day04-JavaScript01
JavaScript01
-
基本說明:
JavaScript能改變html內容,能改變html屬性,能改變html樣式(css),能完成頁面的數據驗證。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js開關燈</title>
</head>
<body>
<h2>JavaScript 能做什麼?</h2>
<p>JavaScript 能夠改變 HTML 屬性值。</p>
<p>在本例中,JavaScript 改變了影像的 src 屬性值。</p>
<button onclick="document.getElementById('myImage').src='../imgs/eg_bulbon.gif'">開 燈</button>
<img id="myImage" border="0" src="../imgs/eg_bulboff.gif" style="text-align:center;">
<button onclick="document.getElementById('myImage').src='../imgs/eg_bulboff.gif'">關 燈</button>
</body>
</html>


1.JavaScript特點
- JavaScript是一種解釋性的腳本語言,c、c++等語言先編譯後執行,而JavaScript是在程式的運行過程中逐行進行解釋
- JavaScript是一種基於對象的腳本語言,可以創建對象,也能使用現有的對象
- JavaScript是弱類型的,對變數的數據類型不做嚴格的要求,變數的數據類型在運行過程中可以變化
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱類型的</title>
<!-- 1.js程式碼可以寫在script標籤中
2.type="text/javascript" 表示這個腳本(script)類型是JavaScript
3.type="text/javascript" 可以不寫,但是建議寫上
4.js語句可以不寫分號; 建議寫上
5.var
-->
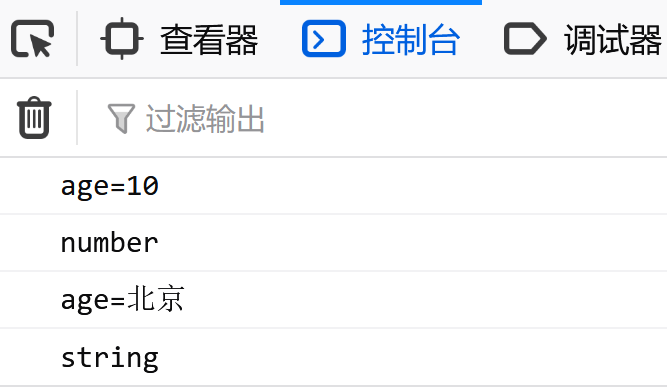
<script type="text/javascript">
var age = 10;
//輸出alert() 使用彈框方式
//輸出 console.log() 在調試窗口輸出
console.log("age=" + age);
// 輸出變數的類型可以使用typeof
console.log(typeof age);
age = "北京";
console.log("age=" + age);
console.log(typeof age);
</script>
</head>
<body>
</body>
</html>

2.JavaScript快速入門
- 使用方式1:script標籤寫js程式碼
- 使用方式2:使用script標籤引入js文件
註:兩種使用方式不能混用,如果混用了就只有引用的js文件生效
使用方式1:script標籤寫js程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script標籤中寫JS程式碼</title>
<!-- 1.可以在head和body嵌入 script
2.執行順序是從上到下
3.建議放在head中
-->
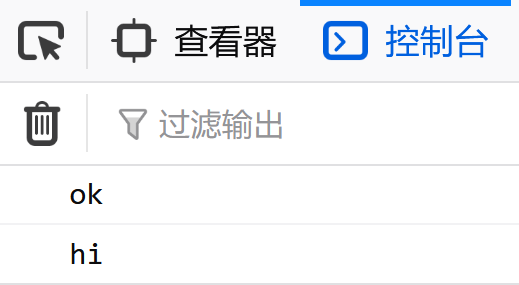
<script type="text/javascript">
//在head內使用script寫js
console.log("ok");
</script>
</head>
<body>
<script type="text/javascript">
//在body內使用script寫js
console.log("hi");
</script>
</body>
</html>

使用方式2:使用script標籤引入js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用script標籤引入js文件</title>
<script type="text/javascript" src="myjs.js"></script>
</head>
<body>
</body>
</html>
alert("今日天氣降溫了");

例子:兩種使用方式不能混用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>兩種使用方式不能混用</title>
<!-- 如果兩種方式都用了:
1.不會報錯
2.只有一個生效,引入的js文件生效
-->
<script type="text/javascript" src="myjs.js">
alert("你好,今天天氣怎麼樣?")
</script>
</head>
<body>
</body>
</html>
alert("今日天氣降溫了");

