【vue2】Style和Class,條件,列表渲染,雙向數據綁定,事件處理
目錄
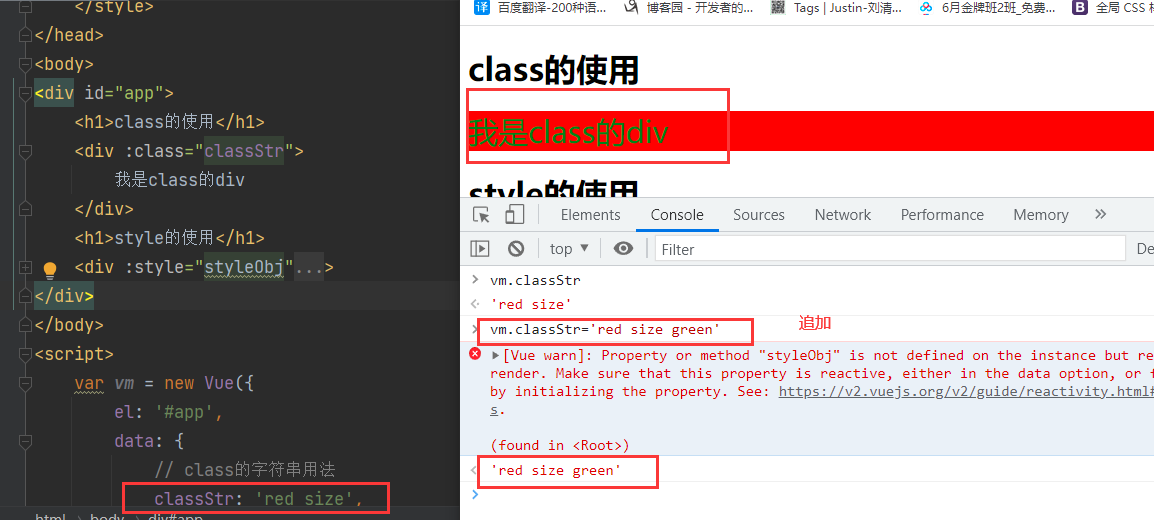
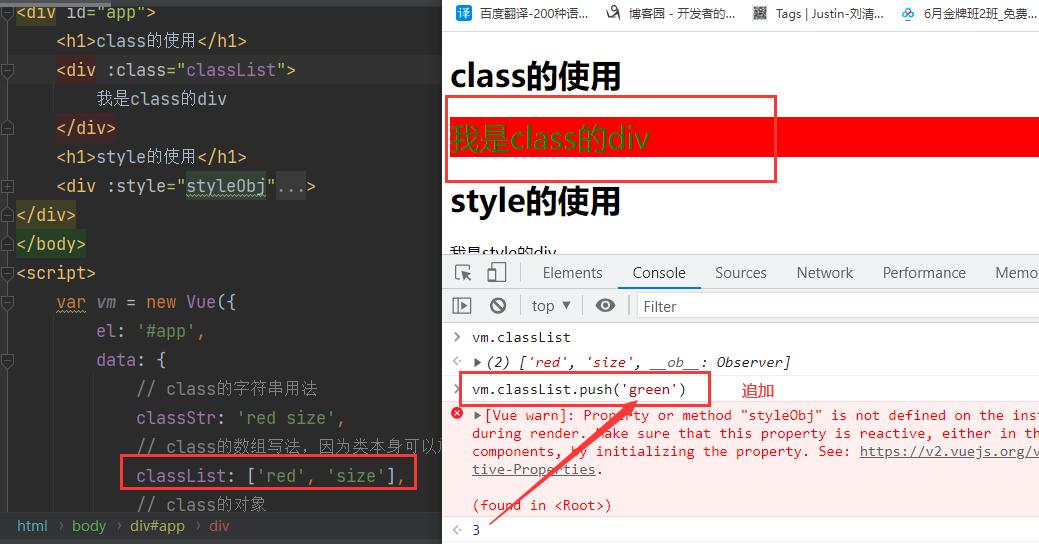
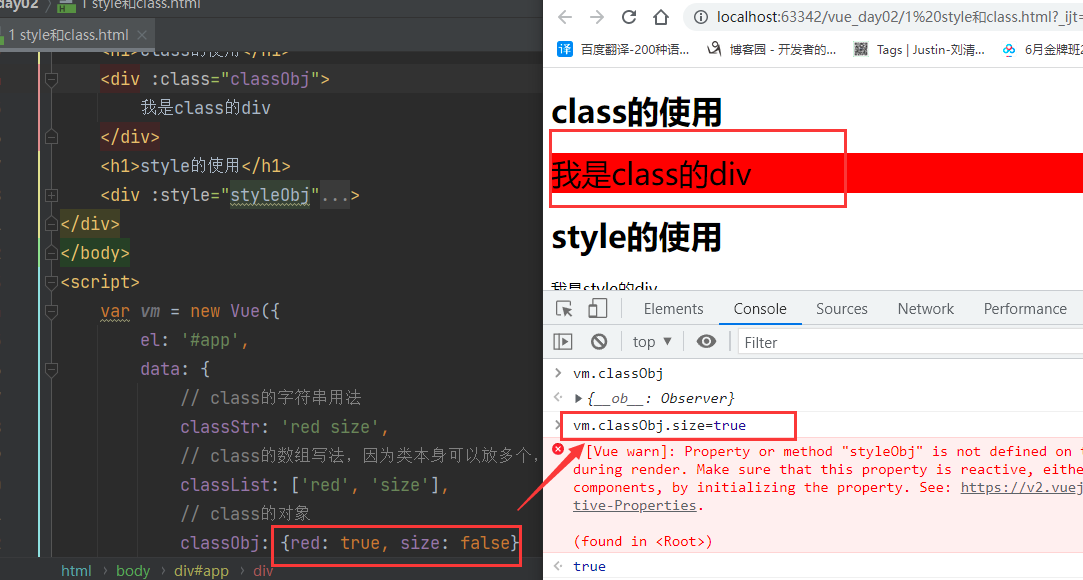
1.style和class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: red;
}
.size {
font-size: 30px;
}
.green {
color: green;
}
</style>
</head>
<body>
<div id="app">
<h1>class的使用</h1>
<div :class="classObj">
我是class的div
</div>
<h1>style的使用</h1>
<div :style="styleObj">
我是style的div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class的字元串用法
classStr: 'red size',
// class的數組寫法,因為類本身可以放多個,用數組最合適
classList: ['red', 'size'],
// class的對象
classObj: {red: true, size: false},
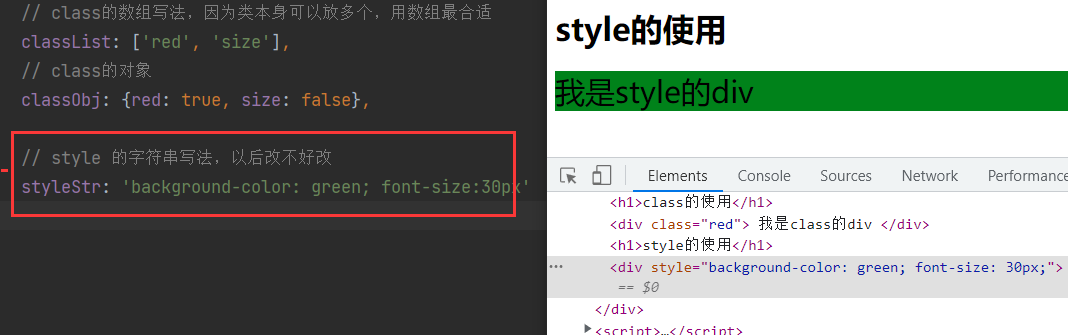
// style 的字元串寫法,以後改不好改
styleStr: 'background-color: green; font-size:30px',
// style 的數組寫法
// styleList :[{'background-color':'green'}, {'font-size': '30px'}],
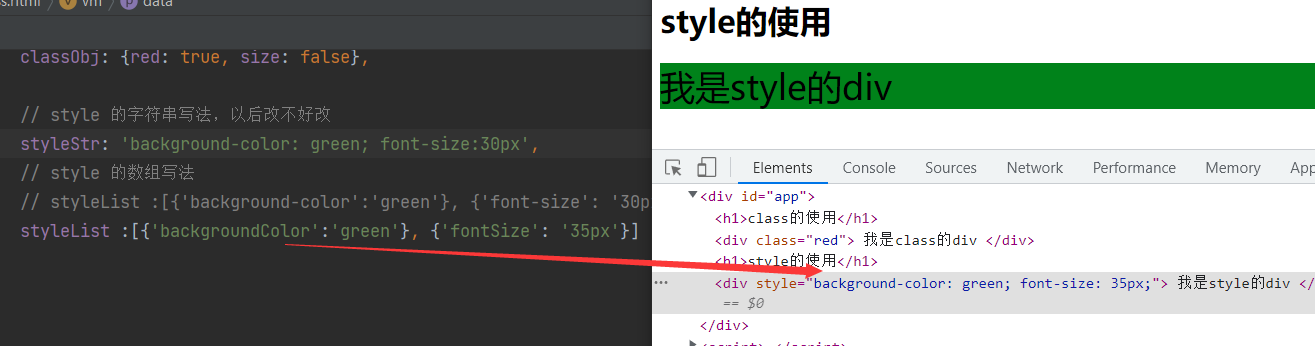
//樣式如果是多個單詞用- 鏈接的形式可以寫成駝峰
styleList :[{'backgroundColor':'green'}, {'fontSize': '35px'}],
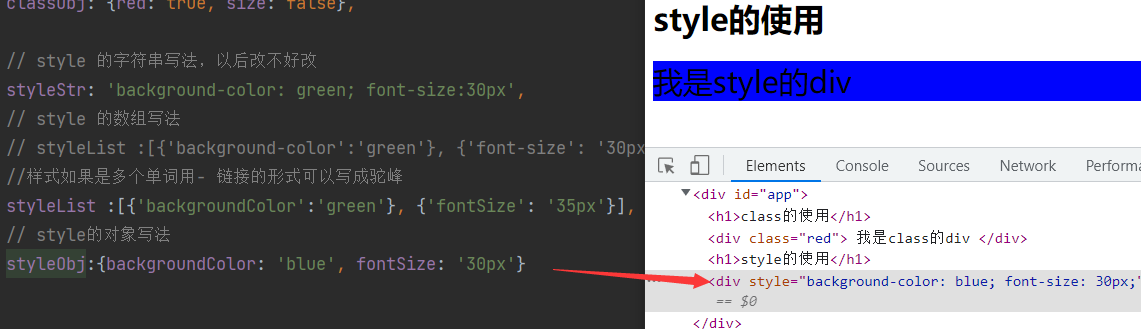
// style的對象寫法
styleObj:{backgroundColor: 'blue', fontSize: '30px'}
}
})
</script>
</html>






2. 條件渲染
2.1 指令
| 指令 | 釋義(控制標籤的顯示與不顯示) |
