javascript編程單執行緒之非同步模式Asynchronous
非同步模式Asynchronous
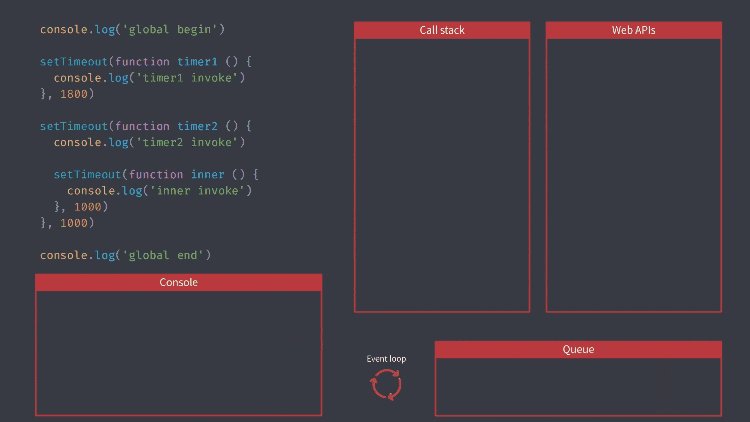
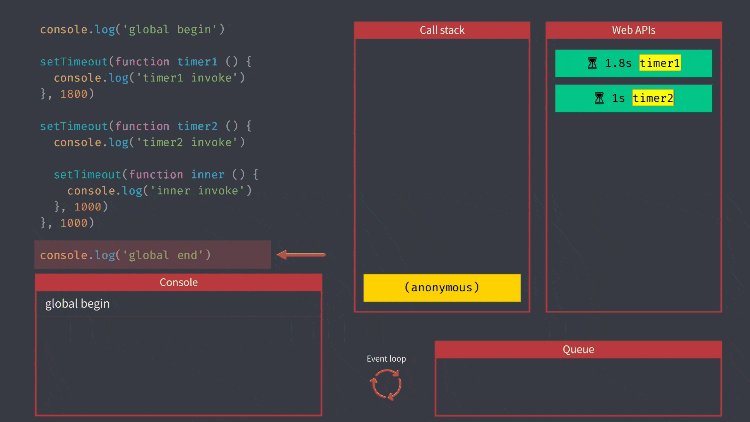
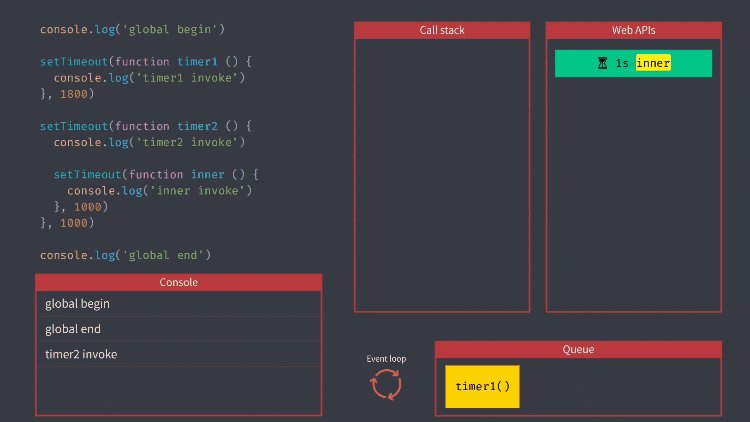
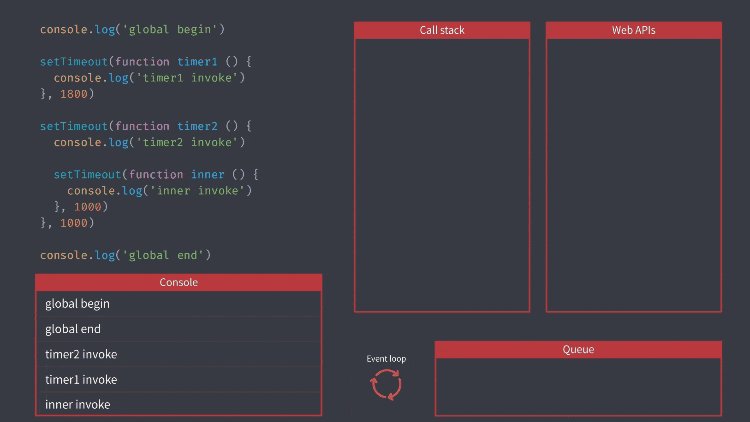
不會等待這個任務結束才開始執行下一個任務,開啟之後立即執行下一個任務,後續邏輯一般會通過回調函數的方式定義,非同步模式對js 非常重要,沒有非同步任務單執行緒的 js 語言就無法同時處理大量耗時任務,單執行緒下面的非同步最大的難點就是 程式碼的執行順序混亂,Queue是消息隊列隊列也叫回調隊列

列印消息給同步一樣執行壓棧彈棧,接下來就是倒計時器,setTimeOut 就是調用了web api,web api單獨運行不會阻塞js的執行, 開啟倒計時器之後 setTimeOut的調用就已經結束,會繼續往下調用,同理壓棧開啟倒計時器彈棧,最後列印消息之後對於這個匿名函數就已經調用完了,這個時候我們的調用棧就會被清空掉,當調用棧執行完之後,Evevt loop就會從消息隊列中取出第一個回調函數壓入到調用棧,當倒計時器達到時間之後就會把回調函數放入到回調隊列中。timer2倒計時先結束所以會先放入消息隊列中的第一位, Evevt loop監聽到消息隊列發生變化,就會把timer2 放入到執行棧中去執行,這個時候對於調用棧來說就是開啟了新一輪的執行,如果執行棧中的函數又開啟了定時器,這個時候給前面的步驟是一樣的,不斷的去加入消息隊列,不斷的去提取消息隊列中的函數來執行,直到調用棧和消息隊列中都沒有需要執行的函數整體的程式碼就結束了,javascript執行引擎就是先去執行調用棧中的任務,然後再通過事件循環從消息隊列中再取一個任務執行,依次類推。我們隨時都可以往消息隊列放入任務,這些任務會排隊執行。javascript非同步實現原理內部就是通過消息隊列和時間循環實現的
回調函數
所有非同步編程方案根基都是回調函數,由調用者定義,交給執行者去執行的函數叫做回調函數
function foo (callback) {
setTimeOut(() => {
callback()
}, 3000)
}
foo(() => {
console.log("恰飯飯")
})
原文地址: //kspf.xyz/archives/19
更多內容微信公眾號搜索充饑的泡飯
小程式搜一搜開水泡飯的部落格