3.查看js錯誤資訊
-
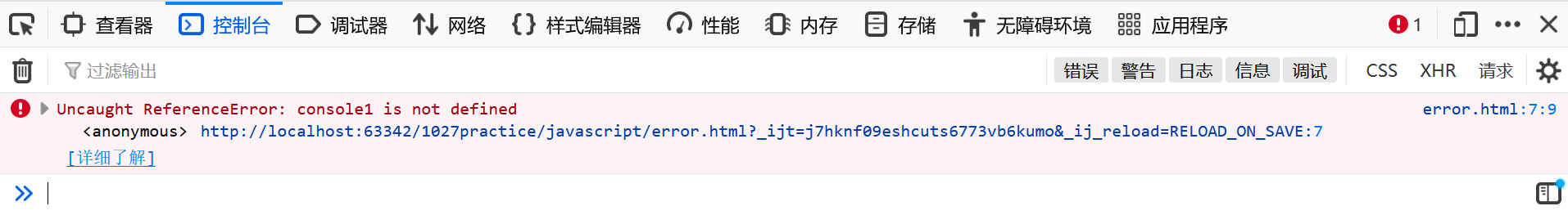
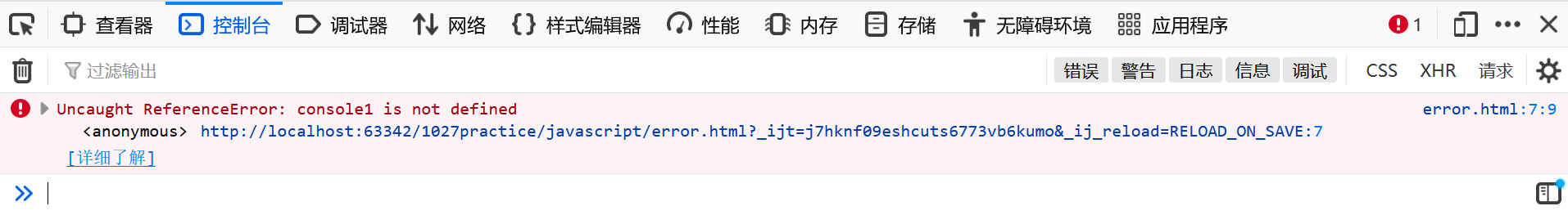
執行js,火狐瀏覽器如何查看錯誤資訊
進入到調試器(ctrl+shift+i或者f12)就可以看到錯誤提示

