Python全棧工程師之從網頁搭建入門到Flask全棧項目實戰(3) – 入門Flask微框架
- 2022 年 10 月 26 日
- 筆記
- Flask, 測試開發 - python
1.安裝Flask
- 方式一:使用pip命令安裝
pip install flask
- 方式二:源碼安裝
python setup.py install
- 驗證

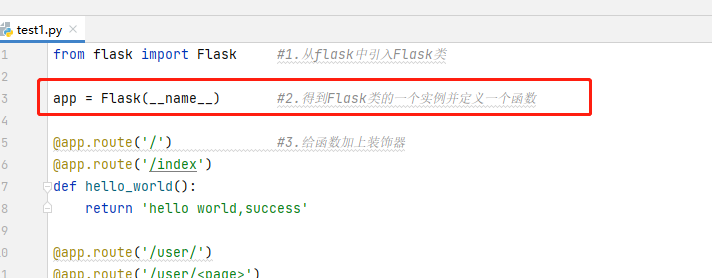
第一個Flask程式
程式解釋
- 參數__name__:表示Flask應用的主模組或包的名稱。Flask使用該參數確定應用的位置,然後找到應用中其他文件的位置,如網頁中的圖片目錄,模組目錄;參數寫成__name__就代表是想要得到主模組的實例;找其他文件的話,Flask()括弧中參數需要填其他內容
- 裝飾器app.route():表示一個路由配置,即:用戶在瀏覽器輸入URL,使用對應的函數處理其中的業務邏輯(可寫多個);app.route(『/』)拿百度url舉例,就像//www.baidu.com/,匹配到最後的「/」根路徑下,在hello_world函數中處理業務邏輯



2.MTV模型
MTV模型簡述:在視圖模組中通過函數把模型當中的數據取出來,將取出來的數據傳給模板進行展示
MTV的設計模式和請求響應過程:
1,用戶進入網站,發起request請求
2,View接受請求,進行業務邏輯處理後,並同時向Model和Template發送指令
3,Model進行數據分析,然後將獲取的數據返回給View
4,Template獲取html頁面,然後將獲取的頁面內容返回給View
5,View將Model中返回的數據渲染到Template中,並將數據以特定的格式返回給用戶

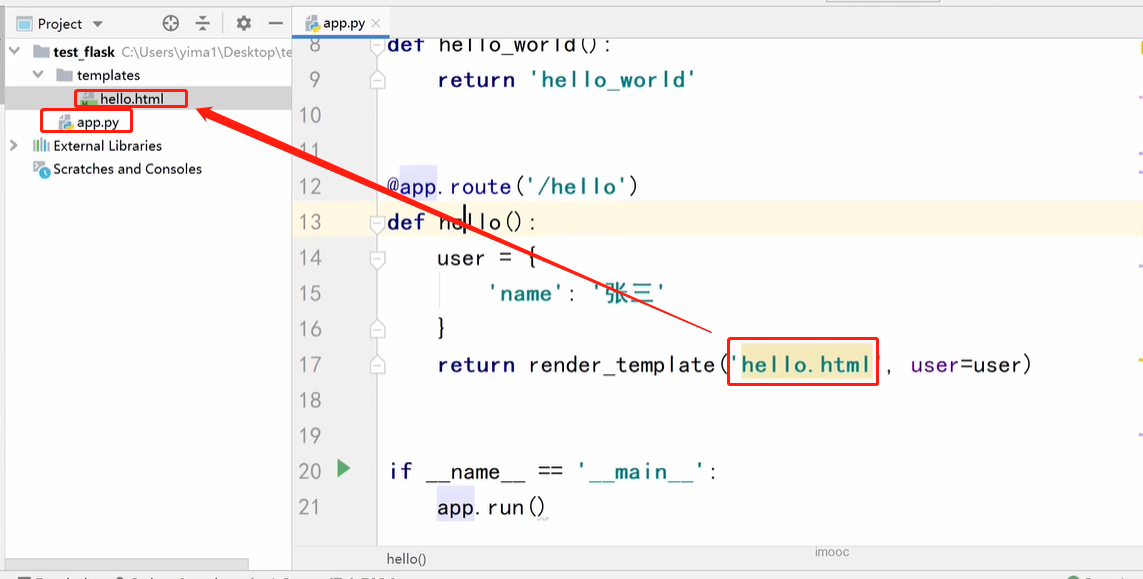
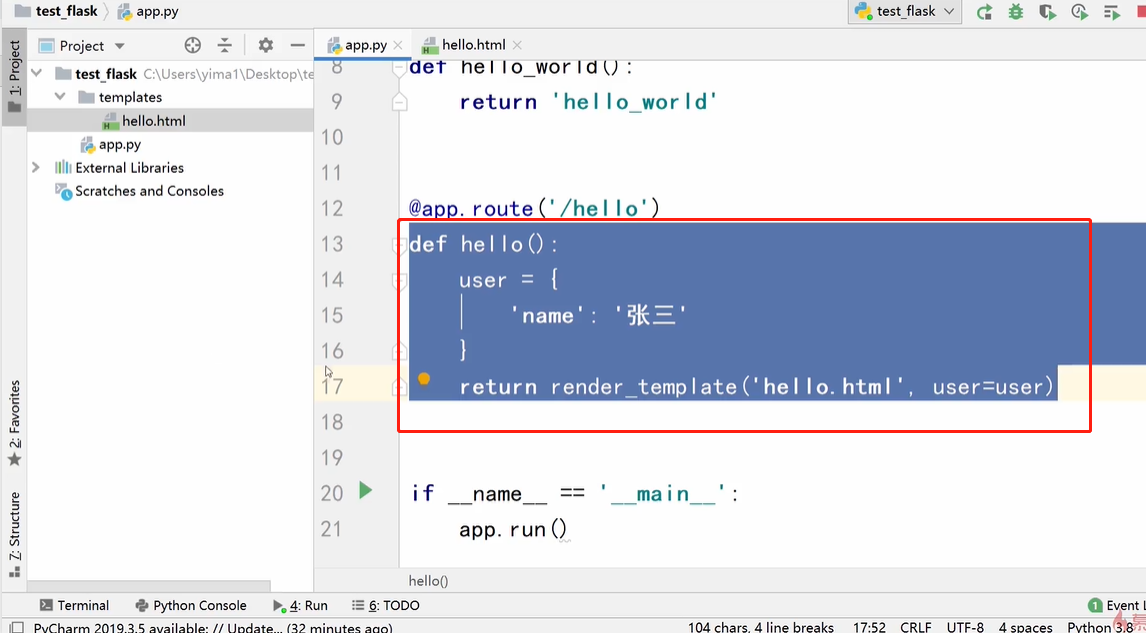
示例-Code

模板:可以理解為我們的模板是html;負責如何把頁面展示給用戶(html)

視圖:示例程式碼app.py的def hello()函數;可以理解為,視圖就是我們的函數;負責業務邏輯,對應項目中的視圖函數

模型:當前示例沒有;模型可以理解為就是我們從資料庫取出來的某一條記錄;與資料庫相關
備註:在實際開發過程中,mtv模型不是所有的模組都必須有的,模板可以沒有,模型可以沒有,但是視圖是要一定存在的;mtv模型是可以有部分缺失的,因為flask是微框架,我們只需要實現其核心功能就可以了,即視圖
flask常見mtv擴展:

3.Flask擴展
3.1.啟動選項及調試
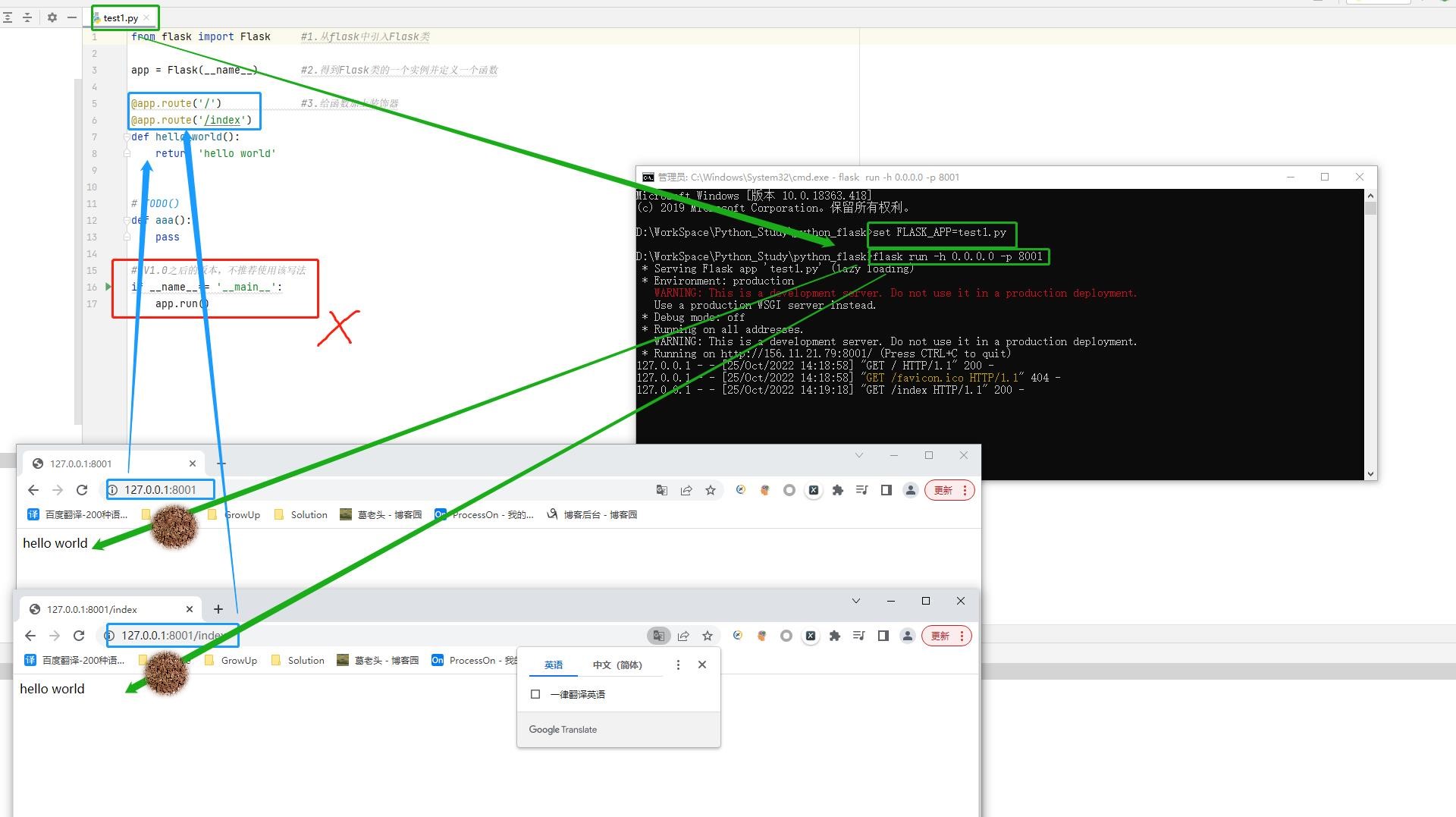
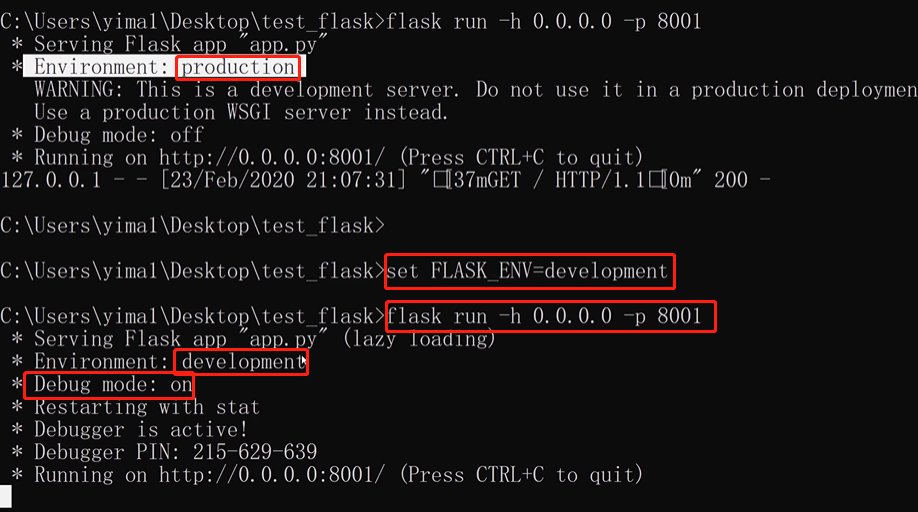
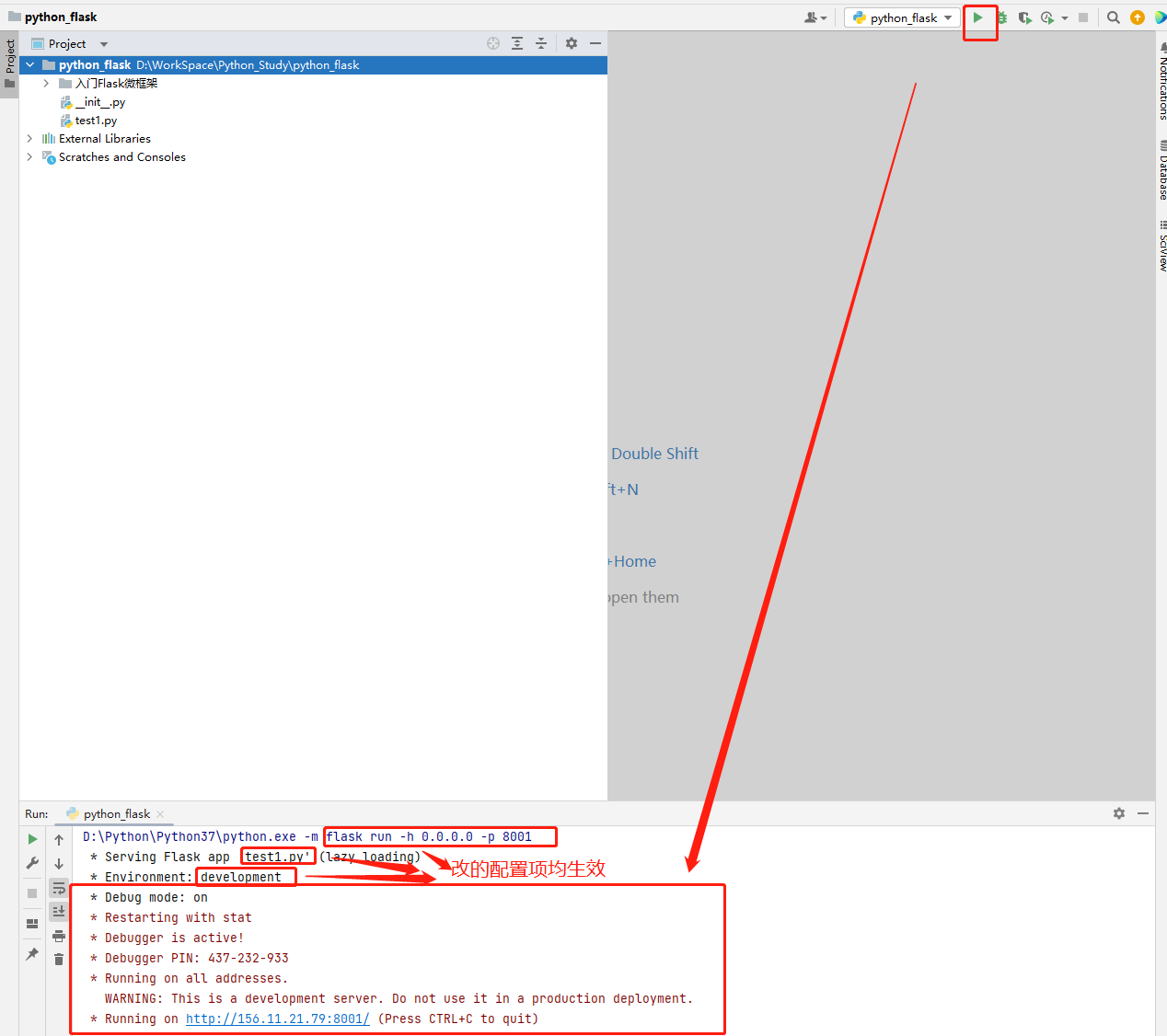
啟動伺服器

演示👇:

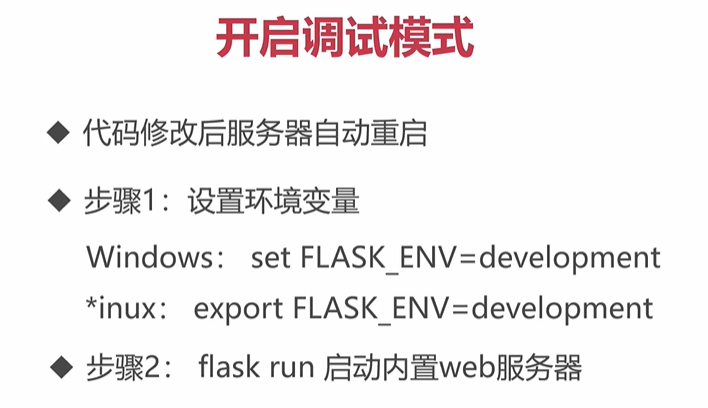
開啟調試模式:目的是為了我們的程式碼修改後,伺服器自動重啟,使修改後程式碼生效


實操👇:

3.2.Flask的擴展

4.PyCharm URL配置及路由
4.1.PyCharm URL配置
URL對應視圖函數就是路由的過程;在瀏覽器中輸入URL,函數進行怎樣的響應


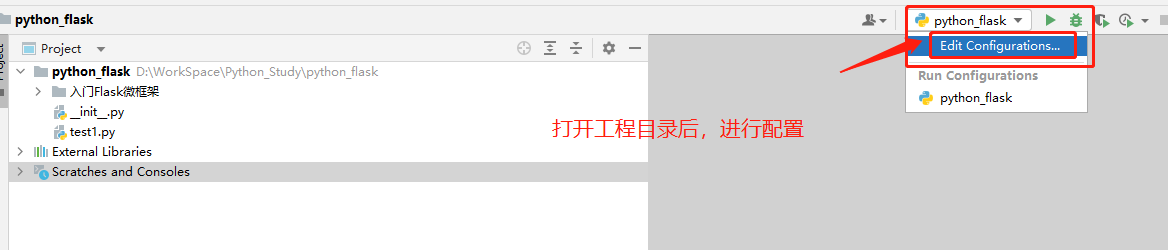
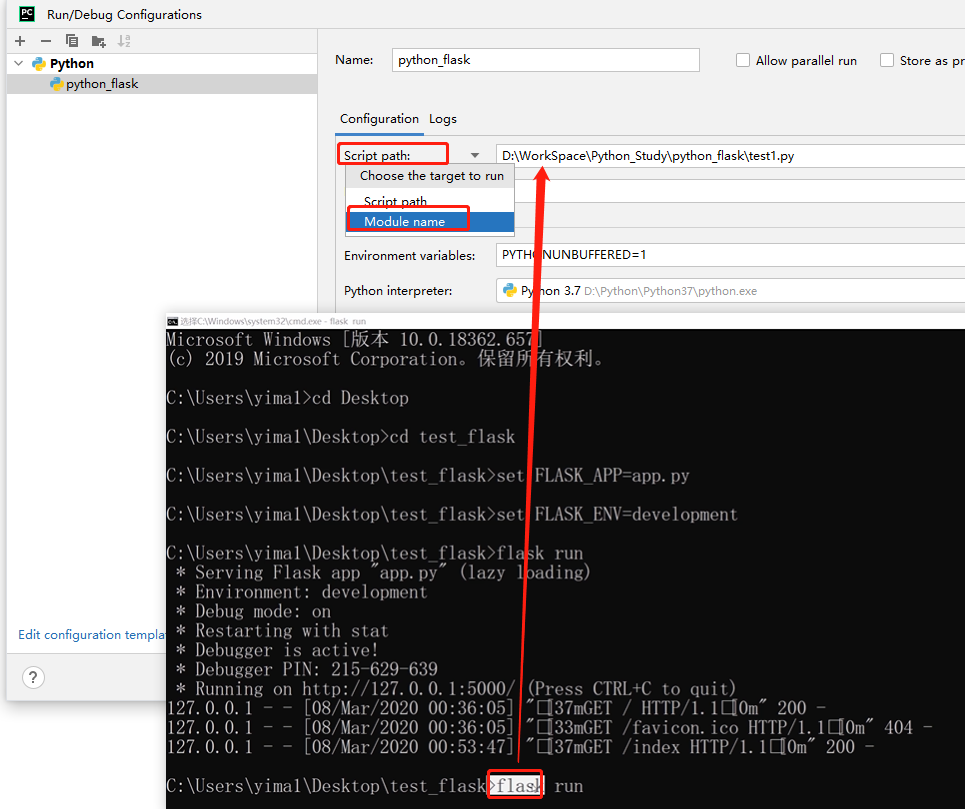
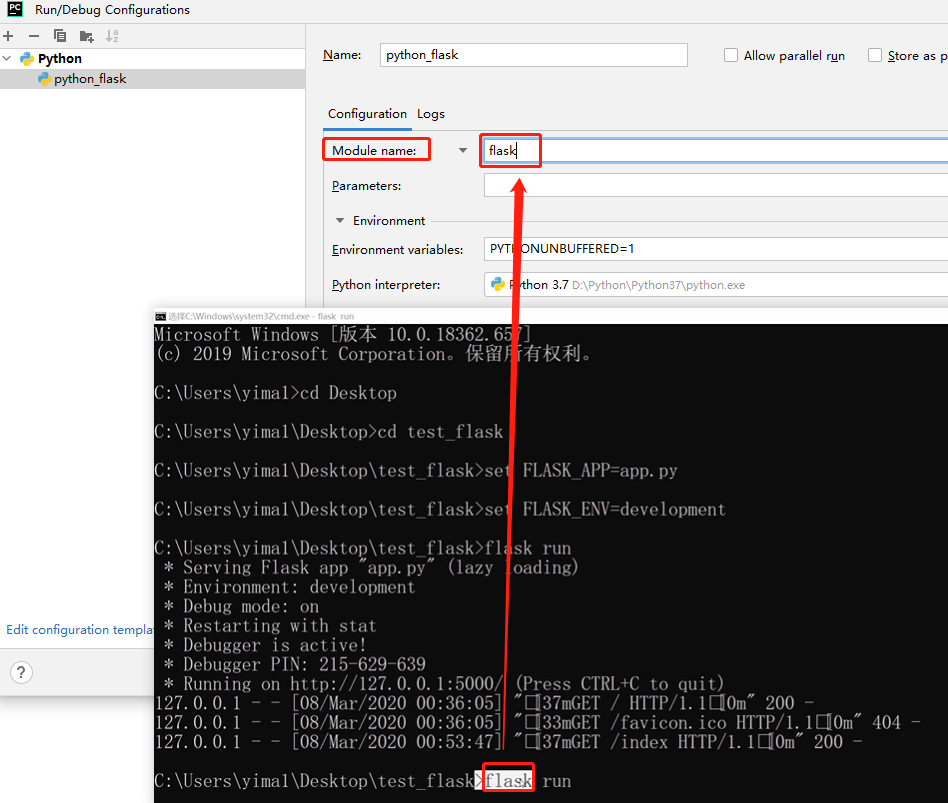
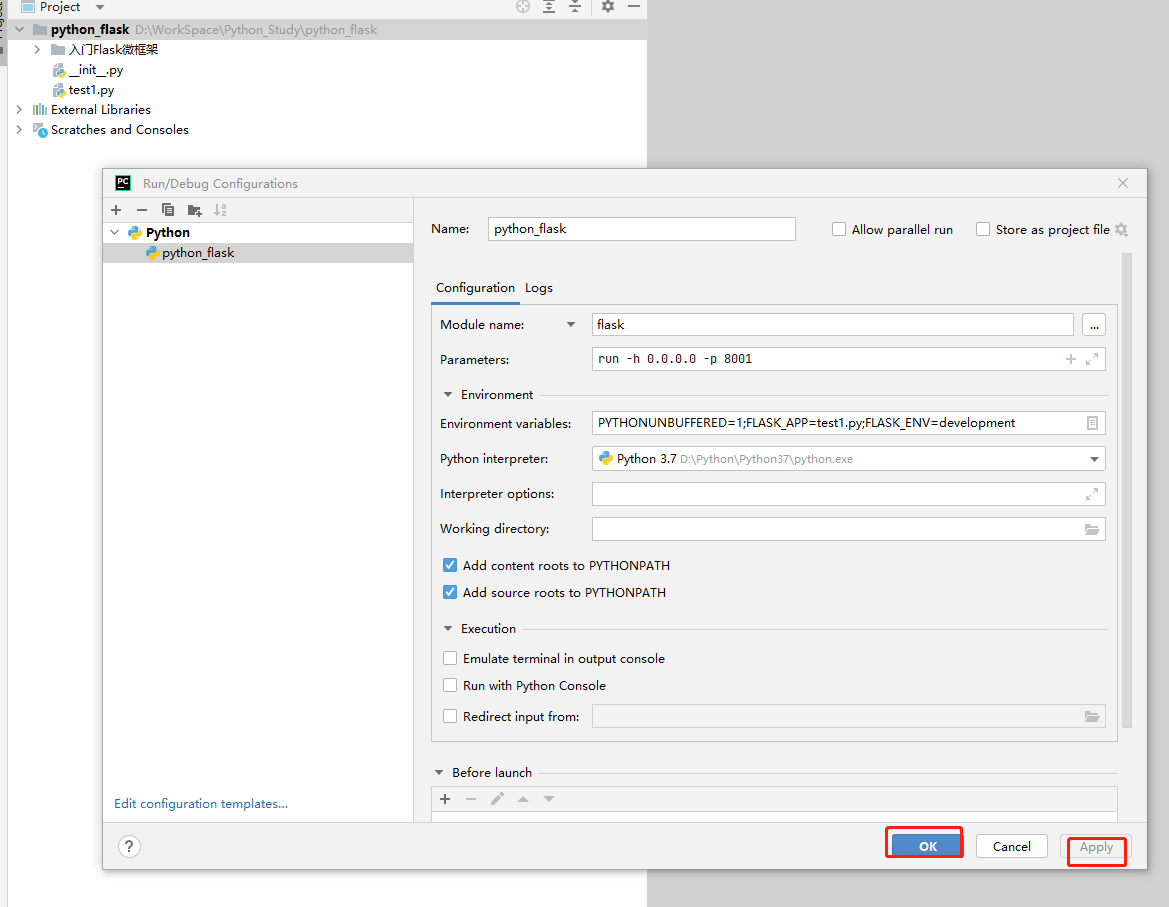
pycharm配置