|---|---|
| v-if | 相當於if v-if=’布爾值/運算完是布爾值’ |
| v-else-if | 相當於else-if v-else-if=’布爾值/運算完是布爾值’ |
| v-else | 相當於else |
2.2 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>條件渲染</h1>
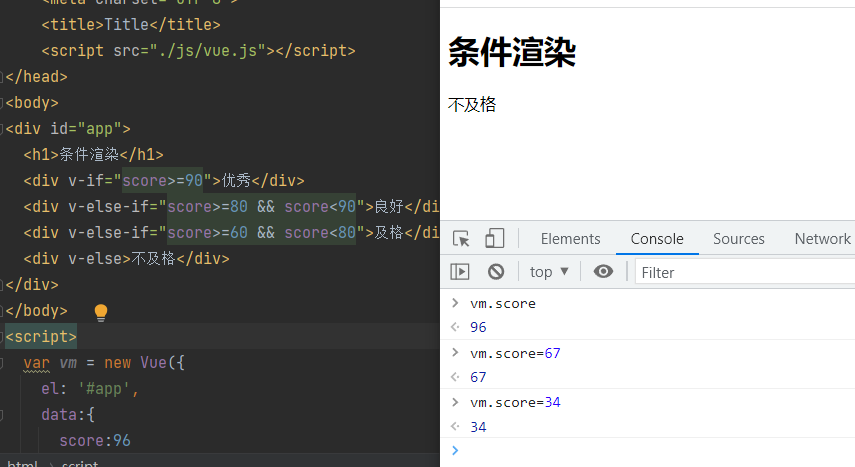
<div v-if="score>=90">優秀</div>
<div v-else-if="score>=80 && score<90">良好</div>
<div v-else-if="score>=60 && score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data:{
score:96
}
})
</script>
</html>

3. 列表渲染
3.1 v-for:放在標籤上,可以循環顯示多個此標籤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="//stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 20px">
<button @click="handleClick" class="btn btn-success">載入購物車</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id號</th>
<th>商品名</th>
<th>商品價格</th>
<th>商品數量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<th>{{good.name}}</th>
<th>{{good.price}}</th>
<th>{{good.count}}</th>
</tr>
</tbody>
</table>
</div>
<div v-else>購物車空空如也</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
goodList:[]
},
methods:{
handleClick(){
// 假設去後端載入的數據
this.goodList = [{id:1,name:'筆',price:'20元',count:10},
{id:2,name:'琴',price:'200元',count:1},
