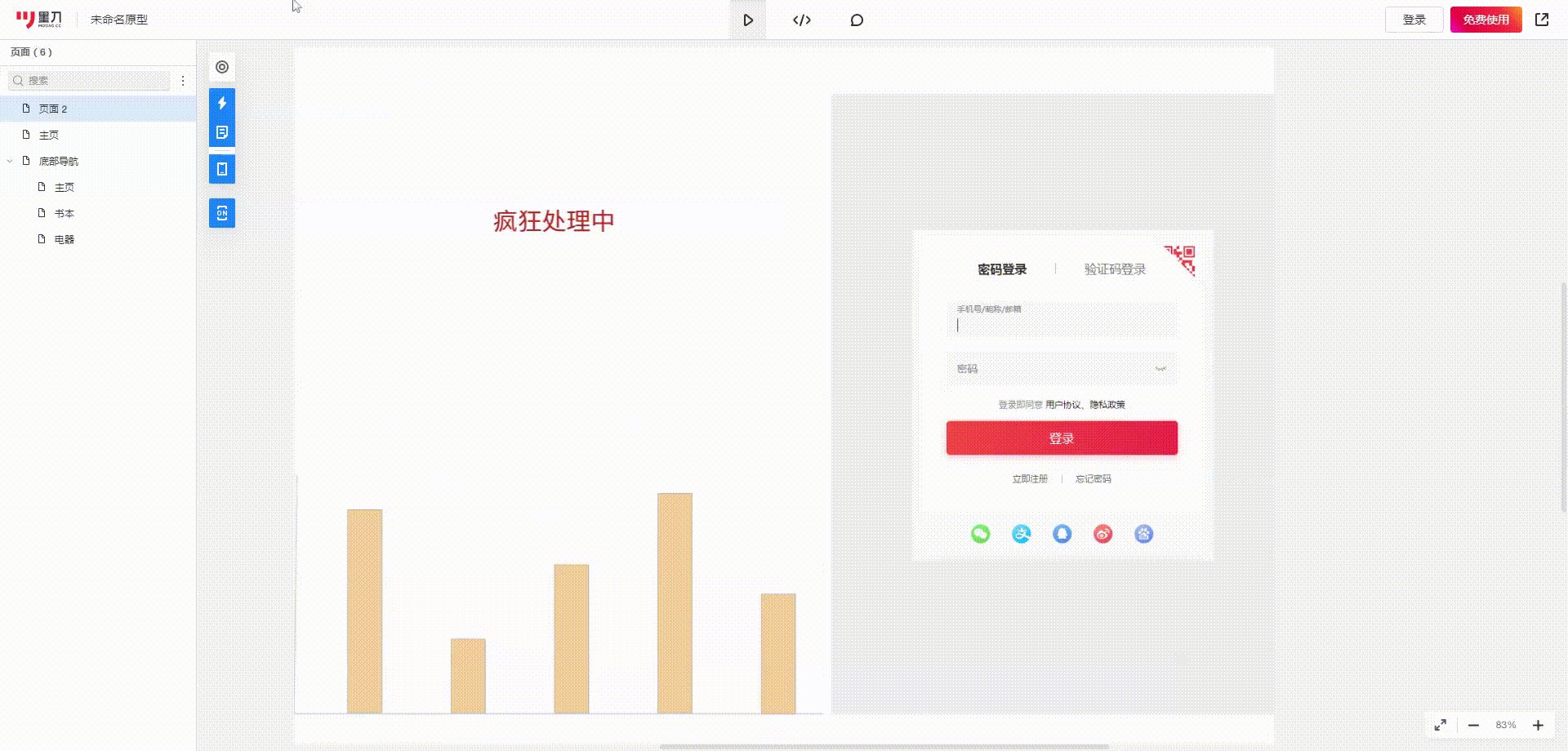
需求: 給組件(文字、圖標、登錄框)添加動畫。
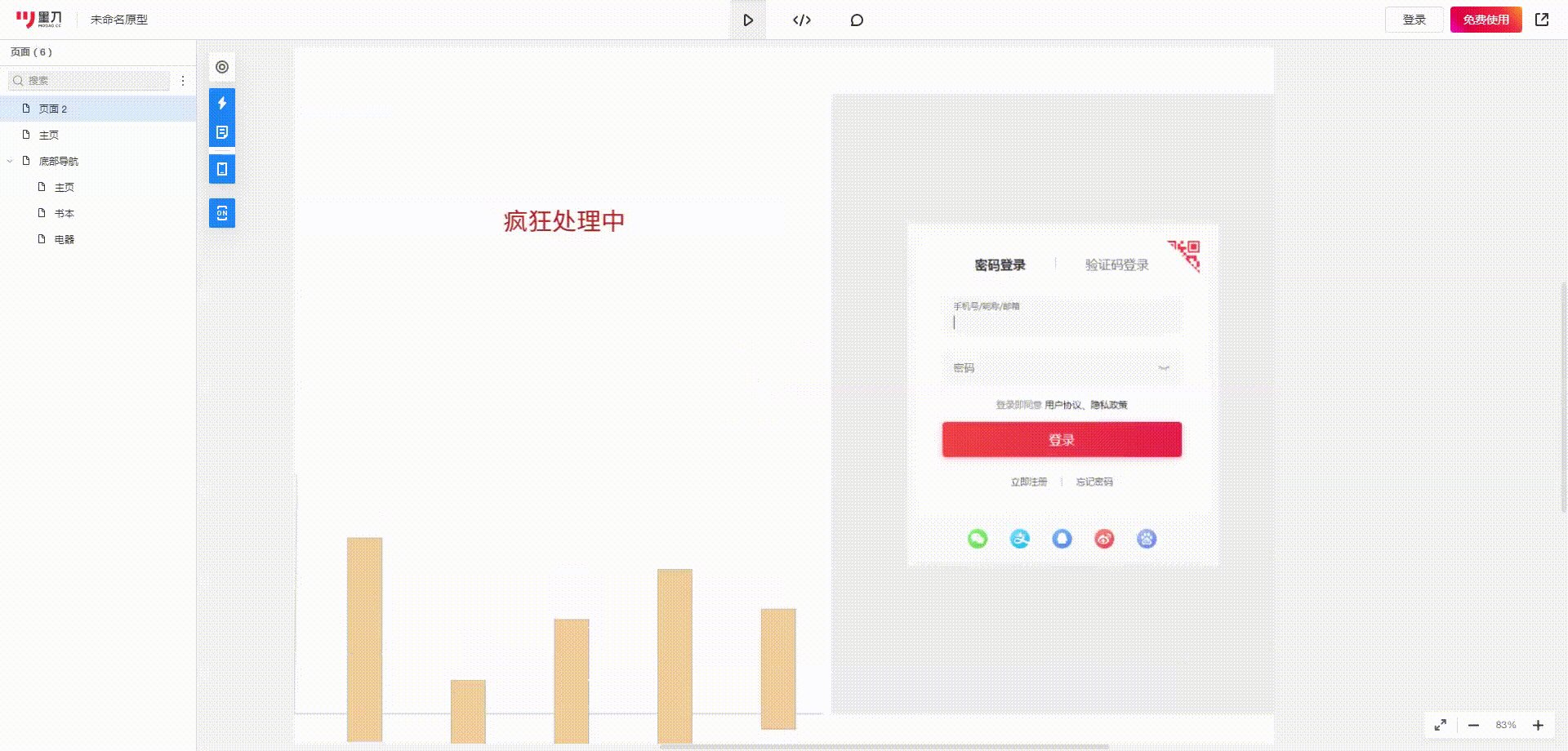
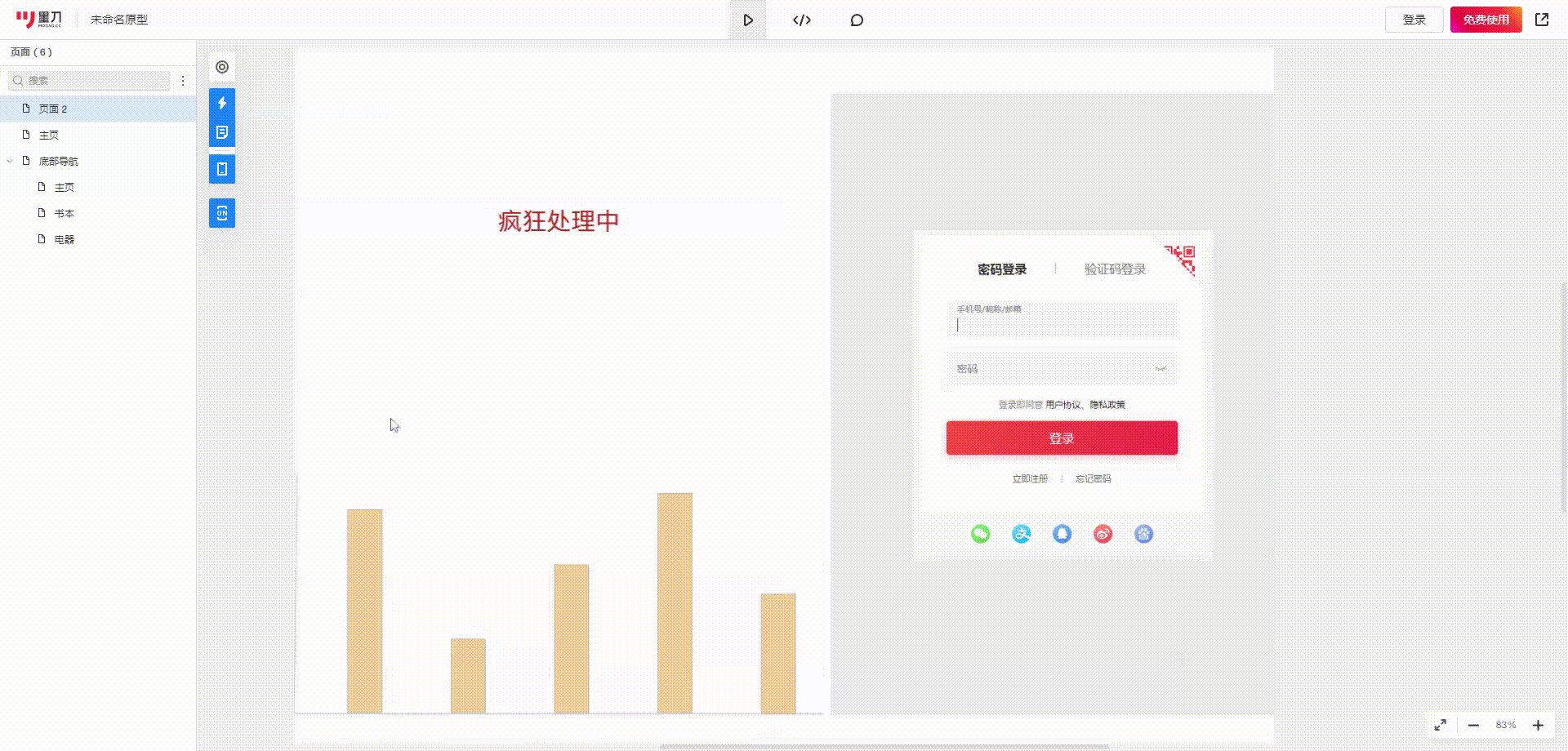
效果如下:

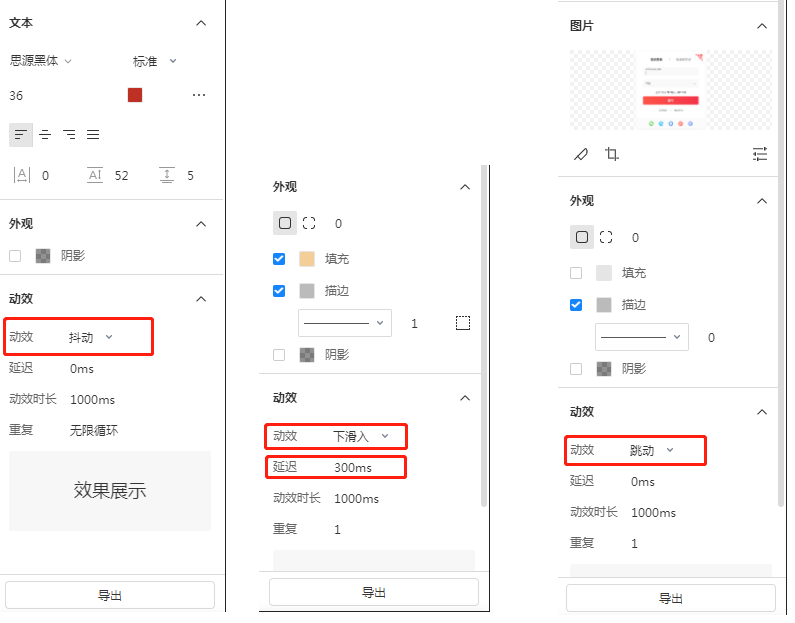
