Flutter Widgets 對話框-Dialog
- 2020 年 3 月 3 日
- 筆記

注意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
當應用程式進行重要操作時經常需要用戶進行2次確認,以避免用戶的誤操作,比如刪除文件時,一般會彈出提示「是否要刪除當前文件」,用戶點擊確認後才會進行刪除操作,這時我們可以使用提示框(AlertDialog或者CupertinoAlertDialog)。
根據設計的不同,我們可以選擇Material風格的AlertDialog或者Cupertino(ios)風格的CupertinoAlertDialog,
Material風格基礎用法如下:
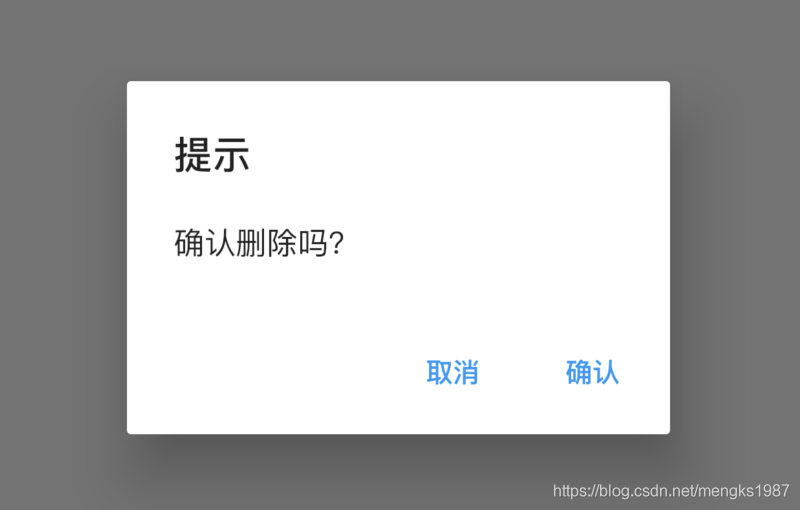
RaisedButton( child: Text('切換'), onPressed: () { showDialog( context: context, builder: (context) { return AlertDialog( title: Text('提示'), content: Text('確認刪除嗎?'), actions: <Widget>[ FlatButton(child: Text('取消'),onPressed: (){},), FlatButton(child: Text('確認'),onPressed: (){},), ], ); }); }, )Material風格效果:

Cupertino(ios)風格基礎用法如下:
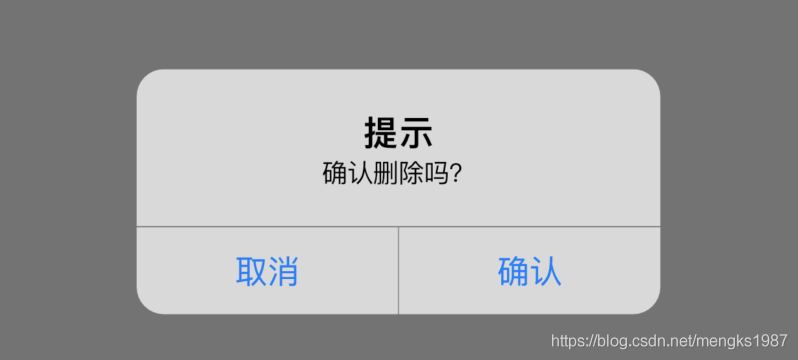
RaisedButton( child: Text('切換'), onPressed: () { showCupertinoDialog( context: context, builder: (context) { return CupertinoAlertDialog( title: Text('提示'), content: Text('確認刪除嗎?'), actions: <Widget>[ CupertinoDialogAction(child: Text('取消'),onPressed: (){},), CupertinoDialogAction(child: Text('確認'),onPressed: (){},), ], ); }); }, )Cupertino(ios)風格效果如下:

showDialog和AlertDialog配合使用展示Material風格對話框,showCupertinoDialog和CupertinoAlertDialog配合使用展示iOS風格對話框,showCupertinoDialog點擊空白處是無法退出對話框的,而showDialog點擊空白處默認退出對話框,barrierDismissible屬性控制點擊空白處的行為,用法如下:
showDialog( barrierDismissible: false, )AlertDialog的屬性相對比較豐富,可以設置title樣式、content樣式、背景顏色、陰影值,設置是形狀:
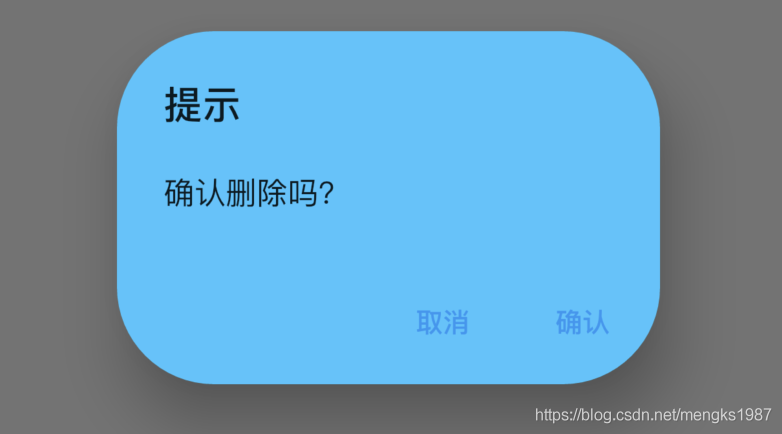
AlertDialog( title: Text('提示'), content: Text('確認刪除嗎?'), backgroundColor: Colors.lightBlueAccent, elevation: 24, shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(50)), actions: <Widget>[ FlatButton(child: Text('取消'),onPressed: (){},), FlatButton(child: Text('確認'),onPressed: (){},), ], )
用戶點擊「取消」或者「確定」按鈕後退出對話框,App需要知道知道用戶選擇了哪個選項,用法如下:
RaisedButton( child: Text('切換'), onPressed: () async { var result = await showDialog( context: context, builder: (context) { return AlertDialog( title: Text('提示'), content: Text('確認刪除嗎?'), actions: <Widget>[ FlatButton( child: Text('取消'), onPressed: () { Navigator.of(context).pop('cancel'); }, ), FlatButton( child: Text('確認'), onPressed: () { Navigator.of(context).pop('ok'); }, ), ], ); }); print('$result'); }, )如果你覺得系統提供的這2個風格的對話框不夠個性,你可以試試SimpleDialog,用法和AlertDialog基本相同,如下:
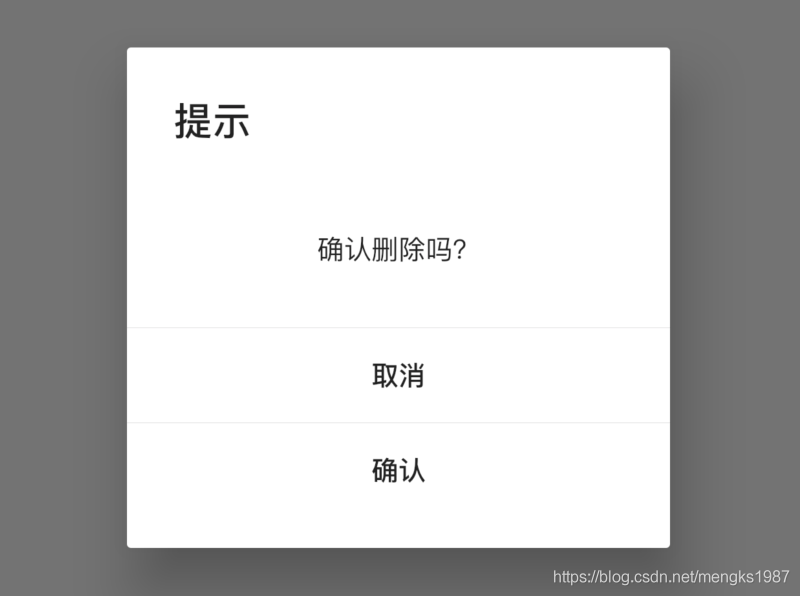
SimpleDialog( title: Text('提示'), children: <Widget>[ Container( height: 80, alignment: Alignment.center, child: Text('確認刪除嗎?'), ), Divider(height: 1,), FlatButton( child: Text('取消'), onPressed: () { Navigator.of(context).pop('cancel'); }, ), Divider(height: 1,), FlatButton( child: Text('確認'), onPressed: () { Navigator.of(context).pop('ok'); }, ), ], )效果如下:

如果你覺得這還是不夠個性,那可以祭出終極大法了,直接使用Dialog,Dialog可以訂製任何對話框,只需將對話框的內容給child屬性:
Dialog( child: MyDialog(), );當然一般情況下,系統提供的對話框就夠用了,這幾個對話框組件用法基本一樣,不同的地方僅僅是靈活性和使用簡易程度的不要,Dialog最靈活,但使用起來比AlertDialog複雜一些,AlertDialog使用起來非常簡單,但布局和基本樣式都已經固定好,不如Dialog靈活。
今天的文章對大家是否有幫助?如果有,請在文章底部留言和點贊,以表示對我的支援,你們的留言、點贊和轉發關注是我持續更新的動力!

更多相關閱讀:
- Flutter系列文章總覽
- Flutter Widgets 之 Expanded和Flexible
- Flutter Widgets 之 AnimatedList
- Flutter Widgets 之 SliverAppBar