{id:3,name:'棋',price:'30元',count:16},
{id:4,name:'書',price:'50元',count:5},
]
}
}
})
</script>
</html>


3.2 v-for 循環數組,循環字元串,數字,對象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
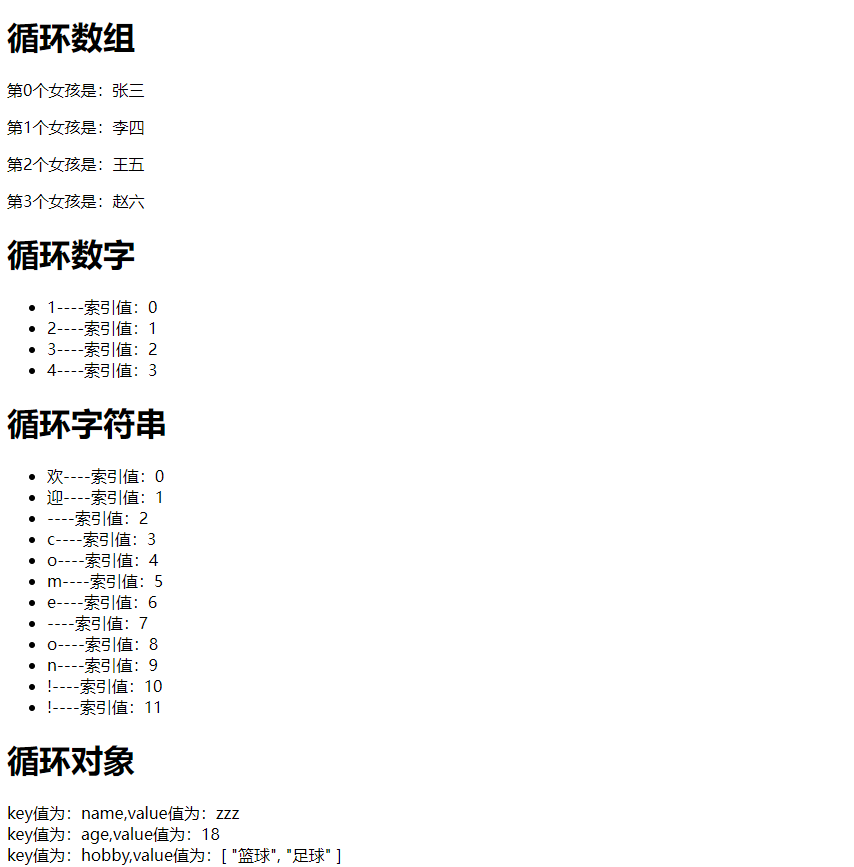
<h1>循環數組</h1>
<p v-for="(people,i) in people">第{{i}}個女孩是:{{people}}</p>
<h1>循環數字</h1>
<ul>
<li v-for="(i,a) in num">
{{i}}----索引值:{{a}}
</li>
</ul>
<h1>循環字元串</h1>
<ul>
<li v-for="(i,a) in str">
{{i}}----索引值:{{a}}
</li>
</ul>
<h1>循環對象</h1>
<!-- <div v-for="value in obj">-->
<!-- key 在後,value在前-->
<div v-for="(value,key) in obj">
key值為:{{key}},value值為:{{value}}
</div>
</div>
</body>
<script>
var mv = new Vue({
el: '#app',
data:{
people:['張三','李四','王五','趙六'],
num:4, // 循環數字,從1開始,到4結束
str: '歡迎 come on!!', // 循環字元串循環的是字元
obj:{name:'zzz', age:18,hobby:['籃球','足球']},
}
})
</script>
</html>

3.3 總結
v-for 可以循環數組,數字,字元串,對象
v-for="key in obj"
如果是數組:key就是數組的一個個元素
如果是數字:key就是從1開始的一個個數字
如果是字元串:key就是一個個字元
如果是對象:key就是一個個value的值
v-for="(key,value) in obj"
如果是數組:key就是數組的一個個元素,value就是索引
如果是數字:key就是從1開始的一個個數字,value就是索引
如果是字元串:key就是一個個字元,value就是索引
如果是對象:key就是一個個value的值,value就是一個個key
每次循環的標籤上,一般都會帶一個屬性: :key='值必須唯一'