點擊控制台右邊的error資訊就可以定位錯誤

-
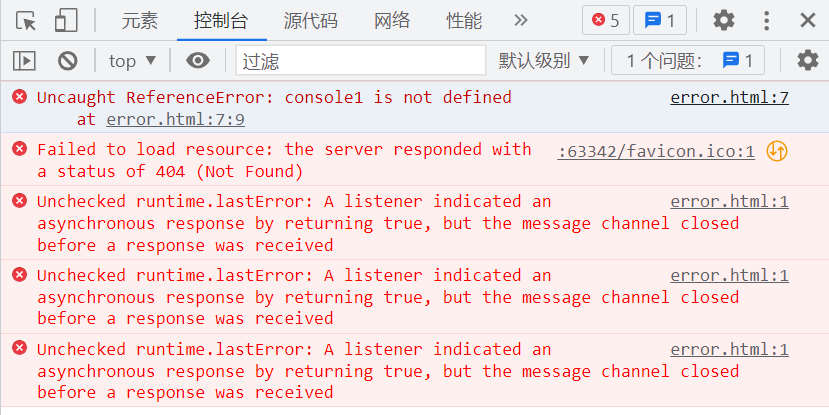
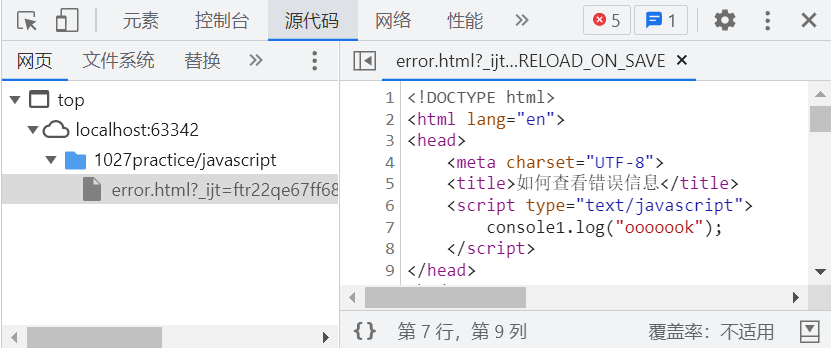
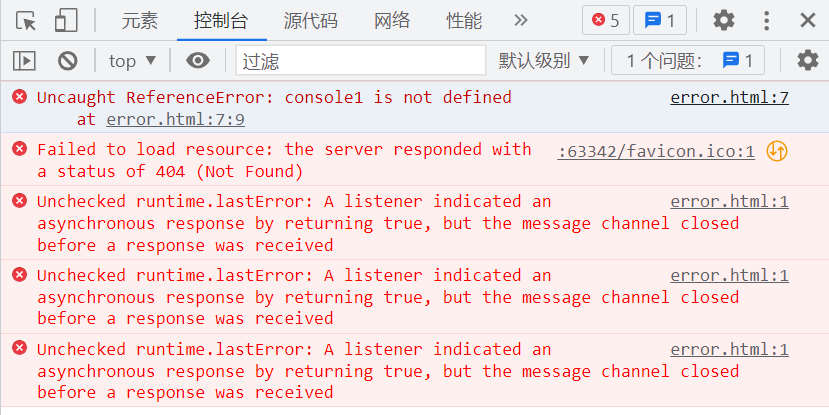
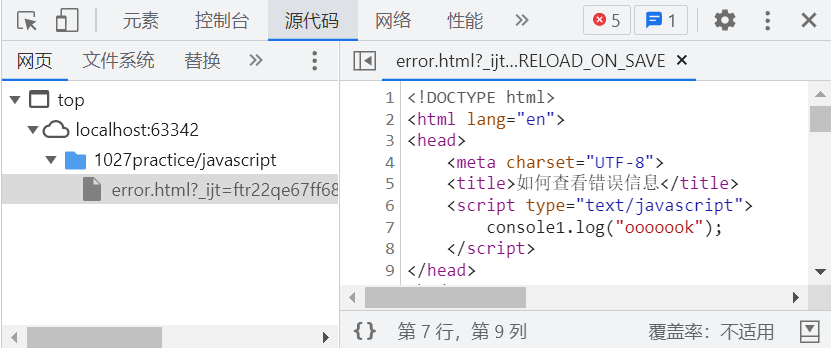
執行js,Chrome瀏覽器如何查看錯誤資訊
進入到調試器(快捷鍵同上),到控制台查看錯誤資訊,error資訊即可定位錯誤位置


4.JavaScript變數
-
JavaScript變數表示存儲數據的容器
與代數一樣,JavaScript 變數可用於存放值(比如 x=5)和表達式(比如 z=x+y)
變數可以使用短名稱(比如 x 和 y),也可以使用描述性更好的名稱(比如 age, sum, totalvolume)
-
變數必須以字母開頭
-
變數也能以 $ 和 _ 符號開頭(不過我們不推薦這麼做)
-
變數名稱對大小寫敏感(y 和 Y 是不同的變數)
JavaScript 語句和 JavaScript 變數都對大小寫敏感
-
聲明(創建)JavaScript變數
在 JavaScript 中創建變數通常稱為”聲明”變數。
我們使用 var 關鍵詞來聲明變數(但是不使用var聲明也不會報錯,建議使用var)
5.JavaScript數據類型
-
數據類型介紹
JavaScript常用的數據類型如下:
- 數值類型 number
- 字元串類型 string
- 對象類型 object
- 布爾類型 boolean
- 函數類型 function
-
特殊值
- undefined 變數未賦初始值時,默認undefined
- null 空值
- NaN Not a Number 非數值
-
數據類型注意事項
String字元串可以雙括弧括起來,也可以單括弧括起來
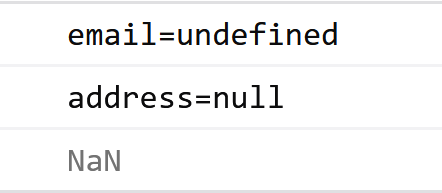
例子:特殊值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>數據類型-特殊值</title>
<script type="text/javascript">
//1.typeof()是JavaScript語言提供的一個函數
//2.返回變數的數據類型
// 3.3個特殊值,undefined:沒有複製就使用 null:空值 NaN:不能識別類型
var email;//特殊值undefined
console.log("email=" + email);//undefined
var address = null;
console.log("address=" + address);//nul
console.log(10 * "abc");//NaN
</script>
</head>
<body>
</body>
</html>