添加動效和延遲即可。就像這樣:

- 文字直接添加
抖動 - 圖表的每個柱子分別設置
下滑入和延遲 - 登錄框設置
跳動
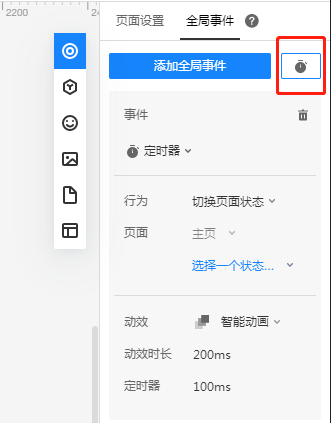
Tip:比如需要做一個連續效果。點擊配送,等待3秒,張三接單,過一秒,張三配送中,整個效果自動切換。可以使用定時器。

對齊
比如要實現如下效果:

可以這麼做:
-
在畫布上拖入一個矩形,通過點擊右上角圖標的
水平居中和垂直居中讓矩形置於畫布中心 -
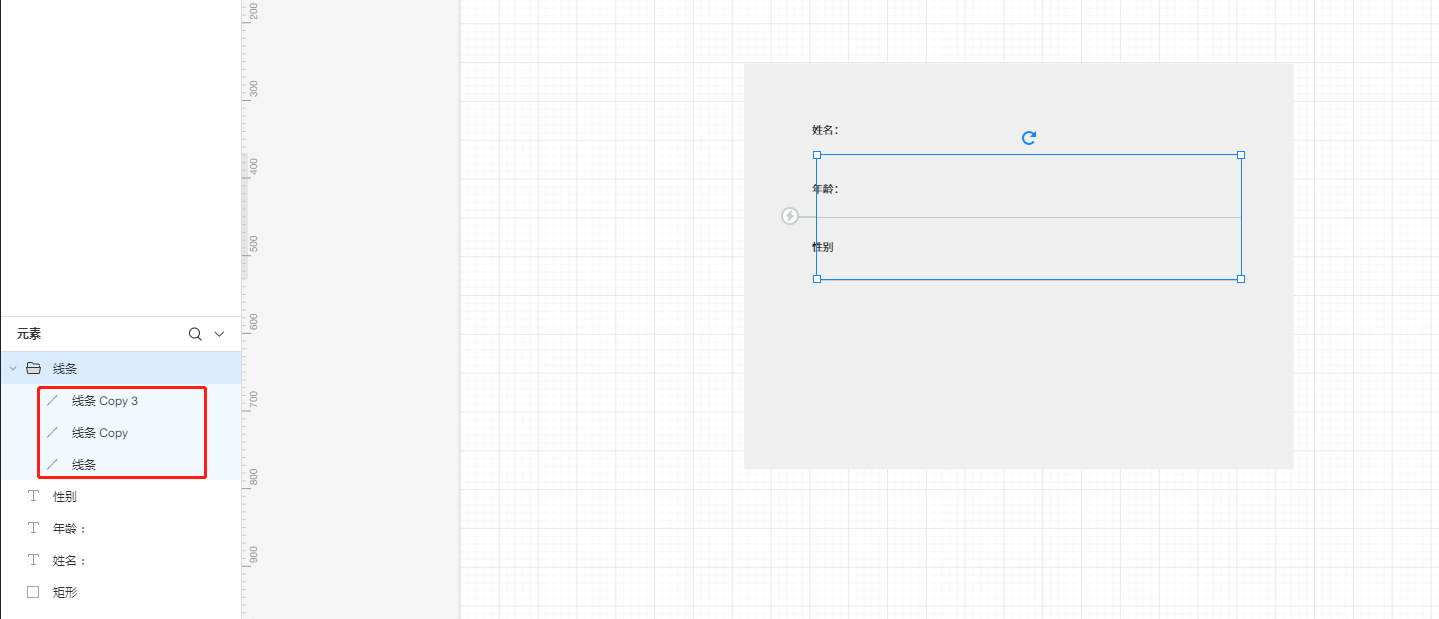
同樣的方法讓姓名、年齡、性別
左對齊、垂直等間距 -
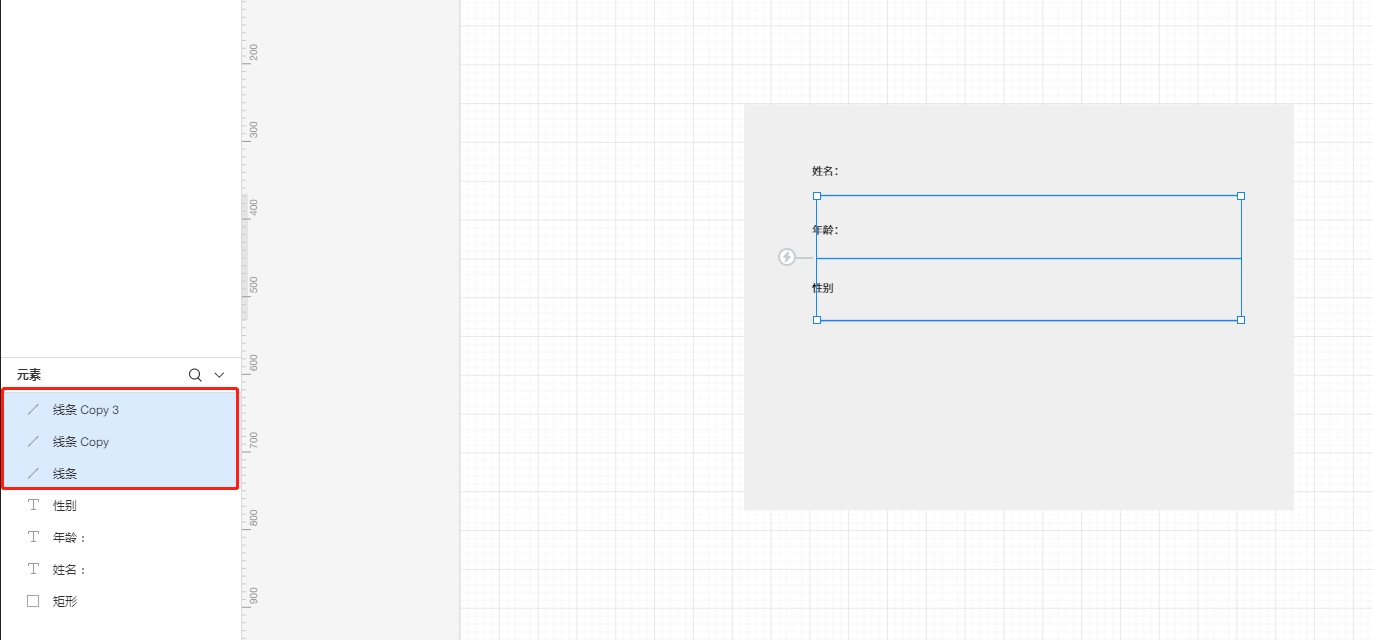