key值得解釋:為了加速虛擬dom的替換
4 數組更新與檢測
4.1 可以檢測到變動的數組操作
push: 最後位置添加
pop: 最後位置刪除
shift: 第一個位置刪除
unshift:第一個位置添加
splice: 切片
sort: 排序
reverse: 反轉
4.2 檢測不到變動的數組操作:
filter(): 過濾
concat(): 追加另加一個數組
slice():
map():
原因:
作者重寫老劉相關方法(只重寫了一部分方法,但是還有另一部分沒有重寫)
4.3 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
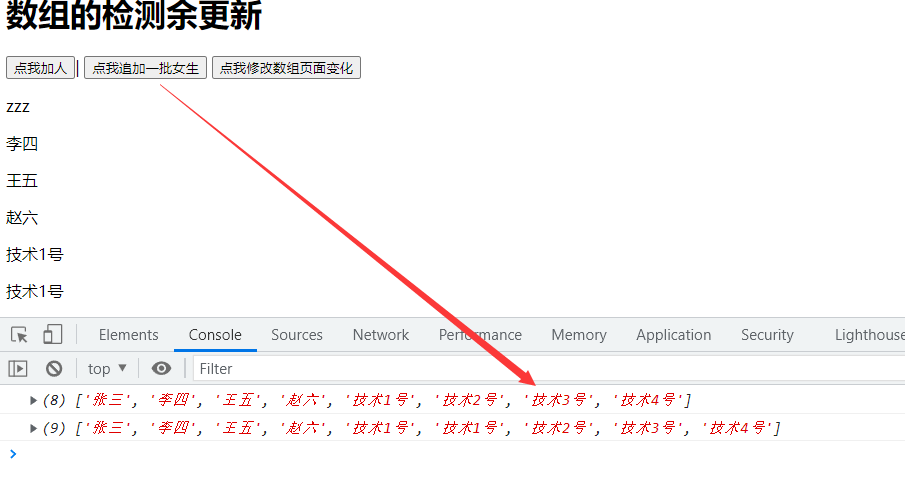
<h1>數組的檢測余更新</h1>
<button @click="handleClick">點我加人</button>|
<button @click="handleClick1">點我追加一批女生</button>|
<button @click="handleClick2">點我修改數組頁面變化</button>
<p v-for="people in peoples">{{people}}</p>
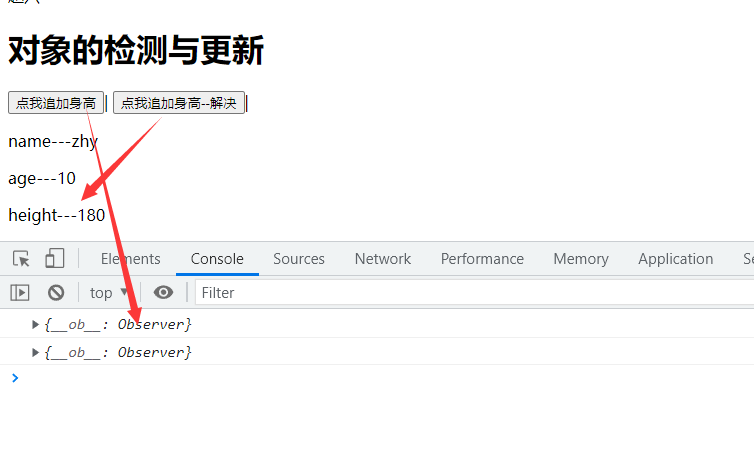
<h1>對象的檢測與更新</h1>
<button @click="handleClick3">點我追加身高</button>|
<button @click="handleClick4">點我追加身高--解決</button>|
<p v-for="(value,key) in obj">{{key}}---{{value}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data:{
peoples:['張三','李四','王五','趙六'],
obj:{'name':'zhy',age:10}
},
methods:{
handleClick(){
this.peoples.push('技術1號')
},
handleClick1(){
var a = this.peoples.concat(['技術2號','技術3號','技術4號']) // 監控不到變化
console.log(a)
},
handleClick2(){
Vue.set(this.peoples,0,'zzz')
},
handleClick3(){
this.obj.height = '100' // 監控不到變化
console.log(this.obj)
},