6.運算符(常用)
JavaScript 運算符 (w3school.com.cn)
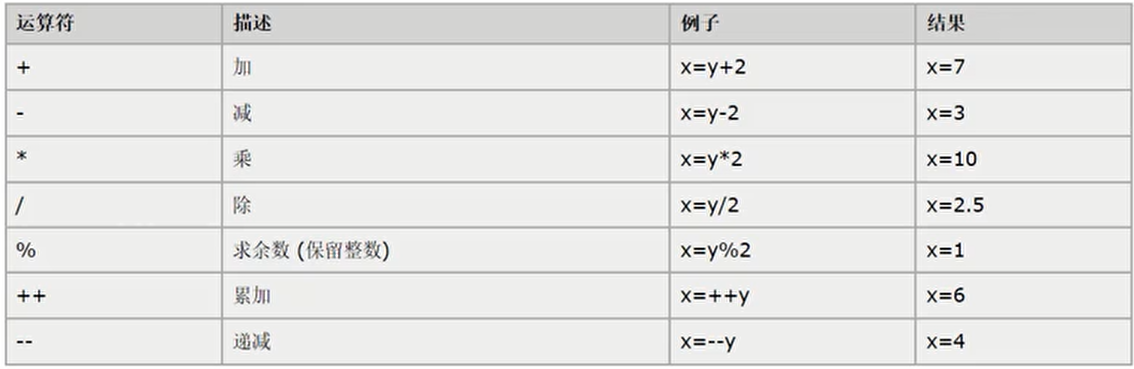
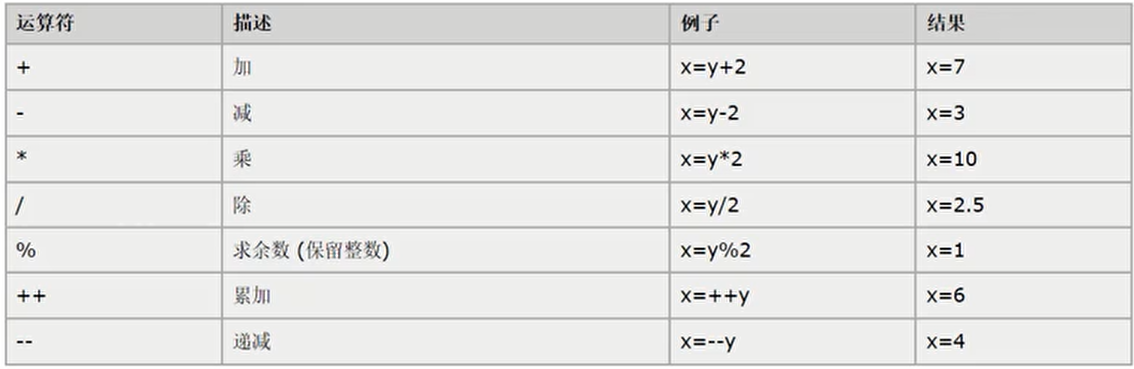
6.1算術運算符
-
算術運算符用於執行變數與或值之間的算術運算
-
y等於5,下面的表格解釋類這些算術運算符