step-1:module name的flask指的就是我們在控制台運行前面的命令flask


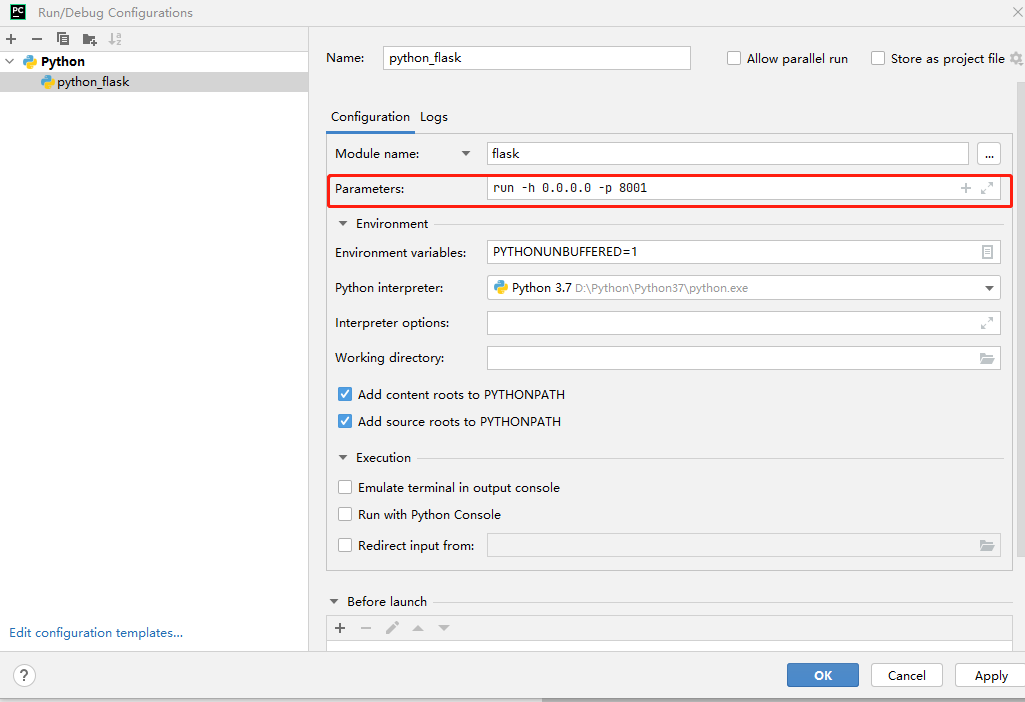
step-2:設置參數run、IP地址以及埠號

step-3:設置環境變數,FLASK_APP根據實際py文件填寫;配置ENV,我們用的是開發環境development


step-4:選擇python解釋器

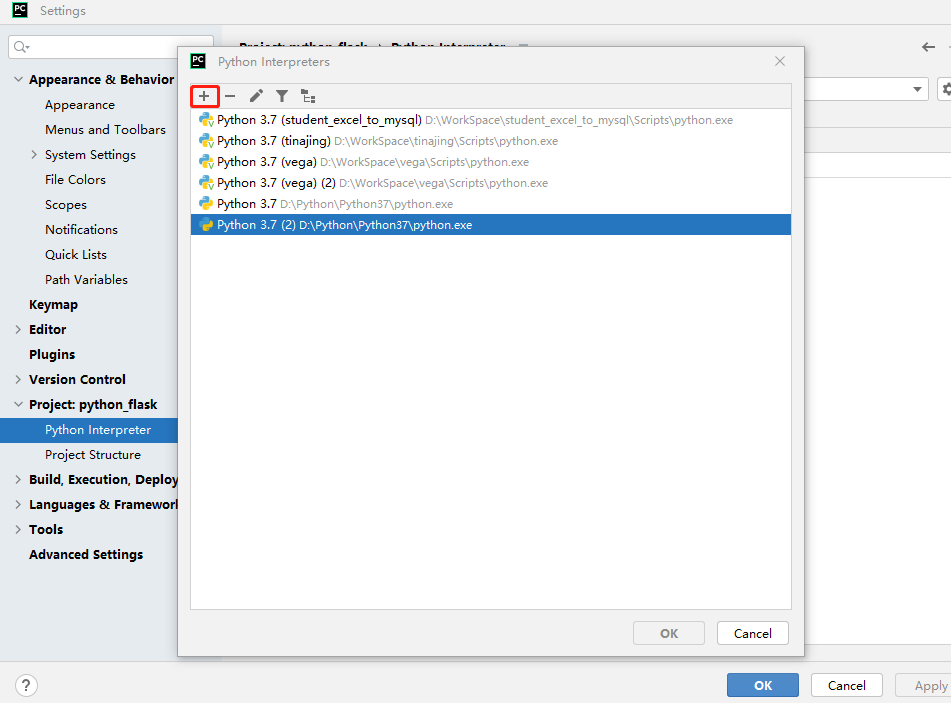
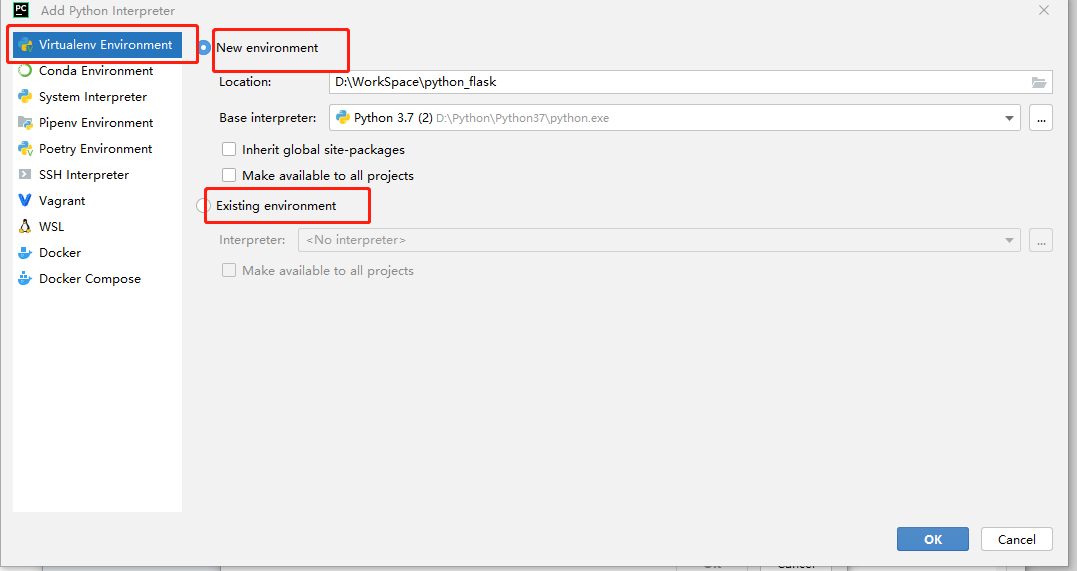
備註:如果找到解釋器怎麼辦?

選擇你的項目project圖示模組interpreter,如果還沒有,點擊show all

點擊+號

點擊虛擬環境模組(前提是你的項目是用的虛擬環境),選擇新建一個或者Existing environment指定已有的都可以

step-5:點擊Apply+OK,運行檢驗



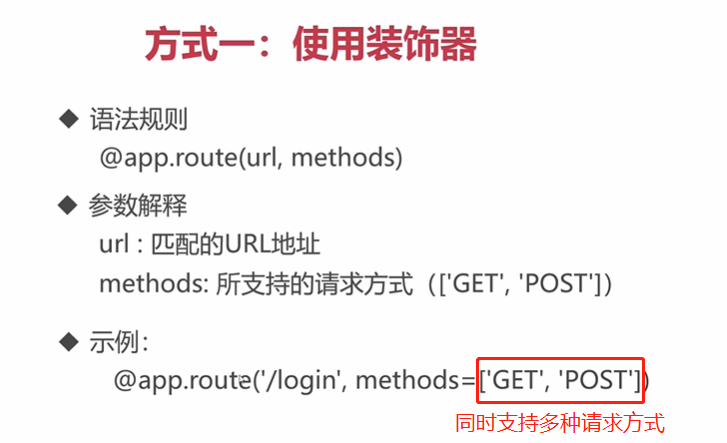
4.2.路由配置


注意:方式二不常用

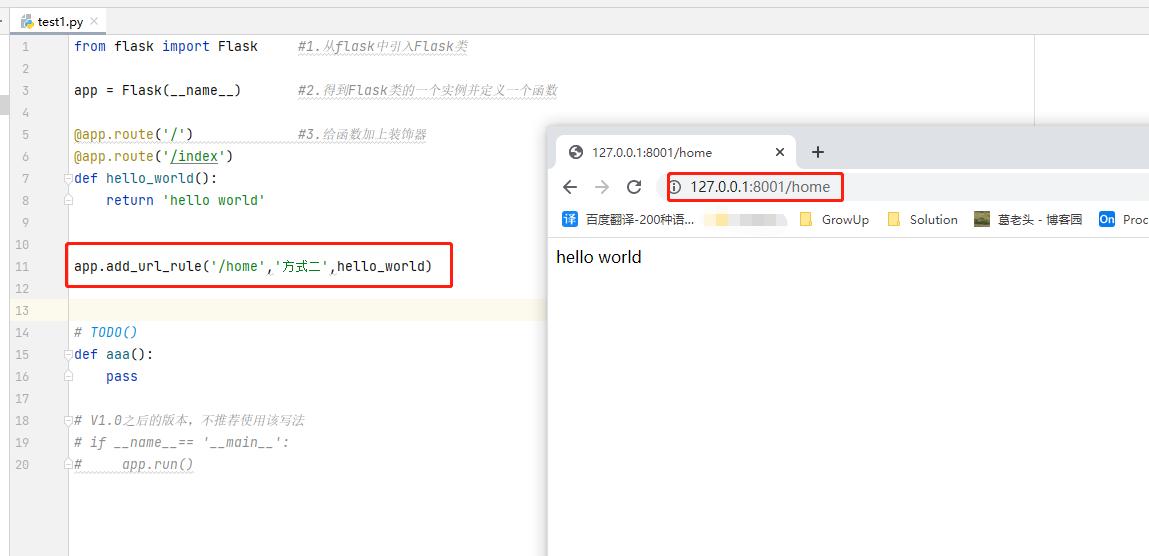
示例:

4.3.路由匹配規則
定義路由路徑該怎麼定義,有什麼章法沒有?那我們就得知道路由他匹配的規則


路由常用功能:
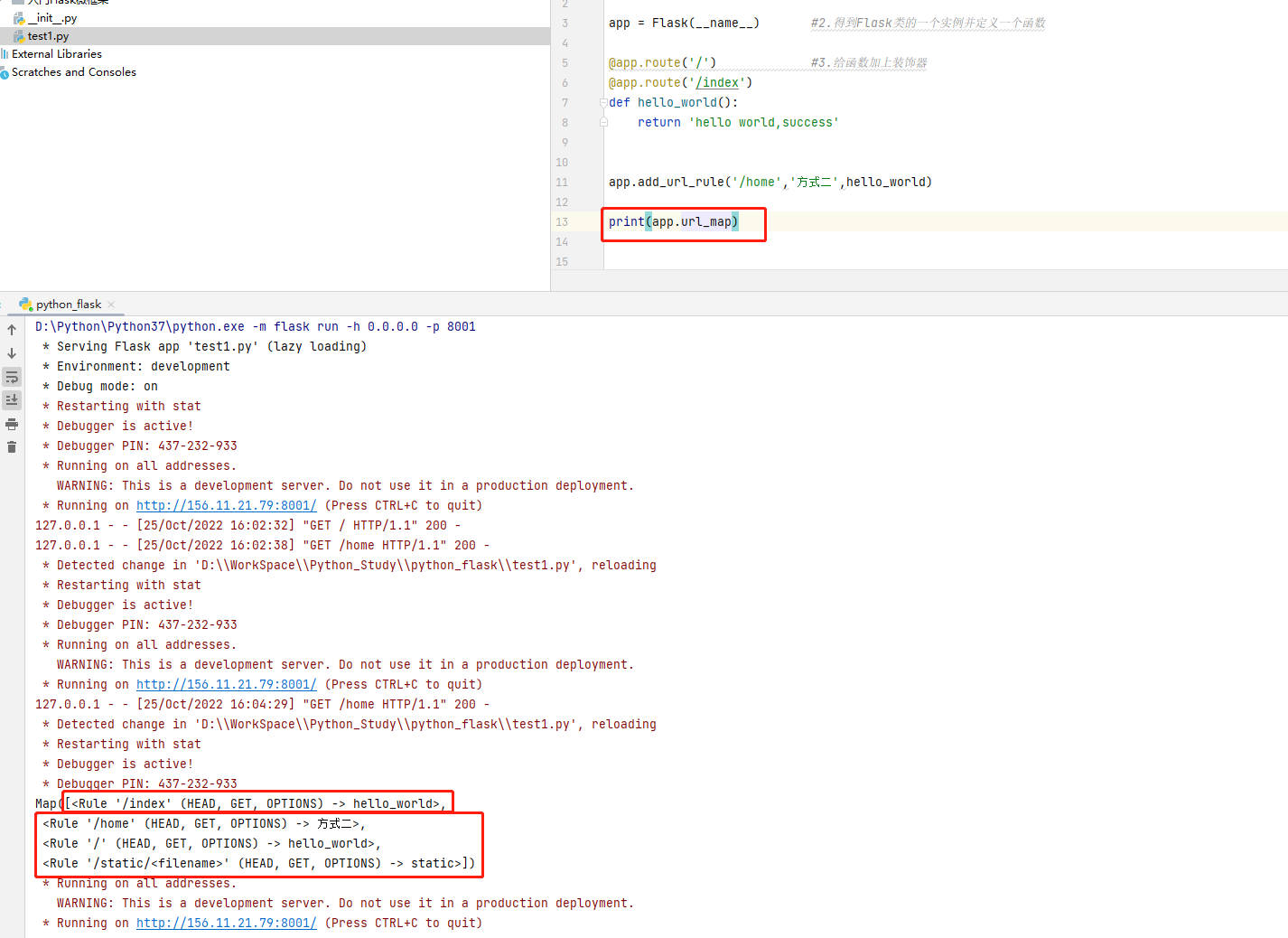
1)查看URL規則列表,URL規則列表其實就是網站的路由表
app.url_map

2)URL逆向解析(根據名稱解析成URL字元串)
<1>url_for(url_name,**kwargs) <2>靜態文件(js/css/圖片)引用 url_for('static',filename='style.css')
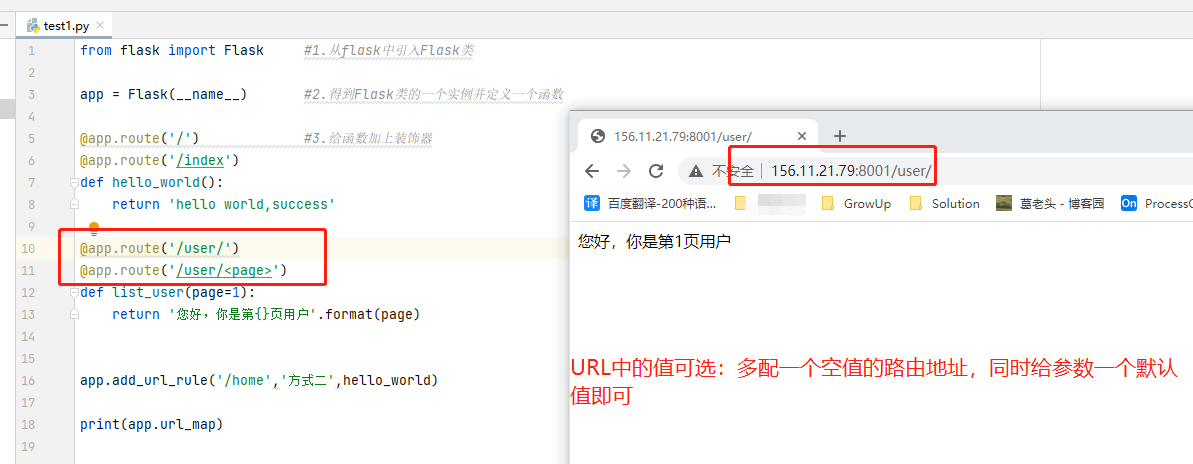
3)視圖函數中獲取頁面傳值


👇分頁功能經常會用到這個功能,第一頁基本設計上是不會傳參的

5. Flask請求與響應報文
5.1.Flask請求-響應上下文對象
請求分派也可以理解為路由分發的過程,根據app.route裝飾器識別對應視圖函數

上下文對象簡述:
- 上下文分為應用上下文和請求上下文,在編程的過程當中,我們不需要關注應用和請求細微的差別,但是我們要理解什麼是上下文,以及他們共同的特點
- 在分派請求之前激活應用上下文和請求上下文
- 在請求處理完成後將其刪除
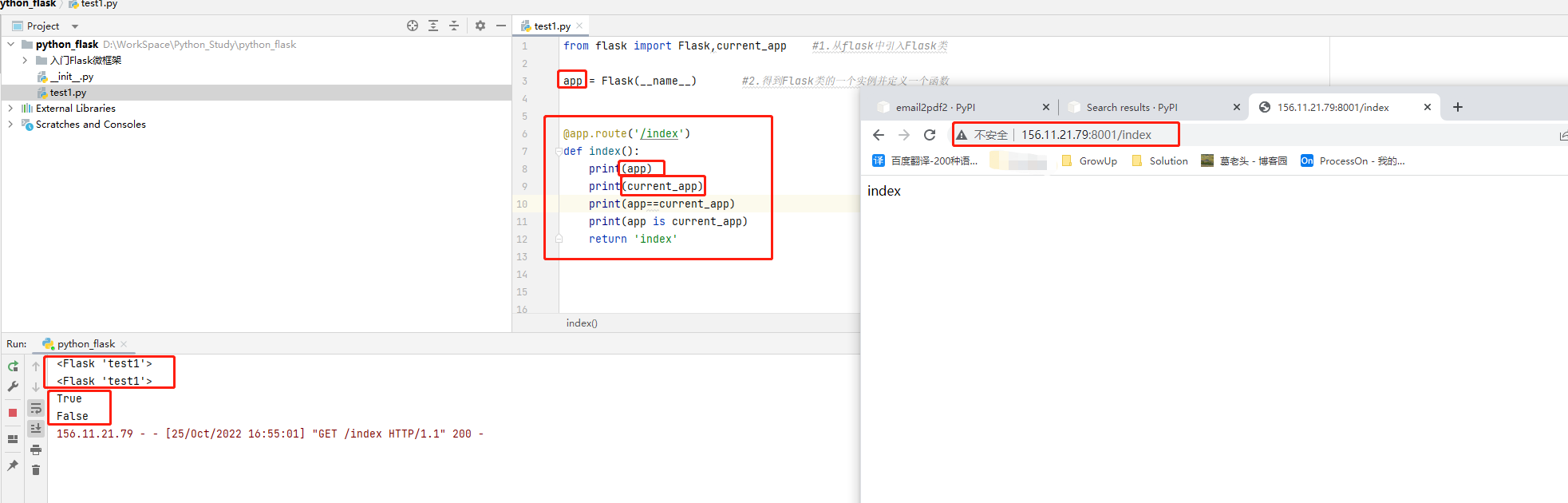
應用上下文對象
- current_app:當前應用的實例,可以理解為即下圖的app

- g:處理請求時的臨時存儲對象,每次請求都會重設這個變數
- 定義的時候講了,current_app代表當前應用的實例;然後呢,當前應用的實例我們用app來接的。app和current_app目前表示的應該一個東西,通過列印各自的內容、==判別時發現結果是一樣的。但是通過is來判斷兩個是不是同一個時,結果為False。簡單理解記憶:current_app和示例程式碼應用實例對象app裡面的內容是一樣的,但是他倆不是一個東西就行。

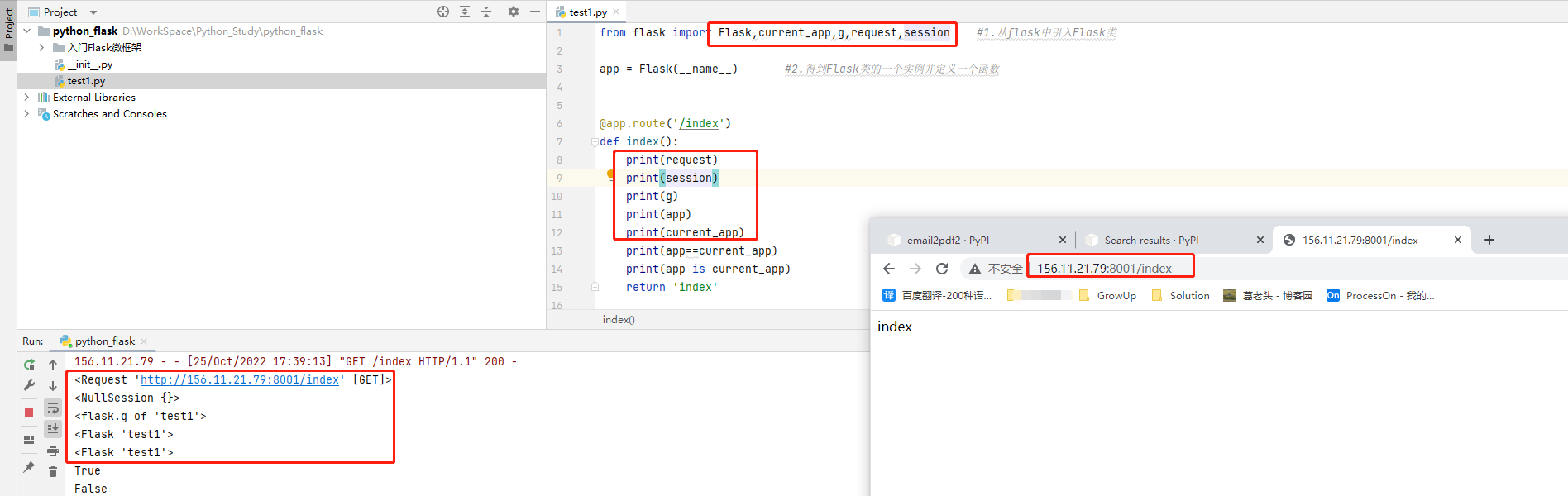
請求上下文對象
- request:請求對象,封裝了客戶端發出的HTTP請求中的內容
- session:用戶會話,各請求之間的數據共享