handleClick4(){
Vue.set(this.obj,'height',180) // 監控到變化
}
}
})
</script>
</html>


5. 雙向數據綁定
5.1 理解
iinput標籤,v-model:數據雙向綁定
使用 屬性指令綁定 :value = '變數' 是數據的單向綁定
v-model="name" :數據雙向綁定
5.2 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
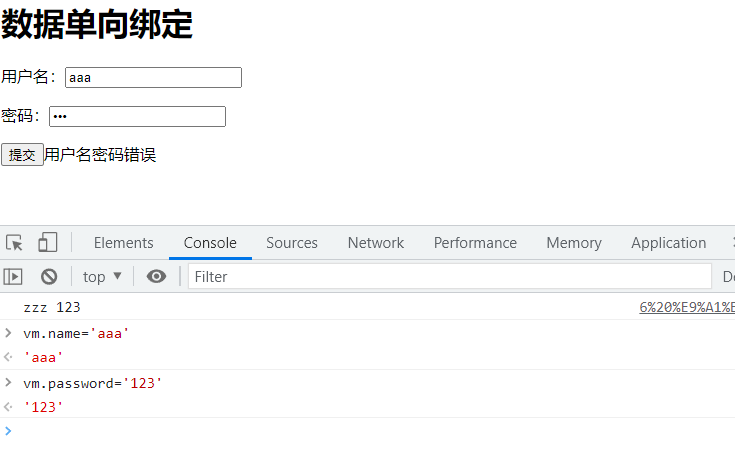
<h1>數據單向綁定</h1>
<p>用戶名:<input type="text" v-model="name"></p>
<p>密碼:<input type="password" v-model="password" ></p>
<button @click="handleSubmit">提交</button>{{err}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
password: '',
err: ''
},
methods: {
handleSubmit() {
console.log(this.name, this.password)
this.err = '用戶名密碼錯誤'
}
}
})
</script>
</html>

6. 事件處理
6.1 事件
| 事件 | 釋義 |
|---|---|
| input | 當輸入框進行輸入的時候 觸發的事件 |
| change | 當元素的值發生改變時 觸發的事件 |
| blur | 當輸入框失去焦點的時候 觸發的事件 |
| 事件綁定 | v-on:事件名=’函數’—>@事件名=’函數’ |
| change 和 blur 最本質的區別 | 如果輸入框為空,失去焦點後,change不會觸發,但是blur會觸發 |
6.2 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
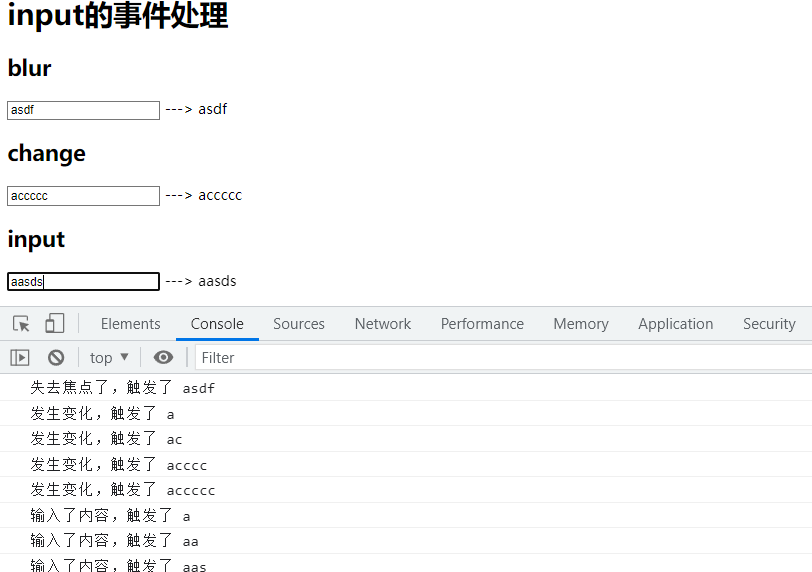
<h1>input的事件處理</h1>
<h2>blur</h2>
<p><input type="text" v-model="name1" @blur="handleBlur"> ---> {{name1}}</p>
<h2>change</h2>
<p><input type="text" v-model="name2" @change="handleChange"> ---> {{name2}}</p>