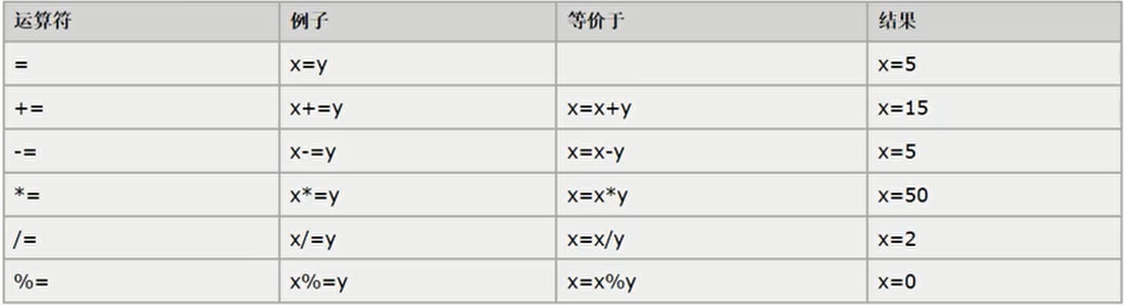
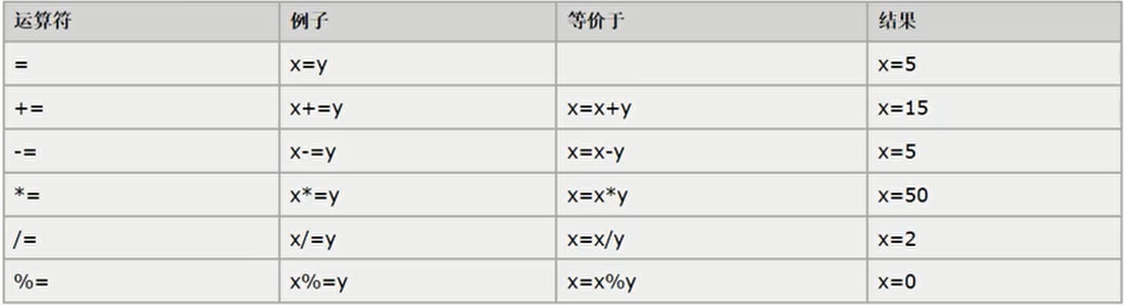
6.2賦值運算符
-
賦值運算符用於給JavaScript變數賦值
-
給定x=10和y=5,下面的表格解釋了賦值運算符

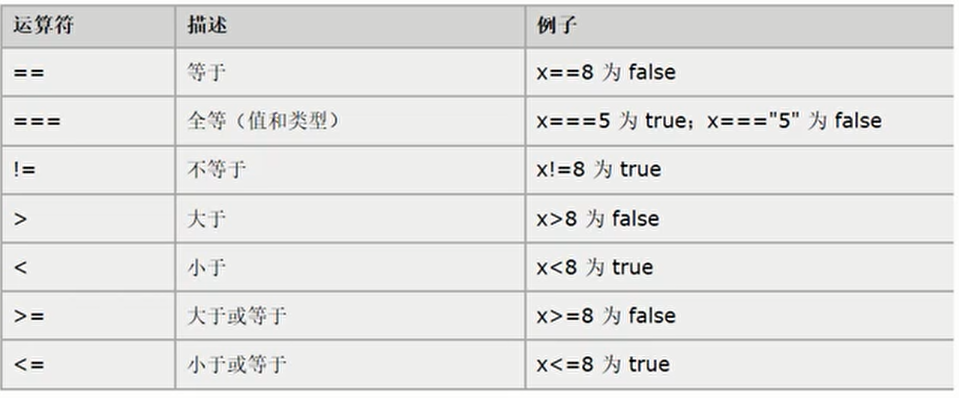
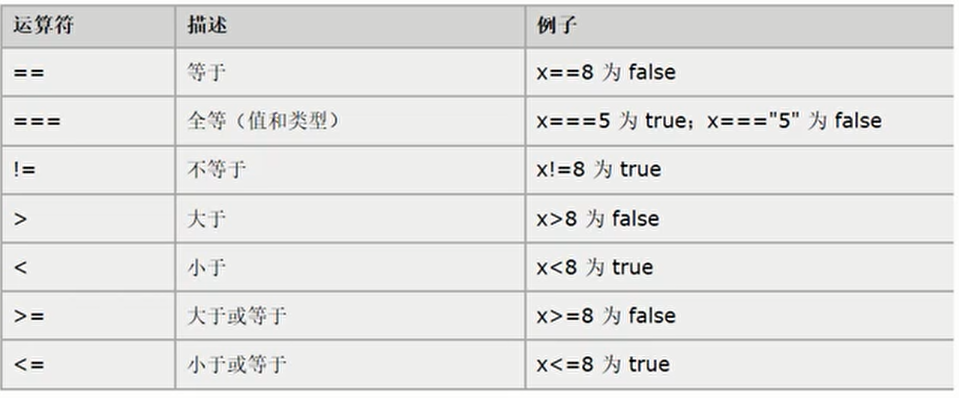
6.3關係運算符
-
關係(比較)運算符在邏輯語句中使用,以測定變數或值是否相等
-
給定x=5,下面的表格解釋了比較運算符