5.2.請求報文
請求報文_常用參數
- method:請求的類型(GET/POST/OPTIONS等)
- form:POST請求數據dict
- args:GET請求數據dict
- values:POST請求和GET請求數據集合dict
- files:上傳的文件數據dict
- cookies:請求中的cookie dict
- headers:HTTP請求頭
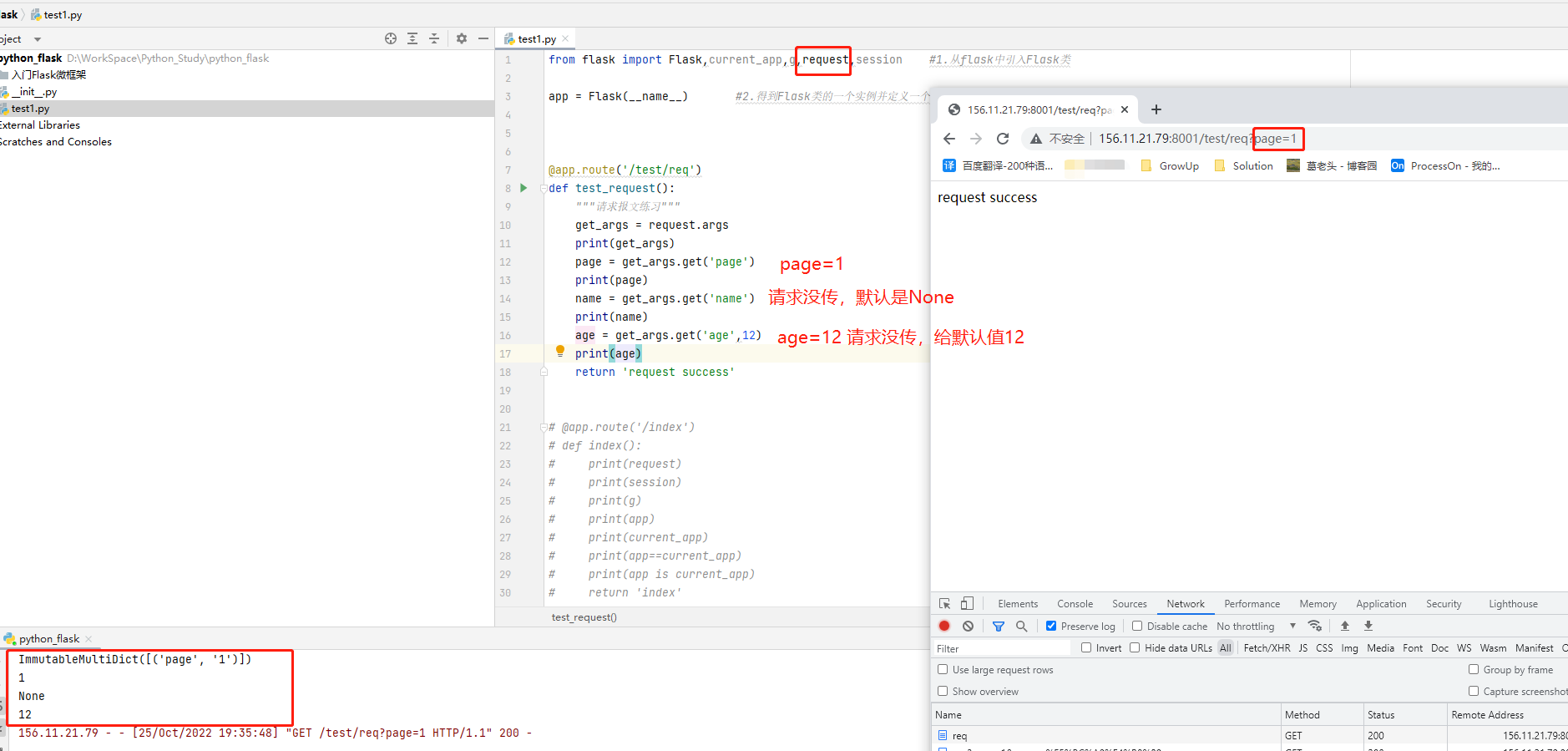
請求報文_練習
1)獲取get參數(request.args):請求不傳,默認是None;獲取get參數時,對未傳值參數可以賦予默認值,常見應用場景為分頁

2)解析請求頭中的IP地址((request.headers):通過request.headers.get()獲取請求頭相關資訊;request.remote_addr獲取遠程客戶端ip地址

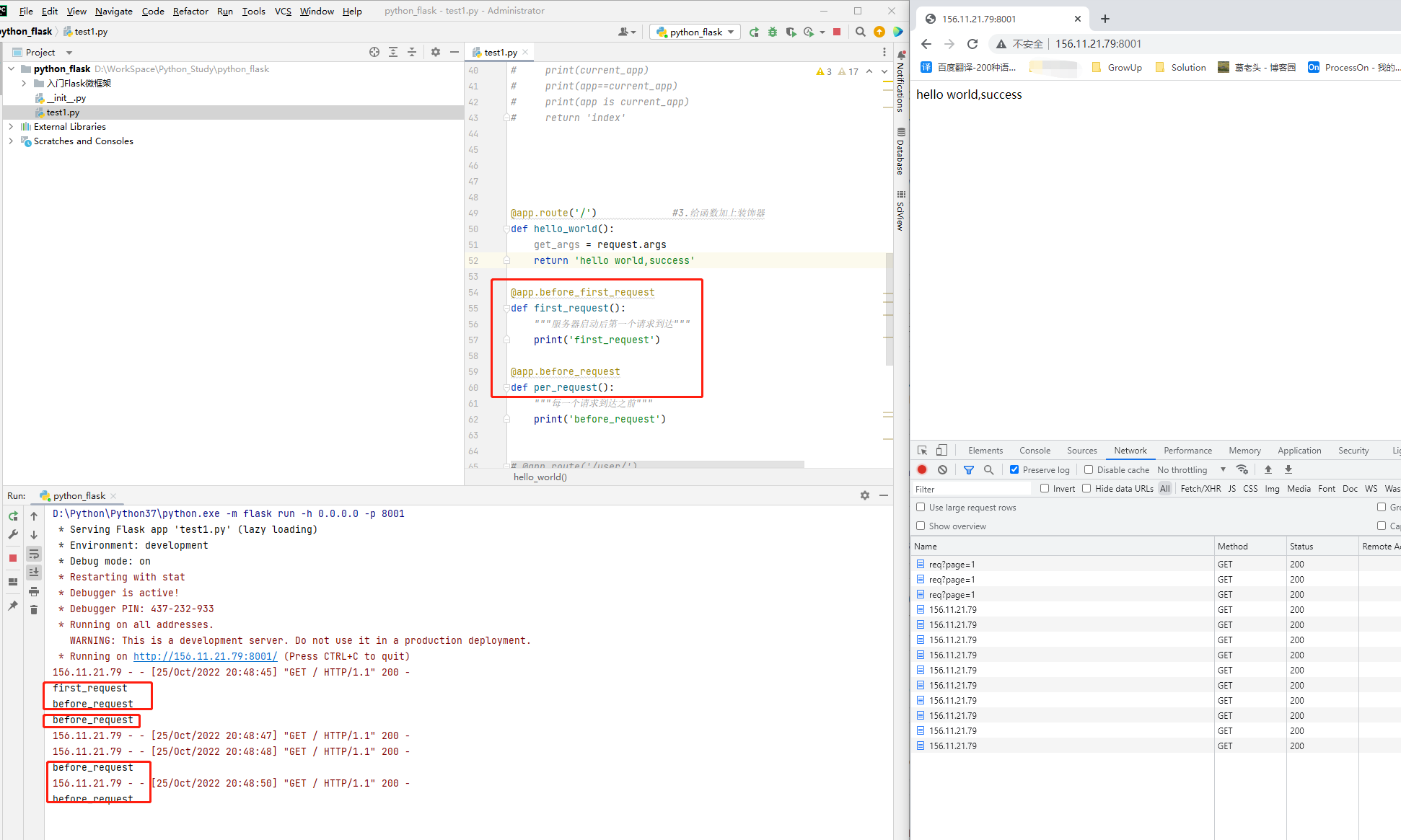
5.3.請求鉤子
問題:如下場景如何實現?
- 每個請求中都要驗證用戶資訊(是否已登錄、是否有許可權訪問)
- 限制來自某些IP的惡意請求
針對上述問題,就可以使用鉤子函數來解決;同時使用鉤子函數可以減少重複程式碼的編寫,便於維護;具體請求鉤子裝飾器函數如下:
- before_first_request:伺服器初始化後第一個請求到達前執行
- before_request:每一個請求到達前執行
- after_request:每次請求處理完成後執行,如果請求過程中產生了異常,則不執行
- teardown_request:每次請求處理 完成後執行,如果請求過程中產生了異常也執行

5.4.響應報文
響應報文包含內容常用如下:
- response:響應內容
- status:響應狀態碼
- headers:響應頭資訊
那如何修改響應報文內容呢?常見方法如下:
1)在return的時候將響應報文內容加上:響應內容、響應狀態碼、自定義響應頭資訊;不常用

2)構造一個響應對象make_response;常用
響應對象方式一:構造的時候就將響應報文內容傳進去

響應對象方式二:先將對象構造好,修改對象對應屬性的值
- make_response().headers:自定義響應頭
- make_response().status_code:響應狀態碼
- make_response().response:響應內容