<h2>input</h2>
<p><input type="text" v-model="name3" @input="handleInput"> ---> {{name3}}</p>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
name1:'',
name2:'',
name3:'',
},
methods:{
handleBlur(){
console.log('失去焦點了,觸發了',this.name1)
},
handleChange(){
console.log('發生變化,觸發了',this.name2)
},
handleInput(){
console.log('輸入了內容,觸發了',this.name3)
}
}
})
</script>
</html>

6.3 過濾案例
// // 1 補充:數組過濾方法,內置的
// var l = ['a','at','atom','be','beyond','cs','csrf','d','ddd']
// // filter數組內置的,需要傳一個匿名函數,接受一參數,會循環的從數組中取出值,傳入匿名函數,執行
// // 匿名函數返回true或false,如果返回true,該值保留,如果返回false該值丟棄
// l = l.filter(function (item){
// console.log('進來一個值:',item)
// return false
// })
// console.log(l)
// 2 判斷字元串是否在字元串中
// var s='zbbass'
// var a='a'
// console.log(s.indexOf(a)>=0)
// 3 es6 模板字元串 對象寫法 剪頭函數
// var f=function (){
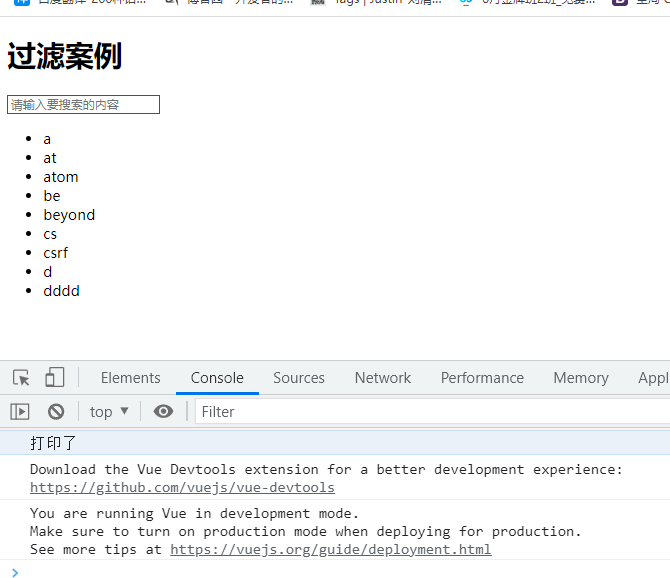
// console.log('列印了')
// }
// 3.1不帶參數的箭頭函數
// var f = () => {
// console.log('列印了')
// }
// 3.2 帶一個參數,沒有返回值得剪頭函數
// var f = name=>{
// console.log('列印了',name)
// }
// 3.3 多個參數,沒有返回值
// var f = (name,age) =>{
// console.log('列印了',name,age)
// }
// 3.4 帶一個參數,有返回值,函數體只有一行