例子:關係運算符之全等 ===
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>關係運算符</title>
</head>
<body>
<script type="text/javascript">
var a = 1000;//number
var b = "1000";//string
console.log(a == b);//true
console.log(a === b);//false
</script>
</body>
</html>

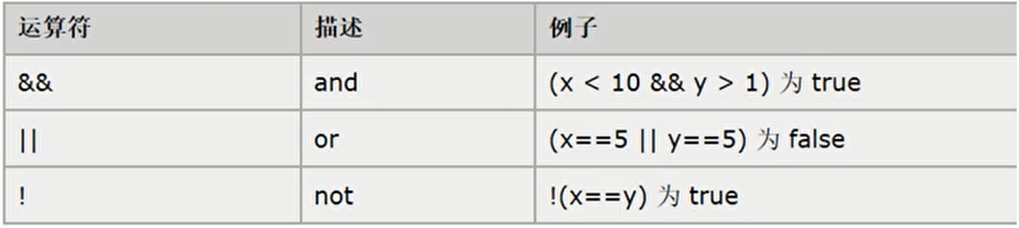
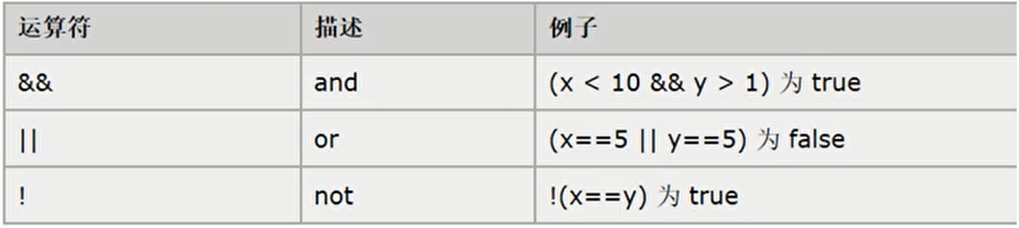
6.4邏輯運算符
-
邏輯運算符用於測定變數或值之間的邏輯
-
給定x=6以及y=3,下表解釋了邏輯運算符