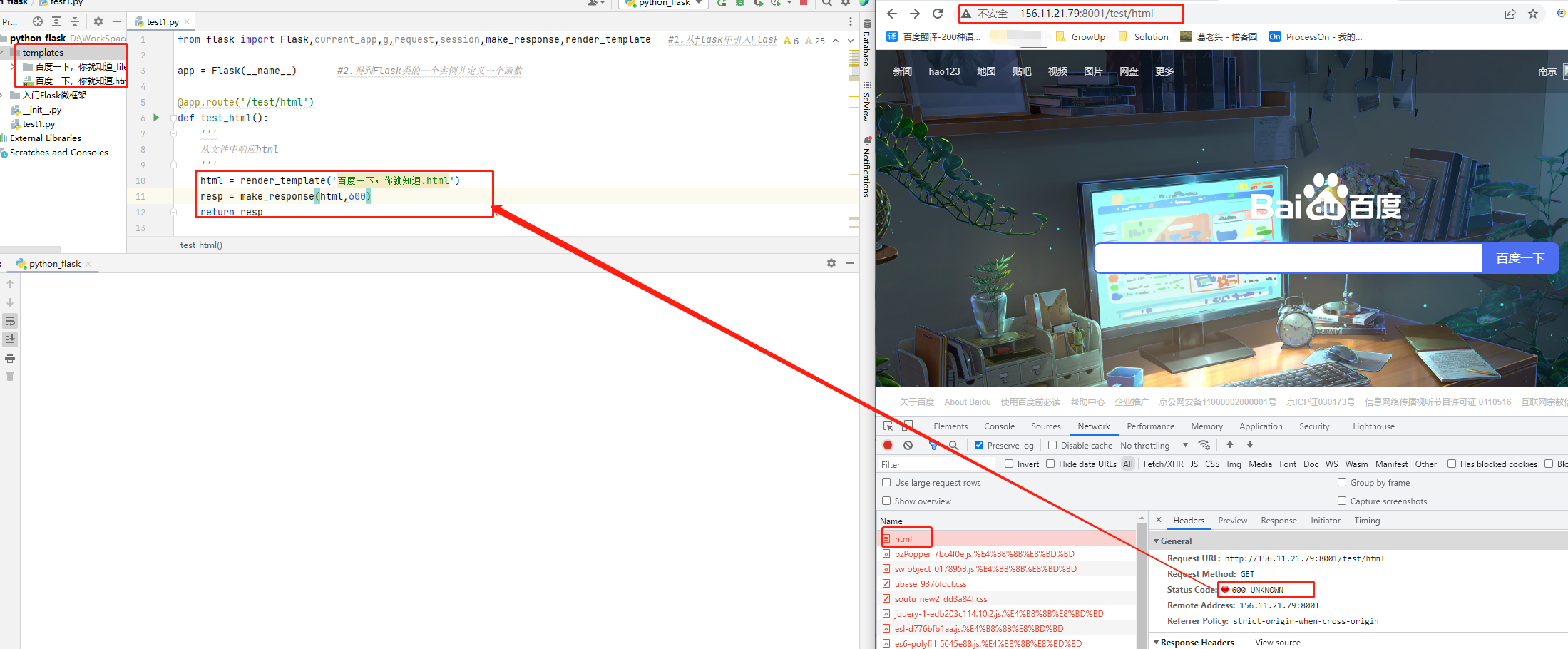
問:如果響應內容我想返回圖片影片,或者文字字體顏色、樣式、大小都要訂製怎麼辦呢?
解決方案:響應內容以html返回,可以用html文件作為響應內容傳到響應對象 make_response()裡面;
新建一個Directory,名字命名為templates,將html文件放在該目錄下,注意目錄名字一定得叫這個,後面筆記內容會解釋為什麼叫這個名字;通過render_template生成html對象,傳給make_response()響應對象。

6. Flask視圖
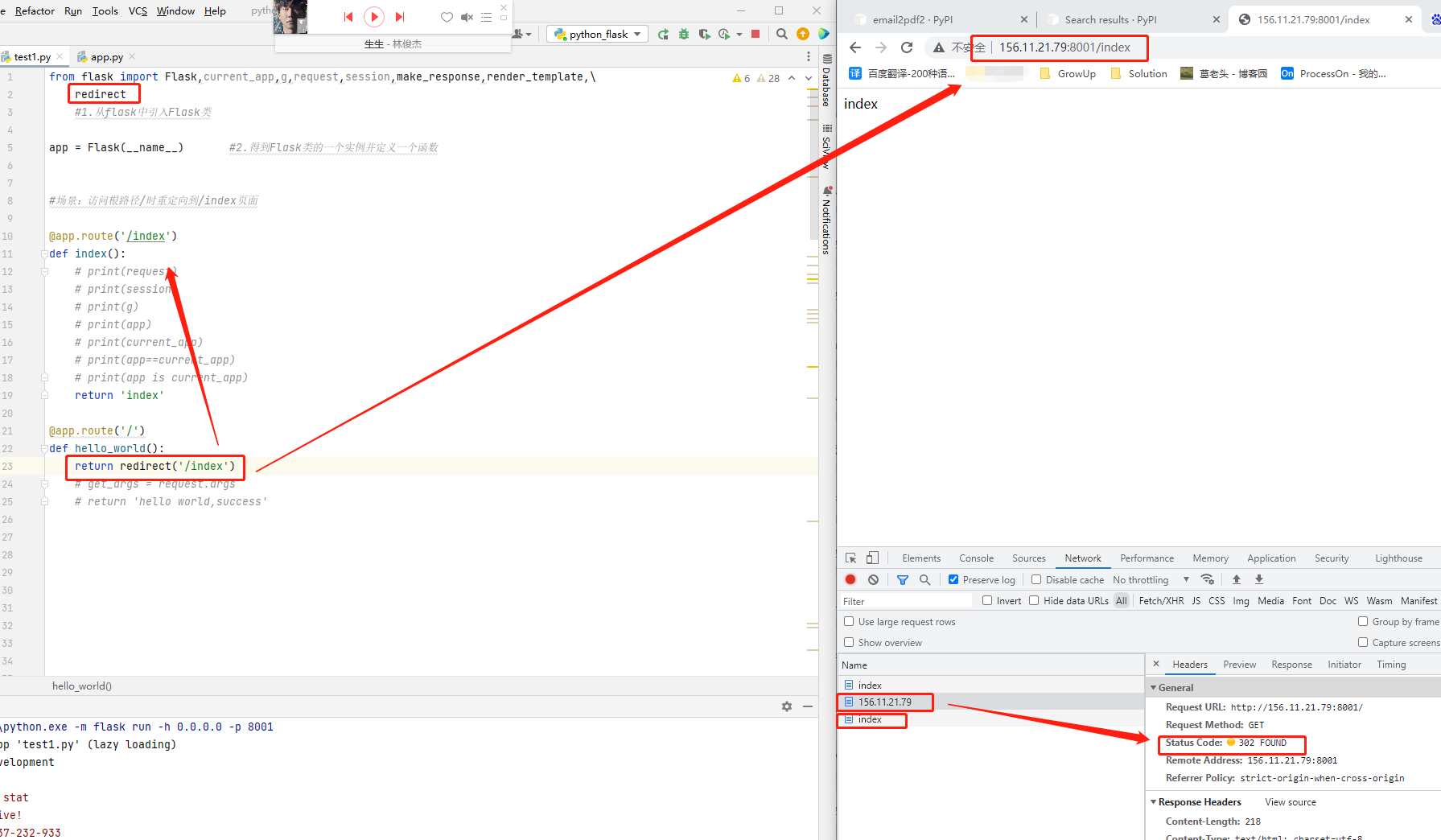
重定向等內部視圖
1)redirect():實現重定向,常見場景用於退出/登陸後重定向網頁頁面

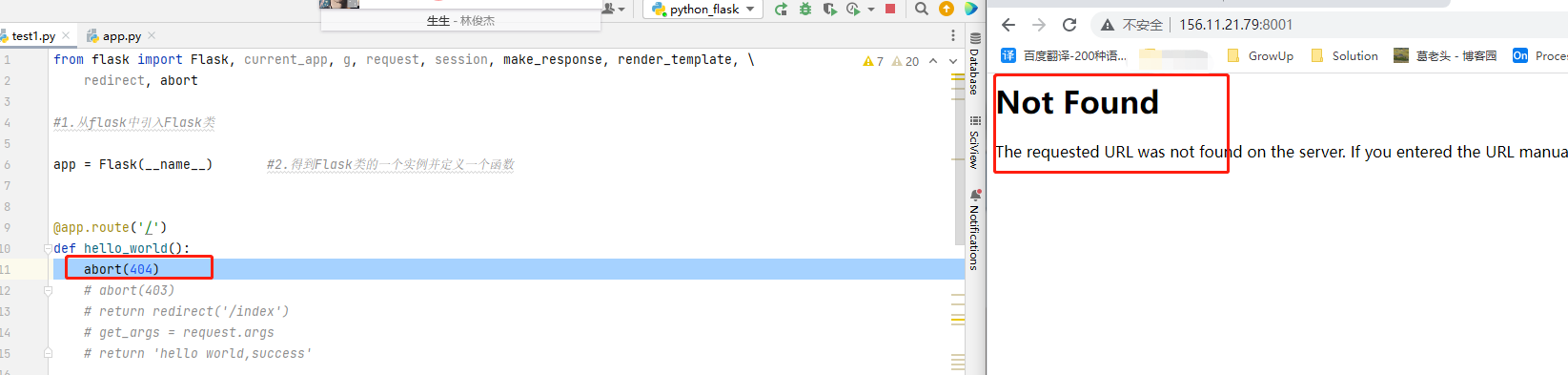
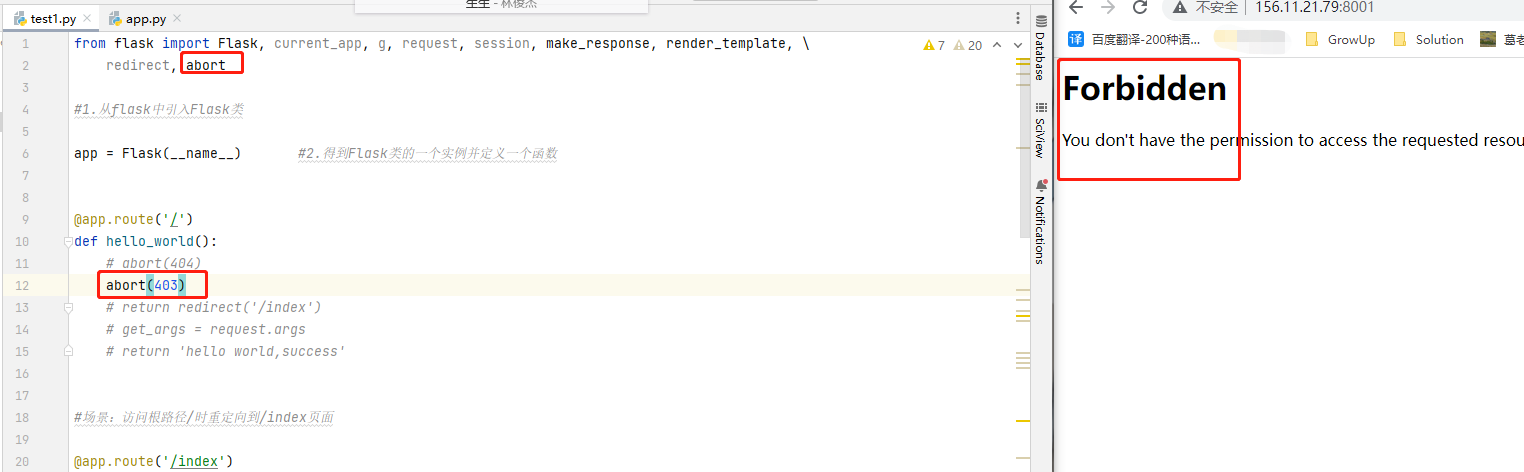
2)abort():處理錯誤,針對錯誤的狀態碼主動拋出報錯;abort後面不需要再加return