// var f = function (name){
// return name+'nb'
// }
// var f = name=>name+'nb'
// 有什麼用? 1 簡潔 2 箭頭函數沒有自己的this,會用上一層的this
// var obj = {
// f:function (){
// console.log('匿名函數的this',this)
// },
// f1:()=>{
// console.log('箭頭函數的this',this)
// }
// }
// obj.f()
// obj.f1()



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
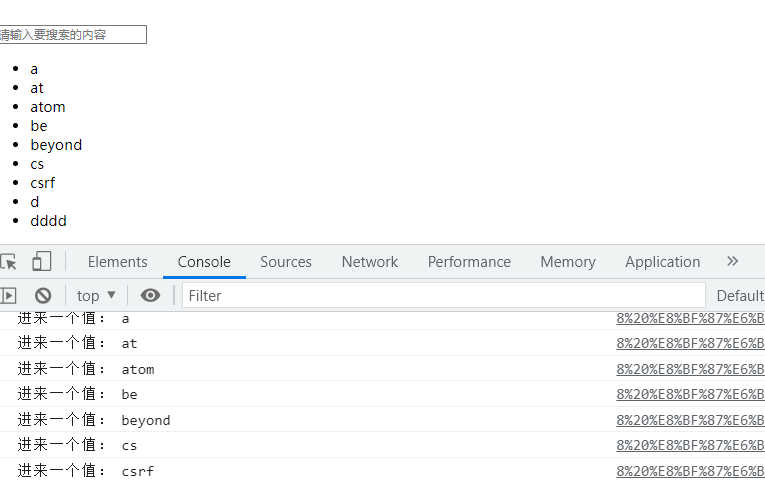
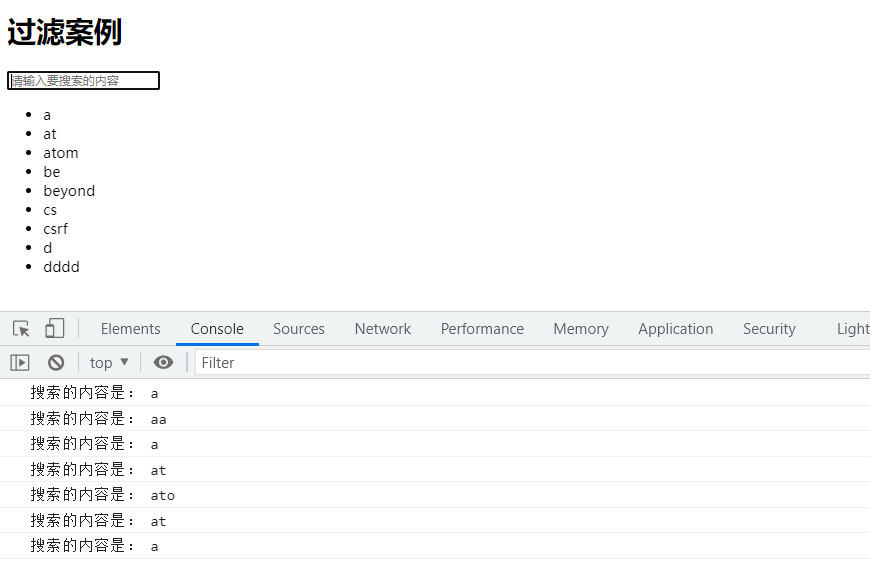
<h1>過濾案例</h1>
<p><input type="text" v-model="search" placeholder="請輸入要搜索的內容" @input="handleSearch"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
newdataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
methods: {
handleSearch() {
console.log('搜索的內容是:', this.search)
// 複雜寫法
// this.dataList=this.dataList.filter(item=>{
// console.log(this)
// // 判斷this.search是否在item中,如果在保留, return true,如果不在返回false
// if (item.indexOf(this.search)>=0){
// return true
// }else {
// return false
// }
// })
// 簡單寫法
this.newdataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
</script>
</html>

6.4 事件修飾符
.stop 只處理自己的事件,不向父控制項冒泡
.self 只處理自己的事件,子控制項冒泡的事件不處理
.prevent 阻止a鏈接的跳轉
.once 事件只會觸發一次(適用於抽獎頁面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