- 邏輯運算符注意事項和細節
-
在JavaScript語言中,所有的變數,都可以作為一個boolean類型的變數去使用
-
0,null,undefined,””(空串)都認為是false
-
&&且運算有兩種情況:(即&&返回值是遵守短路與的機制)
- 當表達式全為真時,返回最後一個表達式的值
- 當表達式中,有一個為假的時候,返回第一個為假的表達式的值
-
||或運算,有兩種情況:(即||返回值是遵守短路或的機制)
- 當表達式全為假的時候,返回最後一個表達式的值
- 只要有一個表達式為真,就會返回第一個為真的表達式
-
&&運算和||運算有短路現象
短路現象:當這個&&||運算有確定結果後,後面的表達式不再執行
例子:邏輯運算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>邏輯運算符注意事項和使用細節</title>
<script type="text/javascript">
//1. 在JavaScript語言中,所有的變數,都可以作為一個boolean類型的變數去使用
//語法比較鬆散
var name = "貓貓";
var age = 900;
var n = null;
if (!n) {
alert("你好你好你好你好你好...")
}
//2. 0,null,undefined,""(空串)都認為是false
if (!(100 * "aaa")) {
alert("hi~~~")
}
//3. &&且運算有兩種情況:(即&&返回值是遵守短路與的機制)
// - 當表達式全為真時,返回最後一個表達式的值
// - 當表達式中,有一個為假的時候,返回第一個為假的表達式的值
var res1 = "education" && 600;
alert("res1=" + res1);//600
var res2 = null && 600;
alert("res2=" + res2);//null
//4. ||或運算,有兩種情況:(即||返回值是遵守短路或的機制)
// - 當表達式全為假的時候,返回最後一個表達式的值
// - 只要有一個表達式為真,就會返回第一個為真的表達式
var res3 = null || 600;
alert("res3=" + res3);//600
var res4 = "你好" || 600;
alert("res4=" + res4);//你好
//5. &&運算和||運算有短路現象
//短路現象:當這個&&||運算有確定結果後,後面的表達式不再執行
var n1 = 1;
var n2 = 3;
//var res5 = n1++ || n2++;
//alert("n1=" + n1 + " n2=" + n2);//n1=2 n2=3
var res6 = (n1++ > 100) || n2++;
alert("n1=" + n1 + " n2=" + n2);////n1=2 n2=4
</script>
</head>
<body>
</body>
</html>
6.5條件運算符
JavaScript還可以使用類似 Java的三元運算符
如果條件表達式為true,就返回第一個表達式的值;如果表達式為false,就返回第二個表達式的值
例子:條件運算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>條件運算符</title>
</head>
<body>
<script type="text/javascript">
var res = (100 > 1) ? "kkkk" : 300;
alert(res);//kkkk
</script>
</body>
</html>
7.數組
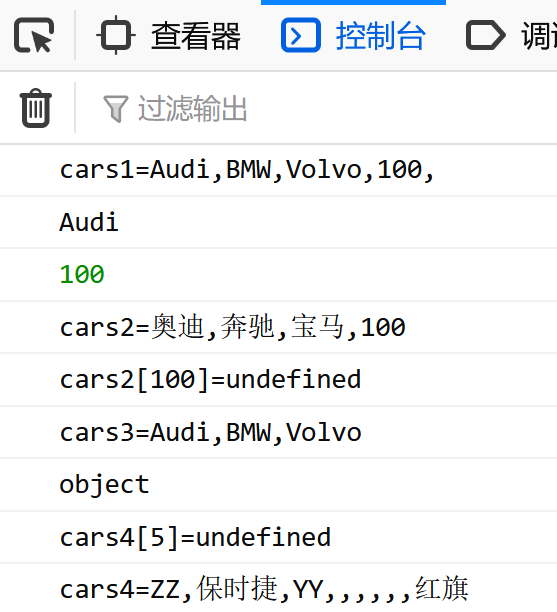
7.1數組定義
在JavaScript中,數組的定義有四種方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>數組定義</title>
<script type="text/javascript">
//數組定義方式一:
var cars1 = ["Audi", "BMW", "Volvo", 100, null];//在JavaScript中,數組的數據類型可以不一致
console.log("cars1=" + cars1);//cars1=Audi,BMW,Volvo,100,
//可以通過下標索引來訪問具體的元素(索引從0開始)
console.log(cars1[0]);//Audi
console.log(cars1[3]);//100
//數組定義方式二:
var cars2 = [];//空數組
//再添加數據
cars2[0] = "奧迪";
cars2[1] = "Benz";
cars2[2] = "寶馬";
cars2[3] = 100;
console.log("cars2=" + cars2);//cars2=奧迪,Benz,寶馬,100
//如果該元素不存在,就返回undefined
console.log("cars2[100]=" + cars2[100]);//cars2[100]=undefined
//數組定義方式三:
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3);//cars3=Audi,BMW,Volvo
//數組定義方式四:
var cars4 = new Array();
console.log(typeof cars4);//object
cars4[0] = "法拉利";
cars4[1] = "保時捷";
cars4[0] = "ZZ";//替換
cars4[2] = "YY";////因為在創建的時候沒有定義數組的大小,因此要擴容直接在數組裡面添加數據即可
cars4[8] = "紅旗";//擴容,如果跳過了下標賦值,那麼沒有賦值的元素都為undefined
console.log("cars4[5]=" + typeof cars4[5]);//cars4[5]=undefined
console.log("cars4=" + cars4);//cars4=ZZ,保時捷,YY,,,,,,紅旗
</script>
</head>
<body>
</body>
</html>

7.2數組遍歷
數組的類型是Object對象,具有length等屬性,因此也能像 java一樣,使用 for循環進行遍歷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>數組遍歷</title>
<script type="text/javascript">
var cars = ["Audi", "BMW", "Volvo", 100, 1.1,true];
//遍歷
console.log("數組的長度="+cars.length);
for (var i = 0; i < cars.length; i++) {
console.log(cars[i]);//log方法會自動換行
}
</script>
</head>
<body>
</body>
</html>