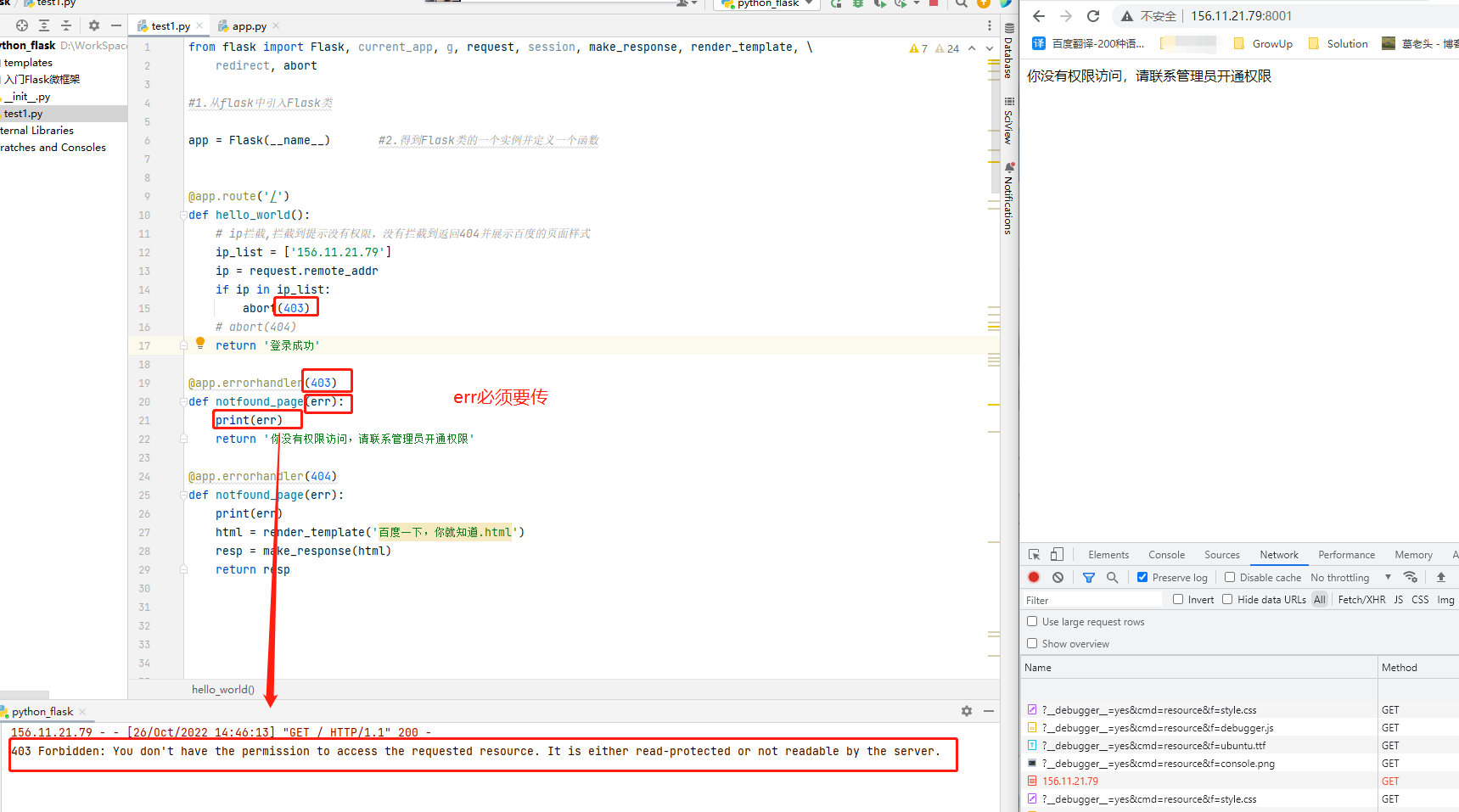
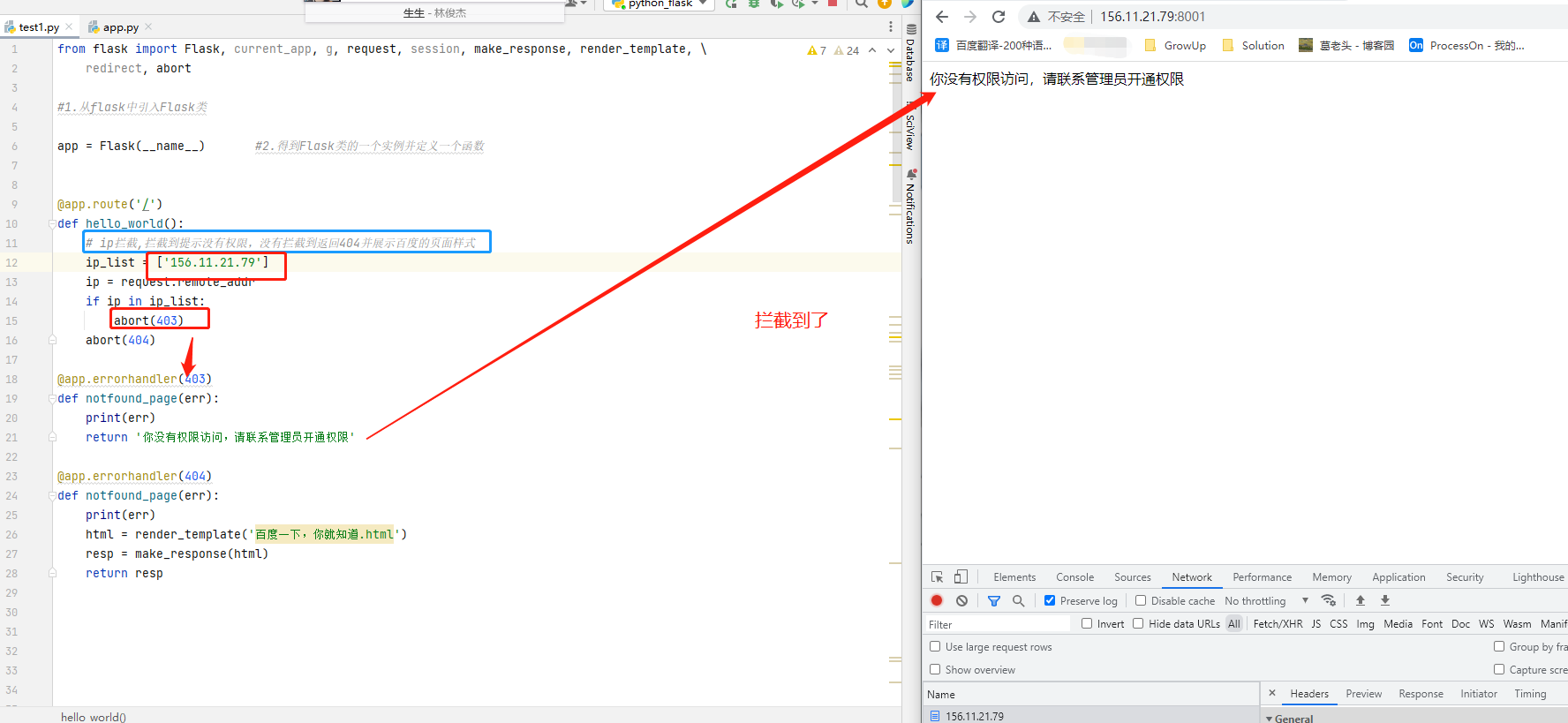
問:能不能指定報錯頁面展示、或者自定義報錯頁面返回給客戶端展示?
示例程式碼模擬場景:對黑名單下的ip地址進行攔截,返回403狀態碼沒有許可權訪問,並自定義報錯頁面;通過裝飾器@app.errorhandler()的函數對abort()拋出的狀態碼進行處理,注意@app.errorhandler()修飾的函數要傳入參數err,列印出來發現err是403/404對應的報錯資訊