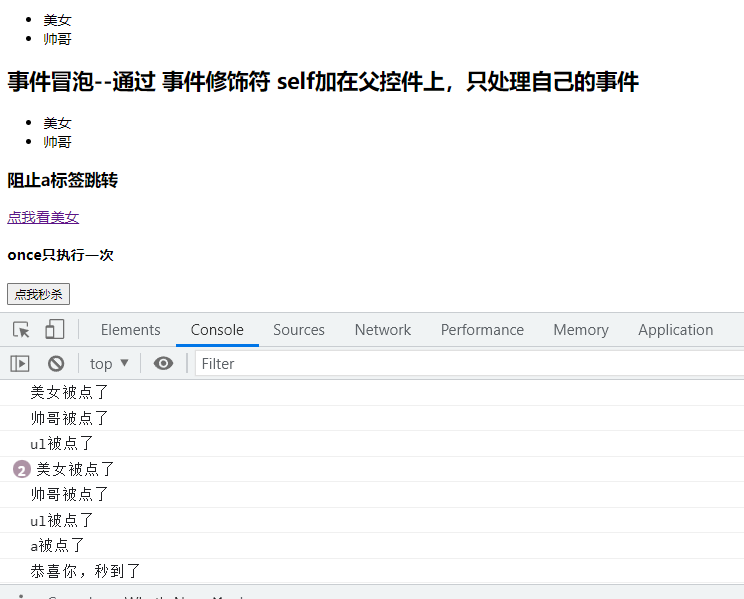
<h1>事件修飾符</h1>
<h2>事件冒泡--通過 事件修飾符 stop ,加在子控制項上,阻止事件冒泡</h2>
<ul @click="handleUl">
<li @click.stop="handleMn">美女</li>
<li @click="handleSg">帥哥</li>
</ul>
<h2>事件冒泡--通過 事件修飾符 self加在父控制項上,只處理自己的事件</h2>
<ul @click.self="handleUl">
<li @click="handleMn">美女</li>
<li @click="handleSg">帥哥</li>
</ul>
<h3>阻止a標籤跳轉</h3>
<a href="//www.baidu.com" @click.prevent="handleA">點我看美女</a>
<h4>once只執行一次</h4>
<button @click.once="handleOnce">點我秒殺</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleUl() {
console.log('ul被點了')
},
handleMn() {
console.log('美女被點了')
},
handleSg() {
console.log('帥哥被點了')
},
handleA() {
console.log('a被點了')
},
handleOnce() {
console.log('恭喜你,秒到了')
}
}
})
</script>
</html>

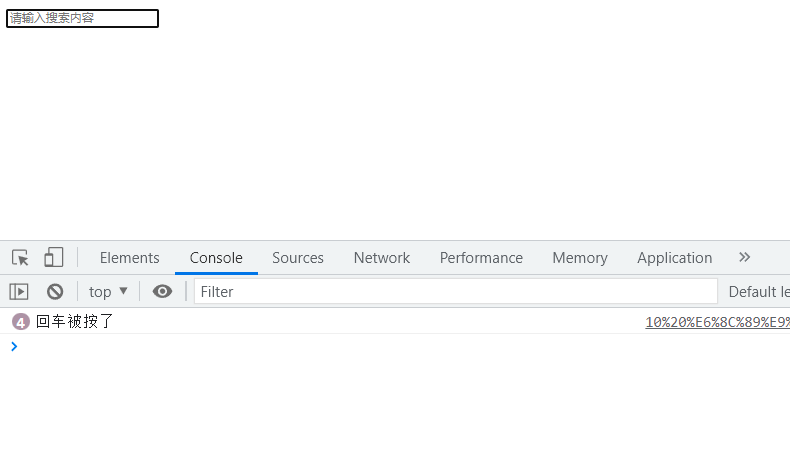
6.5 按鍵修飾符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="search" placeholder="請輸入搜索內容" @keyup.enter="handleUp">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data:{
search:''
},
methods:{
handleUp(event){
console.log('回車被按了')
// if (event.code == 'Enter'){
// console.log('回車間被按了',event)
// }
}
}
})
</script>
</html>