最後畫三條直線,也讓其左對齊、垂直等間距
Tip:
- 按住
shift畫線能讓線條保持水平、45°、垂直。 - 不僅可以在畫布選中組件,還可以在
元素區域通過shift進行多選。就像這樣:

- 將三條分割線進行
組合(同時選中後,點擊組合即可),方便後續修改。就像這樣:

動態組件
動態組件就是為一個組件添加設置多個狀態,和頁面狀態一樣可以用來實現頁面內的交互動畫。可以讓頁面中一個組件的位置、大小、顏色發生改變,也可以設置顯示隱藏。
母版
假如要修改多個相同組件,通常需要逐一修改,此時可以使用母版,只需要改一處。類似 ppt 中的母版概念。
Tip:母版不可跨項目使用。
底部導航
需求:實現一個底部導航效果
效果如下:

步驟如下:
- 畫三個頁面:主頁、書本、電器
- 在畫導航,也就是一個矩形,三個文本,全選中後右鍵轉換為
動態組件。效果如下:

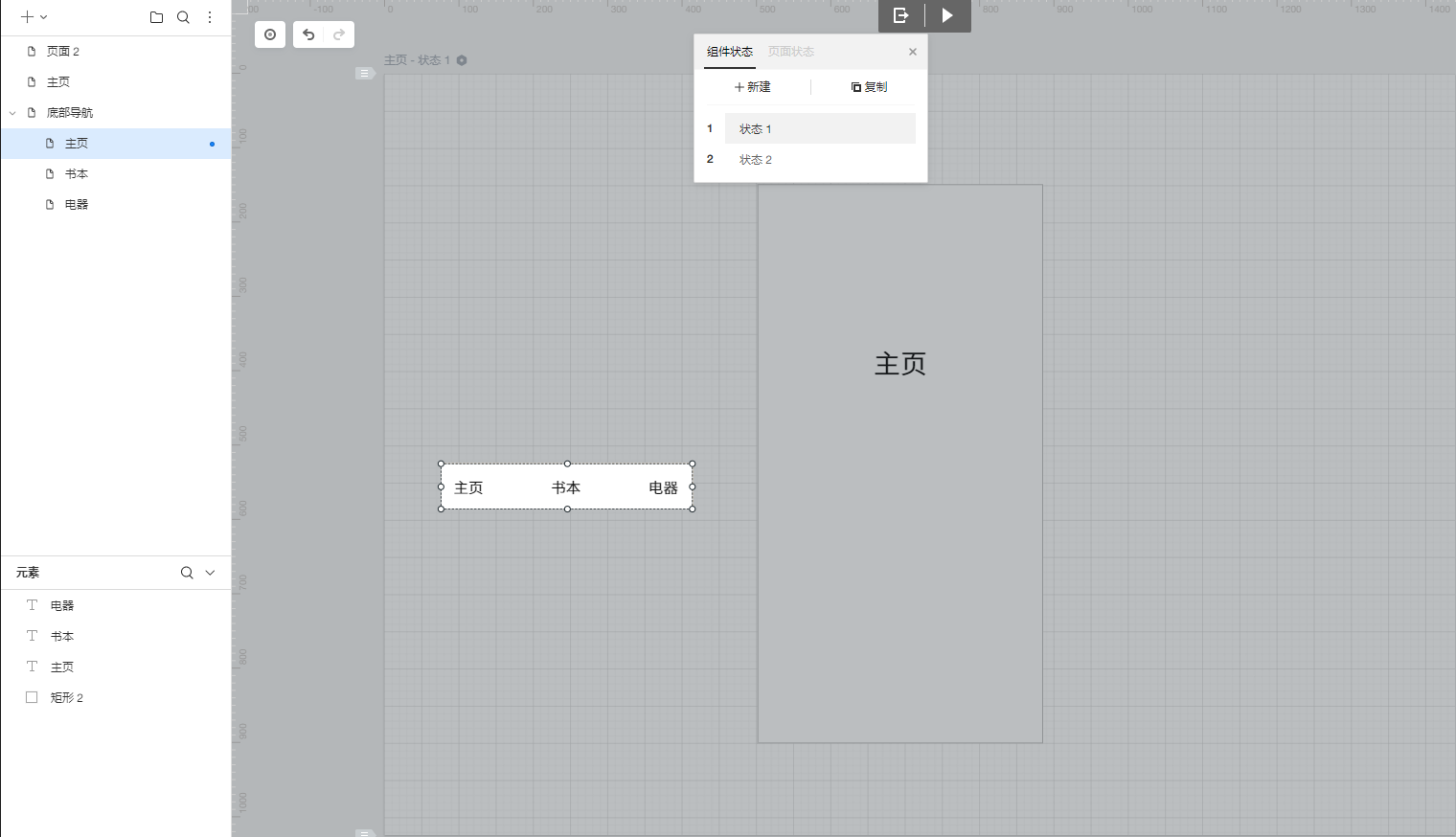
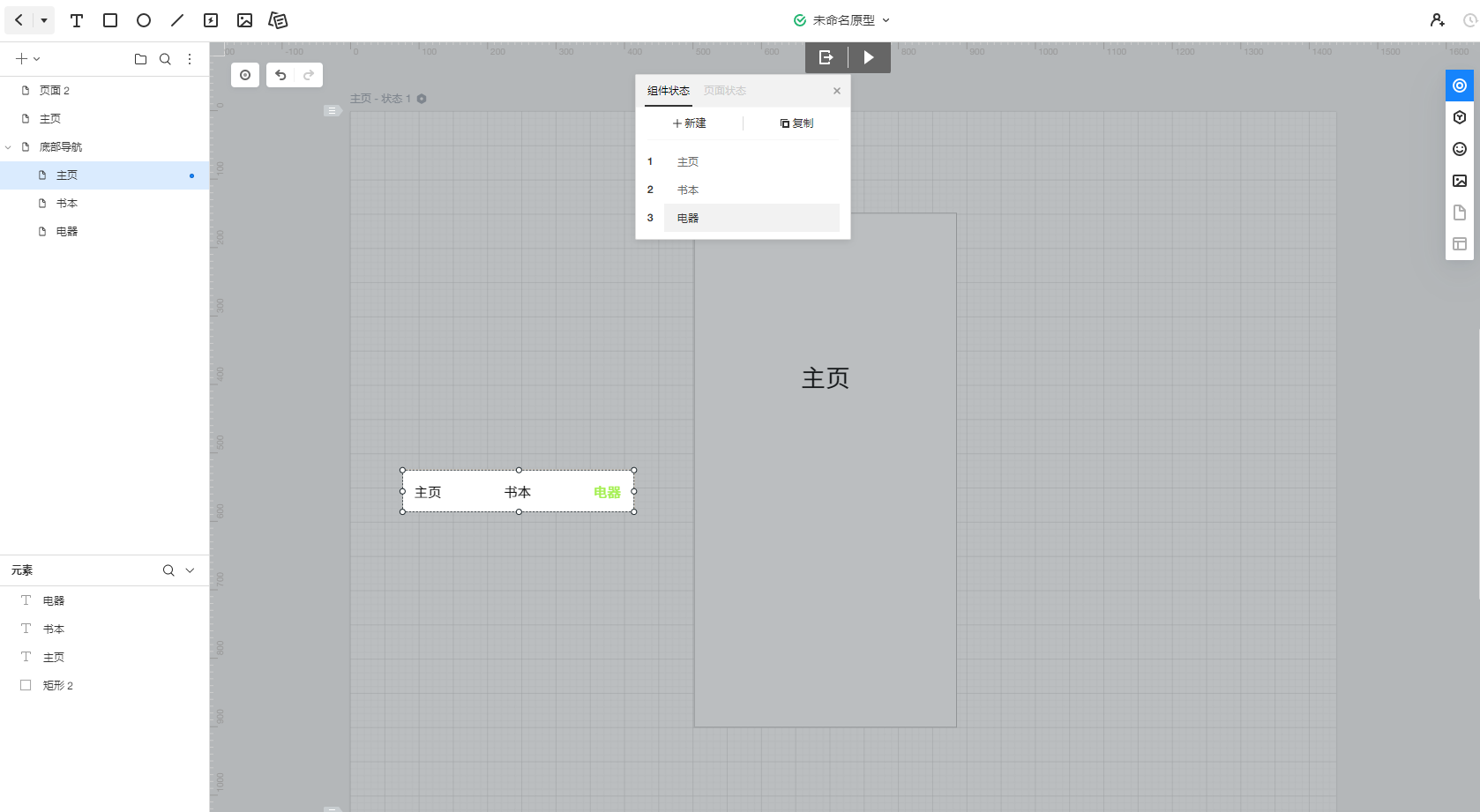
- 給導航組件新建 3 個組件狀態(和上文的
頁面狀態類似),並編輯每個狀態。比如將電器狀態下電器文本調整為選中的顏色。效果如下:

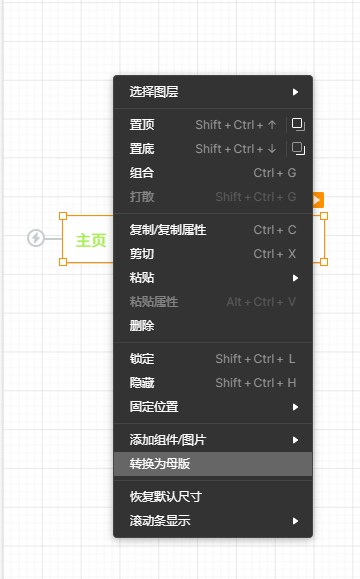
- 退出導航組件編輯,右鍵將其轉為
母版,並重命名「底部導航」。就像這樣:


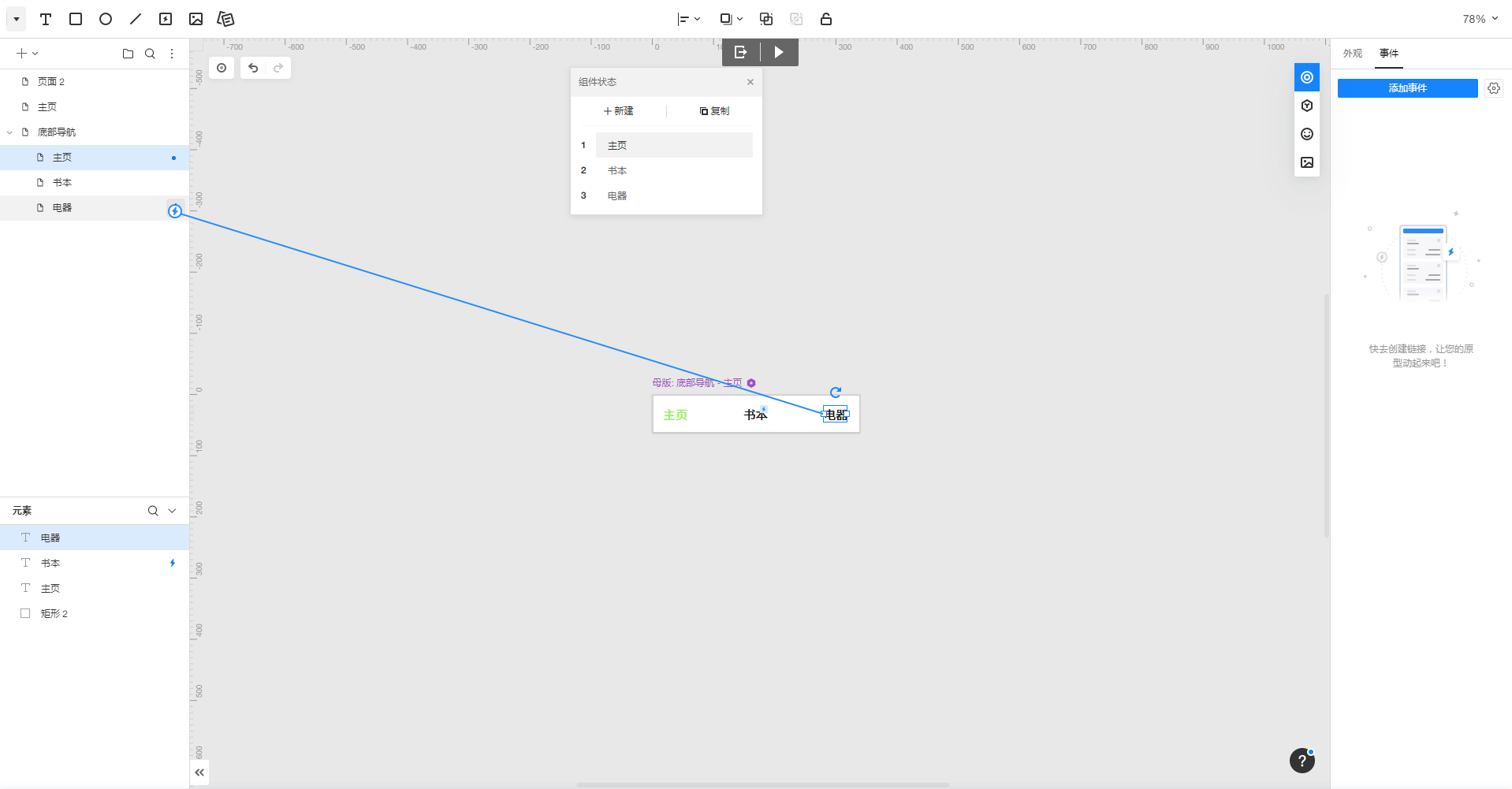
- 雙擊轉為母版後的導航,給組件中的三種狀態分別建立跳轉。例如在主頁狀態下,給書本和電器設置跳轉(可
直接拖拽)。效果如下:

- 給3個頁面添加底部導航(直接從母版中拖拽即可)。就像這樣:

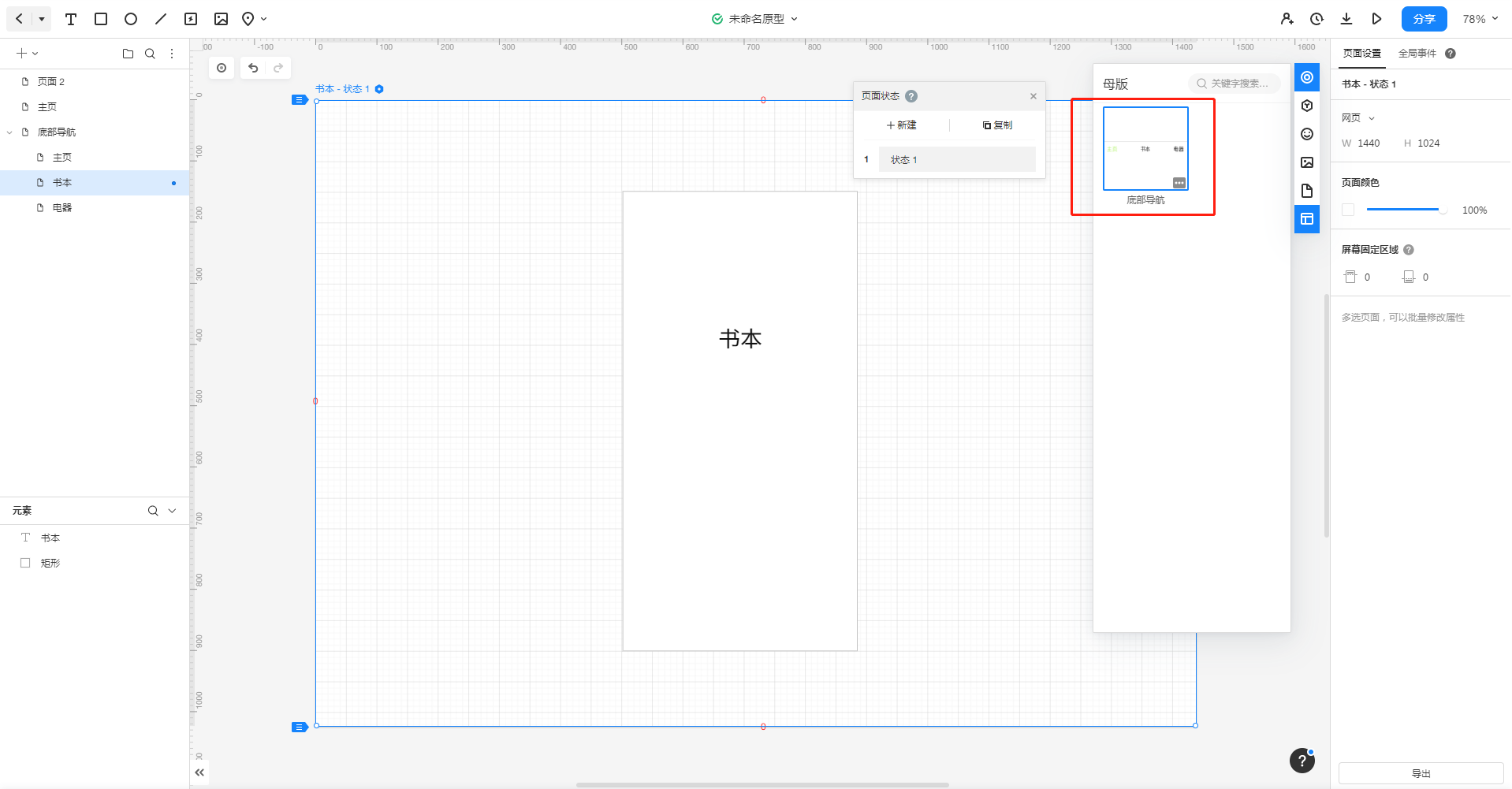
- 並設置導航組件的
默認狀態。例如書本頁面的默認狀態是書本。就像這樣:

文檔
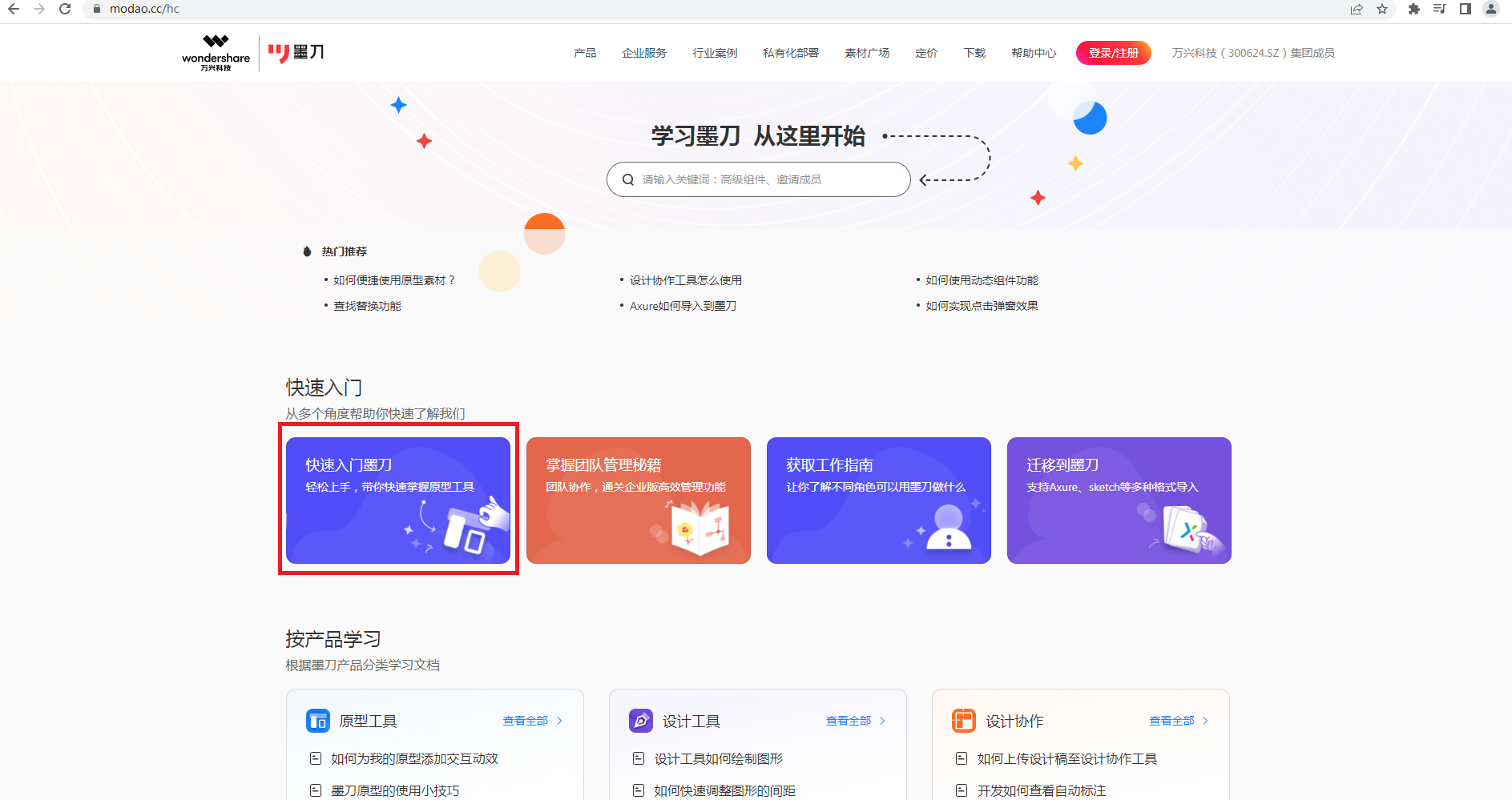
更多介紹請直接看墨刀使用文檔。網頁版入口如下:

Tip:客戶端也有入口

